推荐两个项目!
点击下方「关注」和「星标」公众号
之前分享的文章中有提到项目经验的重要性,但是,很多学生的情况是没有实际的项目经验的,所以,这样就会比较吃亏,没有项目的情况下,可能面试全部都会考察你的基础知识、算法能力,这就需要你有扎实的基础知识,我觉得这样是比较难的,最好的方式还是让面试官多问问你的项目,减少一些问基础知识的时间,能够更好的通过面试。
因此,今天我就花了一点时间分享一些不错的Java相关的项目,这些项目都是开源项目,别小看了这些看起来不引人注意的项目,其实,这些项目的水平不亚于一些真实项目的水平,所以,如果你能认真的研究一两个,用来当做你的项目经验,作为校招来说,我觉得是有帮助的,接下来就介绍几个项目。
CMS开源项目分享
这个开源项目基于SpringBoot2架构,前端基于vue、element ui。提供适用的插件(文章、商城、微信、论坛、会员、评论、支付、积分、工作流、任务调度等...),一套简单好用的开源系统、一整套优质的开源生态内容体系。
可以看得出来,开源项目的作者对于这个项目的用心,他的愿景也是希望能够降低开发的成本,提高效率。下面我们再看看这个项目的技术选型,通过这个技术选型也能看出这个项目的价值,到底值不值得我们学习。
技术选型
后端框架
| 技术 | 名称 | 官网 |
|---|---|---|
| Spring Framework | 容器 | http://projects.spring.io/spring-framework |
| Spring Boot | MVC框架 | https://spring.io/projects/spring-boot |
| Apache Shiro | 安全框架 | http://shiro.apache.org |
| Spring session | 分布式Session管理 | http://projects.spring.io/spring-session |
| MyBatis | ORM框架 | http://www.mybatis.org |
| Freemarker | 视图框架 | http://freemarker.foofun.cn |
| PageHelper | MyBatis分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Log4J | 日志组件 | http://logging.apache.org |
| Maven | 项目构建 | http://maven.apache.org |
| Elasticsearch | 分布式搜索引擎 | https://www.elastic.co |
| Redis | 分布式缓存数据库 | https://redis.io |
| hutool | 工具类 | http://hutool.mydoc.io |
前端框架
| 技术 | 名称 | 官网 |
|---|---|---|
| vue | 函式库 | https://cn.vuejs.org// |
| element ui | UI库 | https://element.eleme.cn/2.0/#/zh-CN |
| jQuery | 函式库 | http://jquery.com/ |
| Bootstrap | 前端框架 | http://getbootstrap.com/ |
| Bootstrap-table | Bootstrap数据表格 | http://bootstrap-table.wenzhixin.net.cn/ |
| BootstrapValidator | 表单验证 | http://bootstrapvalidator.com/ |
| Font-awesome | 字体图标 | http://fontawesome.io/ |
| Waves | 点击效果插件 | https://github.com/fians/Waves/ |
| zTree | 树插件 | http://www.treejs.cn/v3/ |
| Select2 | 选择框插件 | https://github.com/select2/select2 |
| Vue | MVVM框架 | https://cn.vuejs.org/ |
| AmazeUI | 移动端UI | http://amazeui.org/ |
| Plupload | 上传控件 | http://www.plupload.com/ |
| freemarker | 模板引擎 | http://freemarker.foofun.cn/toc.html |
| validator | 验证库 | https://github.com/chriso/validator.js |
| animate | 动画 | http://daneden.github.io/animate.css/ |
| icon | 矢量小图标(待更新) | http://ms.mingsoft.net/html/86//6048/index.html |
以上就是前端和后端的技术选型了。从后端来看,用到的也是目前主流的技术spring、springboot、mybatis、redis、Elasticsearch等,所以,从后端来说,还是很值得学习的,特别是没有项目经验,这个项目可以作为一个不错的入手的项目,学习其中的技术跟技术在项目中如何运用。从我的角度来说,如果我来看开源项目,也是首先看一下技术选型,再往下展开,如果说技术ok,再看看有哪些技术是不太熟悉的,先要了解学习一下,这个阶段就相当于丰富你的知识体系了,都有了一定的了解之后,再进行后端的源码学习,这样的思路我觉得是比较好的。
后端完了,前端的话我觉得不用太纠结,毕竟我们是做后端的,术业有专攻,我觉得应该在某个方面精通就行,全栈可能有点得不偿失,所以,只需要简单的了解一下,看得懂代码就行,其实,上面的前端的技术也是ok的。
项目结构
我们大体看一下这个项目的项目结构。

这个项目一看其实还是比较传统的,毕竟是CMS,所以,项目阅读起来应该是没有太大的难度的。
大家学习之后,必然是需要运行项目看看的,官网也提供了快速入门的方式。
快速体验
1、检出源代码:
git clone https://gitee.com/mingSoft/MCMS.git
2、导入项目;
3、Eclipse(IDEA)会自动加载 Maven 依赖包,初次加载会比较慢(根据自身网络情况而定),若工程上有小叉号,请打开 Problems 窗口,查看具体错误内容,直到无错误为止;
4、创建数据库db-mcms-open(数据库使用utf-8编码),导入doc/mcms-版本号.sql,如果升级现有系统请使用*-up-*.sql升级,如果导入了系统对应的完整版SQL,sql升级补丁不需要重复导入;
5、修改src\main\resources\application-dev.yml文件中的数据库设置参数;
6、运行MSApplication.java main方法
7、首先先访问后台地址:http://ip|域名/项目发布名/ms/login.do,管理员账号,用户名:msopen 密码:msopen,进入后台点击内容管理->静态化菜单,进行"生成主页","生成栏目","生成文章"操作一遍 (注意:后台登录界面,不是会员中心登录界面)。
通过上面的分析,其实,你会发现这个项目其实没有很大的难度,只要对相关技术了解之后,阅读源码不会有太大的困难,当然,也需要对相关的业务做一些了解,这样更有利于学习。
另外,我建议在学习的过程中,尽量去理清楚思路,比如,用思维导图,这样不容易忘记,也能做一个比较好的总结。
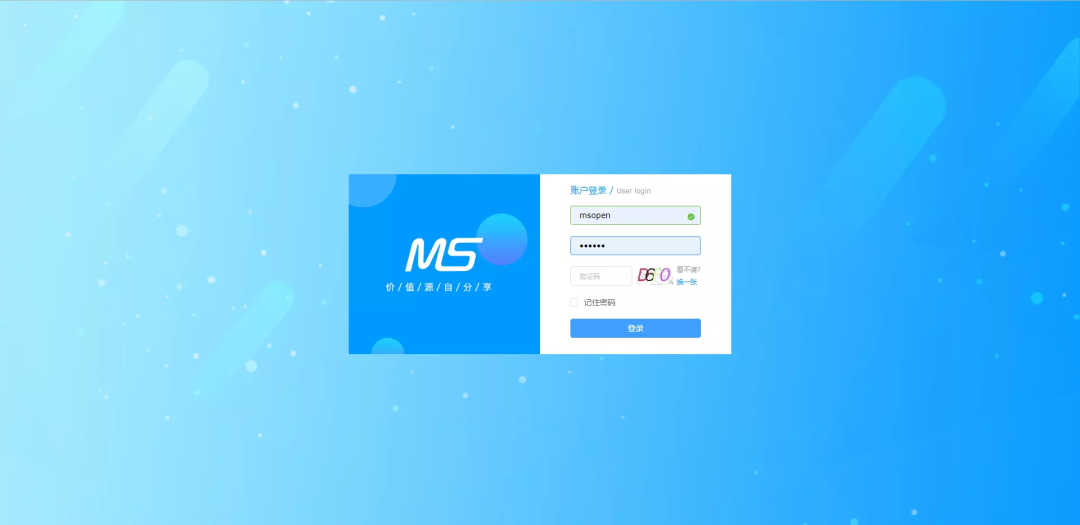
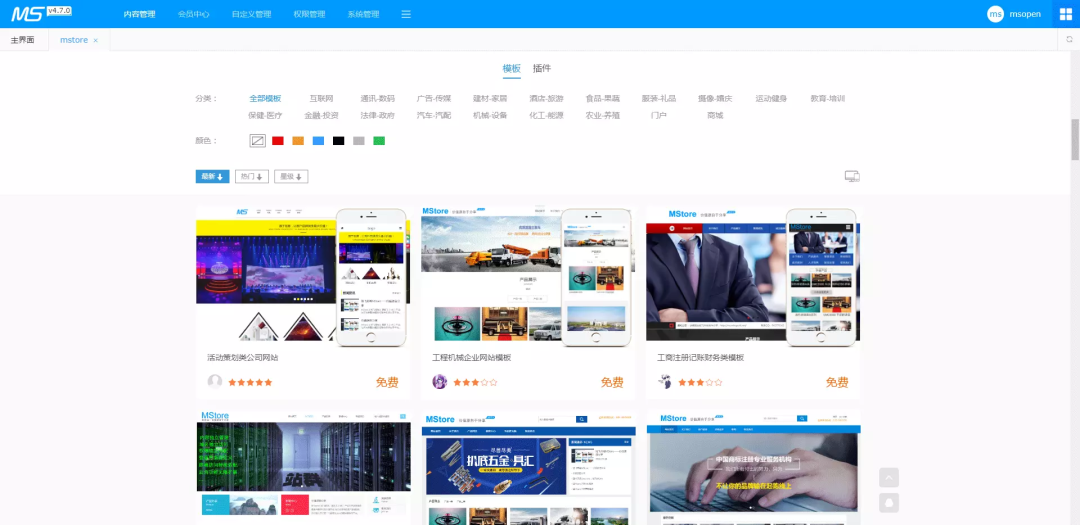
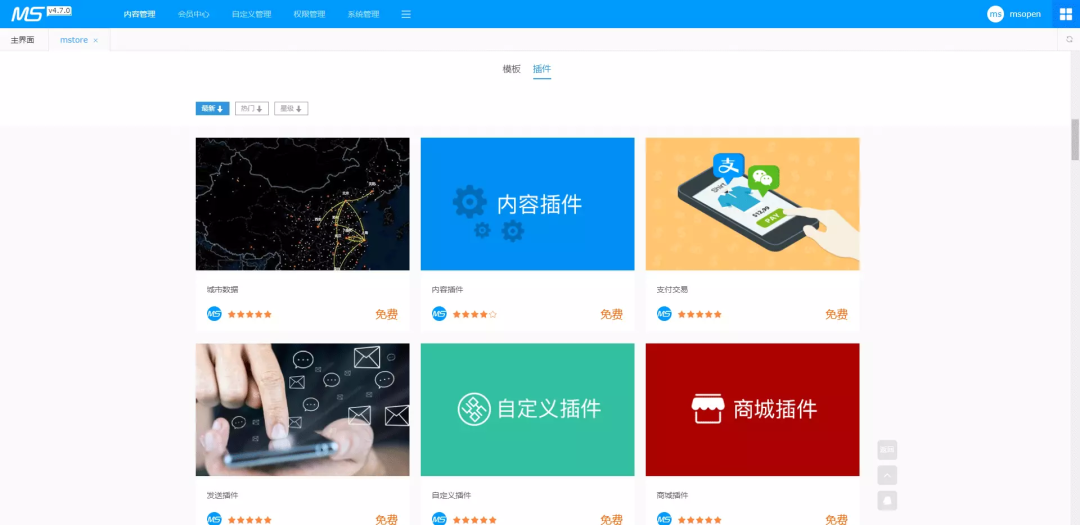
项目截图
最后再来给大家展示几张项目的截图,整体还是比较美观的,所以,大家如果想拿来当做项目,我建议一定要对整个项目的架构熟悉,这个用思维导图来做,另外,对于项目的细节方面,对于某几个模块也要尽量的摸清楚,这样才会显得比较熟练,另外的话,需要做一个项目中的难点和亮点的梳理,这两点非常重要,面试中项目的精彩之处也就是在这里了。
这个项目的梳理就在下面这几张漂亮的截图中结束了,希望对大家有帮助!


mall4j电商商城项目分享
mall4j商城是基于springboot的Java商城。本商城是前后端分离的商城,轻量级的商城。这个项目我简单的看了一下,整体上是非常不错的,因为这个一个电商的项目,比上面介绍的CMS项目就显得更加的气派一些了,整个项目也会更加复杂一些,其实,这也说明这个项目的价值更大一些,我觉得这个项目还是非常不错的,作为你面试的项目是不二选择。
技术选型
首先,我们还是来看一下技术选型,看看是否符合我们的要求。
| 技术 | 版本 | 说明 |
|---|---|---|
| Spring Boot | 2.1.6 | MVC核心框架 |
| Spring Security oauth2 | 2.1.5 | 认证和授权框架 |
| MyBatis | 3.5.0 | ORM框架 |
| MyBatisPlus | 3.1.0 | 基于mybatis,使用lambda表达式的 |
| Swagger-UI | 2.9.2 | 文档生产工具 |
| Hibernator-Validator | 6.0.17 | 验证框架 |
| redisson | 3.10.6 | 对redis进行封装、集成分布式锁等 |
| hikari | 3.2.0 | 数据库连接池 |
| log4j2 | 2.11.2 | 更快的log日志工具 |
| fst | 2.57 | 更快的序列化和反序列化工具 |
| orika | 1.5.4 | 更快的bean复制工具 |
| lombok | 1.18.8 | 简化对象封装工具 |
| hutool | 4.5.0 | 更适合国人的java工具集 |
| swagger-bootstrap | 1.9.3 | 基于swagger,更便于国人使用的swagger ui |
整体上和上面的项目的技术大同小异,基本上也是一些主流的技术,所以,技术选型也是近些年比较常用的技术,这一点不用担心,面试的时候肯定也是没有问题的,同样,遇到不熟悉的技术,我建议还是需要先了解学习一下,这样更有利于阅读源码。
项目结构
这个项目的结构跟前面的CMS就有很大的区别了,上面那个就是非常传统的Java的项目结构,而这个是一个分模块的项目,项目结构更加清晰,模块与模块之间的耦合度更低了,所以,看这个项目的源码应该是更加清晰的。

从上图中可以看到,主要分为admin、api、bean、common、service等模块,所以这个项目是按照层级来分的,不是按照功能拆分。
因此,看这个项目的时候,可以一个个的模块来,从api->service->admin...
同时,这个项目也有其他端的,包括前端、后端、小程序,项目很完整。
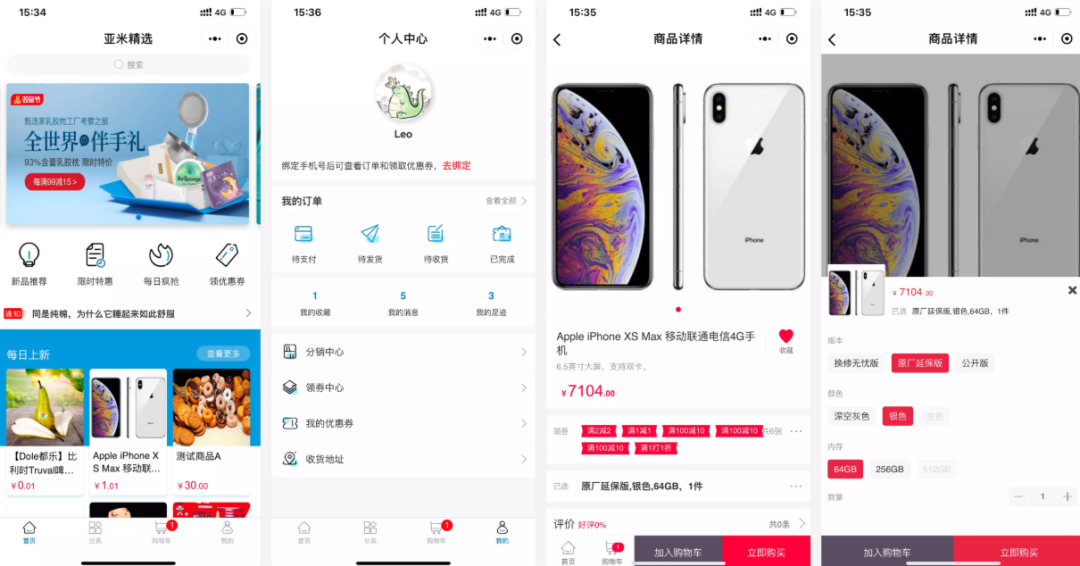
项目截图
最后也是分享几张这个项目的截图,大家可以看看这个项目是否符合你的要求,然后再拿去学习!

over
这篇文章暂时到这里就结束了,但是,这只是一个开始,后面还是继续分享不错的项目,后面也会尽可能的把项目中的难点、亮点拿出来跟大家说说面试的时候怎么跟面试官聊,这一点我觉得还是非常重要的,要学习在面试中表现自己,这样才能拿到offer!好了,咋们下期再见!