订单系统的简易设计
随着工作时间久了,我们做产品设计的案例越来越多。产品设计师们可以通过过往经验非常容易抓住某些业务系统所需要的必备功能,我们称之为通用功能。
对于一个电商系统来说,通用功能分别是订单功能、营销功能、商品管理、账户权限设计、审核功能、数据统计和报表、用户/会员管理、账务管理八个版块。
找到了业务系统的通用功能,其产品设计方法也是不同的,所消费的成本、达到的效果也有区别。所以我会用这8个通用功能来讲解简易设计的核心方法,帮助你了解和学会使用简易设计。
电商系统的通用功能:订单系统

▲订单系统的订单列表

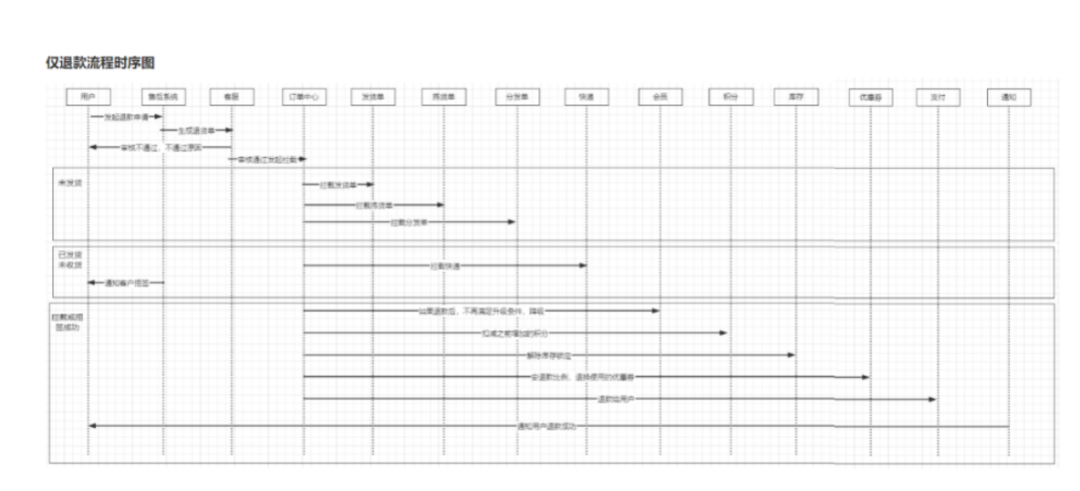
▲订单系统逆向流程:退款

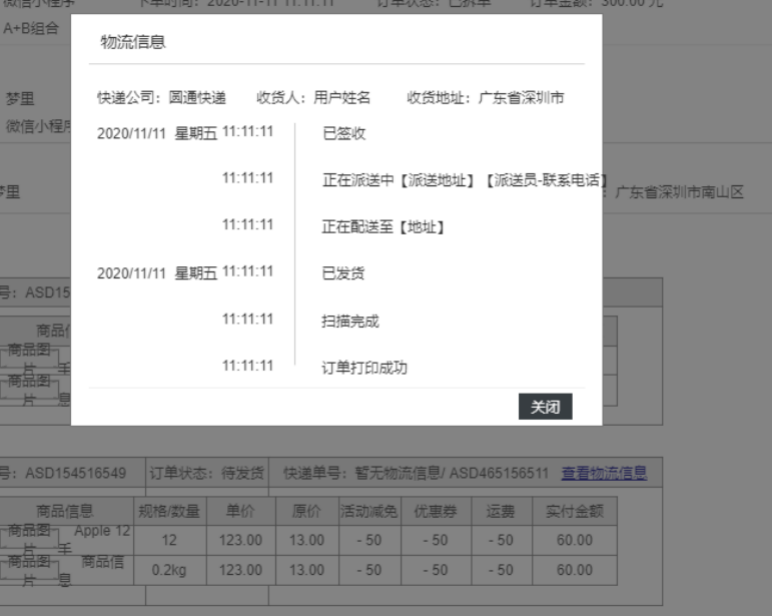
▲订单系统的物流模块

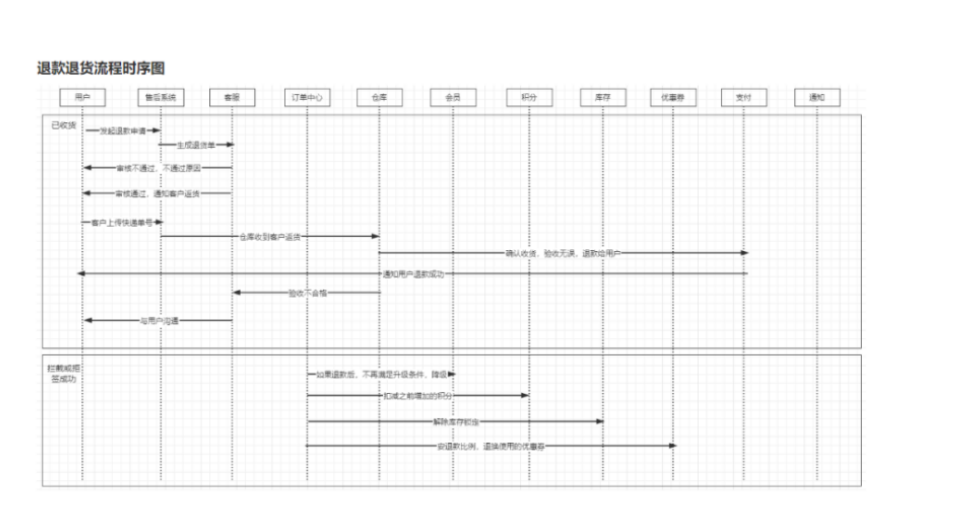
▲订单系统逆向流程:退款退货

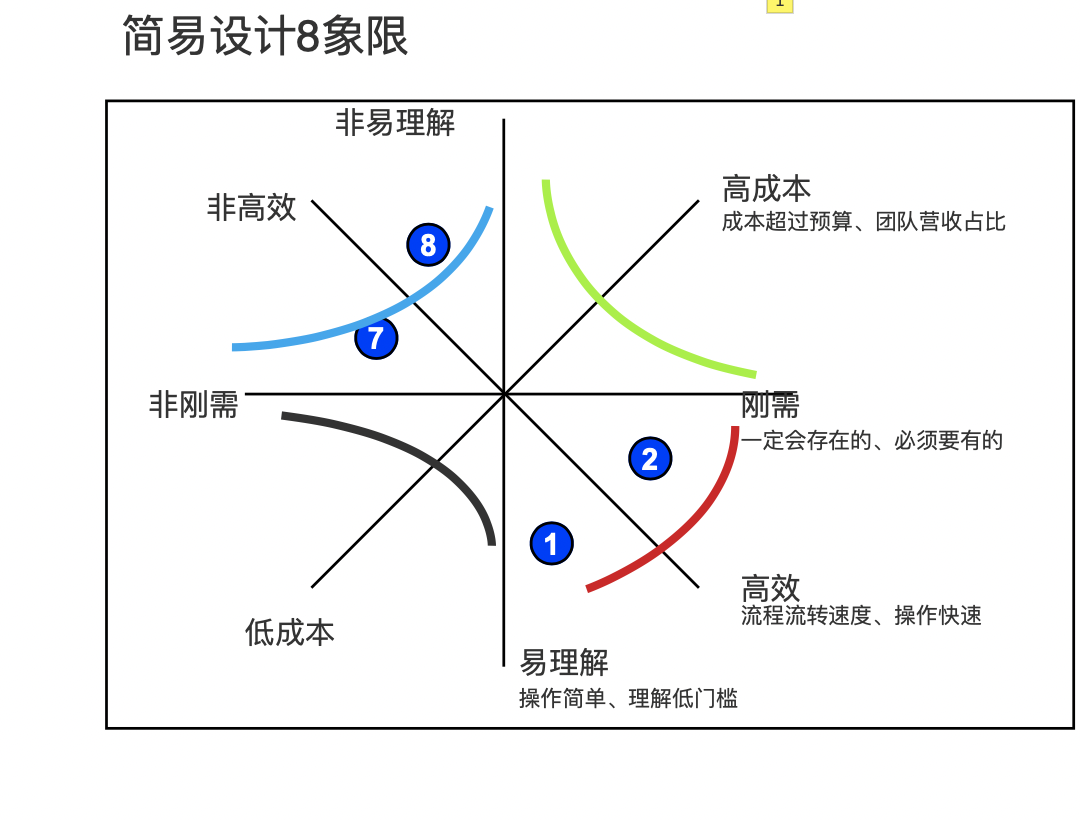
低成本的设计需要把出现情况少、频率低、用户接受度高的能力变为非系统设计;
易理解的设计把操作的按钮、页面跳转进行减少,文案优化,合并数据指标;高效是满足用户下单体验,提升业务流转速度;
刚需则是在订单系统里存在的场景,用户、商品2个对象都有的场景进行罗列。

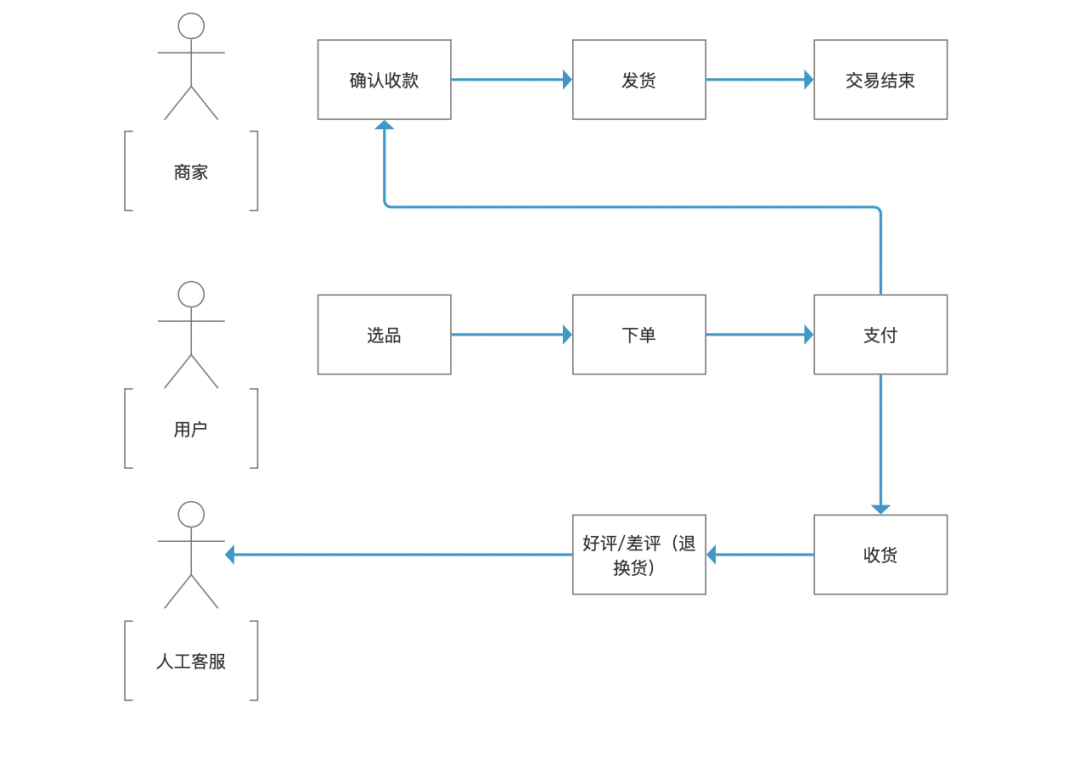
▲简易设计订单系统流程
其中发货状态、出库状态都是由订单系统进行状态同步,不在电商系统里提供管理功能利用这套简易设计,可以承载非常多的订单数,在提供的商品是完整的、可靠的下,极大增加团队营收。
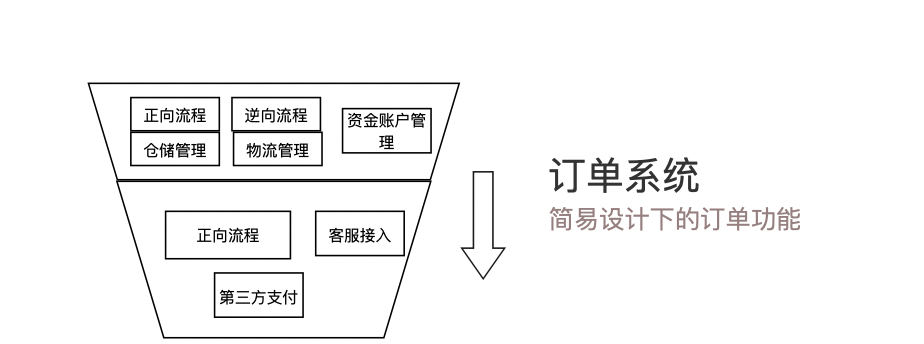
通过这个方法我们把订单系统在简易设计里过滤如下图,指只包含了正向流程、客服接入、第三方支付这3个主要功能,也是订单系统的简易设计方案。

▲简易设计的订单系统所具备的功能
简易设计的订单详情

▲订单详情页
订单详情的文案应该客观,保持文案短、状态直接、信息简要的内容。
功能名称:
有发货、退货、新建、保存、草稿等这类名称,统一和其他系统一致,减少理解成本。
数据的状态:无、有、异常
详情中展示的数据极限值(异常)、没有数据的状态文案,用户一看就懂。
数字单位:
使用的是国内人民币还是外汇,同时商品的计量单位是什么
商品名称:
具体还原商品名字,不修饰,同时还要注意还原商品名称,突出商品的使用名称。
序号/编号:
依照生成规则系统编号、展示序号,注意数值位数
信息分类名称:
不同信息应该划分分类,将同一类信息集中在一起,减少用户阅读成本,方便定位信息。
值得注意是订单详情页包含了用户端和商家端,用户端能够查看的订单信息应该与订单系统的商家查看信息一致。

▲订单详情下的用户和商家
下图是用户在电商系统的订单详情,包含了支付信息、物流信息、商品信息、订单信息、以及操作入口。

▲用户端的订单详情
通过以上方法,我们就把简易设计方法完成了一次落地,随后我们再讲解营销功能、审核功能、账户权限、商品管理、电商数据报表/统计功能。
今天的分享就在这儿。
01
每天体验1款APP社群
加入后365天,1年累计打体验90款APP。提升产品设计能力,同时有1500+份体验报告帮助你找到竞品。
包含了交互设计、产品定位、商业模式、功能描述、优化&简易5个纬度,把本身工作就要做的事情当做日常训练来玩
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
报名后添加微信(pmkevin001)领取任务手册
02
推荐阅读
