前端如何来部署项目到服务器

作者:MrWang
来源:SegmentFault 思否社区
简介
很多情况下前端同学并不知道怎么部署项目,很多情况都是丢给后端或者运维来处理
今天就来给大家简单介绍下如何来部署项目
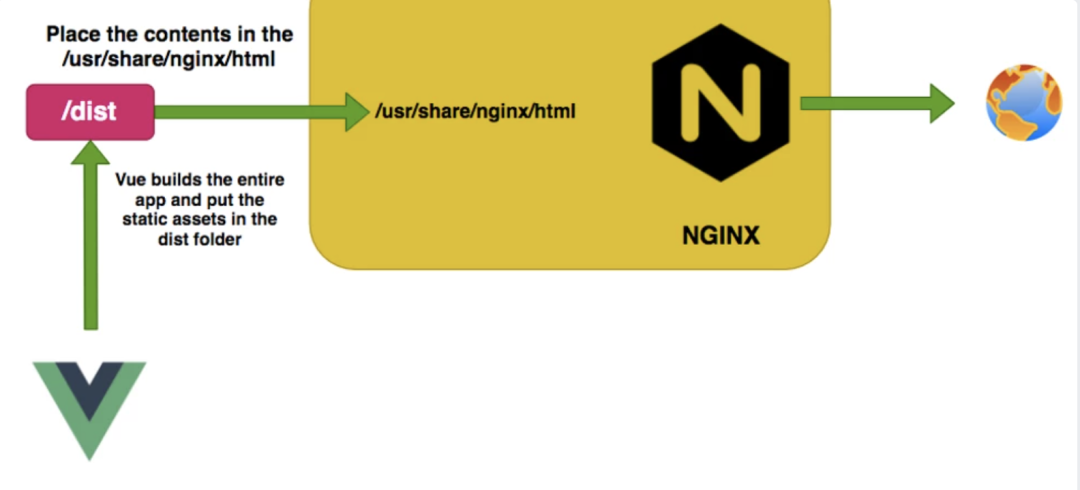
这里以vue项目为例
项目配置
publicPath
在vue的项目文件vue.confing.js里将publicPath:设置为 './'
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。
这个值也可以被设置为空字符串 ('') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中。
详见publicpath
devServer.proxy
本地通过webpack的proxy来解决后端服务跨域问题,
devServer: {
....
proxy: {
'/bd': {
target: `http://xxx.xxx.14.178:9101/`,
changeOrigin: true
}
}
.....
详见proxy
打包
npm run build
之后你会拿到一个dist目录包。
服务器配置
准备工具,这里推荐xshell、winscp、termius、MobaXterm等ftp工具ssh工具
ftp
输入服务器账号密码登录后,将dist目录传至服务器。比如/home/dist
ssh
检查安装nginx
也是输入信息登录后,先查看服务器有没有nginx
nginx -t
如果有就会出现如下提示
[root@VM-8-3-centos ~]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
如果没有就去下载个nginx
这里以centos7为例,详见如何在CentOS7上安装 Nginx
EPEL 仓库中有 Nginx 的安装包。如果你还没有安装过 EPEL,可以通过运行下面的命令来完成安装:
sudo yum install epel-release
输入以下命令来安装 Nginx:
sudo yum install nginx
配置nginx
vi /etc/nginx/nginx.conf
将顶部的user nginx;改为user root;
再把80端口下的root改为你的静态资源路径/home/dist
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /home/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
# 代理
location ^~/bd/ {
proxy_pass http://xxx.xxx.14.178:9101/bd/;
proxy_buffers 256 4k;
proxy_max_temp_file_size 0k;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_next_upstream error timeout invalid_header http_502;
}
}
启动nginx
nginx
nginx -s reload //重启
然后你就可以用你的ip来访问界面了