这个开源库,快速生成全局唯一头像!
今天是开源项目推荐专题。
我给大家找了一个非常好用的开源库—— Generate Avatar。作者 Lorenz Weiß,是一名来自国外的 Web 开发者。

废话不多说,先抛个项目地址:
https://github.com/loweisz/generate-avatar

开源项目介绍
Generate Avatar 是一个轻巧的虚拟头像生成器,基于 TypeScript 进行开发(整个库的大小只有 5KB!!),具备 100% 的指纹识别功能。也即是说,它可以实现把用户的唯一标识作为输入,比如 uuid、用户名、email 等等,生成全局唯一的基于 SVG 的头像。
这其实也就意味着,我们不再需要在数据库中存储任何生成的头像。
如何安装使用
yarn add generate-avatar或者:
npm install generate-avatar使用方式也非常简单:
import { generateFromString } from 'generate-avatar'generateFromString("example@test.com")
在线体验
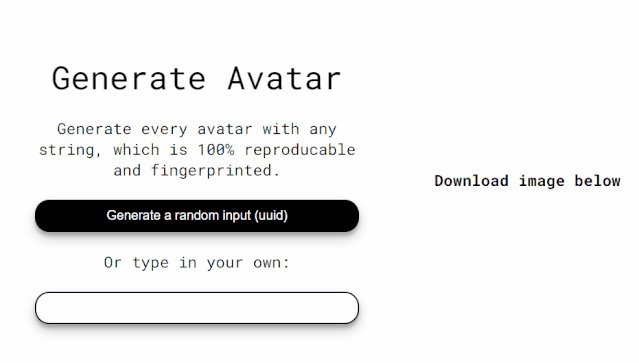
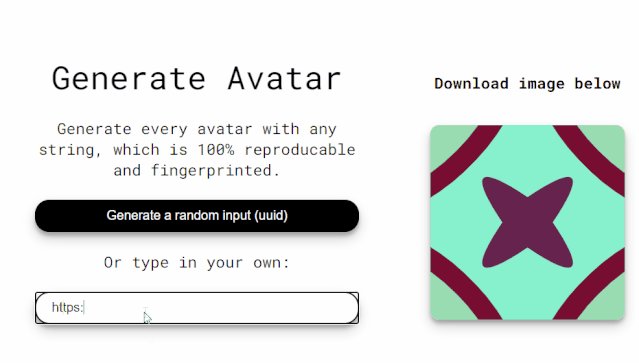
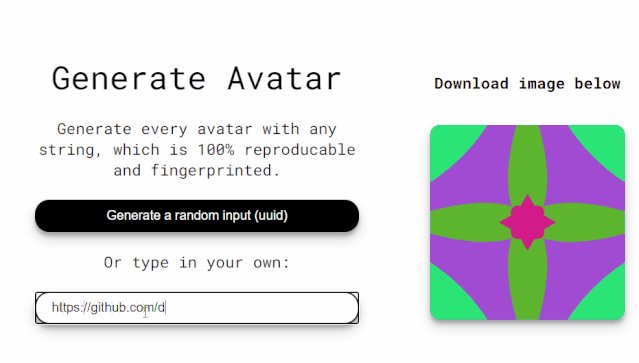
作者也提供了一个网站:https://generate-avatar.now.sh/ ,供用户在线体验。

对项目感兴趣的朋友,可以体验一把。若是觉得 Generate Avatar 项目不错,也不妨给作者点个 Star,支持一下作者,毕竟开源不易!
长按识别下图二维码,关注公众号「Doocs 开源社区」,第一时间跟你们分享好玩、实用的技术文章与业内最新资讯。
评论
