10个实现炫酷UI设计效果的CSS生成工具

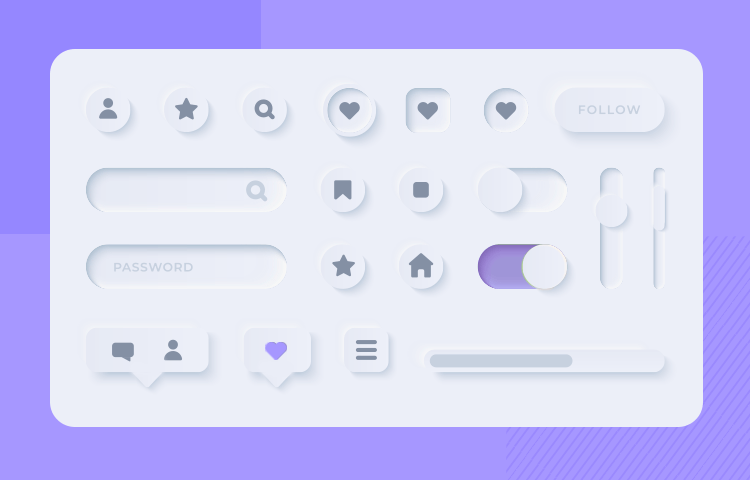
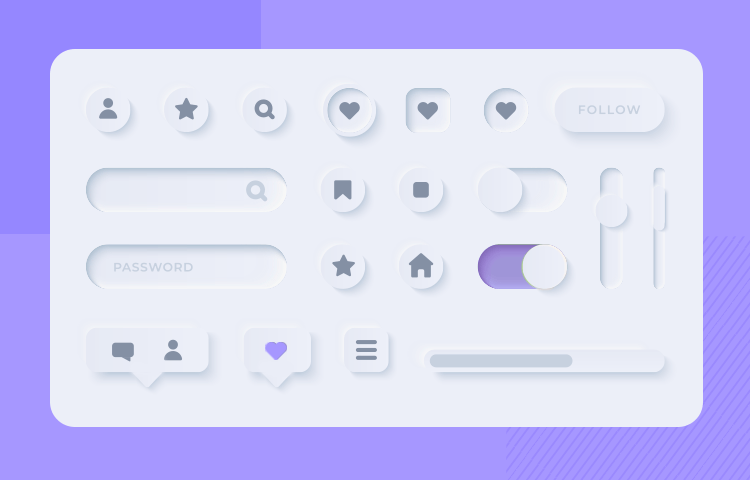
1、Neumorphism


2、带有渐变的图标


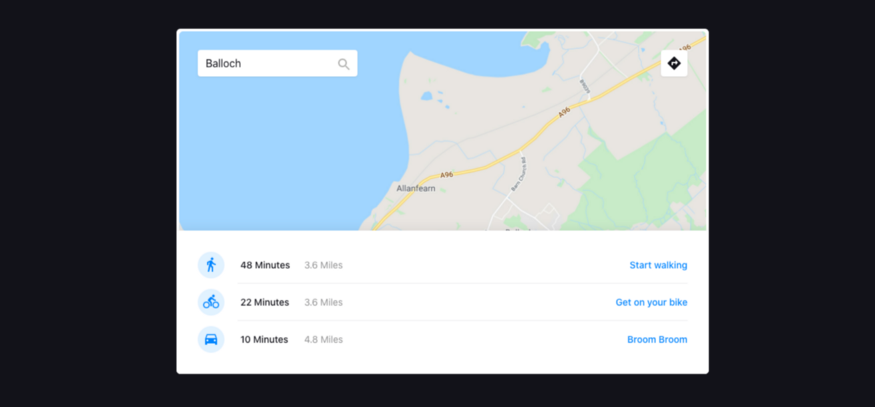
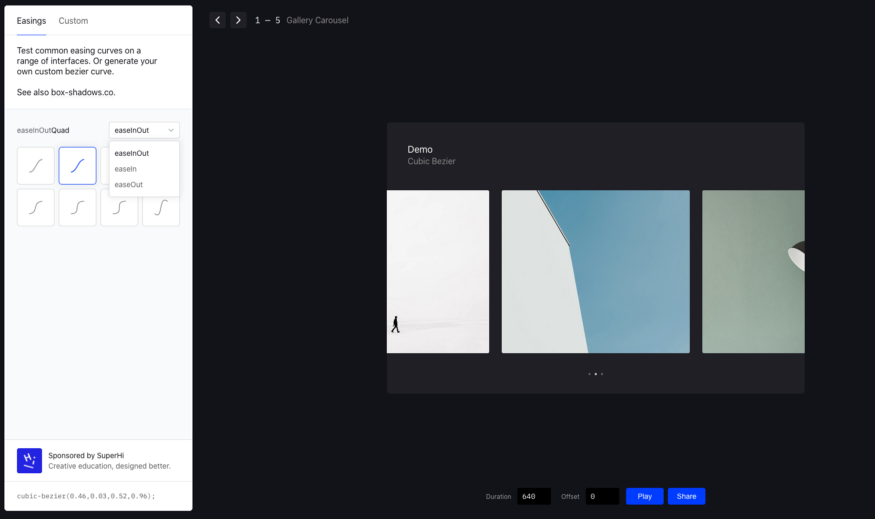
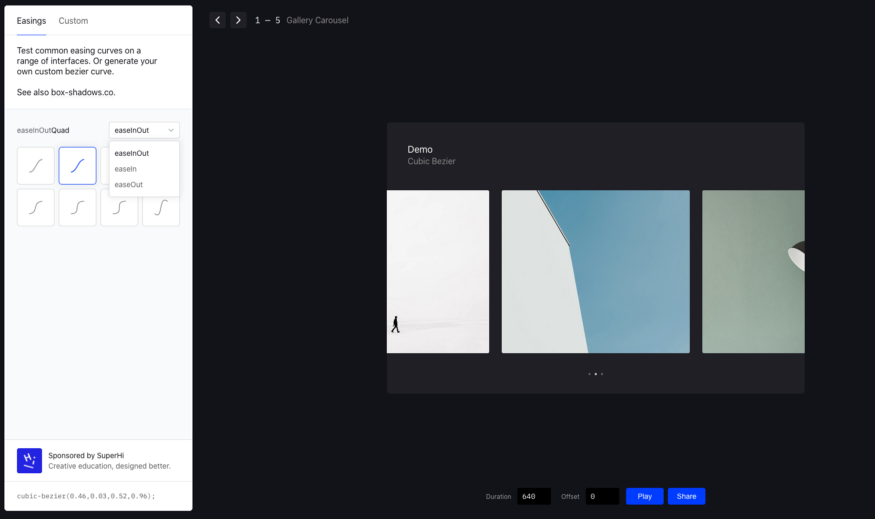
3、Interactions

我经常与开发人员合作,向他发送在此生成器中设置的交互。这将使你的数字产品保持美观和正常工作。
在这里您可以计算出交互作用,例如:
图片轮播
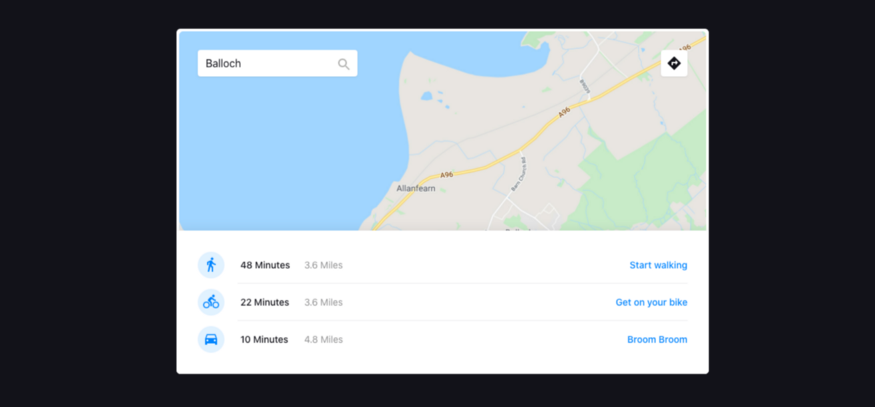
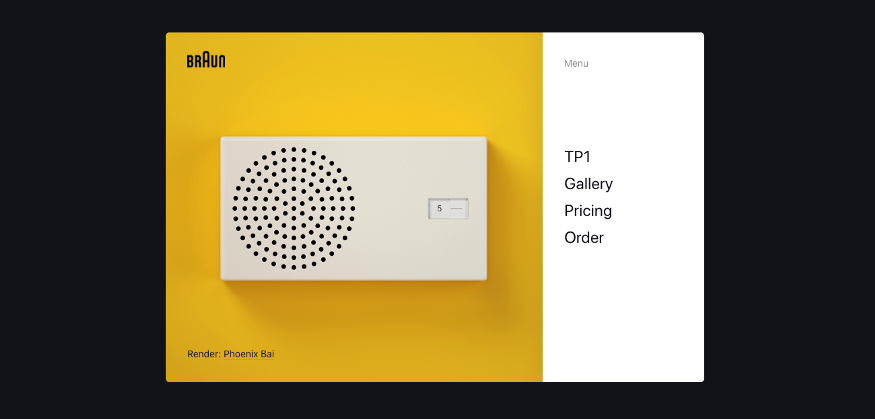
侧面菜单
滚动
底部菜单
模态


4、大型数据库



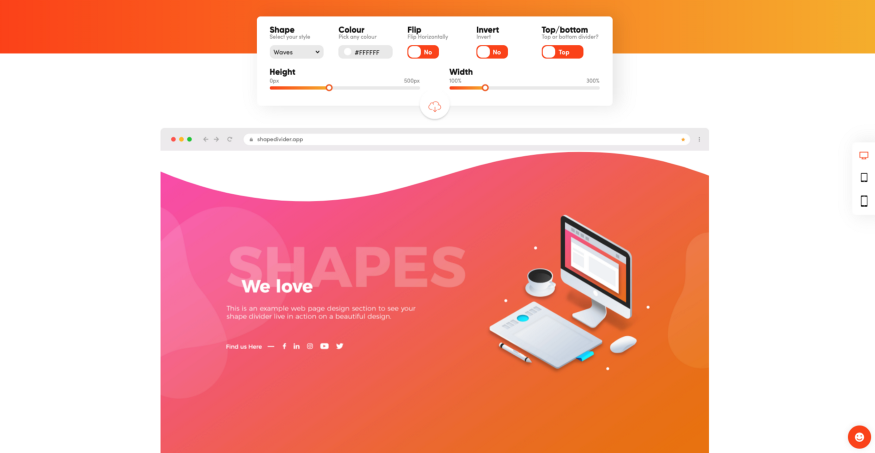
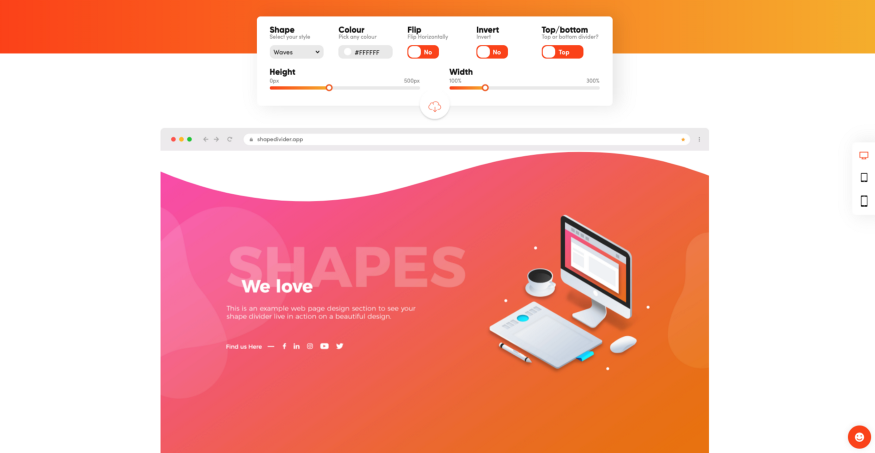
5、自定义形状分隔线


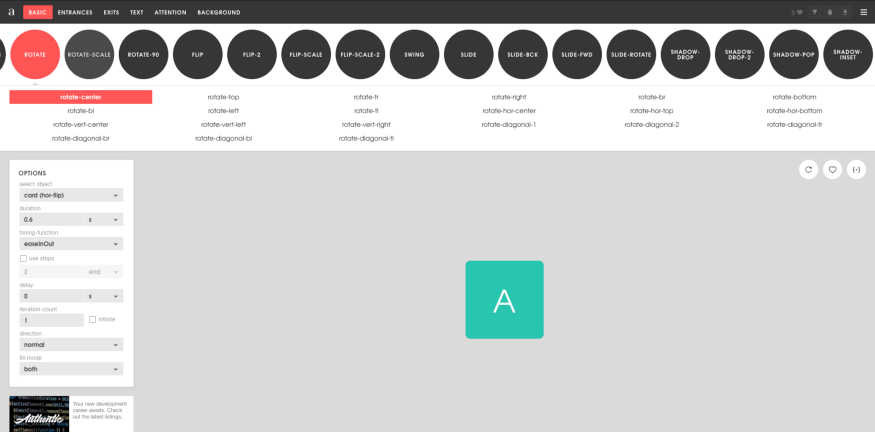
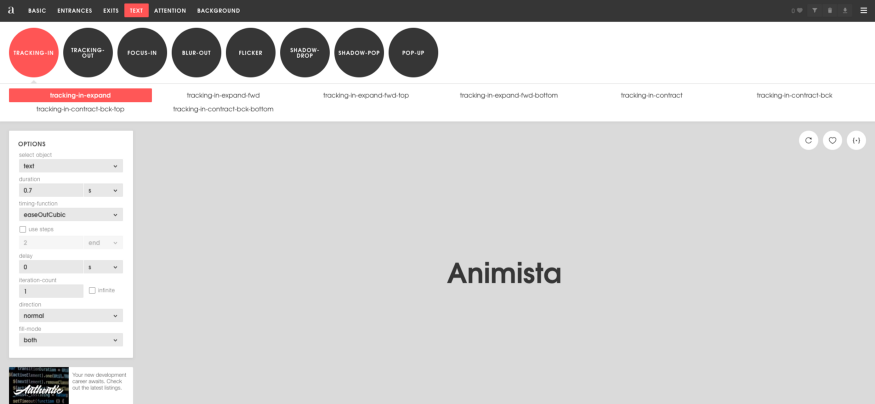
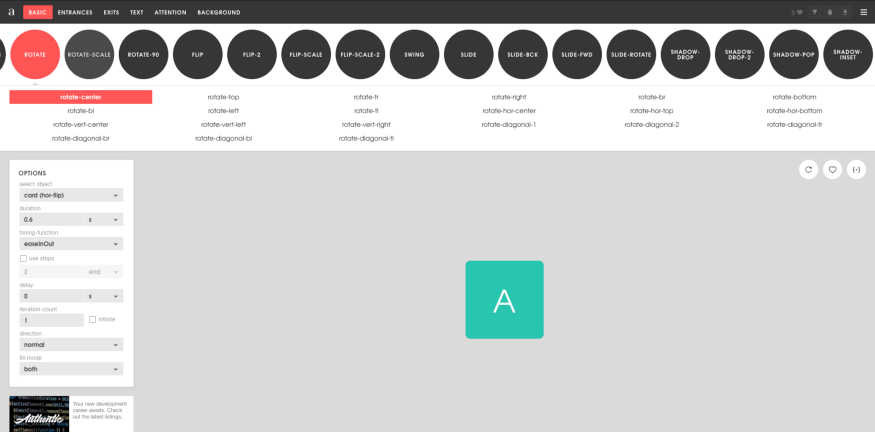
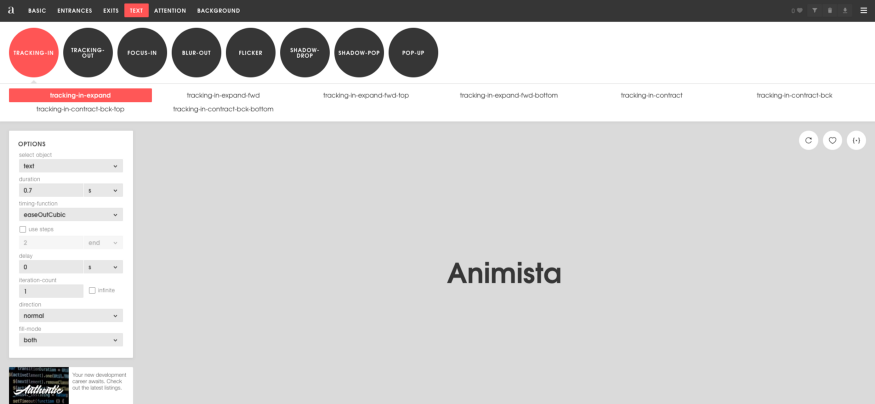
6、动画


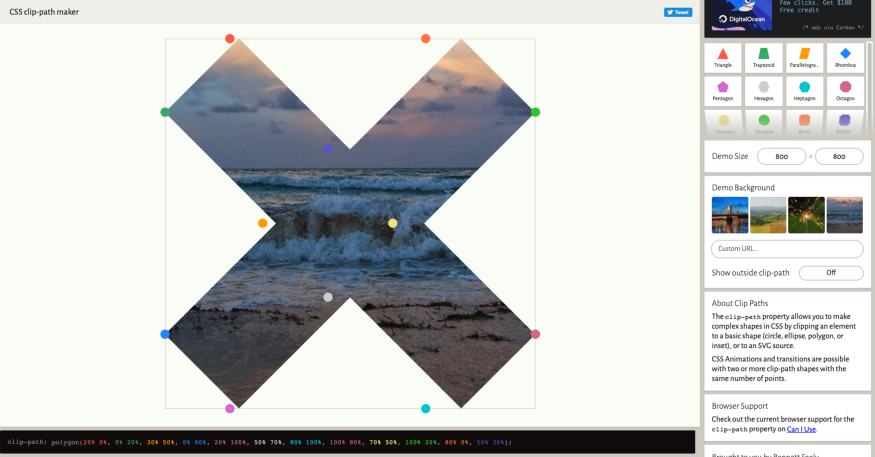
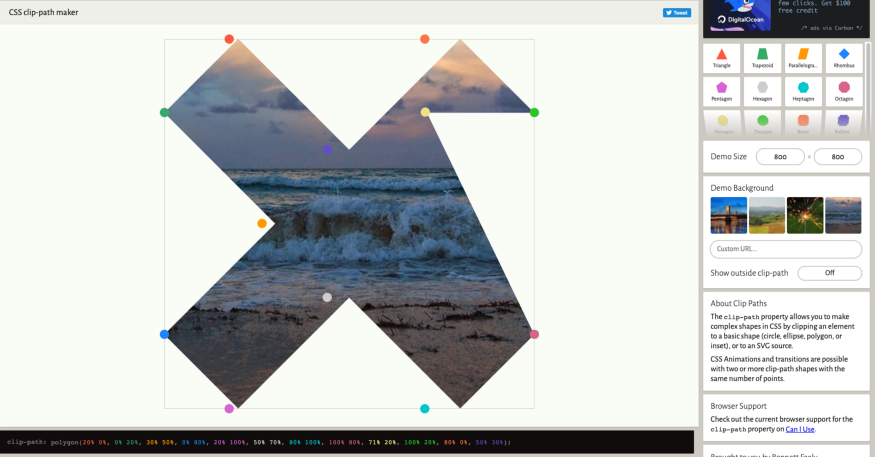
7、Mask


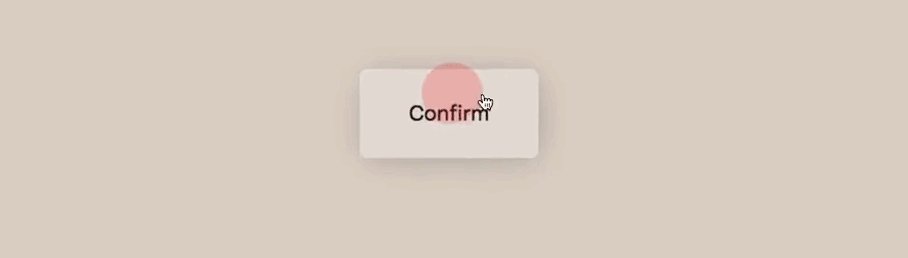
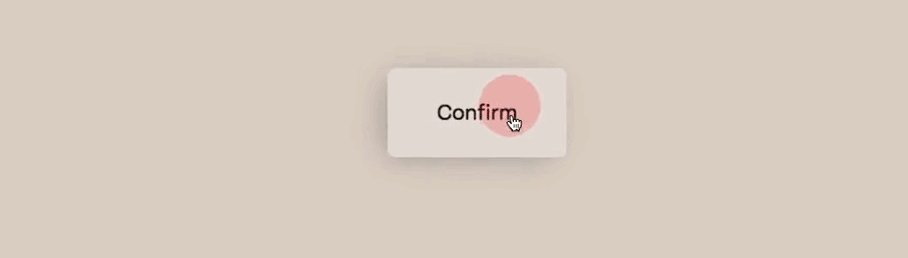
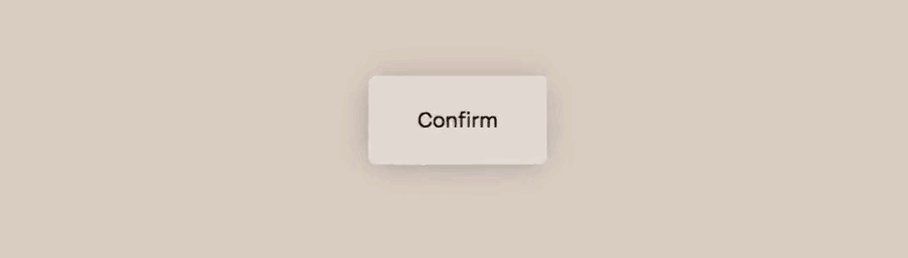
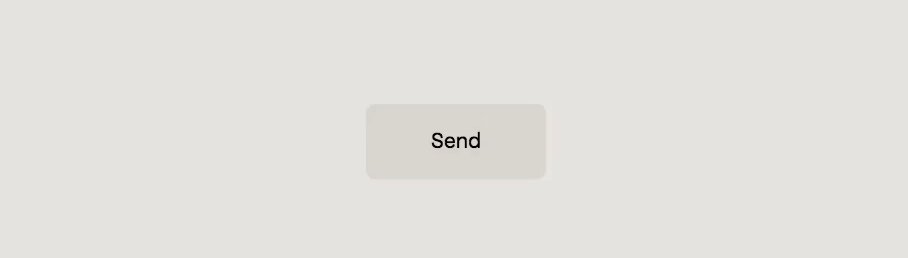
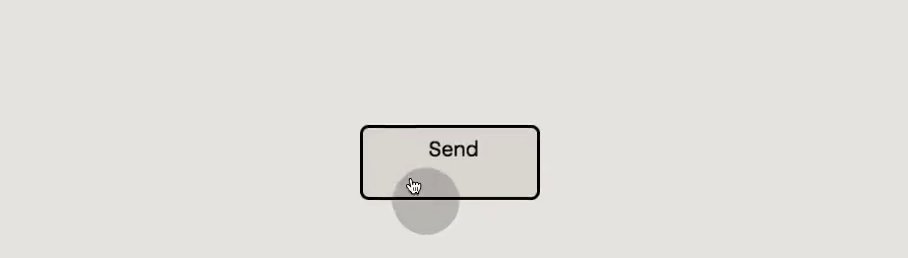
8、动画按钮



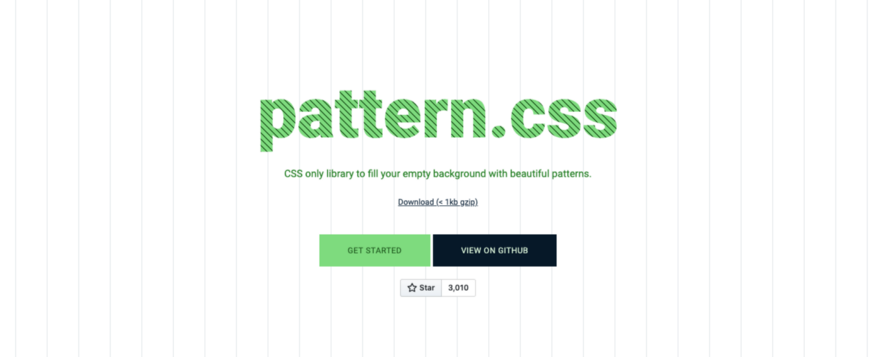
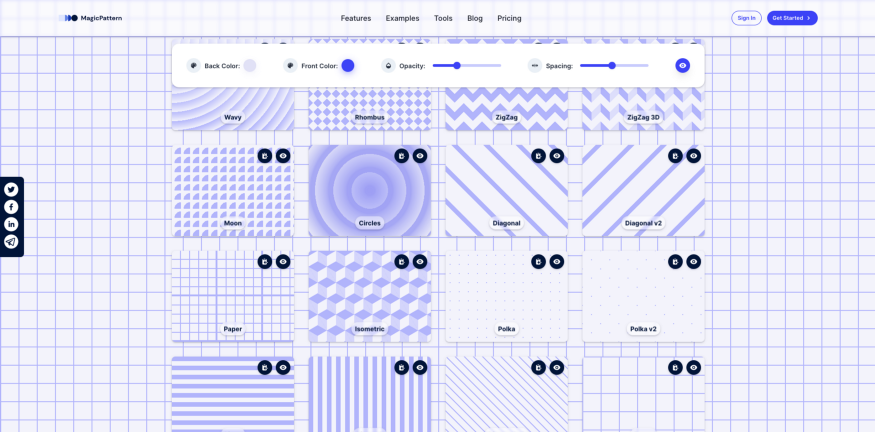
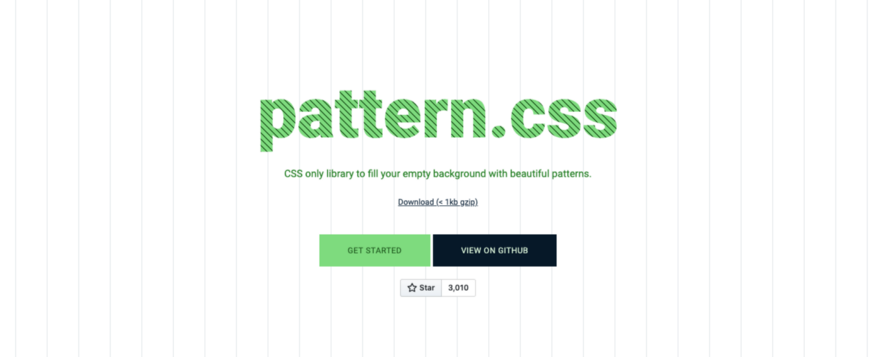
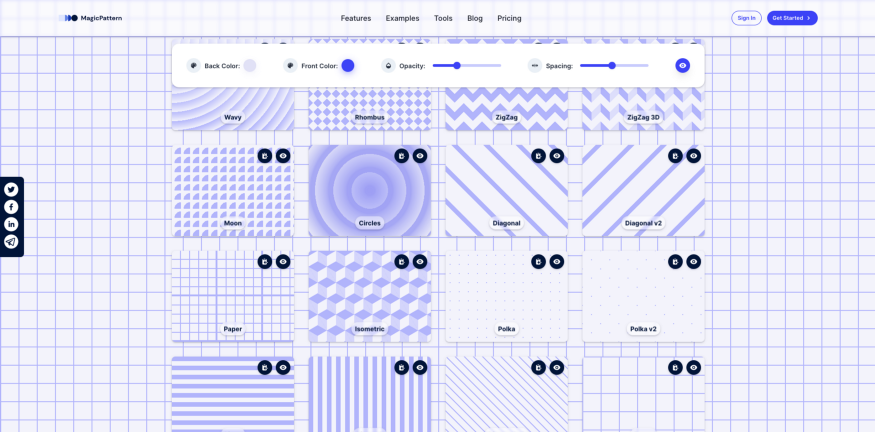
9、背景图案


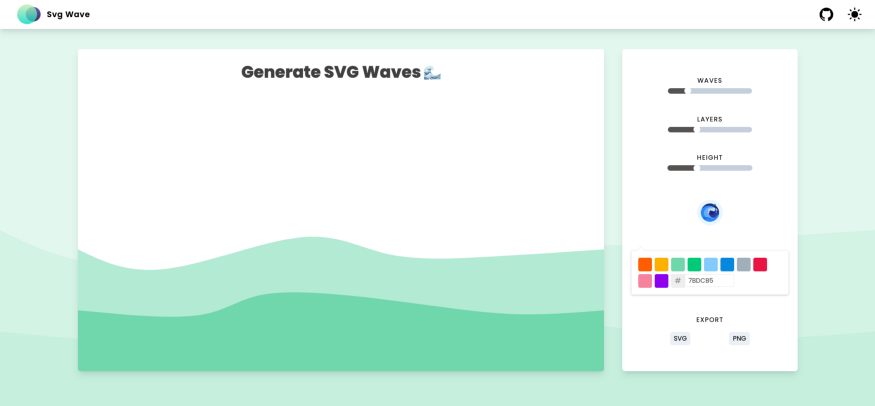
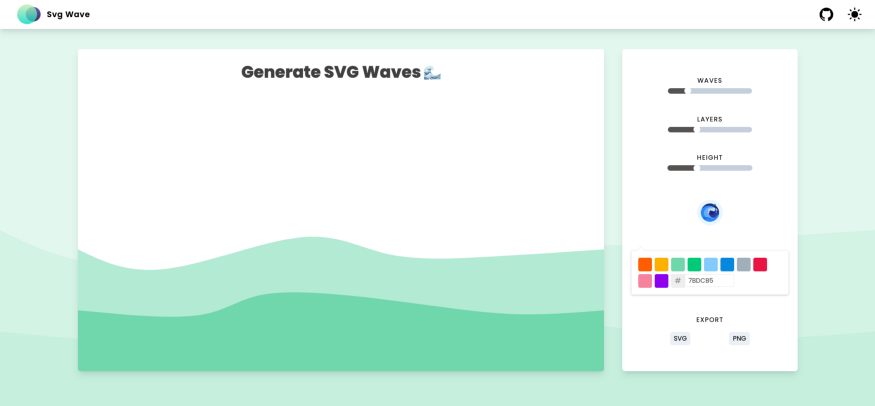
10、SVG波浪


评论
 下载APP
下载APP





我经常与开发人员合作,向他发送在此生成器中设置的交互。这将使你的数字产品保持美观和正常工作。
在这里您可以计算出交互作用,例如:
图片轮播
侧面菜单
滚动
底部菜单
模态