1. 为什么你的流程图别人不满意?以一些例子来看研发和业务人员流程图要看什么。
2. 流程图的尺度如何把握?能够根据给研发还是给业务人员,来画出尺度得当的流程图。3. 如何一步步画出流程图?手把手教你一步步画出人人喜欢的流程图,理顺你的思路。下面我们就进入正题。如果看了下文,对流程图的UML表达方法还不了解,则请移步第一篇:如何制作正确规则的流程图?
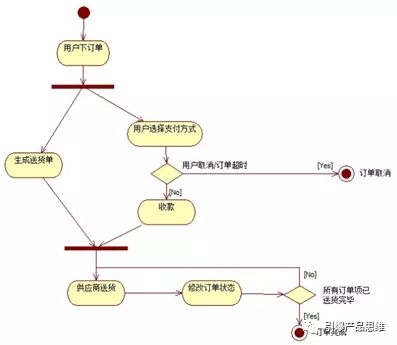
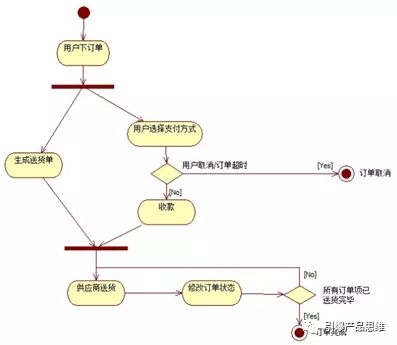
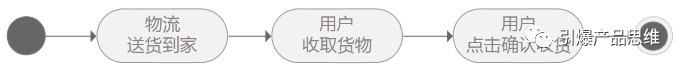
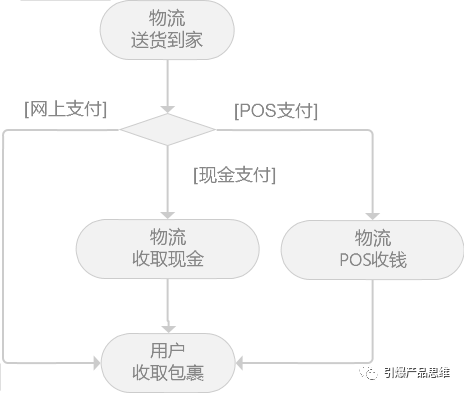
看下面的两张流程图,以下流程图如果给研发或业务人员看都是有问题的。
1. 业务人员:看了流程图,好明确自己在其中做什么,或者对工作流程提出不同意见。2. 研发人员:看了流程图,好进行相关的研发设计。3. 给自己:看了流程图,便于自己梳理逻辑,不需要给人看。1. 业务人员对流程图的不满意
先回到我们上面两个案例的第一个图。如果这是一个给业务人员看的,对于业务人员只关心自己需要做什么。此时把“生成送货单” 加入就极为不合适。此时业务人员会一脸疑惑的说:“系统生成订单?这个和我有什么关系吗?我去送货当然要送货单了?”。这里发现画了一些多余的内容。另外补充一下,给业务人员的流程图,研发也需要看,目的是为了理解整体业务,便于设计业务。另外上面的流程图逻辑上也出现了错误,请移步系列文章第一篇的错误案例三部分。2. 研发对流程图的不满意
再来看第二个图,如果作为初学人员,画一下给自己梳理逻辑显然是合理的,这也就是我们说的第三类作用“流程图画给自己看”。但此时研发会一脸不耐烦的说:“来点干货,不就是两个页面吗?给个原型看看?我不关心你思考的过程”。此时倒不如直接给出1-2张页面流程图更直接。在简化的页面里面,体现主要功能和下一步的按钮。上面两个流程图,一个就体现了给业务人员用的,一个就体现了给研发人员用的。那么流程图应该怎么把握尺度呢?
可以按照两个尺度来画流程图,称其为:给业务人员看的“人人交互模式” 和 给研发看的用“人机交互模式”。下面我们分别表述:
1. 给业务人员看的“人人交互模式”
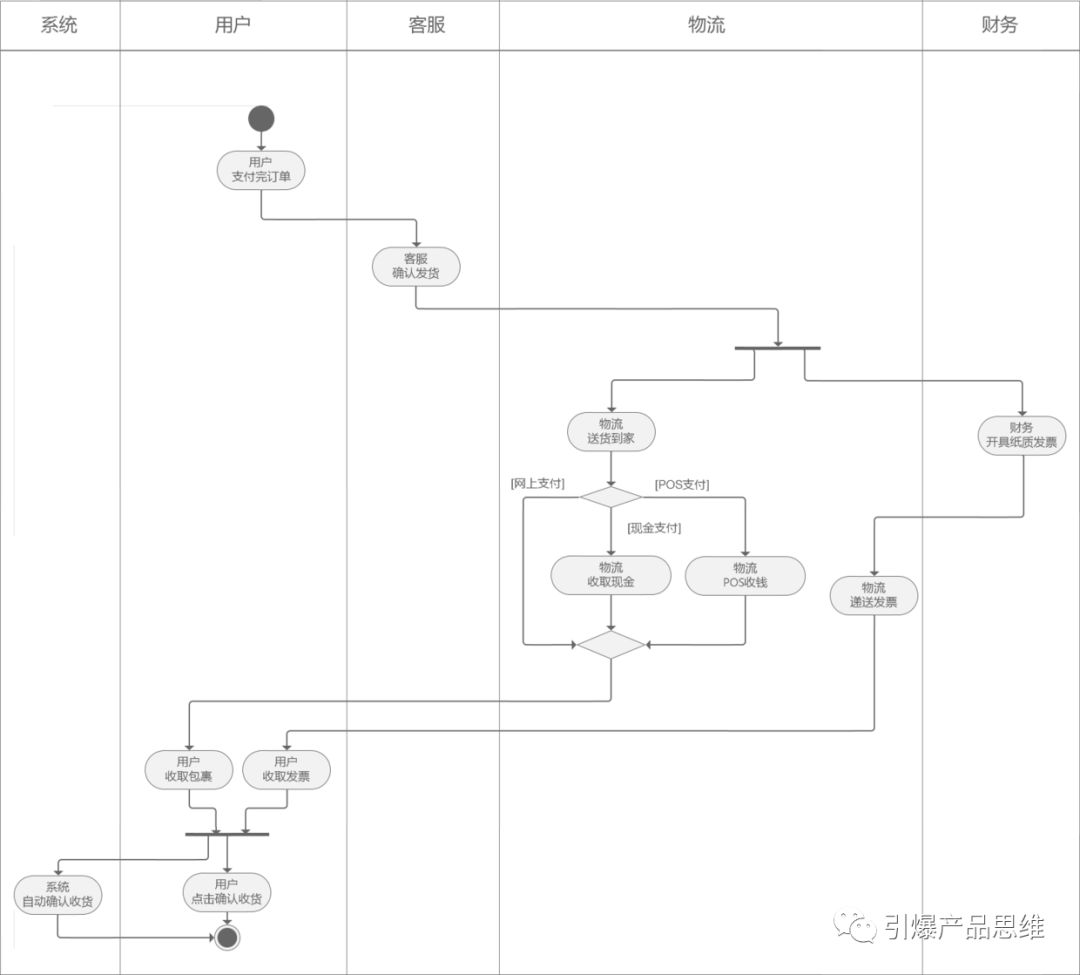
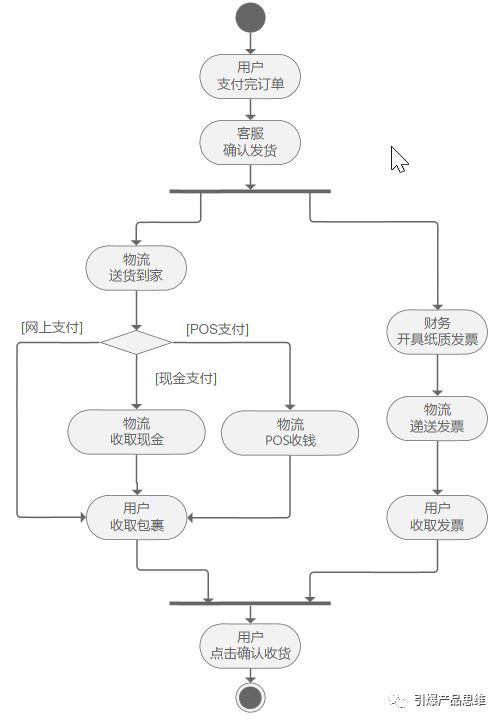
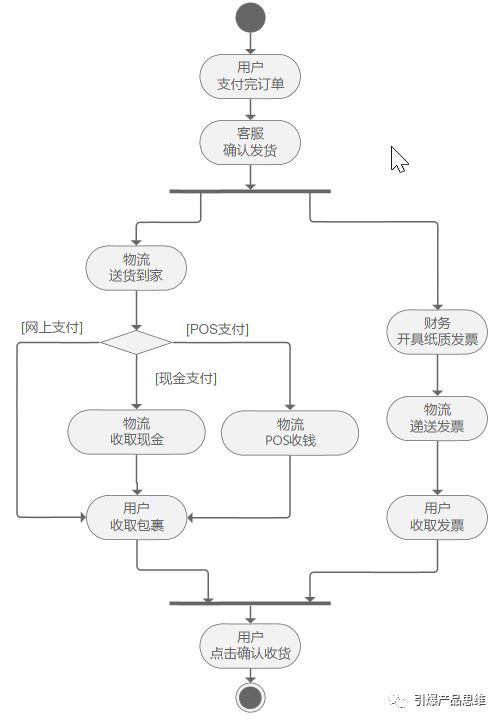
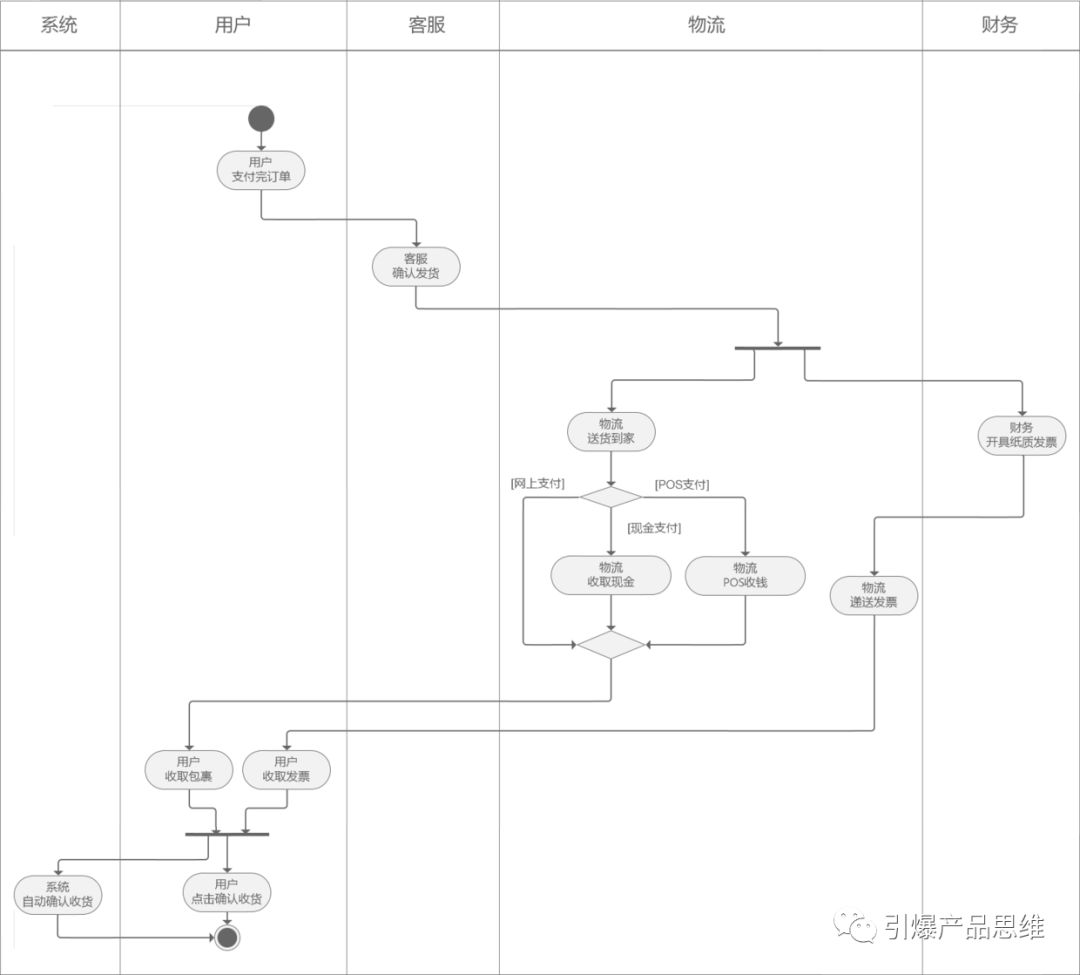
对应去掉系统后,人和人之间的交互,此时忽略系统在其中做了什么。以下面的流程图为例:
你发现我们的表述的意思是“用户支付订单->只有用户支付完订单后,客服才能确认订单->客服确认订单后物流才能来收货”,这里体现了人每做一步后,另外一个人才能做另一件事情,没有体现系统在这其中专递信息做了什么,如“系统创建订单->系统显示订单给客服” 等中转过程。因此我们称其为人人交互模式的表达。这个维度上,可以让业务人员聚焦于自己需要做什么事情上。从递送发票这个环节看,我们也是这样的逻辑“财务打印发票->打印完毕后物流才能寄送发票”,也体现了一个人人交互模式。而这里特殊的地方是是:1)“用户支付完订单”步骤:虽然是对系统的操作是人机交互了,但没有这一步就不会进行发货。2)“用户点击确认收货” 步骤:没有这一步,订单就不算完成。因此也要在流程图里面体现。2. 给研发看的用“人机交互模式”
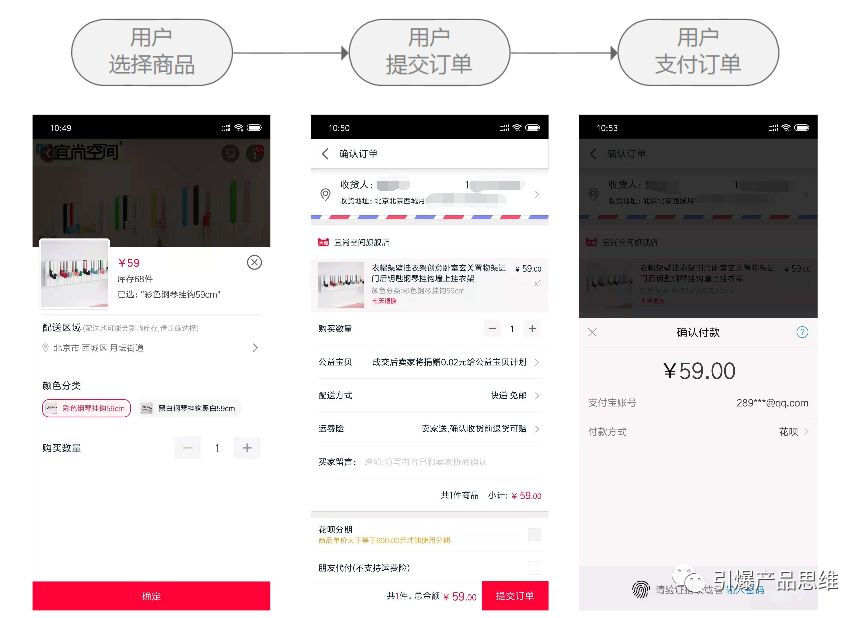
注意人机交互级别的流程图,主要涉及到人输入什么,系统会反馈什么,但是有两个原则需要注意。看下面的例子: 假设在商品详情页此时展示的是一件衣服,则可以选择衣服数量,选择衣服颜色和大小等操作,但流程图的作用不是表达具体功能的,所以忽略这些操作。一个页面只表达一个操作,下面的页面的第一个操作就是“用户点击确定”,概括为“用户选择商品”。而后面的两个页面也可以概括成“用户提交订单”和“用户支付订单”。
假设在商品详情页此时展示的是一件衣服,则可以选择衣服数量,选择衣服颜色和大小等操作,但流程图的作用不是表达具体功能的,所以忽略这些操作。一个页面只表达一个操作,下面的页面的第一个操作就是“用户点击确定”,概括为“用户选择商品”。而后面的两个页面也可以概括成“用户提交订单”和“用户支付订单”。
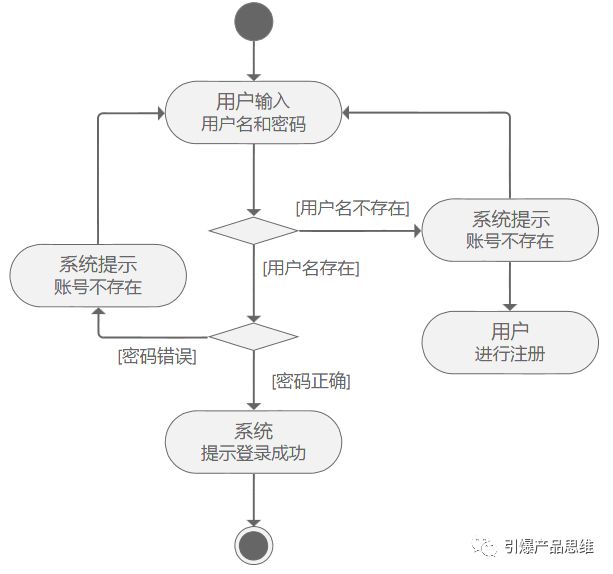
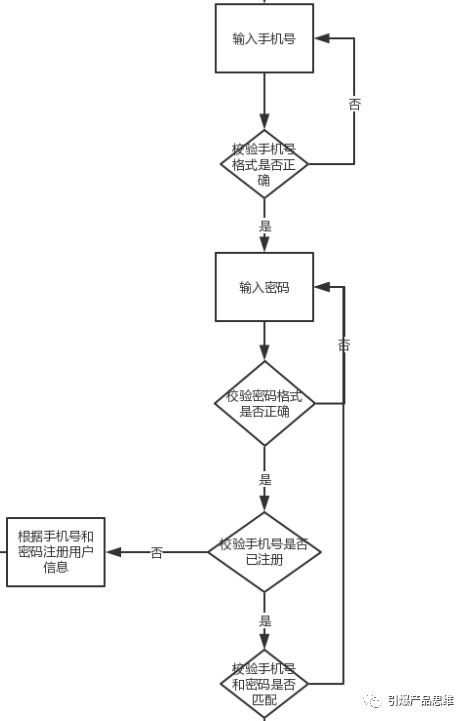
另外不要画成“用户选择商品->系统显示订单->用户确认订单->系统显示支付界面->用户支付订单”,没有错但略显啰嗦。流程图重点表达做了什么事情,是不关心所有的功能。用流程图表达功能也不是最佳方案。如果这个例子想表达的是页面的功能,建议直接画页面流程图即可,这个表达对研发更容易阅读,或者用用例图来表达都是比这个更恰当的表达方式。再如下图,有的人说是否应该将其中的细节画出来?如:判断是否已经上架,判断是否有库存等。结论是不应该画。这里也不符合一个页面一个动作。这里的判断是简单的,还是建议直接在原型边上写逻辑即可这个流程图研发是不看的。但再次强调作为自己梳理逻辑可以做。此时当用户进行登录操作的时候,输入完用户名和密码并点击确定,此时APP需要询问一下服务器:服务器大哥,请告诉我密码是否正确?。系统会回答:密码是正确的,或者密码是错误的,或者这是一个用户名没有注册过。
这些涉及到和服务器的交互,显然不问服务器就不知道,则可以在流程图里体现出来。注意忽略人和APP在一个页面内的交互。如:如输入手机号后提示手机号格式错误,你会发现就是一些简单的前端逻辑判断,还不如在原型页面写备注来的简洁和高效。
3. 尺度的总结
给业务和研发部门呈现时:用人人交互模式,忽略系统所做的工作。给研发部门呈现时:一个页面一个动作,可体现和后端服务器交互的动作,而忽略掉简单的前端交互。了解了流程图的尺度后,我们还要思考如何一步步画出流程图。其中给业务部门的流程图是最常用的。我们下面就以给业务部门的流程图为例进行讲解。
这里有两个基本原则:1. 打通主流程:先粗后细,再加泳道。 2. 完善细节:先加异常,再拆流程,再合并流程。我们分别表述:
1. 打通主流程:先粗后细,再加泳道
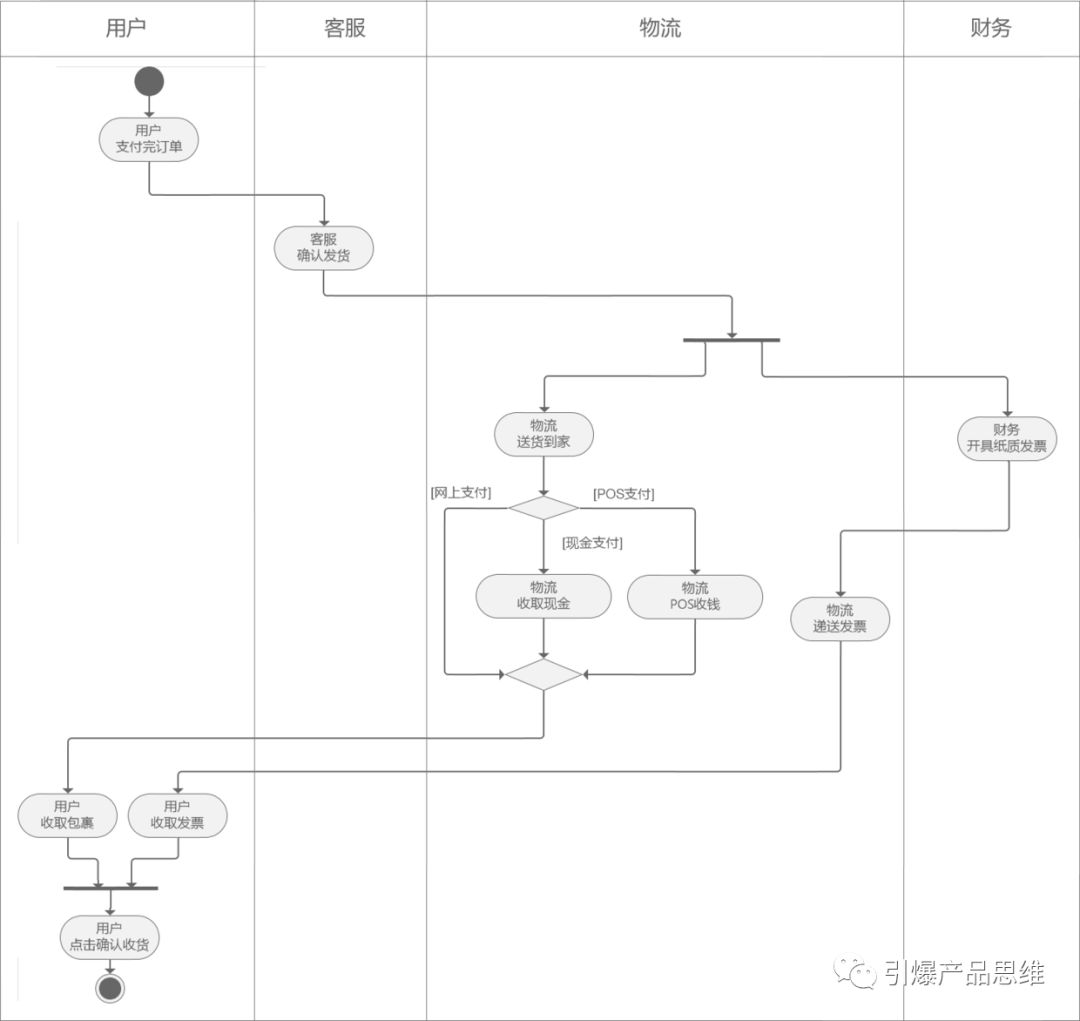
打通主流程意思是不考虑任何异常情况,就考虑正常完成订单的流程。在上篇文章中就是按照这个方式完善了主流程。我们当时分了三步,分别是:第一步:完成很粗的主流程,第二步:完善送货流程细节,第三步:完成寄送发票等细节。这里就体现了先粗后细的原则。线粗后细完成后,这个过程中出现一个问题,即当有财务,物流和运营等多个角色来处理,每个角色不能很清晰的看到自己的业务怎么办?此时可以用泳道来解决,具体见下图:此时每个角色下面所对应的就是该角色所进行的动作,非常像游泳时的“泳道”。每个泳道对应的可以是:客服、物流,财务等角色。系统也可以算作一个角色,但应尽可能将其看做一个人。2. 完善细节:先加异常,再拆流程,再合并流程。
上面的画法是否就是完成流程图呢?还没有,需要进一步完善。概括一下就是:先加异常,再拆流程,再合并流程。我们一个一个来看。上面的流程图我们始终没有考虑异常情况。此时可以从第一个动作一直到最后一个动作逐一梳理是否会有异常的加入。如本例中,从前往后梳理依次是:用户付款后要求退款怎么办?客服时候可以不发货?用户如果拒收货物怎么办?用户如果一直不点击收货按钮怎么办?用户如果买了以后要退货怎么办?如果用户输错了密码怎么办?这里包括三类异常:不操作如何处理,反悔如何处理,错误操作怎么处理?此时对于“用户如果一直不点击收货按钮”这个做法,我们就考虑加入“系统自动确认收货”这个流程了。 加入自动确认收货
加入自动确认收货列出逆流程后,通常就涉及到每个逆流程的完善。但是我们发现“用户收货后退货”这个逆向流程比较复杂,包括:用户提出退货需求,商家同意,用户寄送和商家退款等环节。则退货流程就可以在其他流程图里面再画,这就体现了拆流程的特点。
再如“用户支付订单”会存在支付成功,支付失败,待支付等等流程也可以在其他流程图里面处理。
我们看订单寄送发票的流程包括 “财务打印发票,物流寄送发票”两个步骤,可以抽象成寄送发票。对于财务人员当然要开发票,写不写不影响问题的理解。在这一步重点在于,去掉本次流程图不关心的内容。如果系统自动收货不是你本次重点表达的内容,也可以去掉。
通常小白还会在流程图加入“如果用户没有登录去引导登录等判断”,在开始做练习的时候做都可以,但提交给研发则是没有必要加入。因为需要引导登录的地方非常多,没必要在这个流程图里面体现。
本次介绍了三部分内容,分别是:
1. 流程图给谁看:重点阐述了给业务人员,研发人员和自己看三者的差异。
2. 流程图的尺度如何把握:重点强调了人人交互模型和人机交互模型,其中人机交互分为前端页面交互和后端服务器端交互。
3. 如何一步步画出流程图:介绍了1)打通主流程:先粗后细,再加泳道。2)完善细节:先加异常,再拆流程,再合并流程。
最后做一下说明,实际上流程图没有绝对正确的,核心在于给谁看,大家能够看明白主要内容即可。所以需根据每次要重点阐述的内容来画流程图,并最终产出一个完备的原型图才是最终目标。
最后欢迎有问题的小伙伴加微信:yw5201a1 沟通交流。
更多干货可关注微信公众号:产品刘
··················END··················今日研报:巨量算数联合住小帮、易观分析发布《住造美好家·中国互联网家居家装发展白皮书2021》,公众号后台回复“ 家居家装”,即可下载完整PDF文件。















 加入自动确认收货
加入自动确认收货