【保姆级教程】搭建一个机器学习应用
↓↓↓点击关注,回复资料,10个G的惊喜
最近在玩streamlit,不但实现一些好玩的应用,还可以直接部署,比如我之前开发的决策树挑西瓜就是使用了streamlit,入门可以参考我的这篇教程。
前文我介绍了用streamlit+bar_chart_race实现条形竞赛图的方法,今天咱们就讲一下如何部署,如何白嫖heroku的服务器。
https://bar-chart-race-app.herokuapp.com/
Heroku
Heroku平台的灵活性极高且支持多种编程语言。若想把程序部署到Heroku上,开发者要使用Git把程序推送到Heroku的Git服务器上。在服务器上,git push命令会自动触发安装、配置和部署程序。
大家可以先在heroku注册一个用户,登录之后完全可以在dashboard部署应用:https://heroku.com

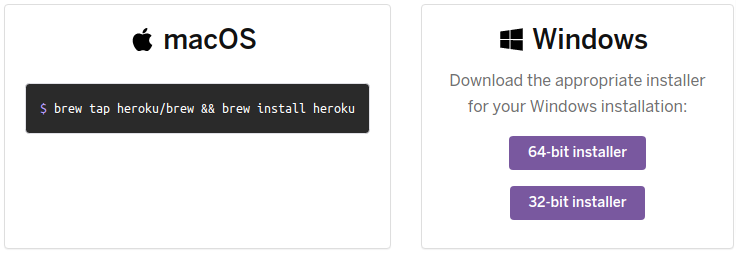
安装Heroku CLI

# Windows
https://devcenter.heroku.com/articles/heroku-cli
# mac
brew tap heroku/brew && brew install heroku
# Ubuntu / Debian apt-get
curl https://cli-assets.heroku.com/install-ubuntu.sh | sh
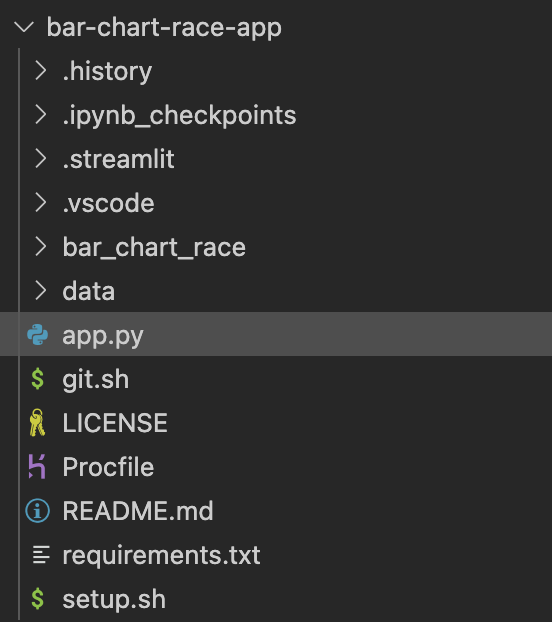
配置文件

导出项目当前开发环境的包信息
pip freeze > requirements.txt
requirements.txt内容如下
base58==2.1.1
graphviz==0.19
matplotlib==3.5.0
matplotlib-inline==0.1.3
numpy==1.21.4
pandas==1.3.4
plotly==5.4.0
streamlit==1.2.0
项目下新建setup.sh内容如下:
mkdir -p ~/.streamlit/
echo "\
[server]\n\
headless = true\n\
port = $PORT\n\
enableCORS = false\n\
\n\
" > ~/.streamlit/config.toml
项目下新建Procfile(注意,该文件无任何后缀)内容如下:
web: sh setup.sh && streamlit run app.py
创建app
登录heroku
heroku login
新建APP
heroku create bar-chart-race-website
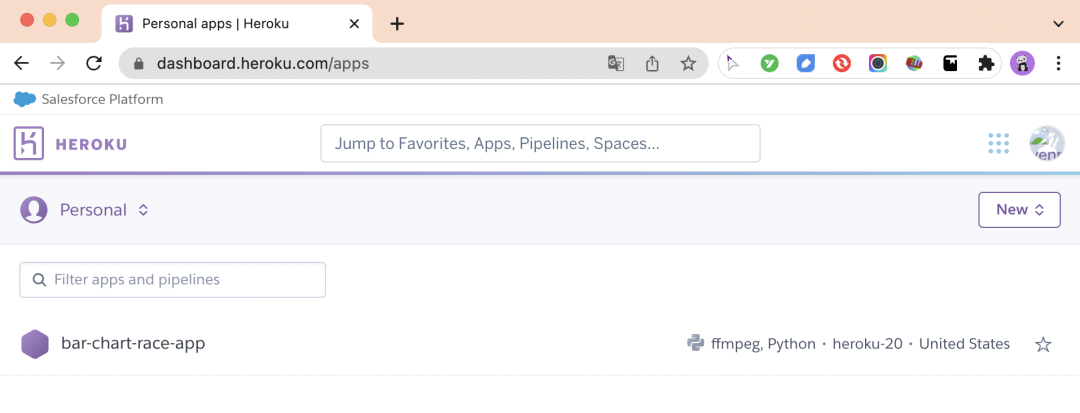
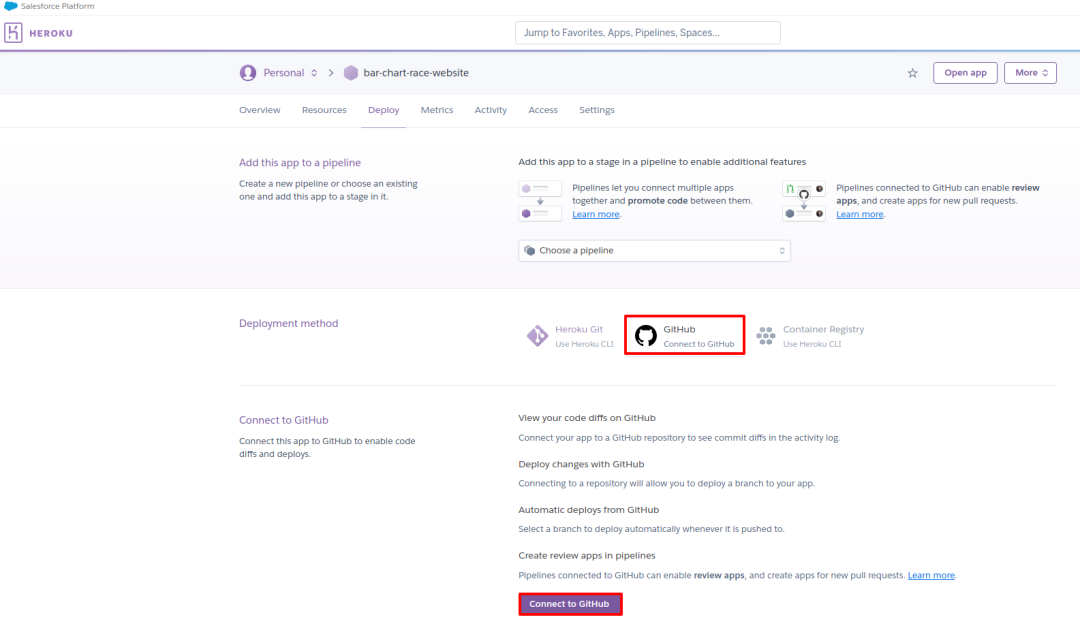
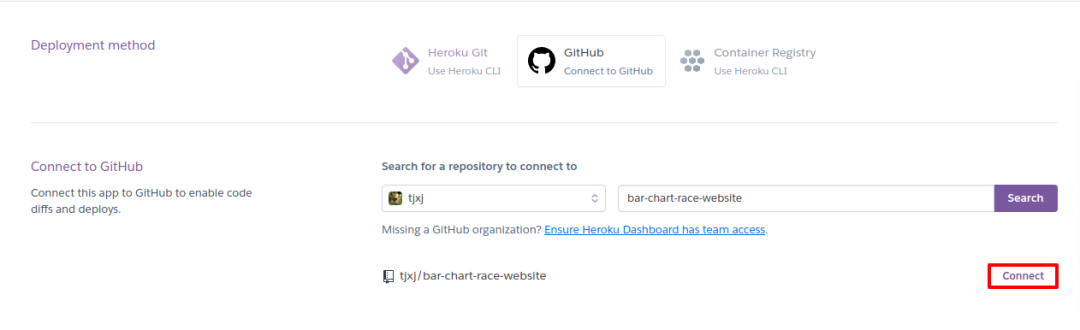
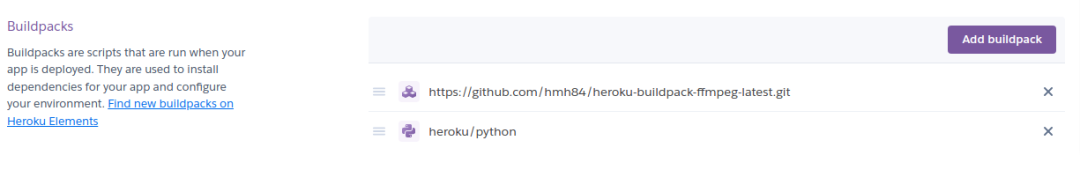
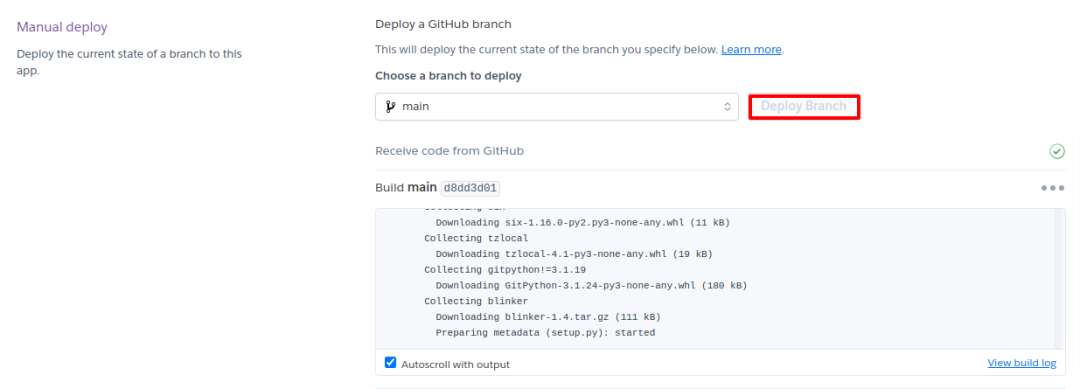
以上两部也可直接在dashboard直接操作:
https://dashboard.heroku.com/apps




https://dashboard.heroku.com/apps/bar-chart-race-app/settings


推荐阅读
三连在看,月入百万👇
评论
