为什么大厂开始全面转向Compose?
纵观Android发展至今,十余年间Google一直在针对不同的主题对它进行整改补强,其目的就是为了给开发者们一个更加舒适高效的开发平台,更好地实现各种功能。
然而在UI构建方面,最初的那一套UI体系基本还是沿用至今,基本没有什么改变。就现在的发展趋势来说,传统的UI架构让很多开发者表示苦不堪言:UI的构建需要大量的代码,写个自定义View需要实现测量、布局,响应用户行为需要满篇的Listener事件,与此同时,还得配合上XML自定义属性,可以说是繁琐至极。而且从现有的代码体量来说,优化重构基本是天方夜谭。
无法优化重构,那么就只能创造新的架构来进行开发。自Flutter之后,Google也是正式发布了Compose1.0。早在1.0版本正式发布之前,很多大厂就已经在用Compose进行UI的编写了,并且都对这个新贵赞不绝口:

很多人可能都会有疑问:有了Flutter,为什么还要推出Compose,这不是自己打脸吗(其实主要是也学不过来了)?
虽然同为声明式UI,二者虽然比较相似,但究其根本定位还是不尽相同:

Flutter架构图(图片来自网络)
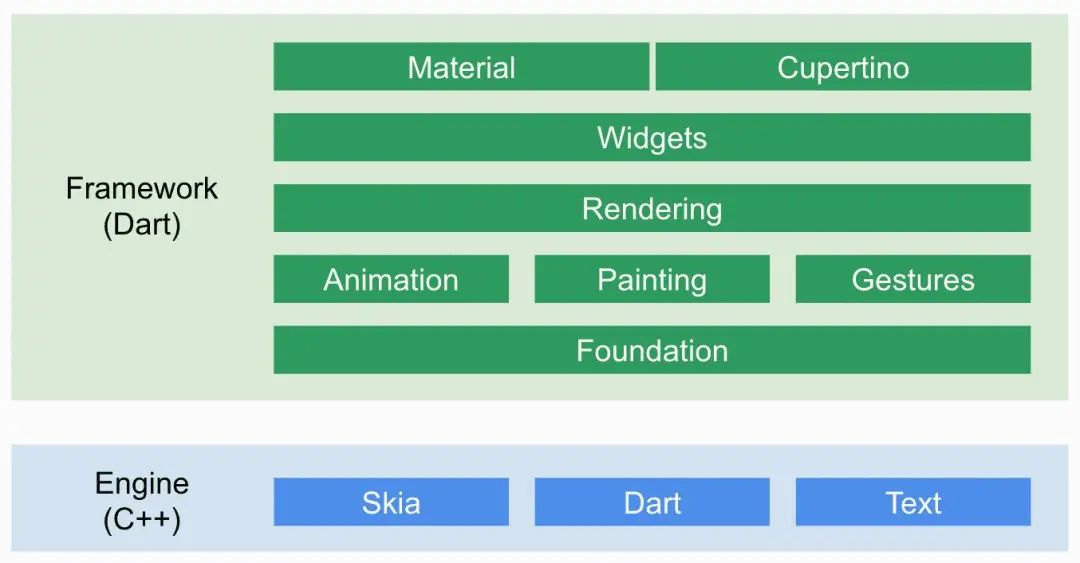
Compose:Compose则是一个全新的UI库,隶属Jetpack中的一员,它的出现是为了重新定义Android UI的开发方式,相比原生Android UI的开发方式,它大幅度提高了原生UI的开发效率:
声明式UI,不需要手动刷新数据
去掉XML,完全解除了混合写法(xml+Java、kotlin)的局限性
超强兼容性,大多数常用库(如Navigation、ViewModel和Kotlin协程)都适用于Compose,Compose 能够与现有 View 体系并存,你可以为一个既有项目引入 Compose
加速开发,为我们提供了很多开箱即用的Material 组件,如果的APP是使用的material设计的话,那么使用Jetpack Compose 能让你节省不少精力。
精简代码数量,减少bug的出现
功能完备,可以完全覆盖Android现有视图系统的所有能力
实时预览,Compose 预览机制可以做到与真机无异,真正的所见所即得
但是对于大部分开发者来说,Compose确实是一套比较难学的东西,它是一个完整的、全新的框架:渲染机制、布局机制、触摸算法以及 UI 的具体写法,全都是新的,抛弃了我们写了 N 年的 View 和 ViewGroup 那一套东西。但是想要让自己跟上时代,成为真正的技术人员,对于这种可以提高生产力的技术,则一定要尽可能地掌握它,不能抱有任何借口。
扫码即可领取
这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料:
第一章 初识Jetpack Compoese
1. 为什么我们需要一个新的UI 工具?
2. Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

3. API 设计

4. Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源

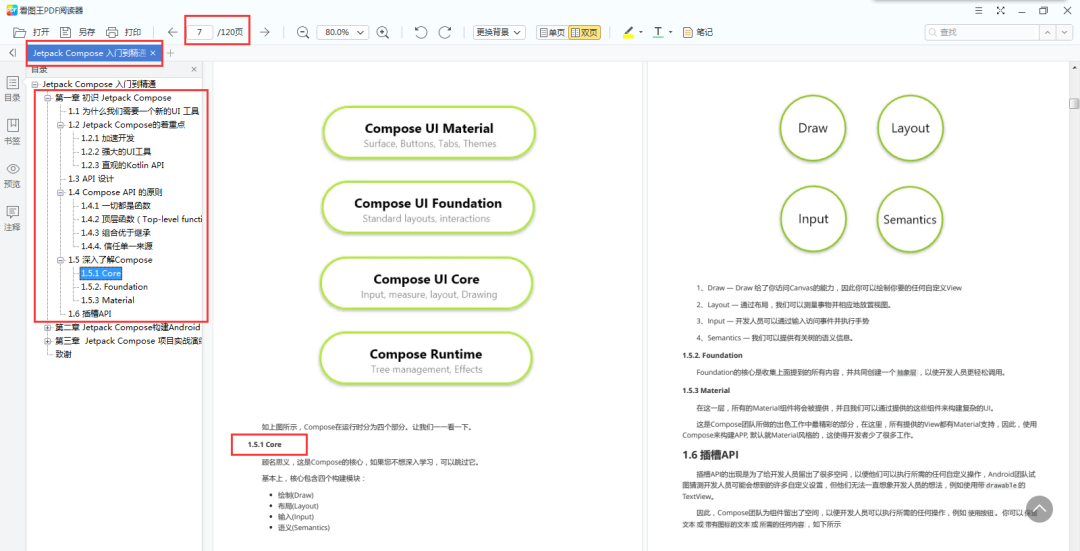
5. 深入了解Compose
Core
Foundation
Material

6. 插槽API
第二章 Jetpack Compose构建Android UI
1. Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
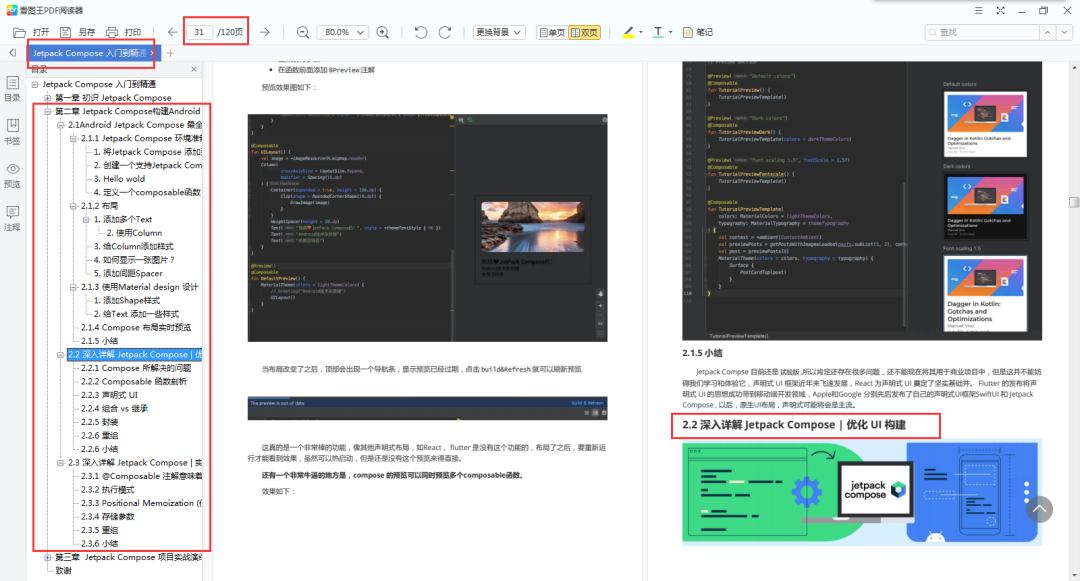
Compose 布局实时预览
……

2. 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

3. 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
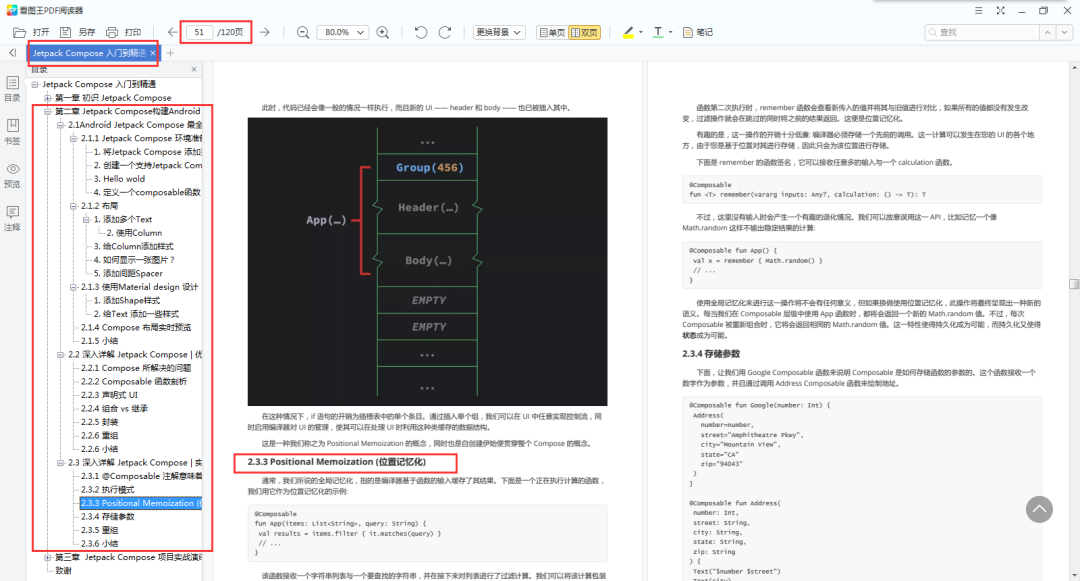
Positional Memoization (位置记忆化)
存储参数
重组
……

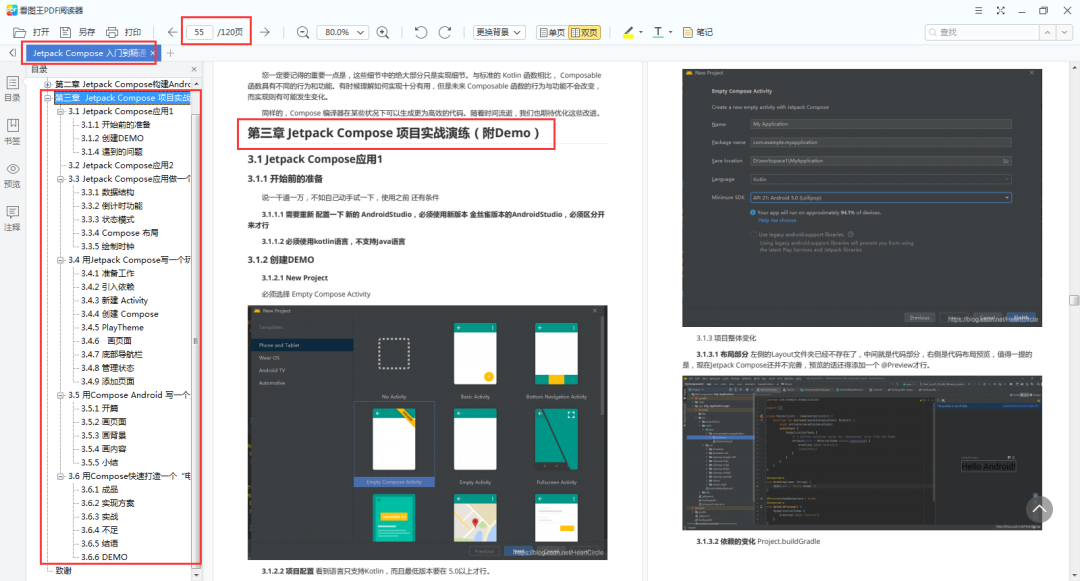
第三章 Jetpack Compose实战演练
1. Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

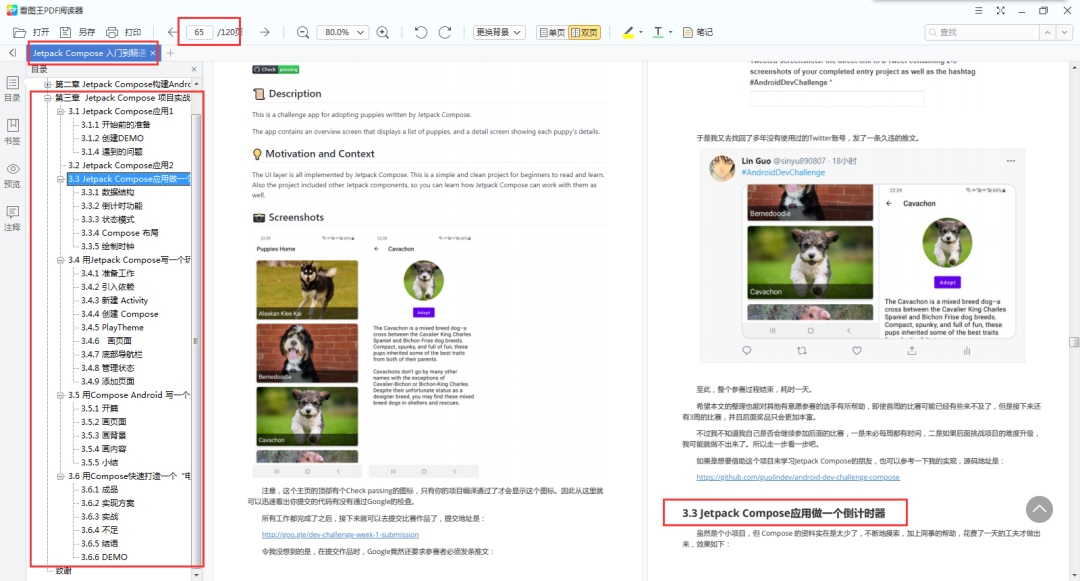
2. Jetpack Compose应用2
3. Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

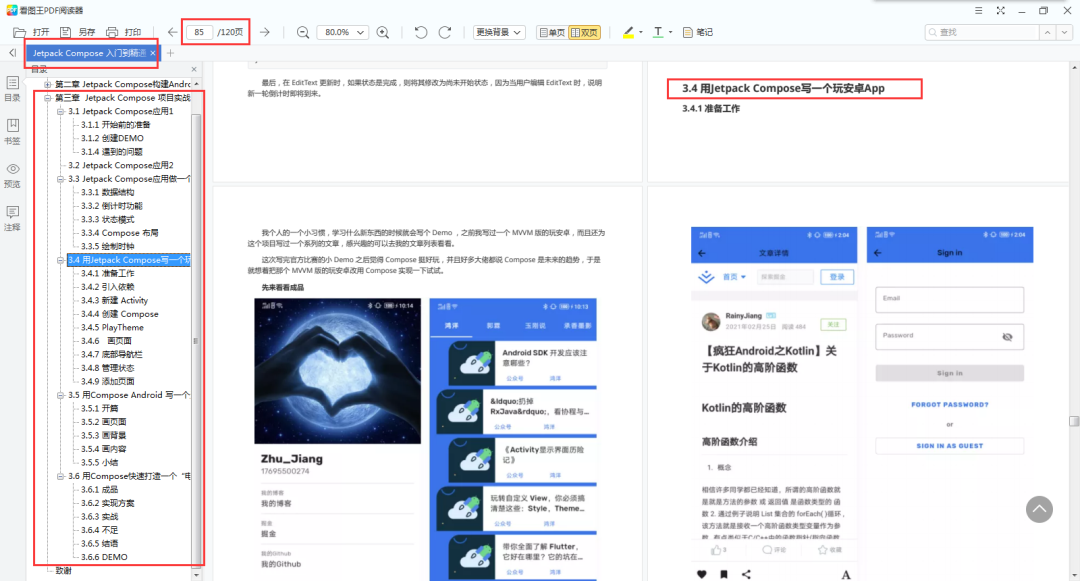
4. 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

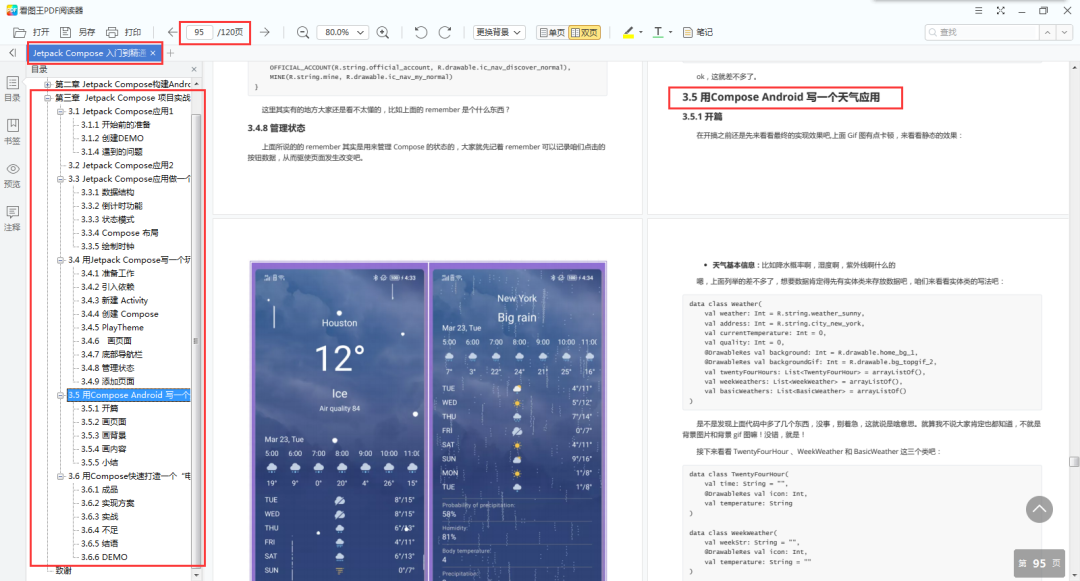
5. 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

6. 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……


扫码即可领取
