9个非常实用的CSS 技巧
共
1324字,需浏览
3分钟
·
2021-08-15 22:00

英文 | https://medium.muz.li/9-useful-css-tricks-that-you-should-know-39dd79f09d37
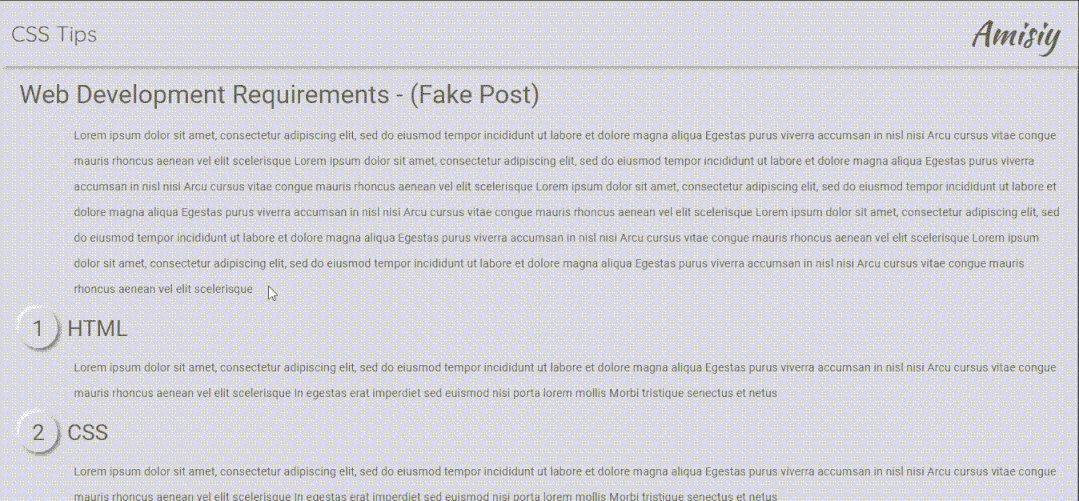
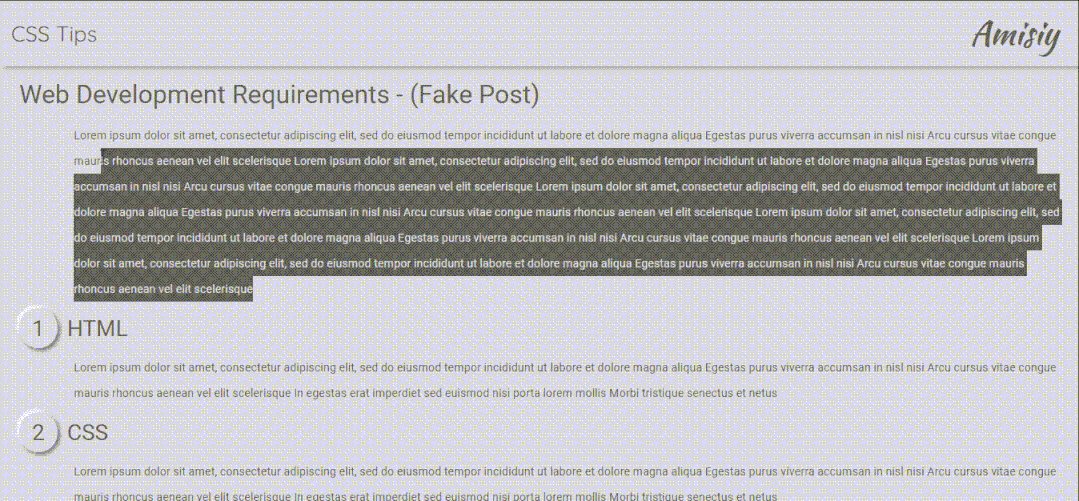
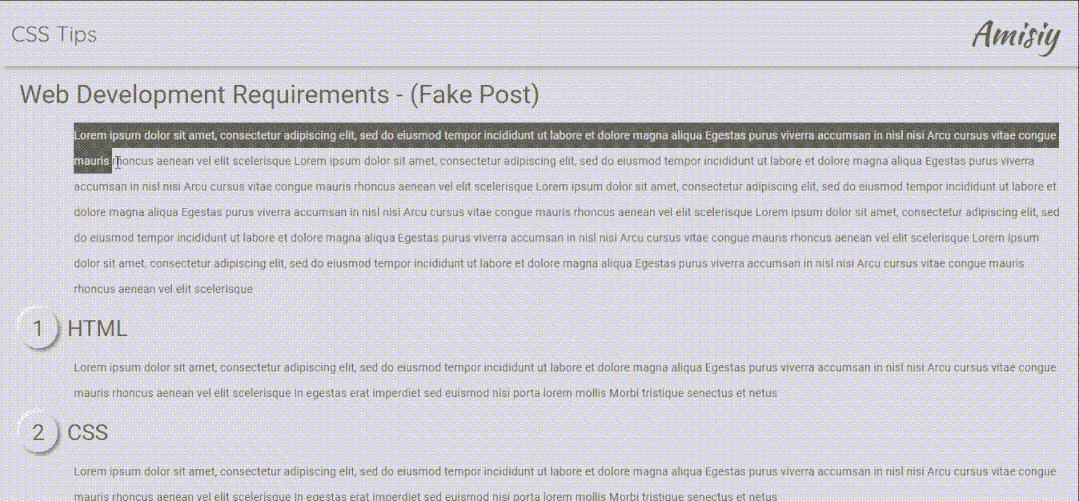
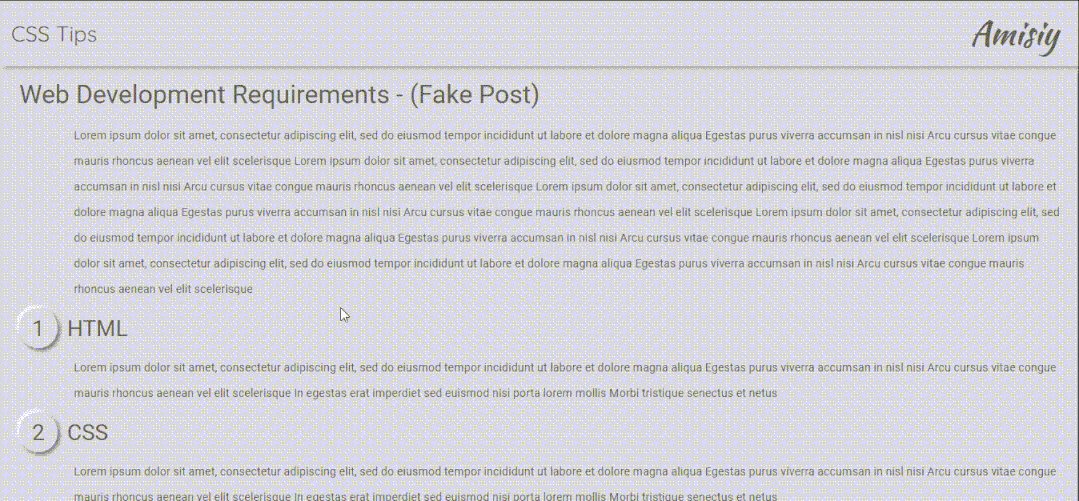
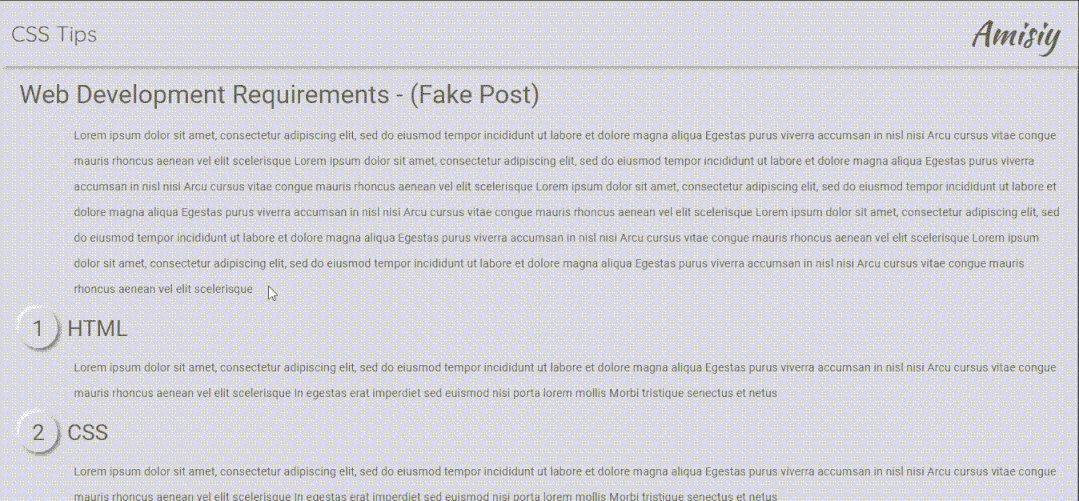
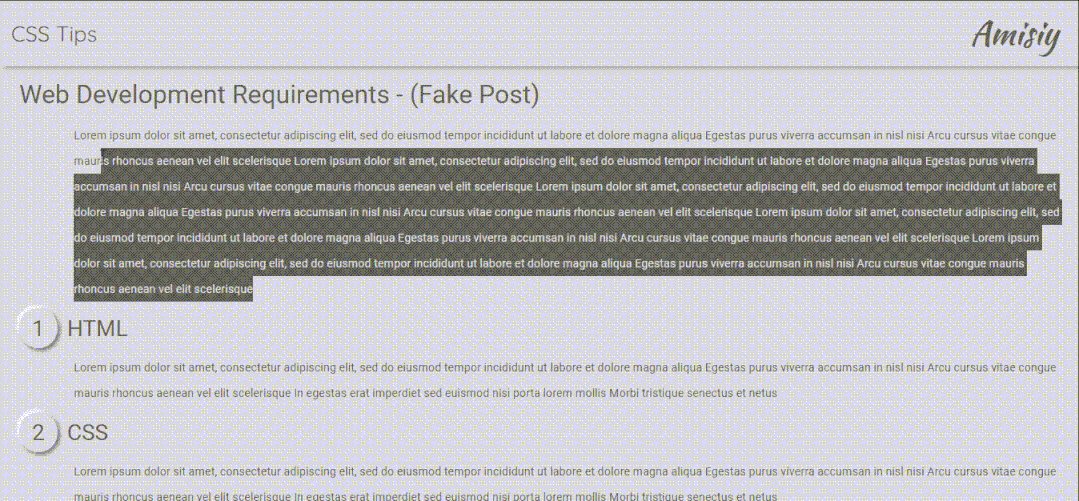
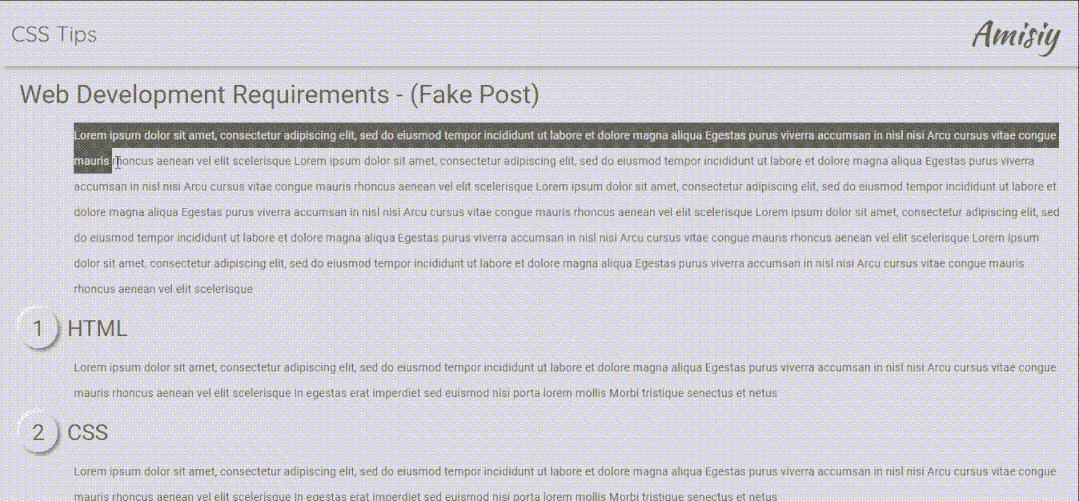
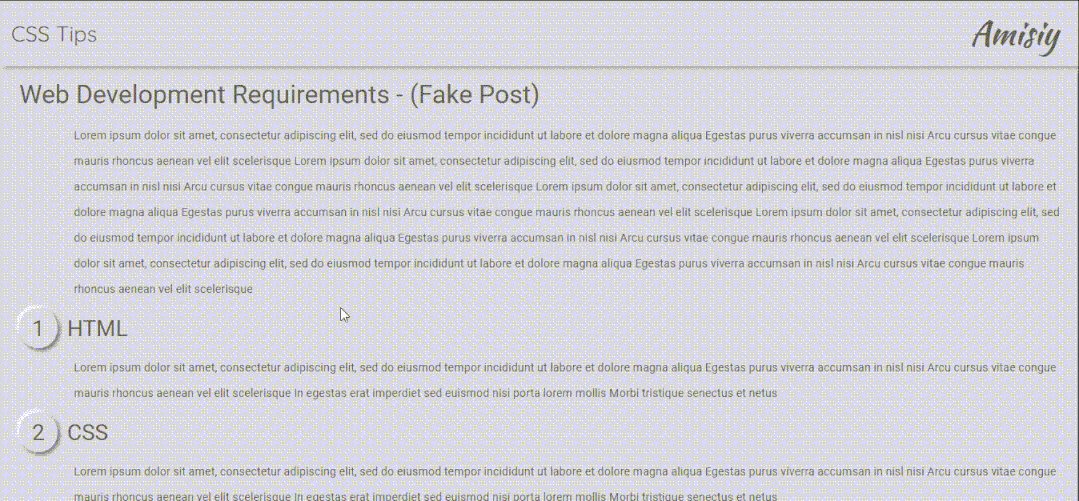
CSS 世界充满了我们不知道的各种实用小技巧,所以说,在我今天的这篇文章里,我也只是列出了 CSS 的一些技巧。当你知道的越多时,一切都会更有意思。当你访问网站或阅读博客时,你经常使用鼠标选择文本,它只是蓝色选择白色文本。你可以通过自定义文本颜色选择使你的网站脱颖而出。

在一些专业的文章/报纸上,我们经常会看见首字母下沉这样的样式外观,一般都是在文本的第一个字母上使用首字下沉。首字下沉是那个大写字母,文字环绕在它周围。
使用 first-letter 伪元素来装饰你的第一个字母,不需要使用 span 和 .dropcap 类名。
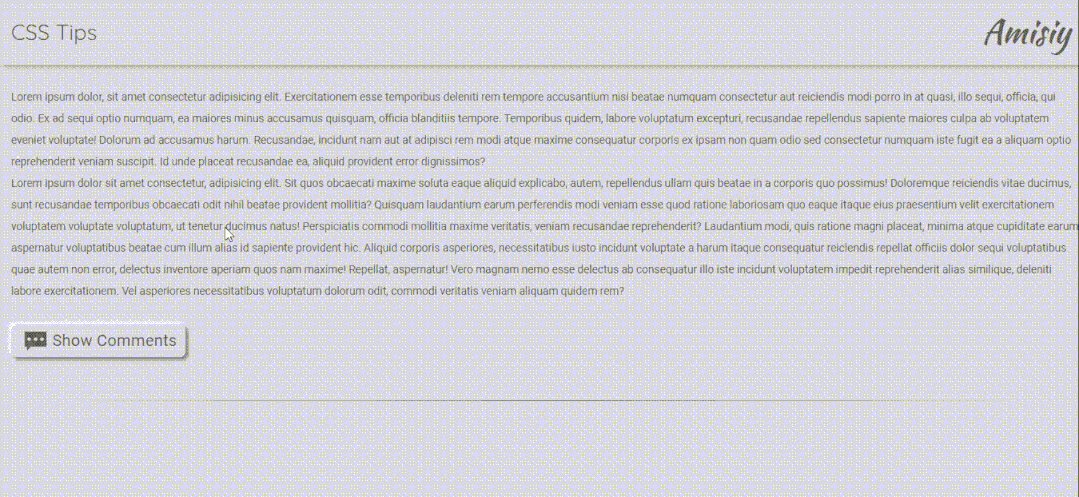
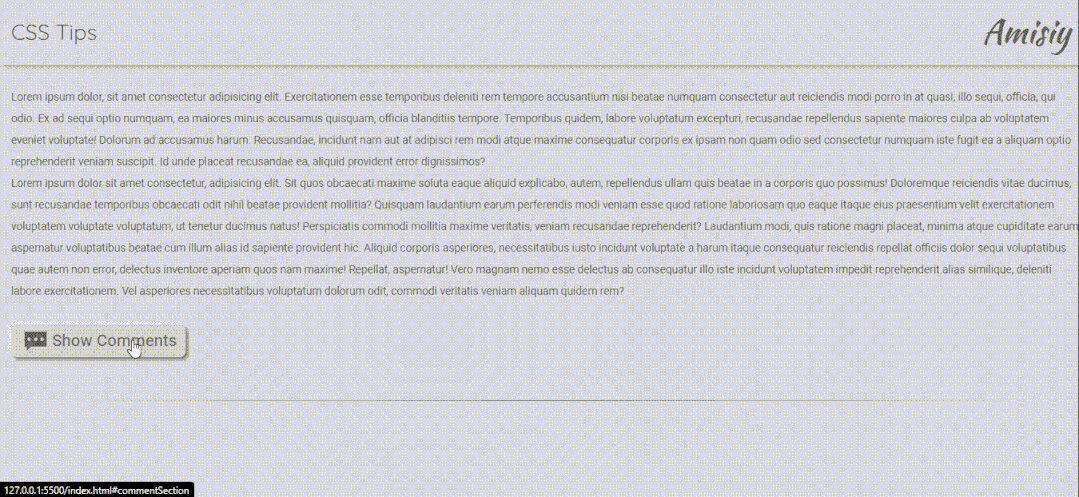
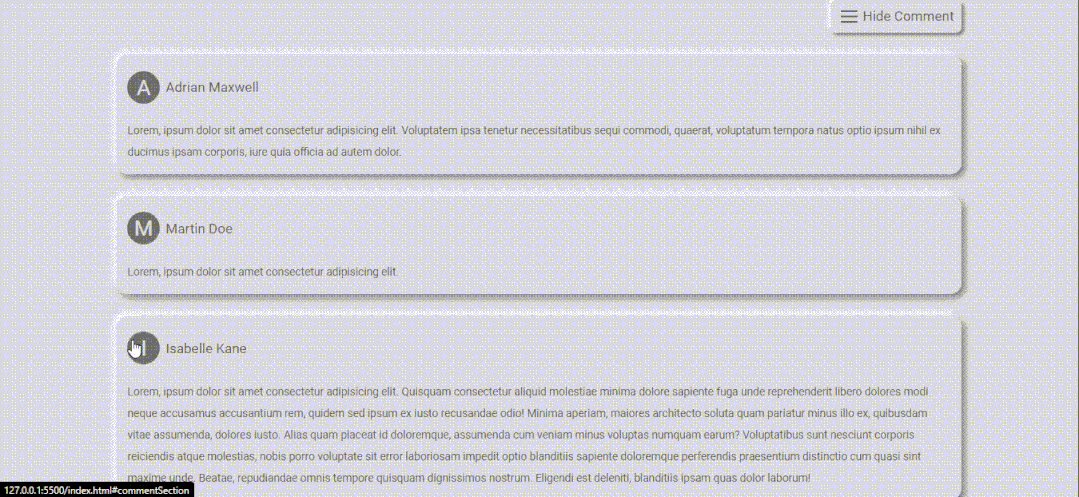
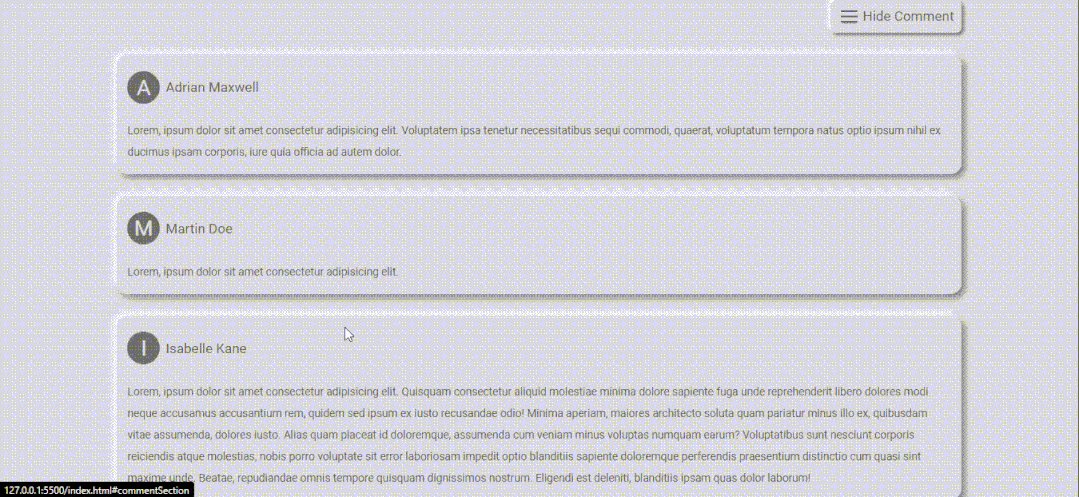
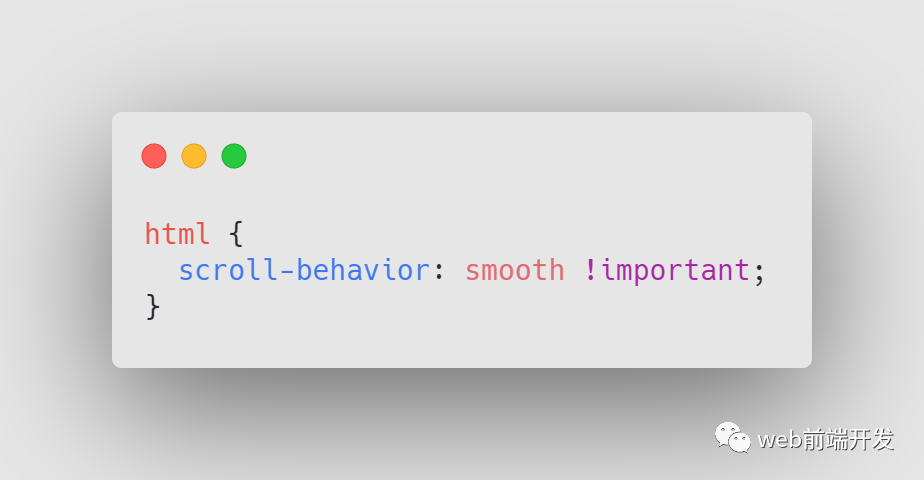
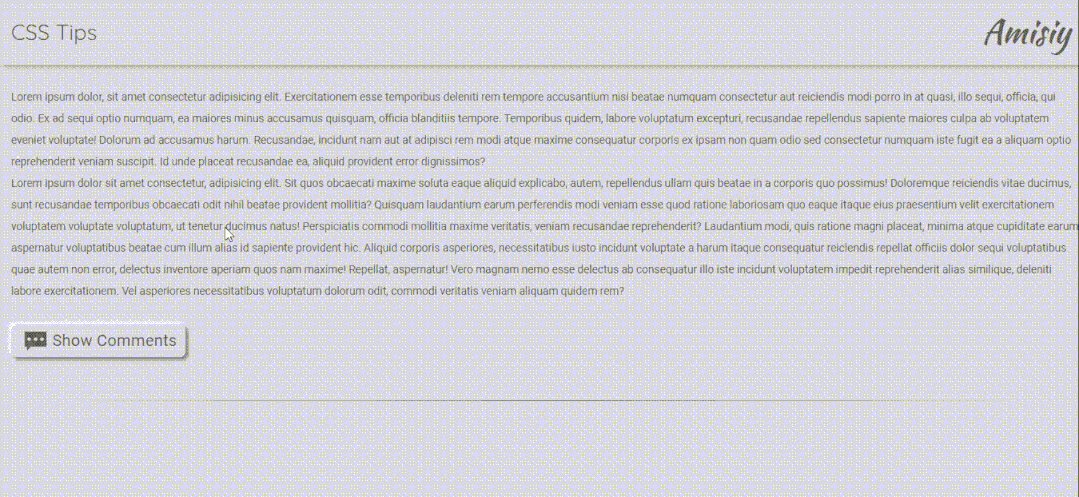
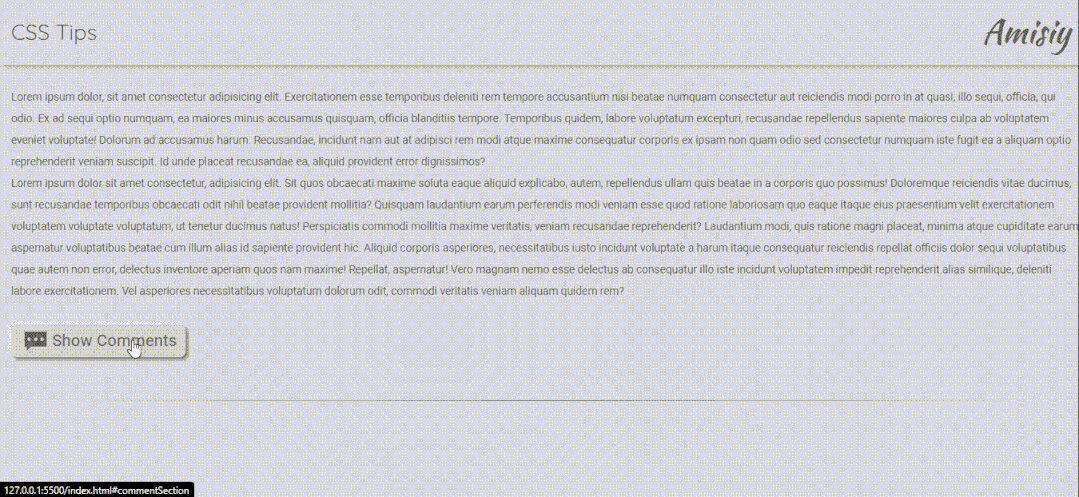
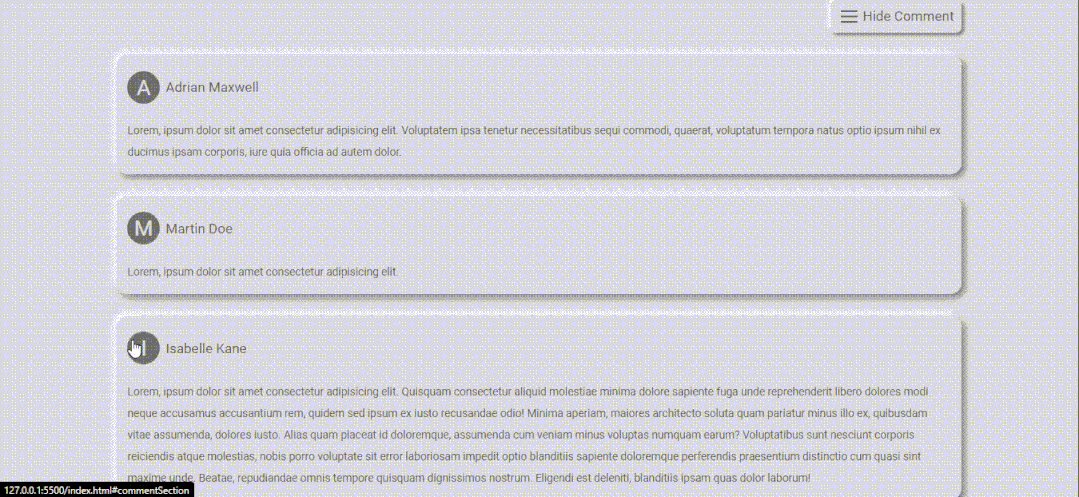
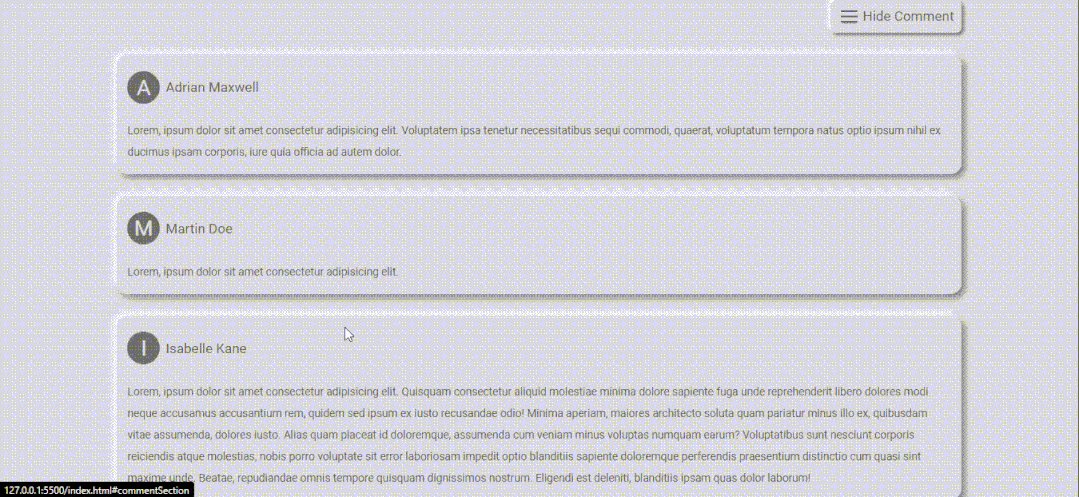
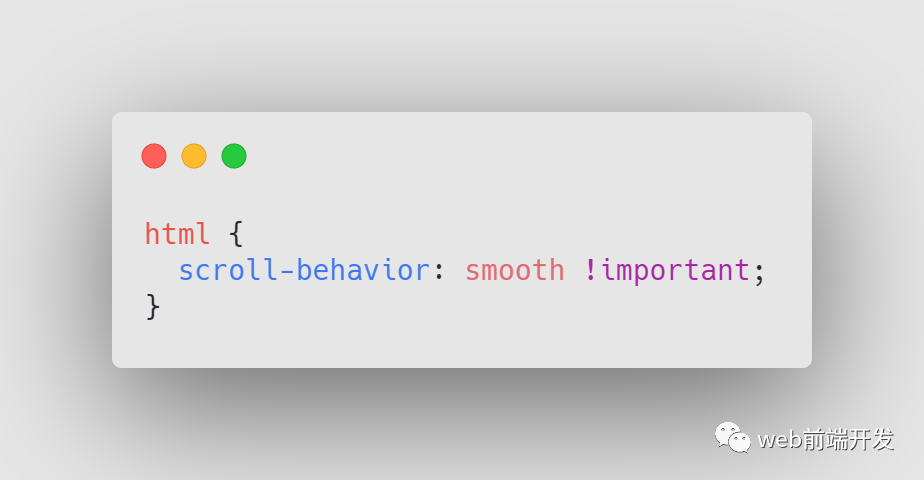
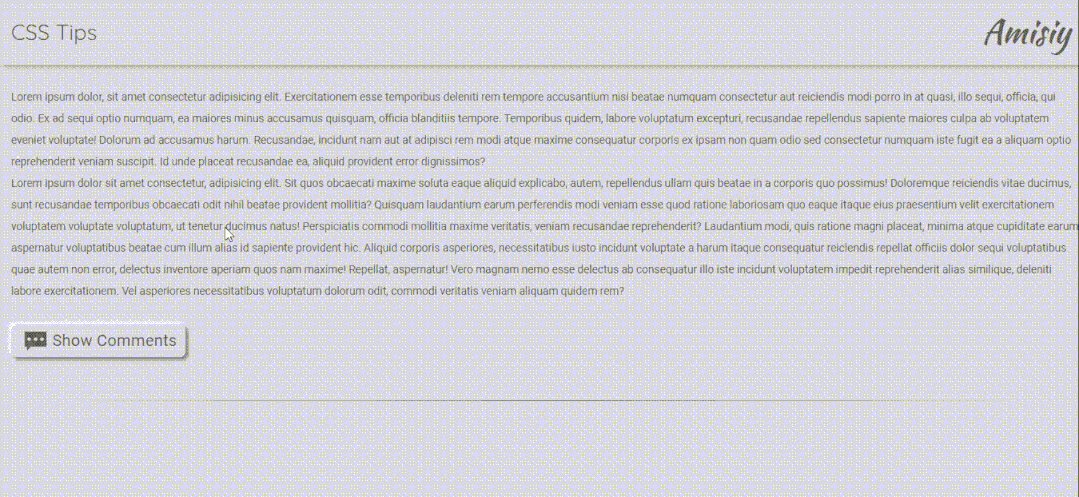
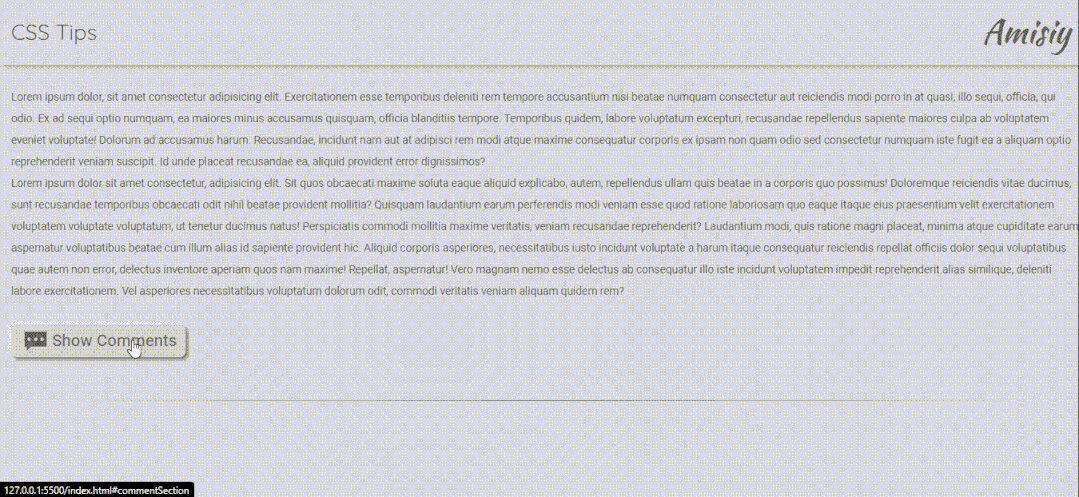
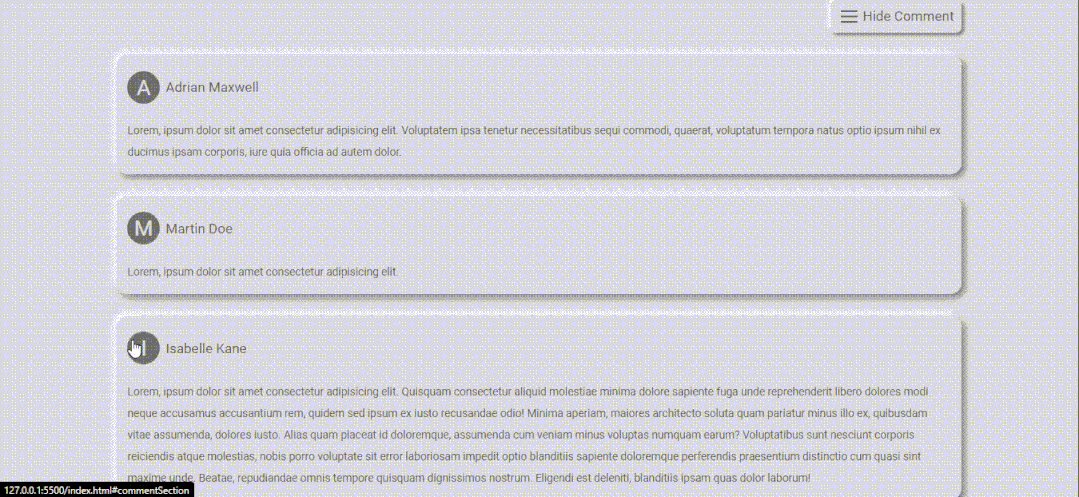
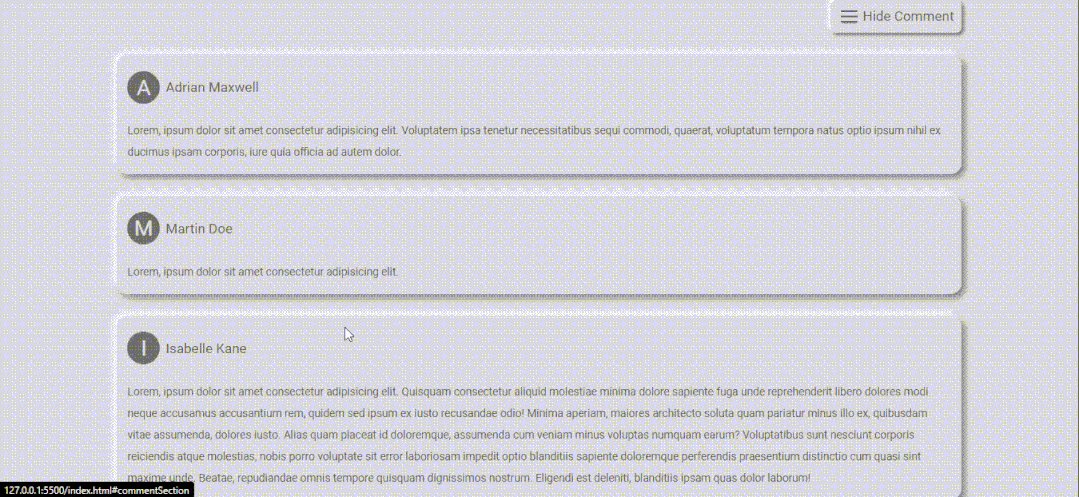
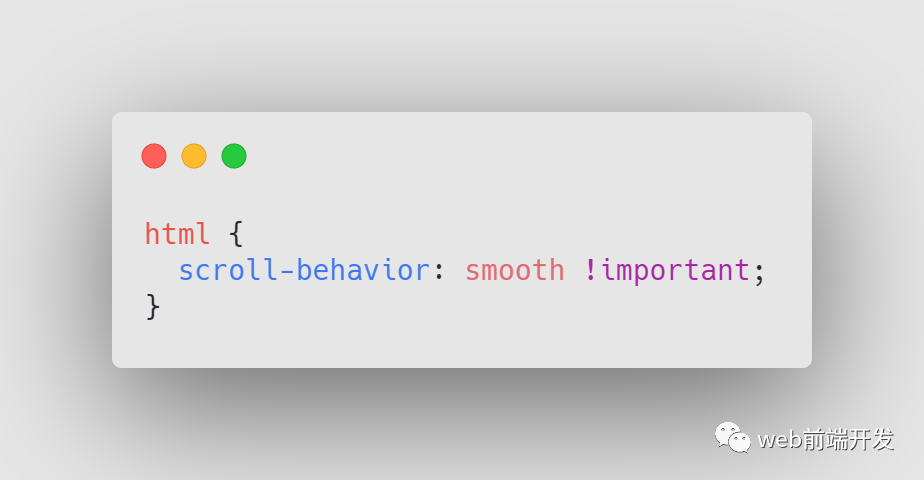
你访问一些网站并尝试转到不同的部分,它会平滑地滚动到该部分。这不是高级编码,但在你的 CSS 中只需要一行代码,你就可以实现这一点。
你可以将 CSS scroll-behavior 属性与 html一起用作选择器,以启用整个 HTML 页面的平滑滚动。
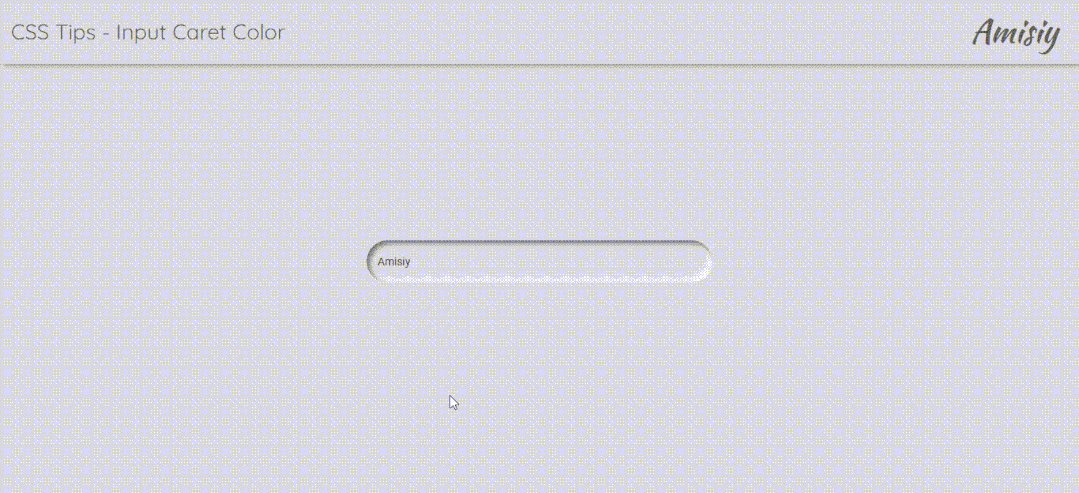
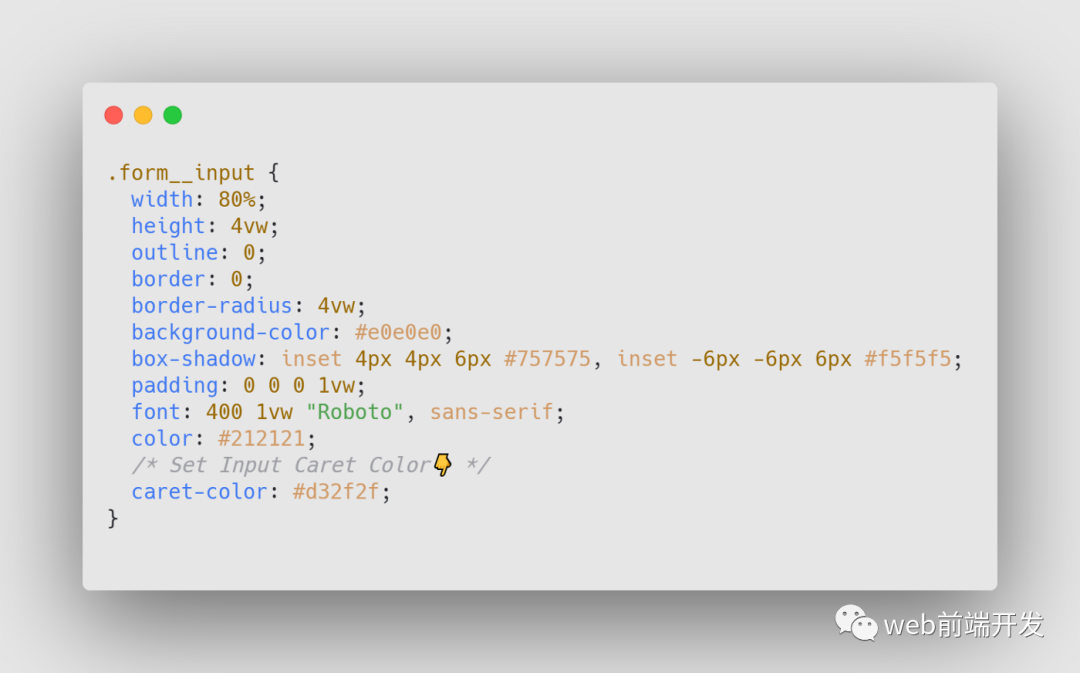
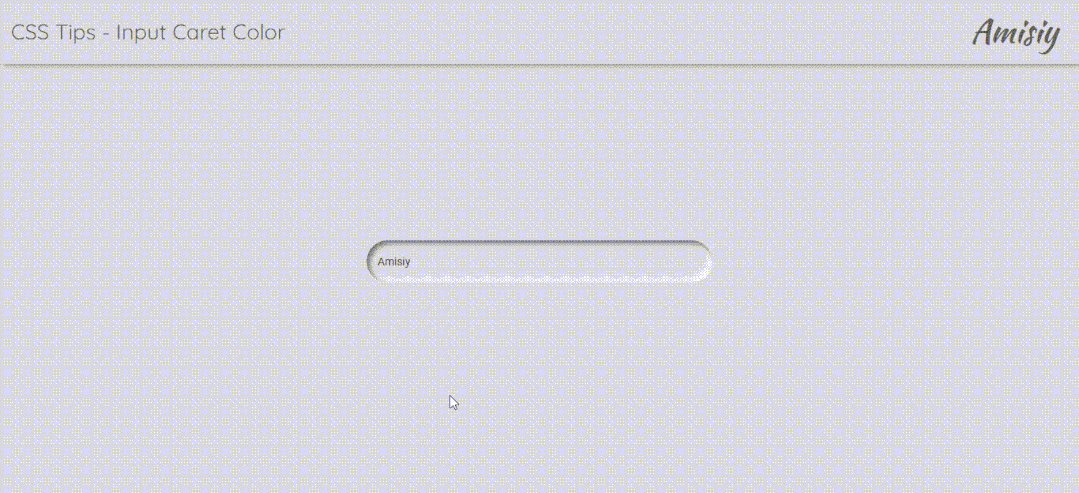
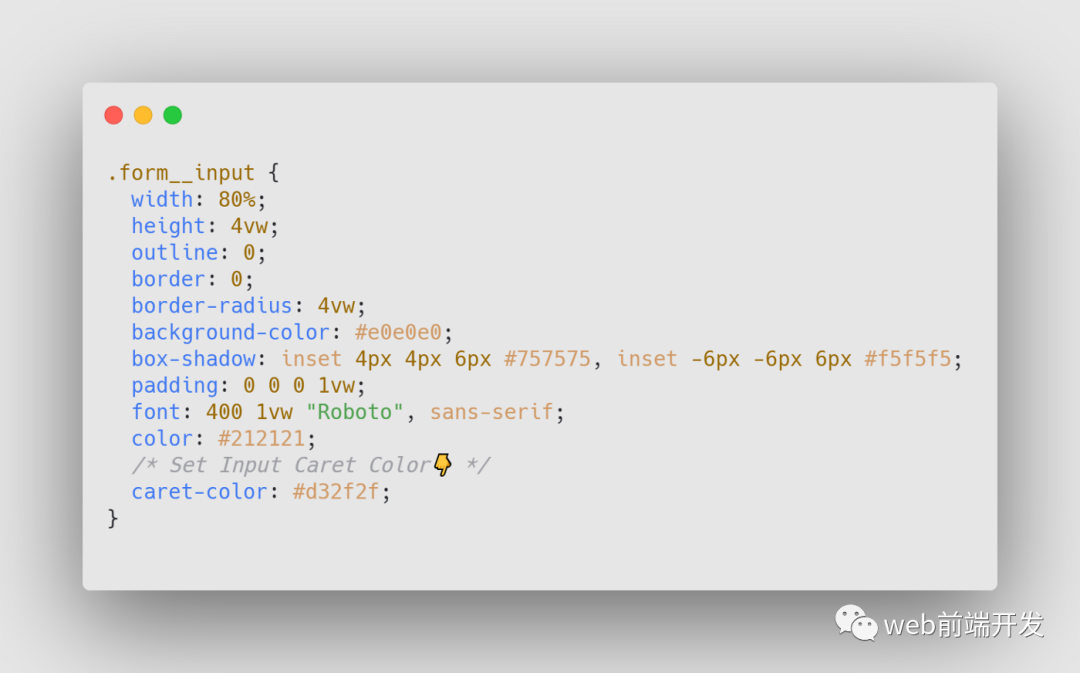
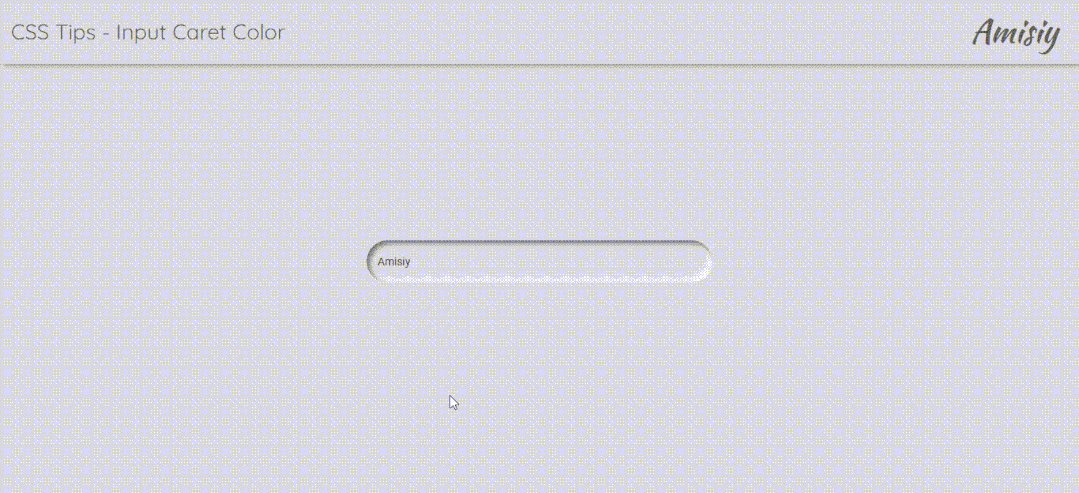
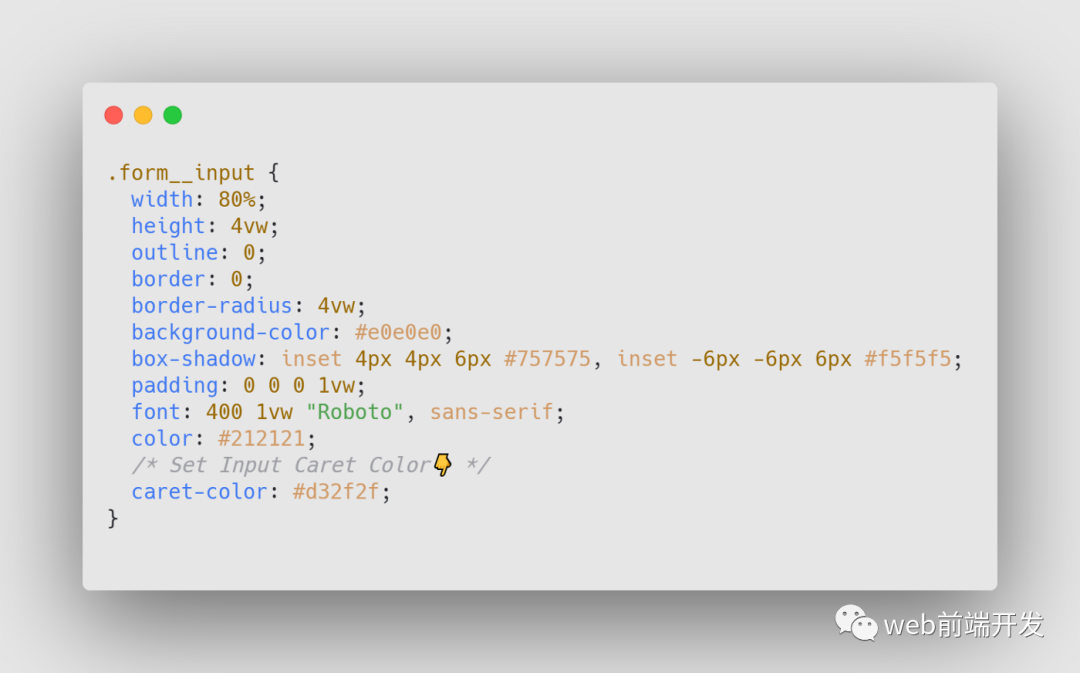
你可以更改输入字段插入符号的颜色以使其更加个性化。
你只需要为这个效果使用 caret-color 属性!
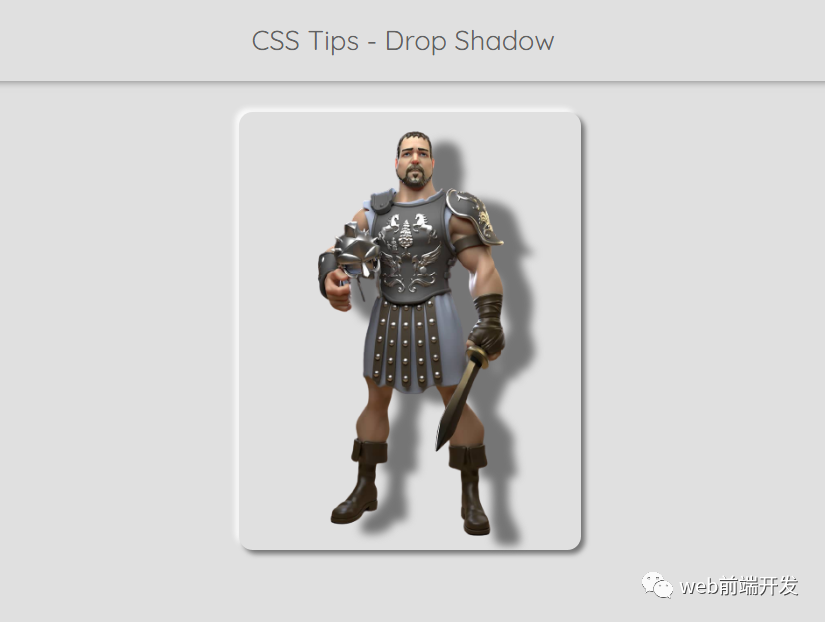
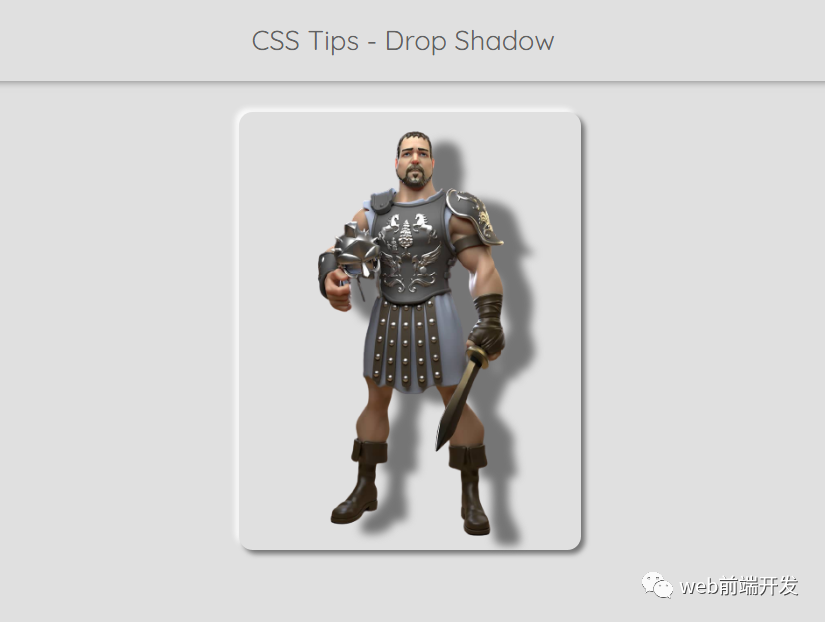
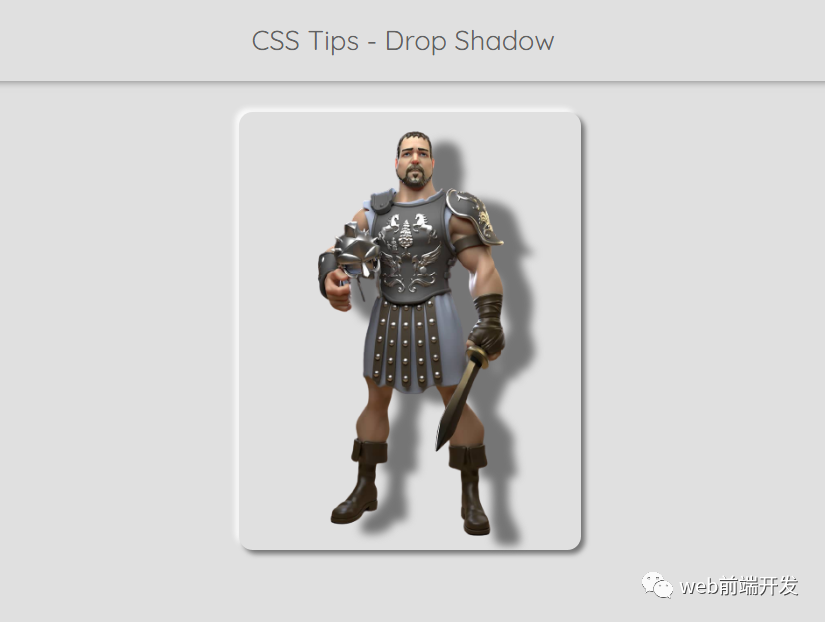
使用投影为透明图像提供更好的阴影效果,这会使你的作品看起来更棒。

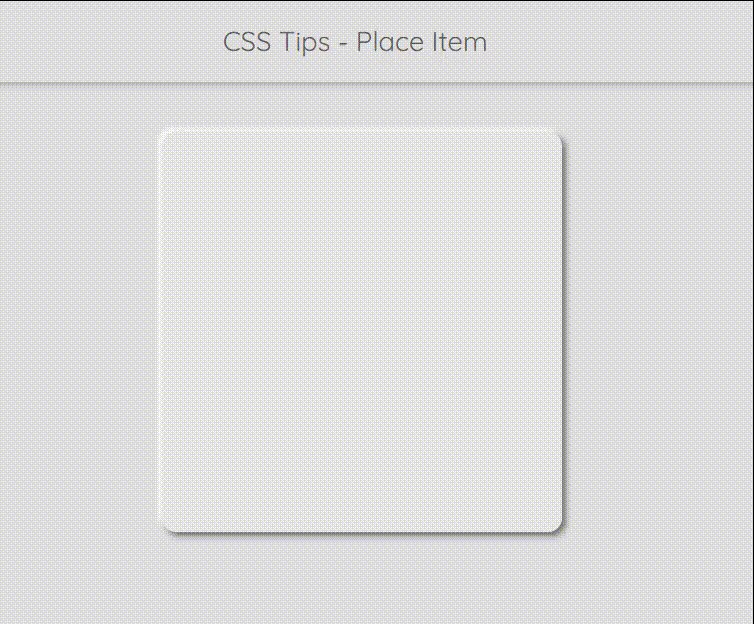
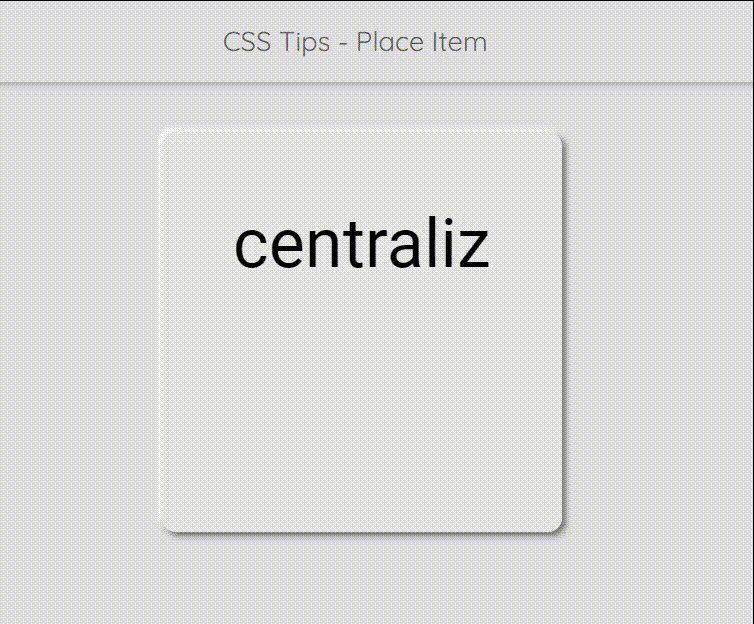
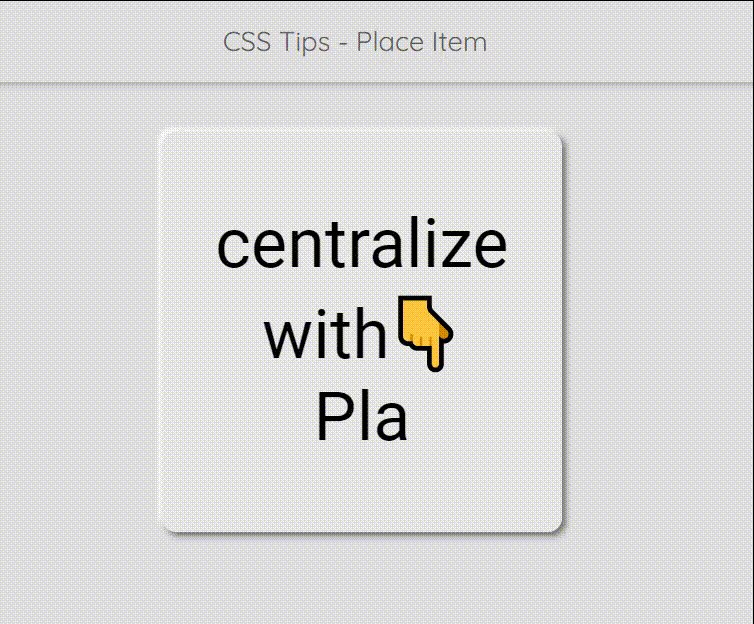
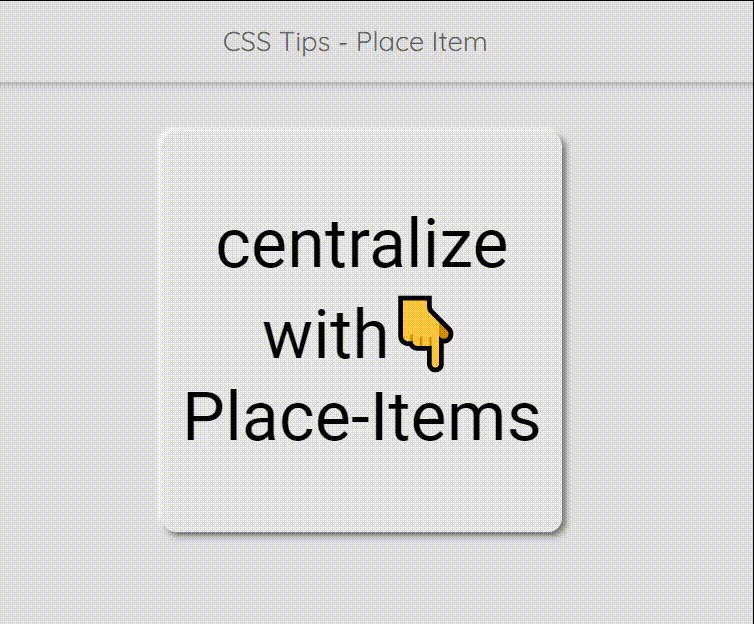
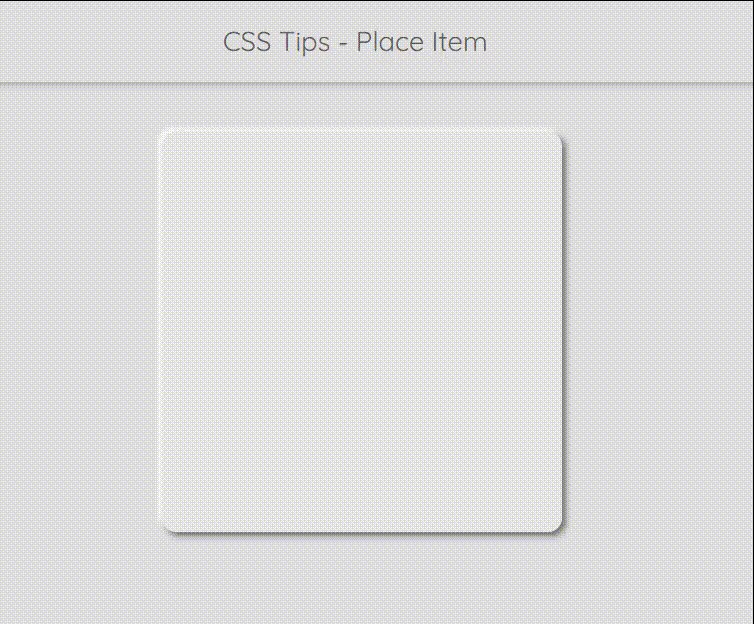
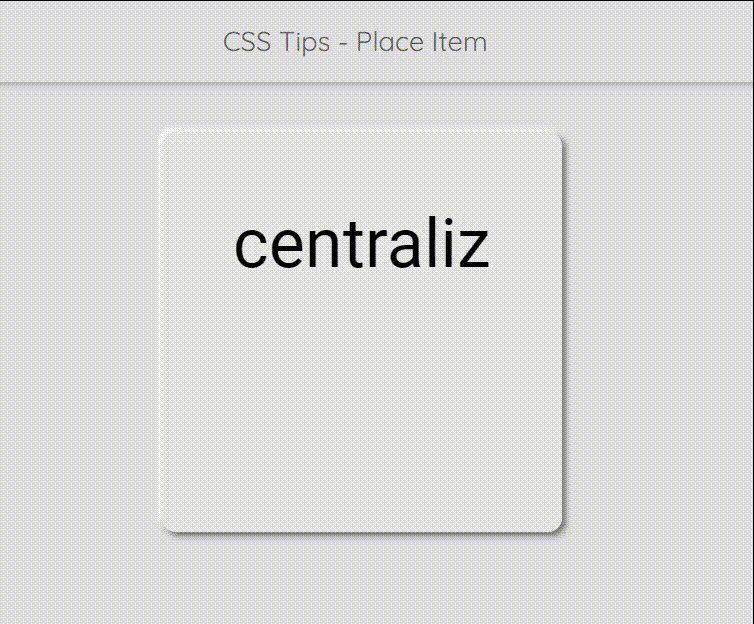
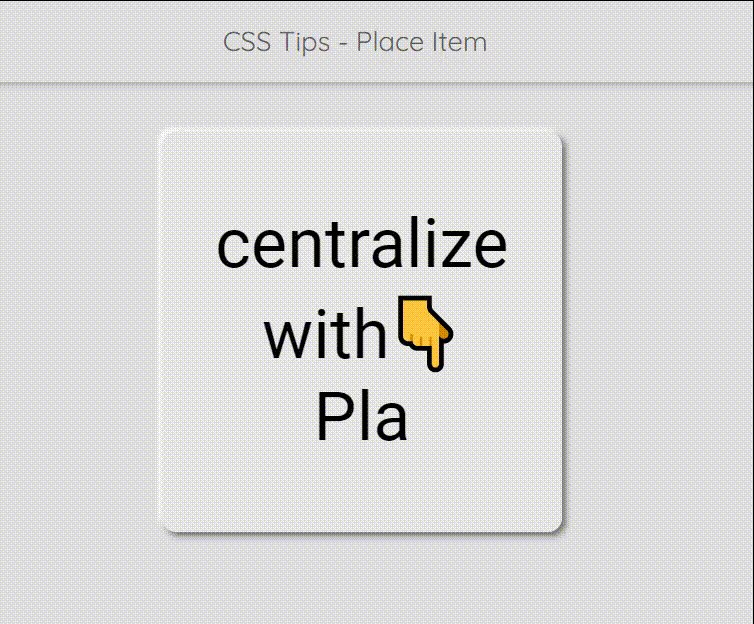
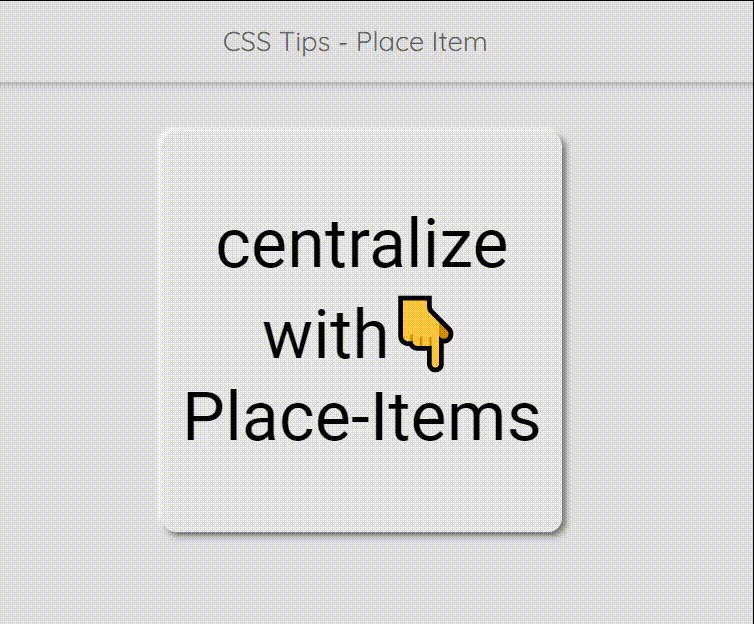
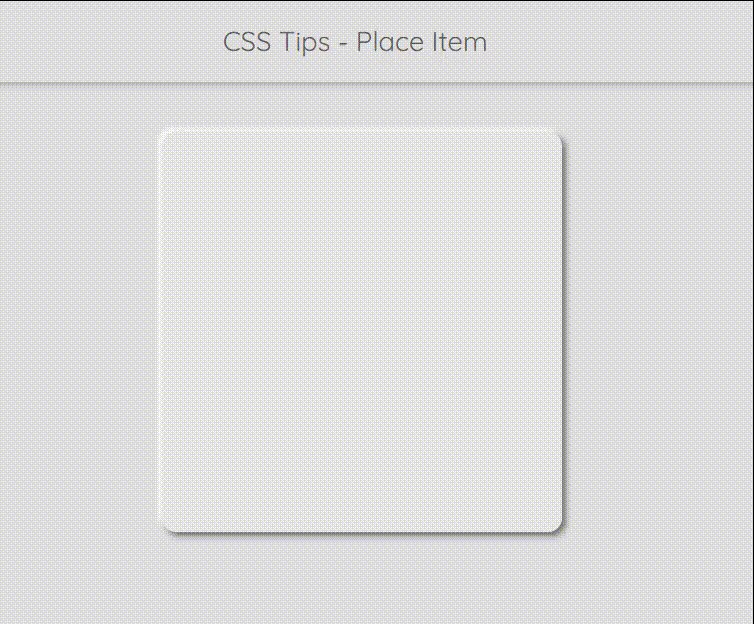
有时将 div 元素居中可能令人生畏,但你只需几行 CSS 即可将任何 div 居中。
不要忘记设置 display:grid; 对于父元素,然后使用 place-items 属性。
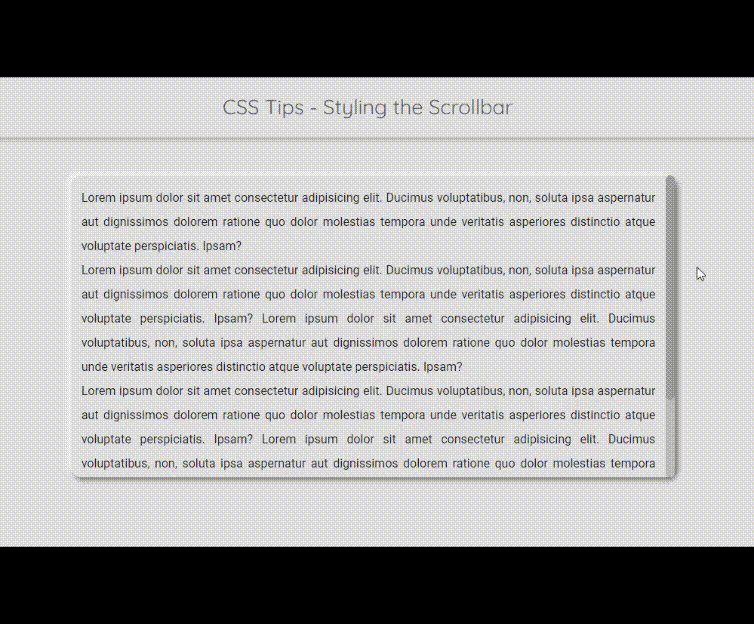
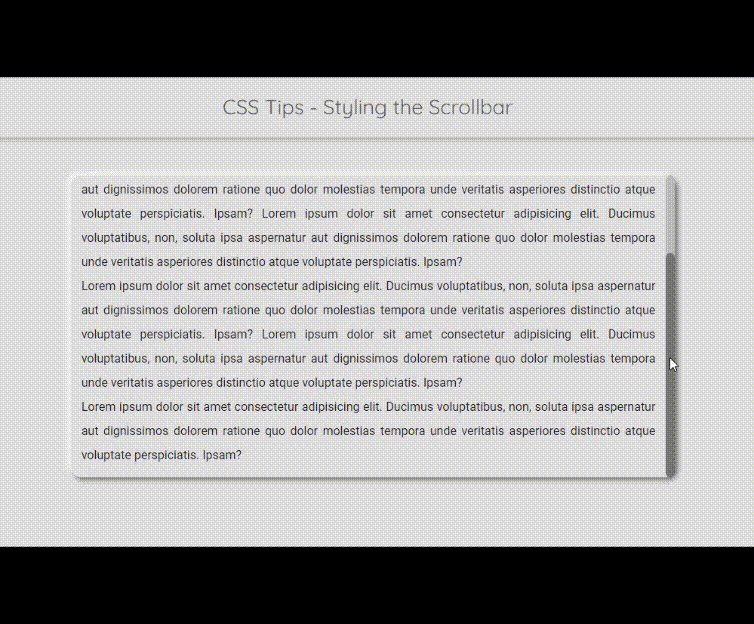
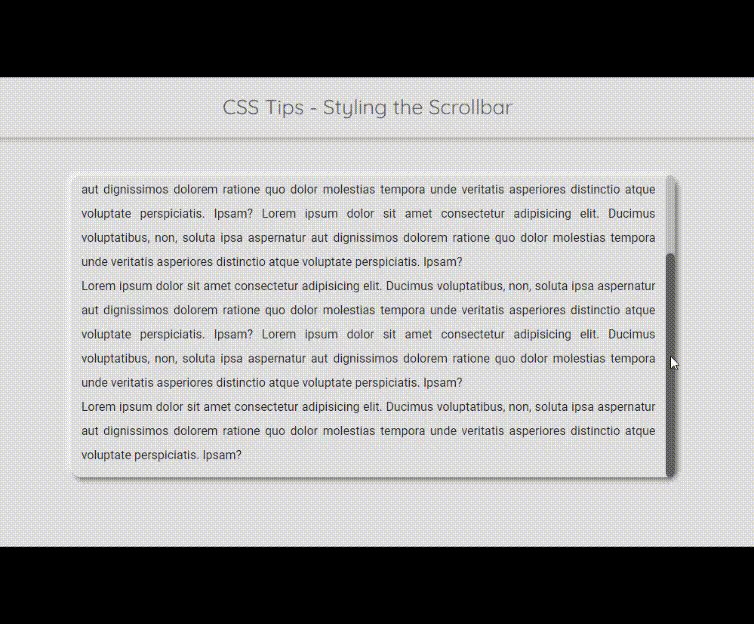
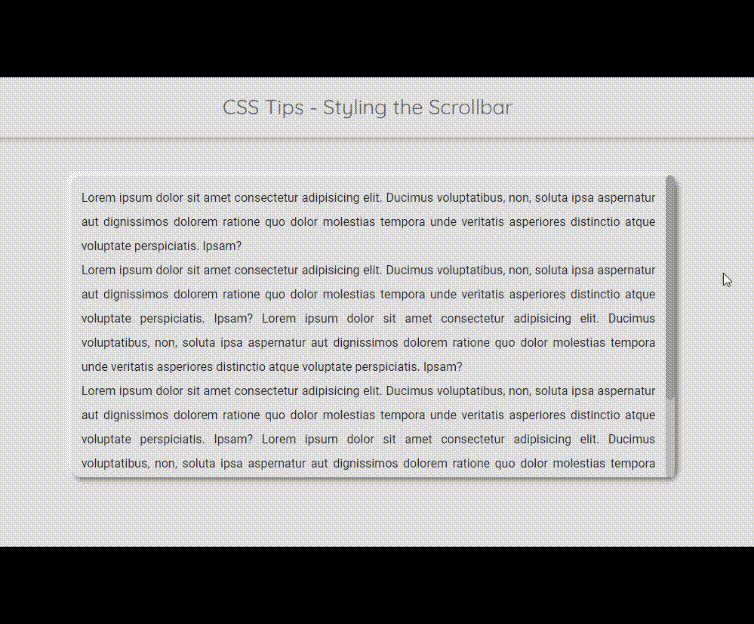
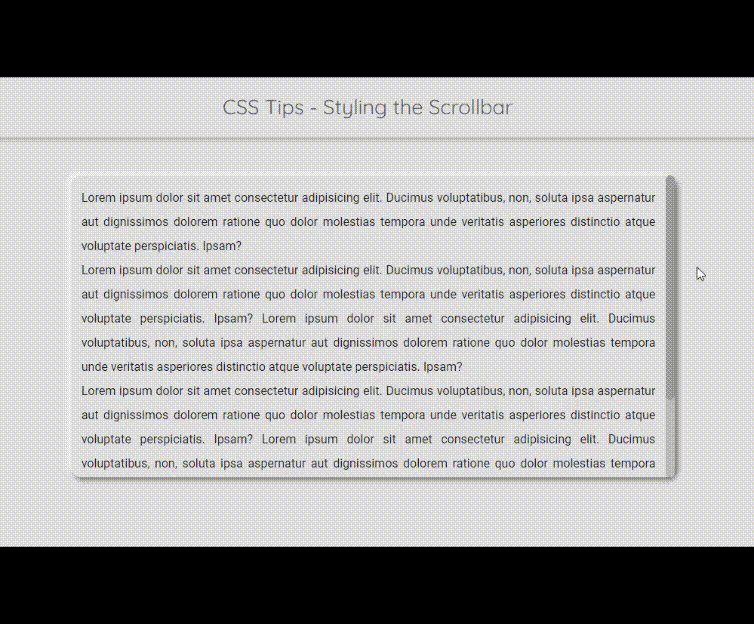
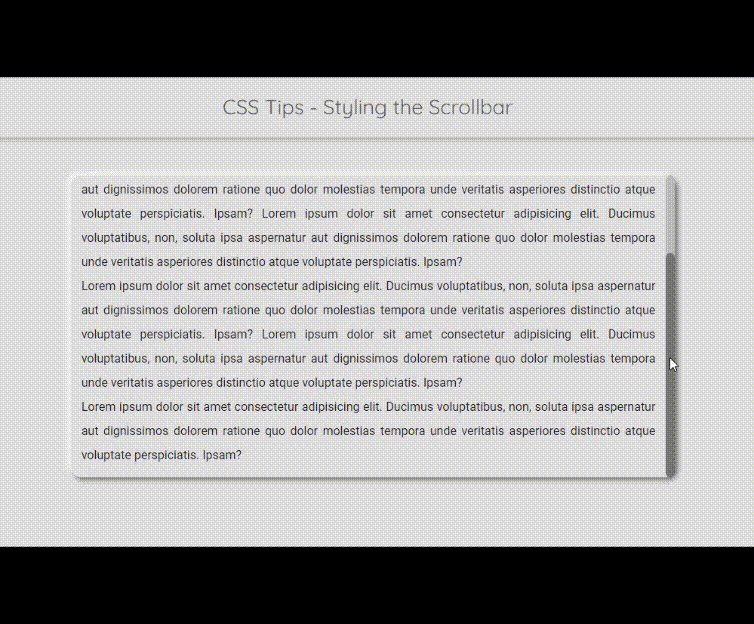
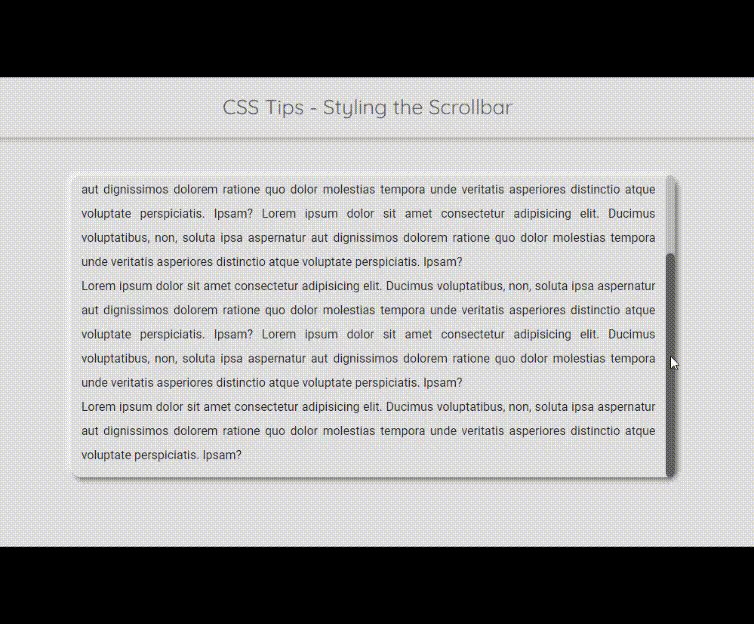
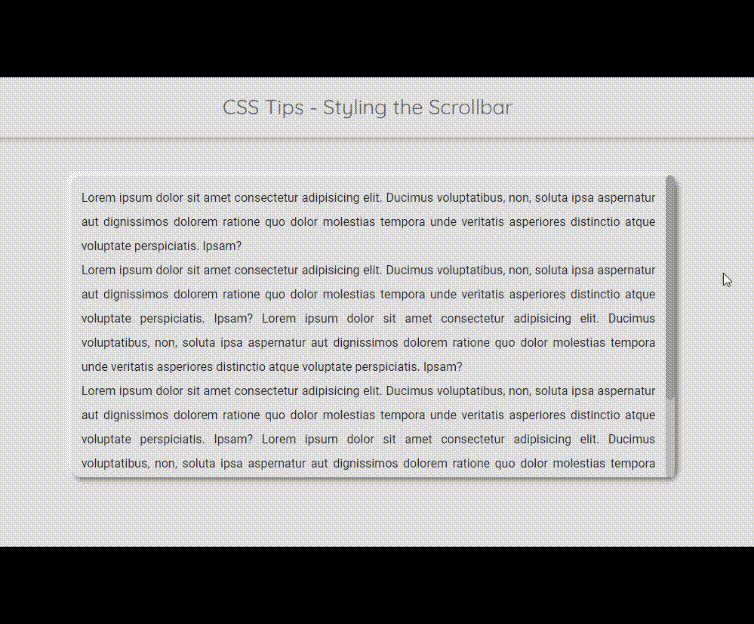
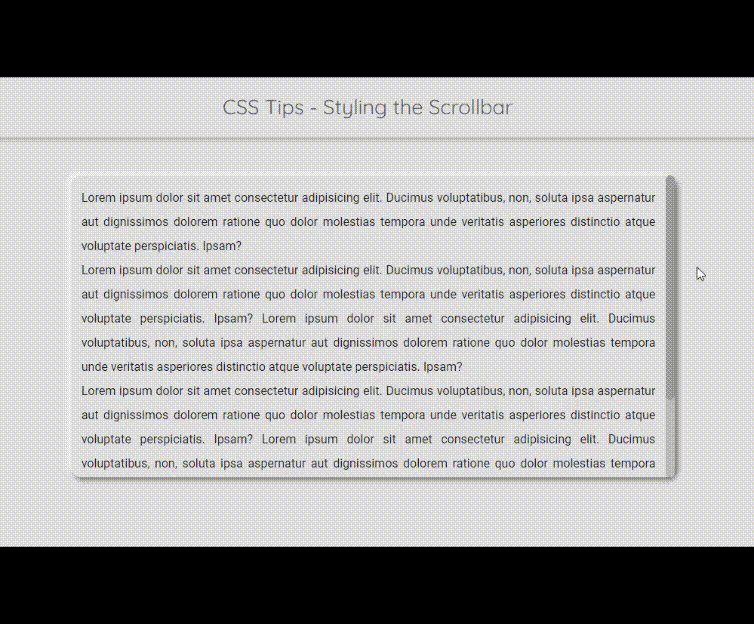
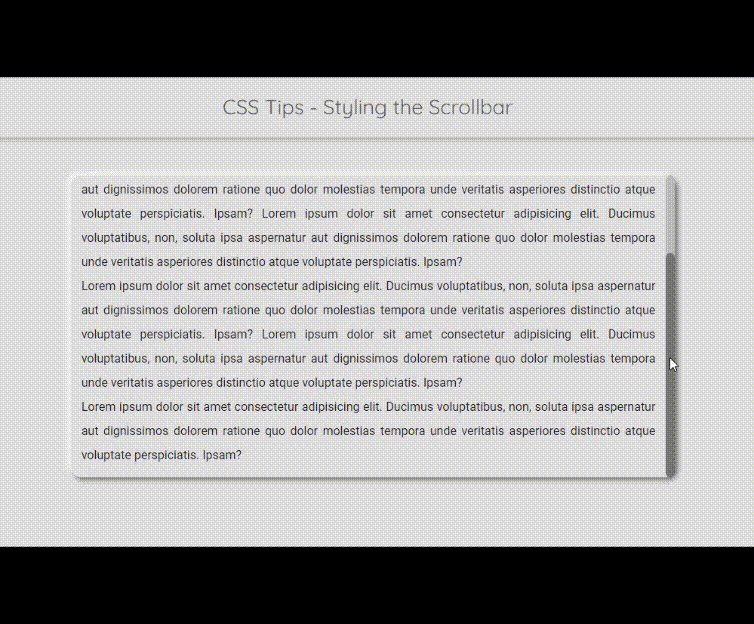
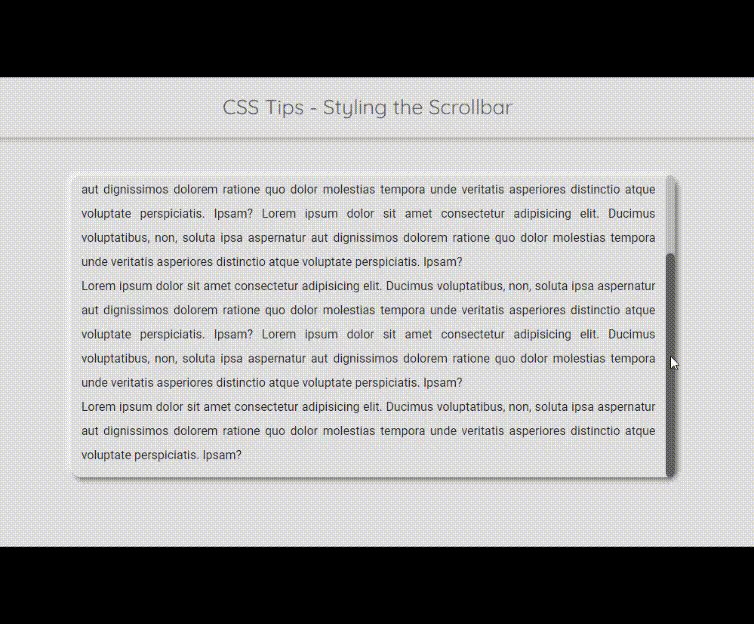
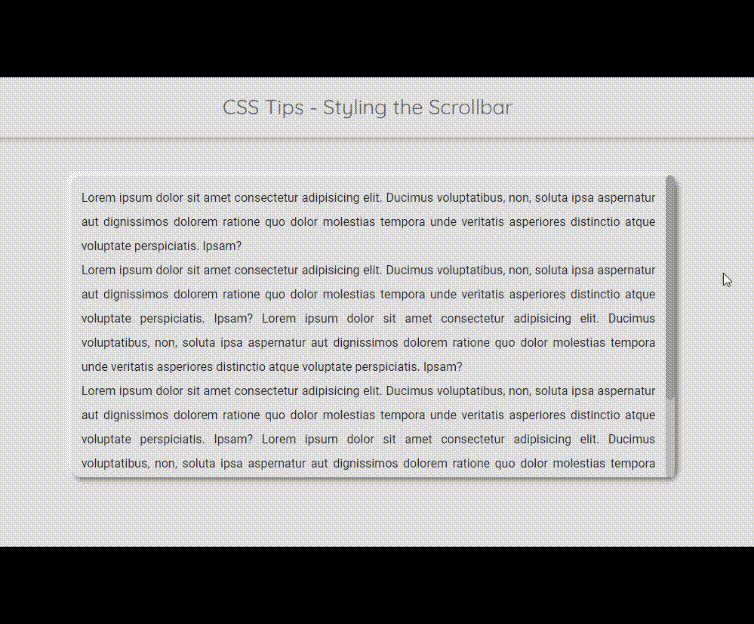
默认滚动条对用户没有吸引力,你可以做的是自定义此滚动条。
我们只用 CSS 就能做到这一点,如果你想在跨浏览器上获得全面支持,最好使用 JavaScript 库来制作滚动条。
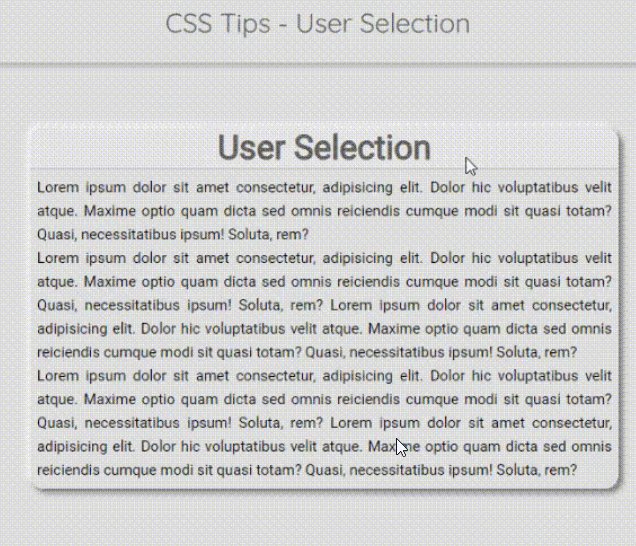
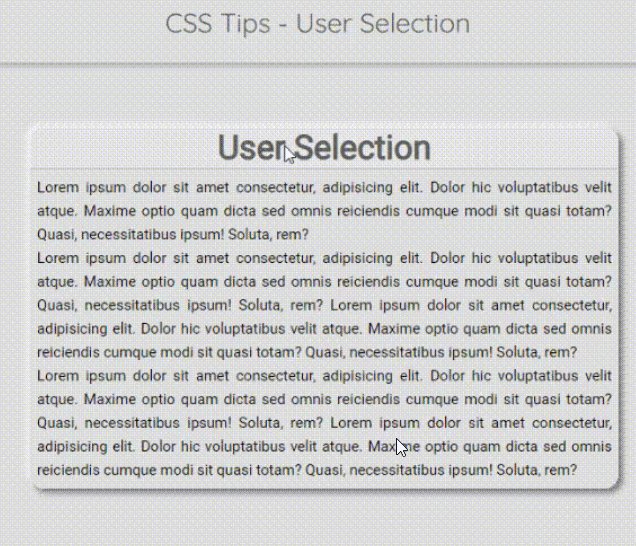
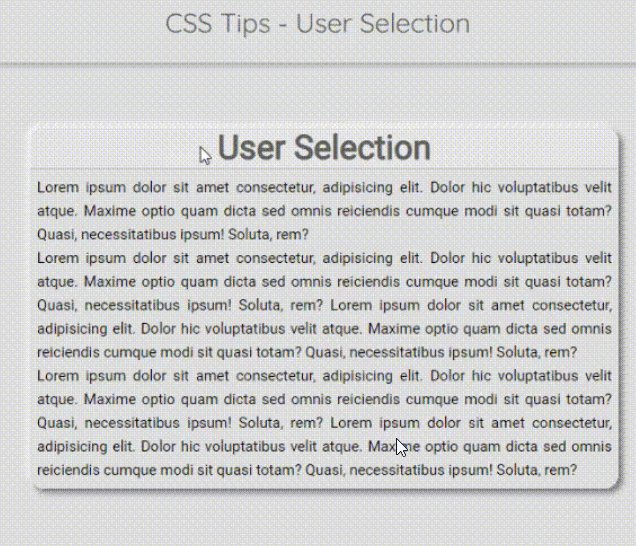
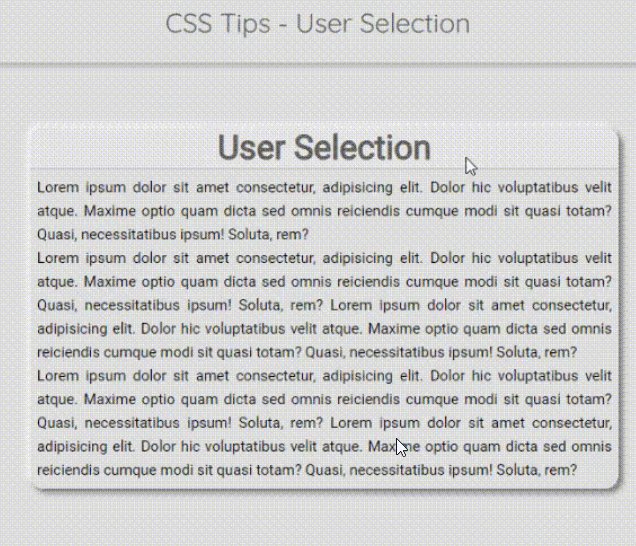
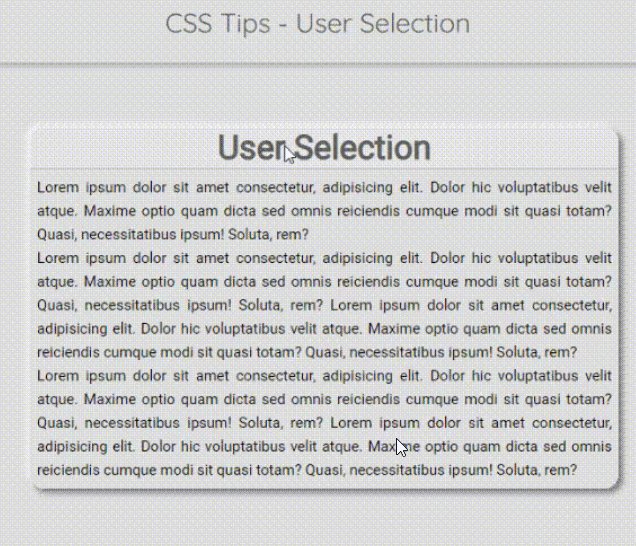
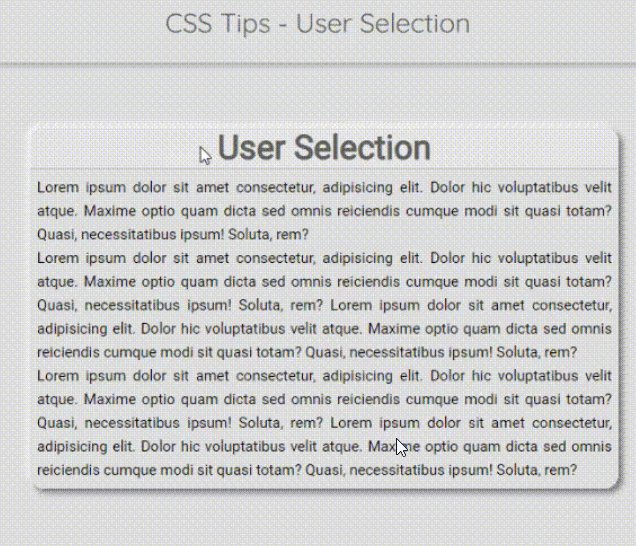
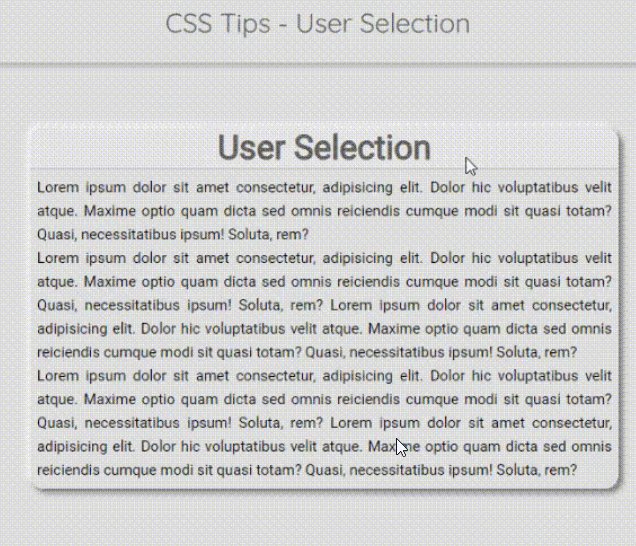
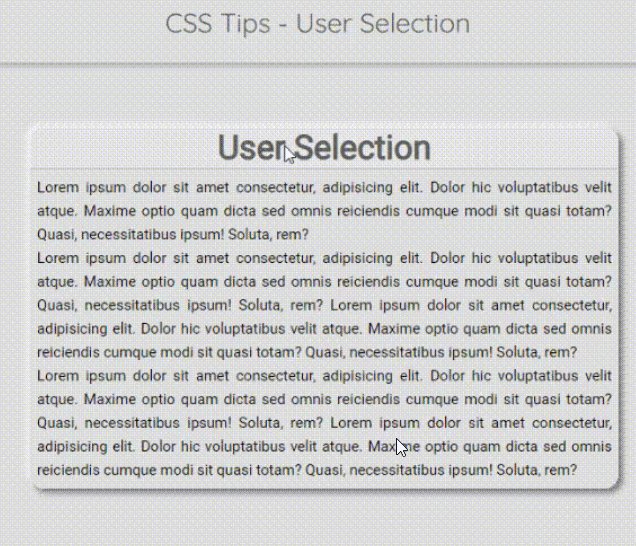
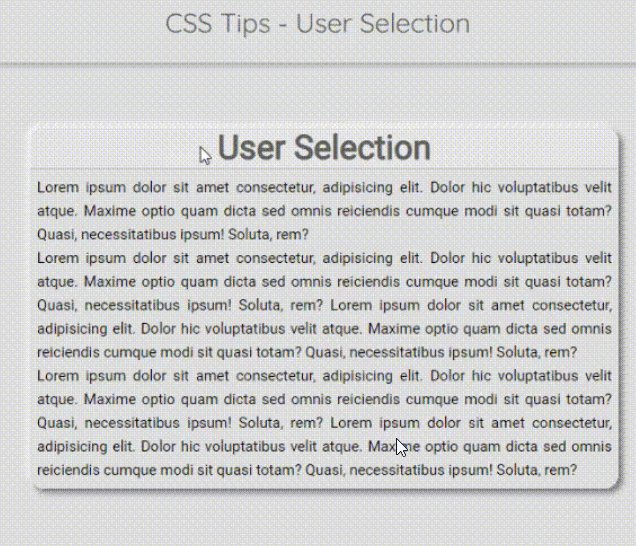
有时,你不想让用户选择复制你网页上面的某些内容,此时,你可以选择使用禁止用户选择复制内容的功能。就算用户选中了内容,但是依然不能复制所选的内容。

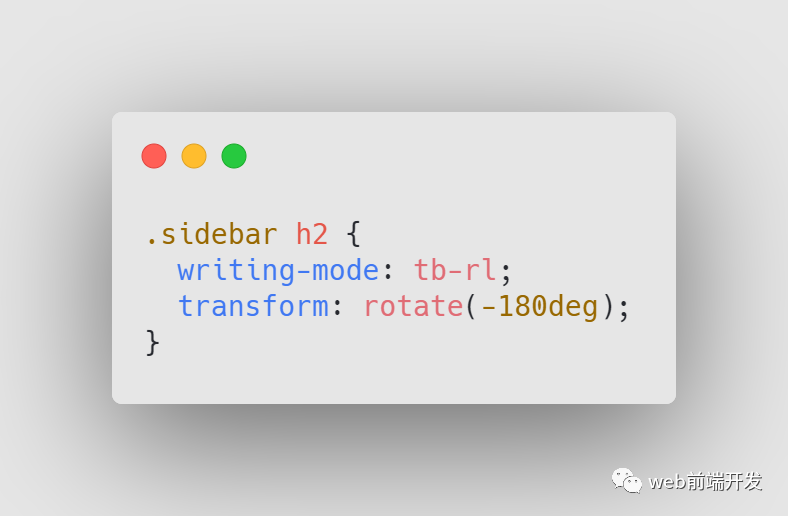
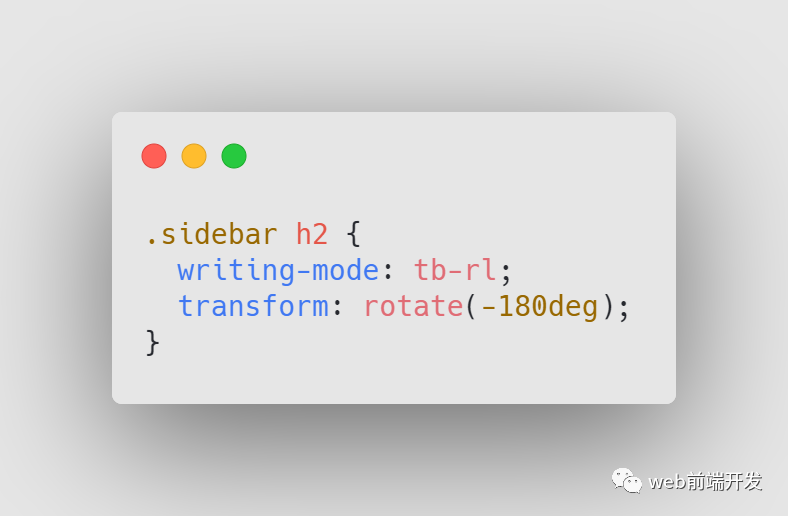
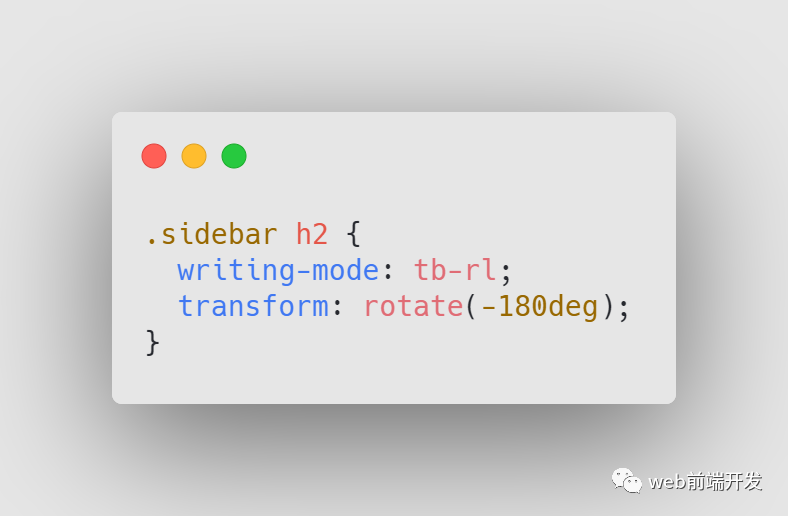
有时候,你可能会在网页上或者报纸上看到一些竖排的文字,就像下图中的标题文字这样,从底部到顶部这样竖排。
其实,这个效果的实现也非常简单,你只需要有了这两个 CSS 属性,你就能得到你想要的!
这只是 CSS 技巧的一小部分内容,它们可能会让你感到好奇并鼓励你学习更多有趣 CSS 语法。我们在许多日常任务中使用各种库。我并不是说那不好,但是如果你更熟悉 CSS 技巧,有时你可以采用更好的方式来实现你想要的效果。学习更多技能
请点击下方公众号


点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报



















![]()

 下载APP
下载APP


















![]()
