这个开源库帮助你使用 Flutter 快速开发 macOS 应用
Flutter 目前已经是一个成熟的跨平台解决方案。它不仅支持移动端的跨平台,还支持桌面端的跨平台。它能让我们开源一套代码同时运行在 macOS/Windows/Linux 上。不过这里给大家推荐一款专为 macOS 设计的 Flutter 小部件,可以支持使用 Flutter 快速开发 macOS 应用:macosui。
macosui 有些特性调用了一些原生代码,如其中的 MacosColors.controlAccentColor() 函数 和 MacosColorWell 小部件,所以只支持 macOS。
小部件
我们一起来看看 macosui 都有哪些小部件
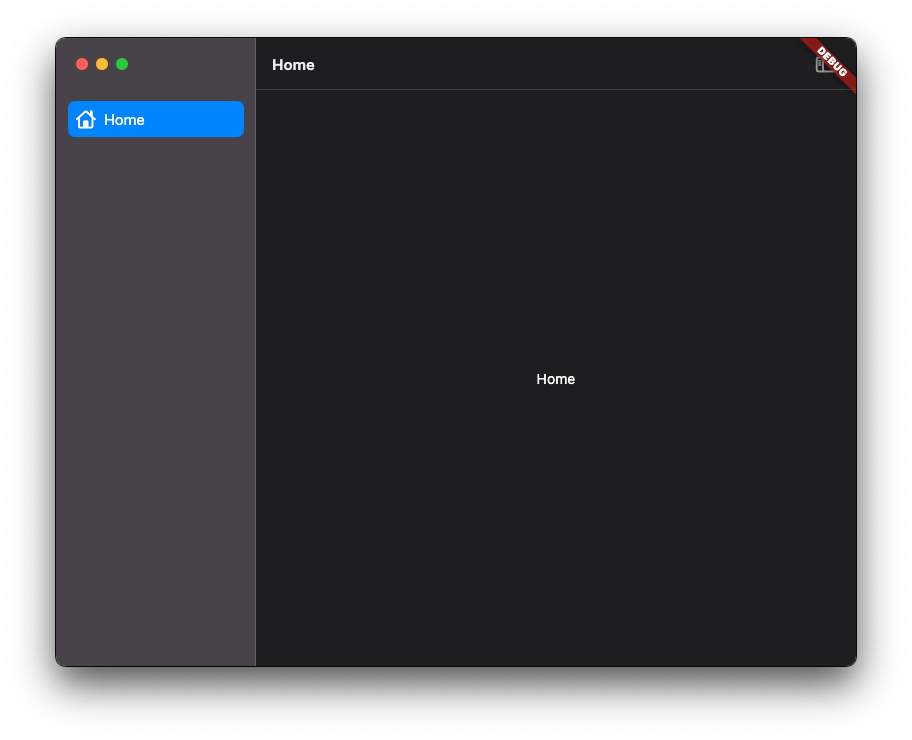
MacosWindow 是 macOS 风格布局的基本框架。


MacosScaffold 是可以称之为“页面”的小部件,它带有工具栏和子属性。



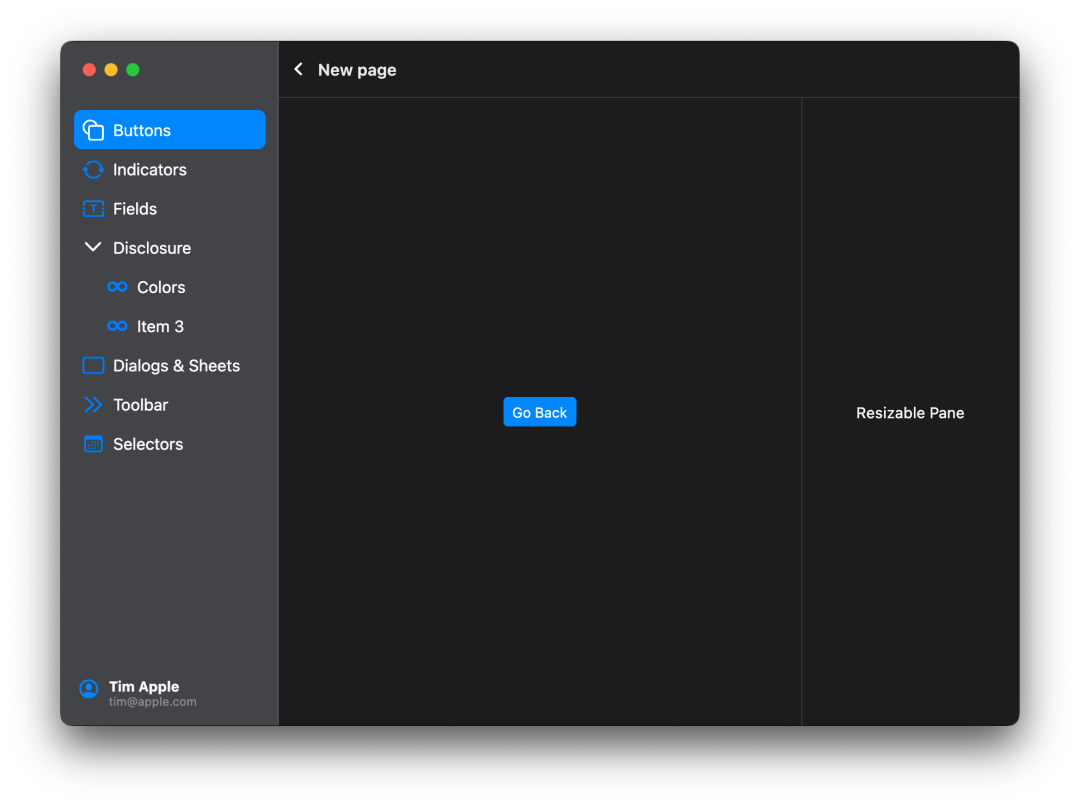
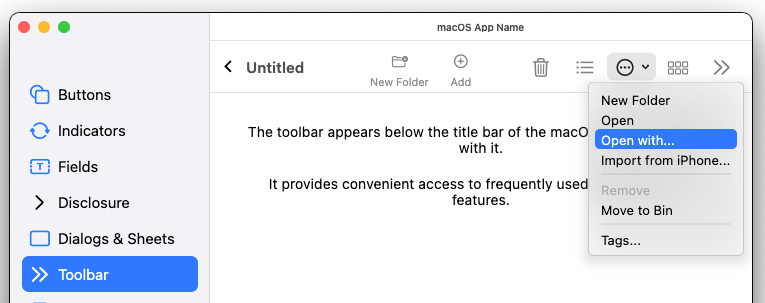
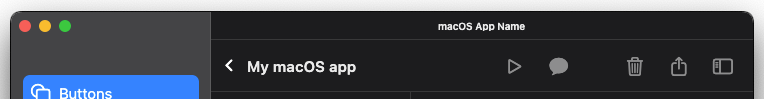
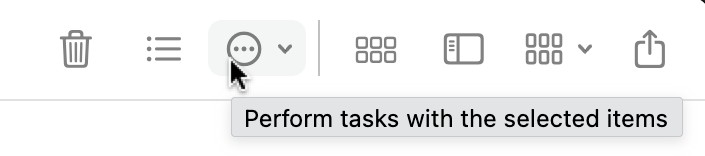
我们可以在 MacosScaffold 创建工具栏,用于提供对常用命令和功能(工具栏项目)的便捷访问。工具栏项目包括 ToolBarIconButton、ToolBarPulldownButton 和 ToolBarSpacer 小部件。


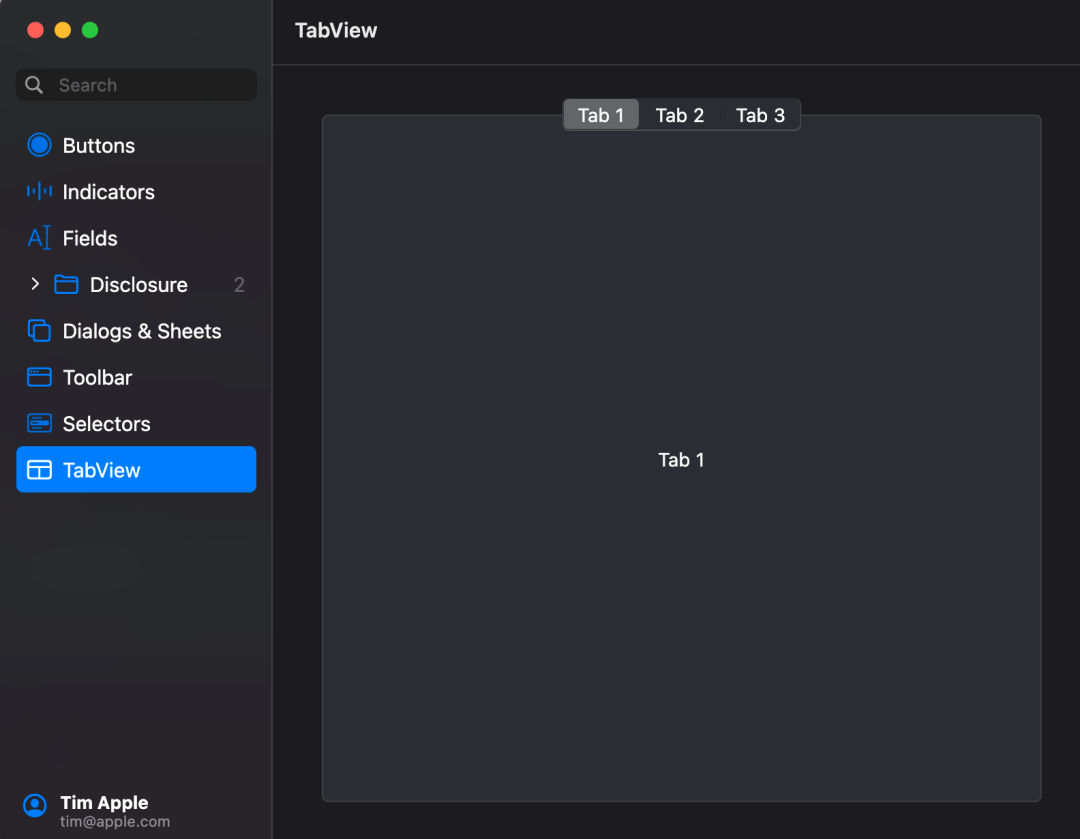
MacosTabView 可以一次显示一页的多页界面,但必须在 StatefulWidget 中使用。

MacosIcon 用于显示图标。
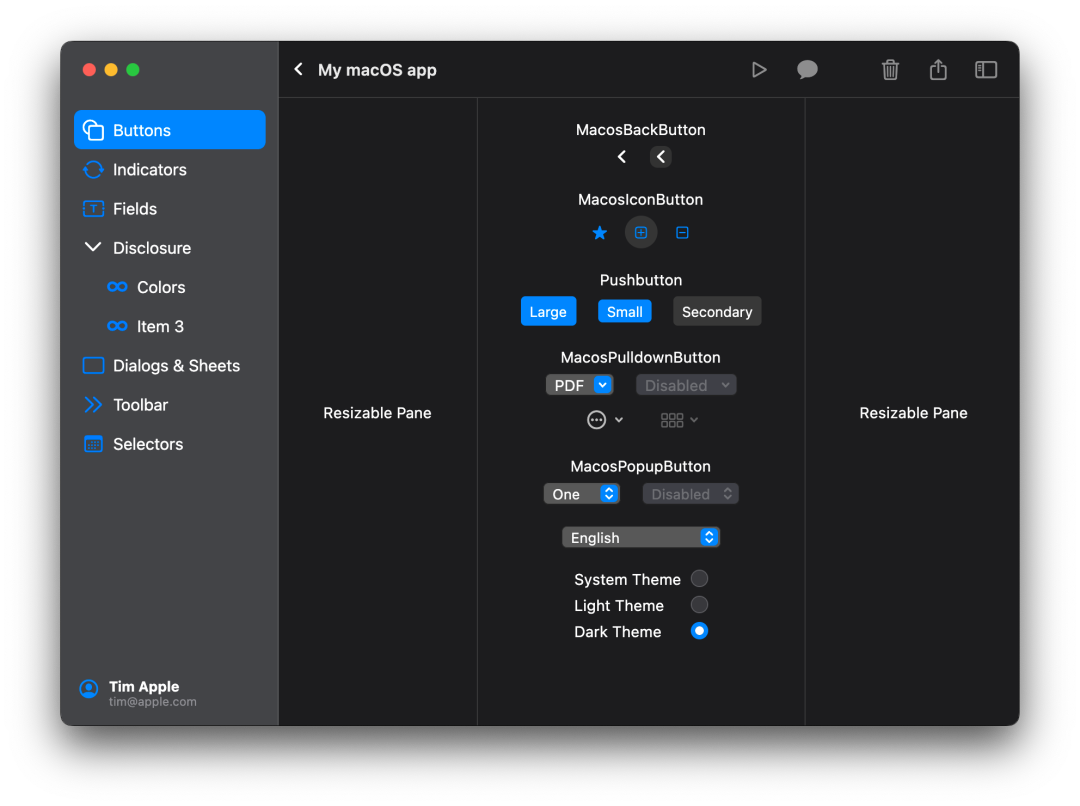
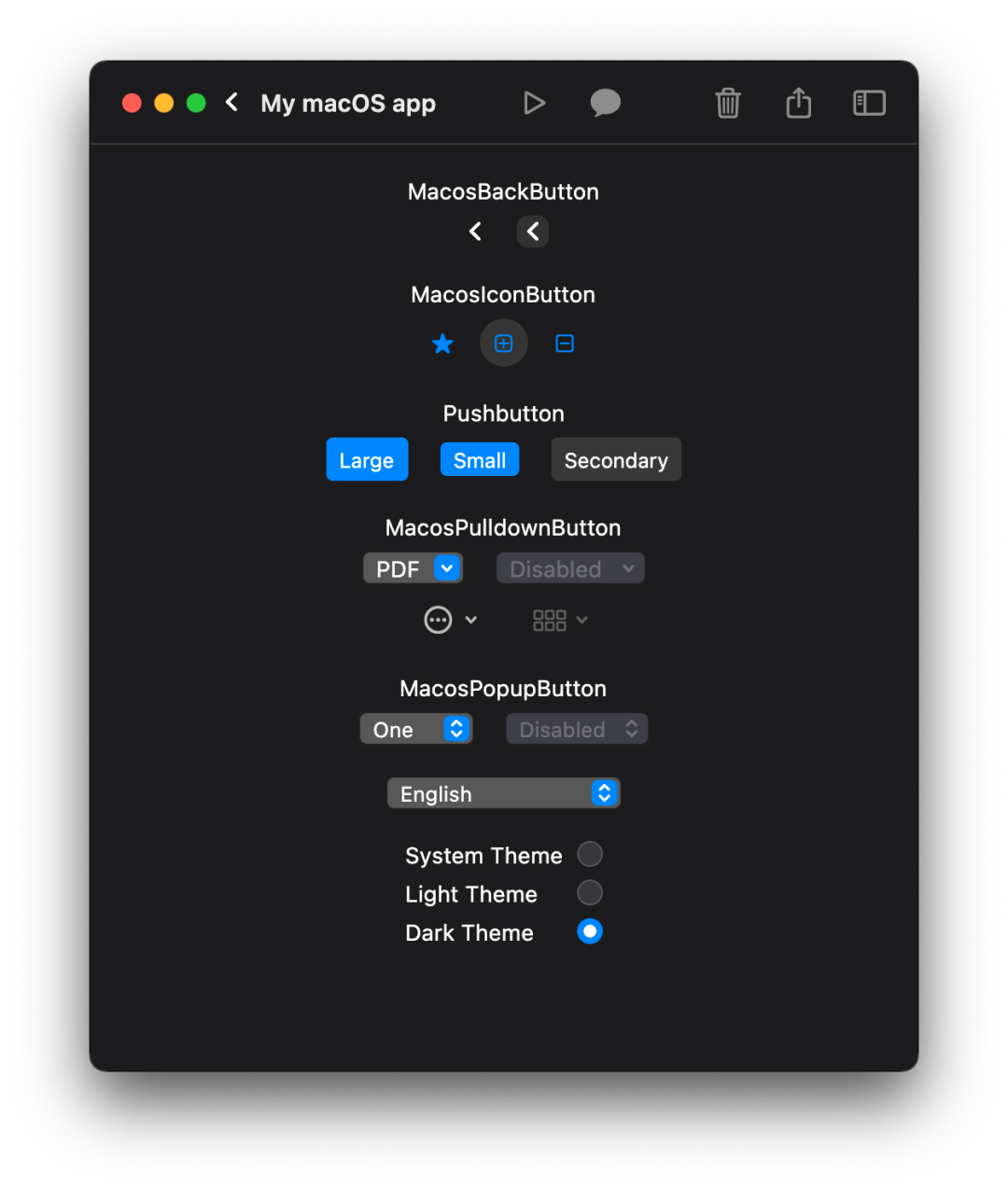
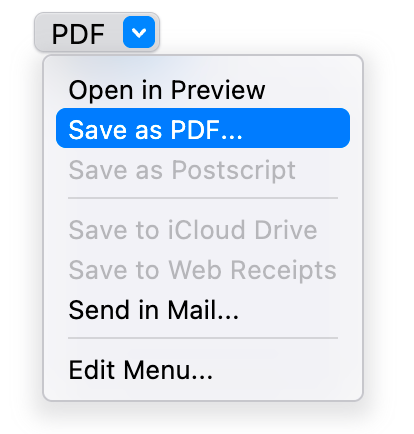
macosui 中的按钮有很多种,包括 MacosCheckbox、HelpButton、RadioButton、PulldownButton、PopupButton、PushButton、MacosSwitch、MacosSegmentedControl 等等,可以满足各种需求。

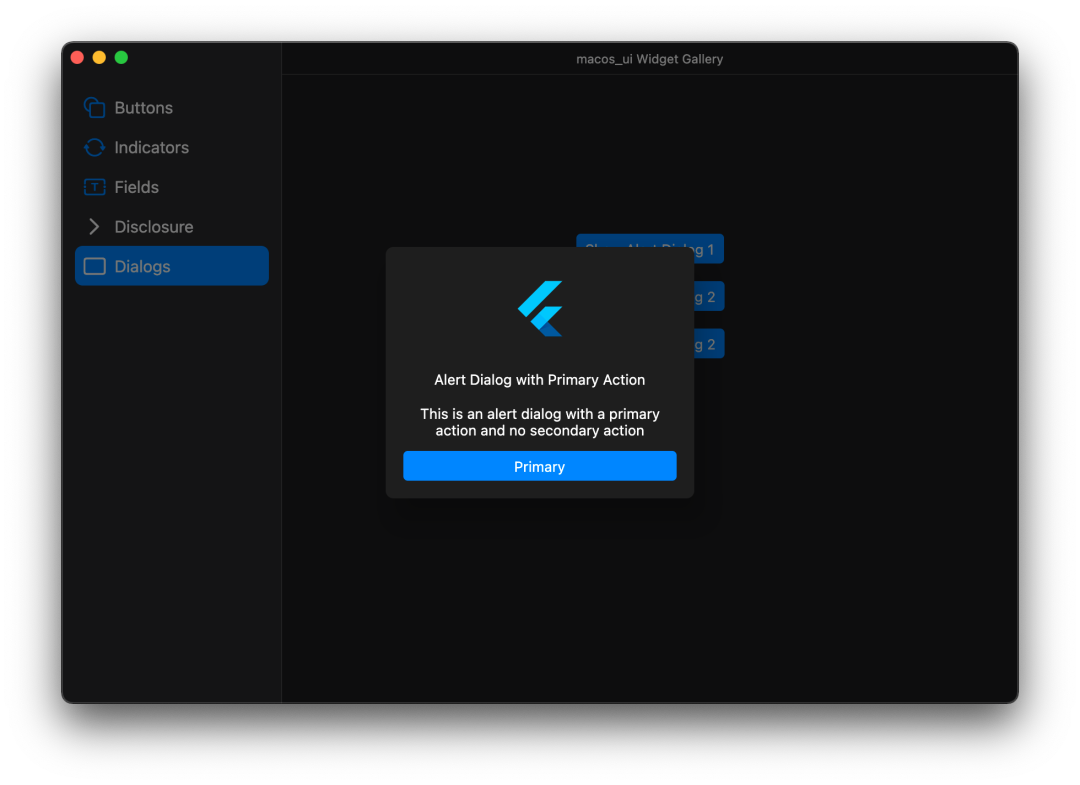
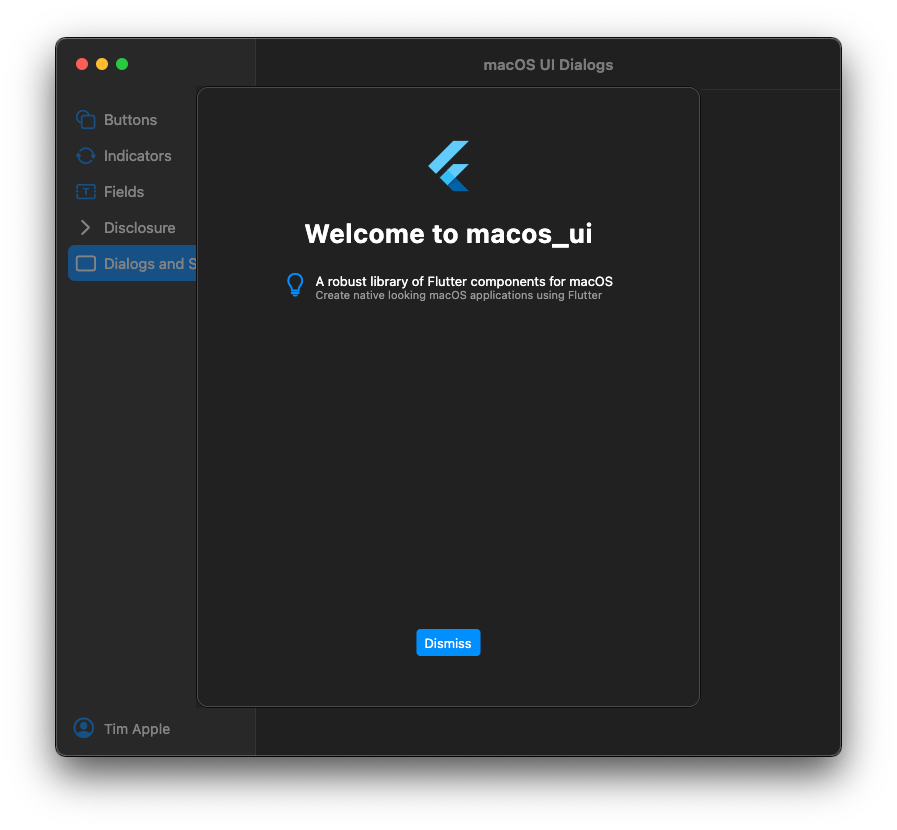
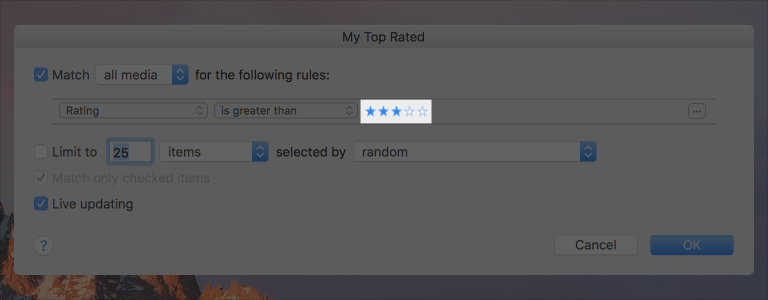
对话框


文本域


Label

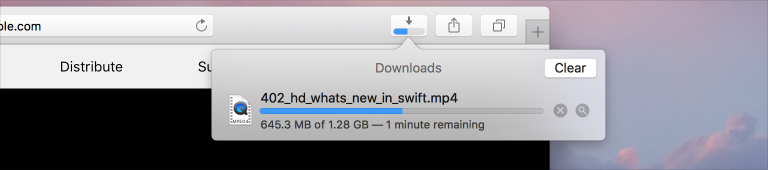
Indicator



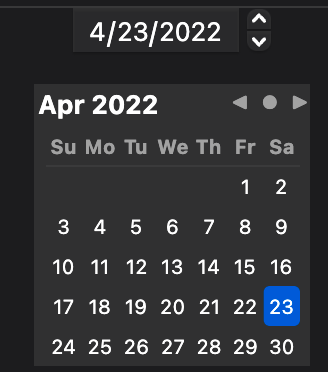
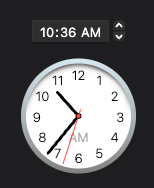
Selector


使用
我们可以使用 macosui 来快速构建一个 macOS 应用。要使用 macosui 生成 Flutter 应用程序,可以使用 package:mason_cli。它将根据我们的规范生成一个项目并为我们运行 flutter pub get。可以按以下步骤来使用
安装 macon_cli
# 🎯 Activate from https://pub.dev
$ dart pub global activate mason_cli
# 🍺 Or install from https://brew.sh
$ brew tap felangel/mason
$ brew install mason
安装起始模板
这一步骤安装来自 brickub.dev 的 macosui_starter 应用程序模板,以便我们可以使用它。
如果想用 Flutter 来构建 macOS 应用,不妨试试这个库。
# Install to a particular directory
$ mason add macosui_starter
# Install globally
$ mason add -g macosui_starter
生成起始应用
这一步骤类似于通过 IDE 运行 flutter create 或创建新的 Flutter 项目。
$ mason make macosui_starter
按照提示设置应用程序的首选配置。该过程完成后,我们可以在选择的 IDE 中打开生成的应用程序并运行它。

❝「macosui」
地址:https://github.com/GroovinChip/macos_ui
⭐️:1.1k
语言:Dart
❞
