有了它,不会JavaScript,也能写出各种精彩页面!
前不久和朋友聚会,期间聊起了现在似乎用低代码框架进行开发的公司越来越多。
想想也是,随着这些年的发展,前端的各种开发语言变得越来越复杂,入手门槛越来越高,往往要学习很多语法知识才能了解当下最流行的内容,一旦技术发生革新,又要从头学起,不论对于个人还是公司,都是巨大的成本。
所以才有了一些低代码框架的诞生,使用这些框架开发,往往不需要过于高深的专业技术,不需要花费大量的时间在入门,今天TJ君跟大家分享的就是一个如此的开源低代码前端框架:
amis
做为一款在GitHub上开源并有近10Kstar的项目,amis 的特点就是:通过 JSON 配置就能生成各种页面,大幅度减少页面开发工作量,从而极大提升效率
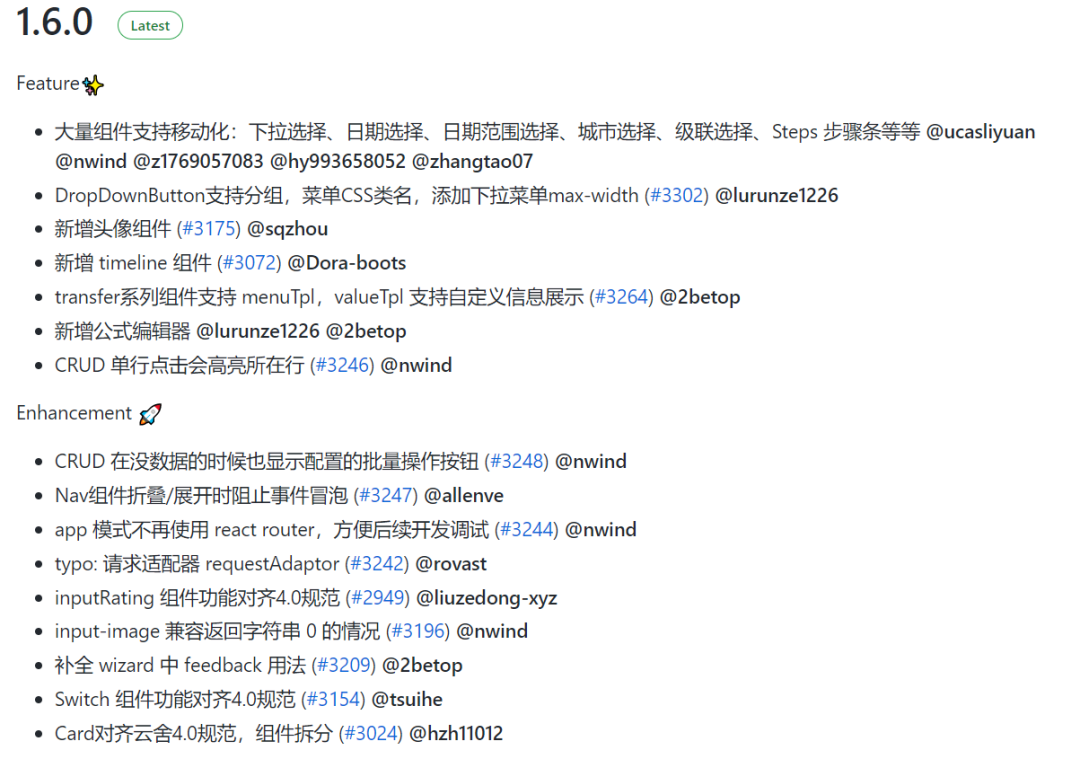
amis最新版本是1.60,年底刚更新了一次,修复优化了不少内容,看的出开发项目组还是很用心的:

那么这种仅仅用JSON 配置就能生成各种页面的框架,和传统的开发框架相比较,有什么独到的优点呢?
TJ君看了一下,觉得amis有以下几点特点:
1、肯定还是入门门槛低,你可以不会JavaScript,但是你依然可以做出专业且复杂的各种界面。 2、维护成本的问题,随着技术的更新,无论多么流行的技术都有可能在几年后被其他新秀技术取代,那么维护这些停止更新的老技术,成本就不是一点点高了,相对而言,amis可以不受这种技术革新带来的阵痛。 3、使用可视化页面编辑器来制作页面,和以往的静态模型比起来,效果更直观。并且做出来的页面不需要经过二次开发就能直接上线 4、内置组件丰富,amis内置大量组件,例如富文本编辑器、代码编辑器、diff、条件组合、实时日志等,避免了各种第三方组件的兼容问题。 5、灵活性,作为一个低代码框架,并非不允许自定义开发,amis可以通过自定义组件来满足一些特殊的需要,混合使用可以让小伙伴在效率和个性化之间达到一个平衡点。 6、成功案例,amis已经在百度内部使用多年,至少一定程度上可以确保实用性。
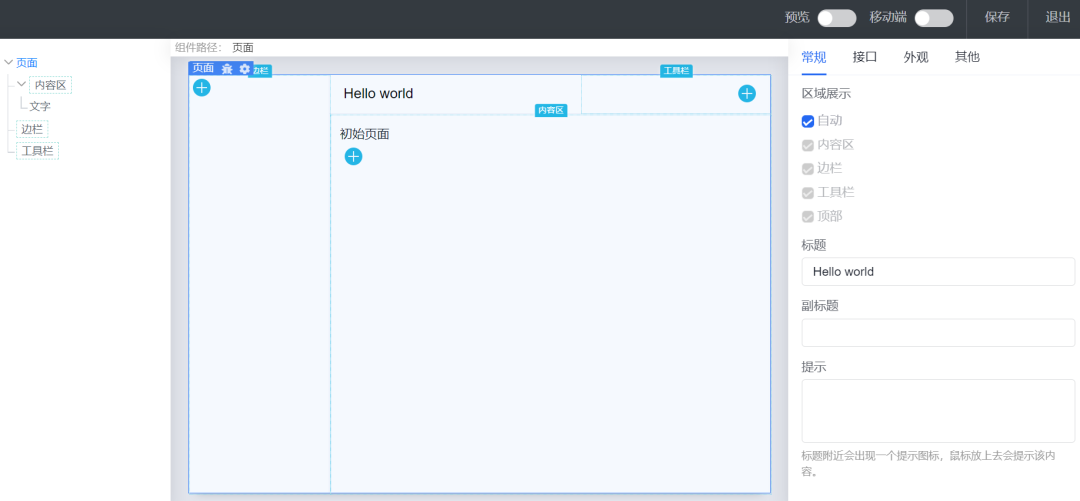
TJ君给大家实操一下看看:




追根溯源,amis的最简单的基本组件配置是这样的:
{
"type": "page",
"body": "Hello World!"
}
这样一段代码就可以实现展现Hello World。type 就是amis节点中最重要的字段,type字段告诉 amis当前节点需要渲染的是Page组件。
如果我们想稍稍再复杂点,将body字段衍生下,变成:
{
"type": "page",
"body": {
"type": "tpl",
"tpl": "Hello World!"
}
}
从效果上看,还是展现了Hello World,但实际上body属性值里面配置了一个tpl组件,通过组件就可以做更多的操作。
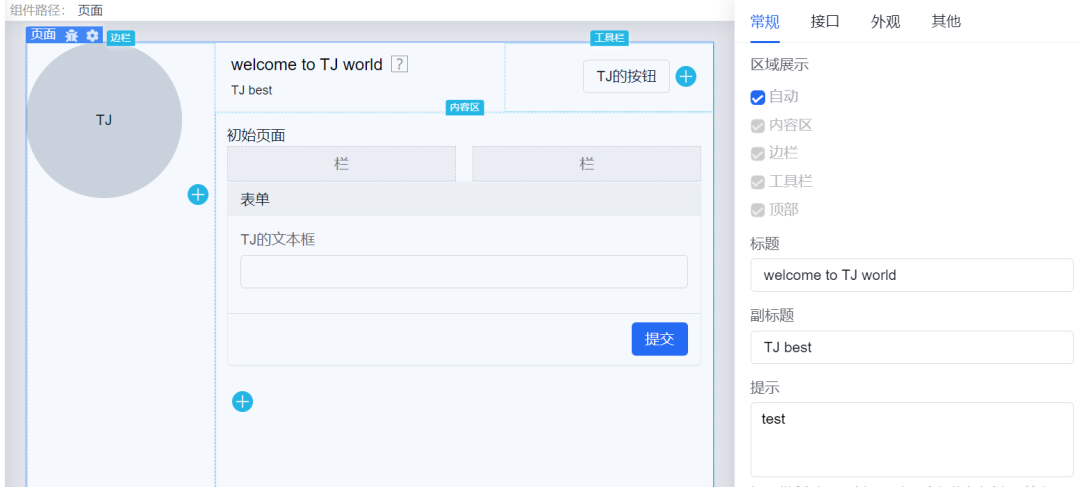
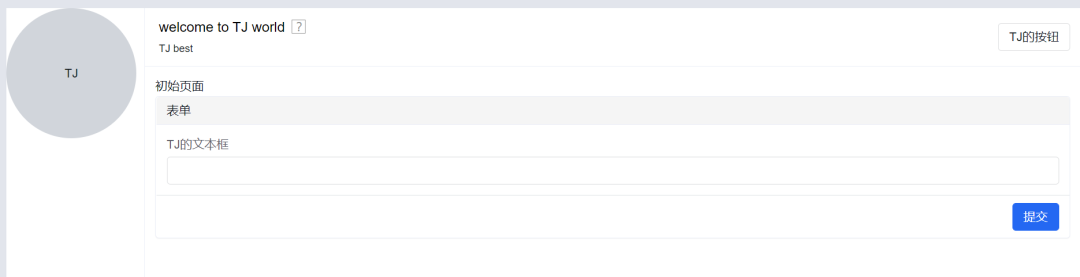
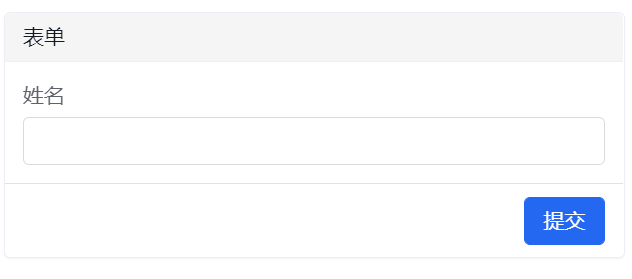
例如前面看到的表单就可以这样实现:
{
"type": "form",
"body": [
{
"type": "input-text",
"name": "name",
"label": "姓名"
}
]
}

这样一步步的就可以明白amis的是如何实现其低代码JSON配置的效果,同时amis项目还提供了丰富的说明文档,帮助大家理解,迫不及待想试试这个低代码框架的小伙伴,项目地址在这里:
点击下方卡片,关注公众号“TJ君”
回复“amis”,获取仓库地址
关注TJ君,回复“武功秘籍”免费获取计算机宝典书籍
往期推荐
