【每日一练】39—七夕节背景轮播图效果的实现

作者 | 杨小爱
写在前面
今天是七夕节,在这里,我先祝大家七夕节快乐,有情人终成眷属。我们节也要过,学习也要继续,因此,今天我们来实现一个漂亮的七夕幻灯轮播图效果,这个效果我个人觉得非常实用,如果你把这些背景图片换成你心意对象的照片,也依然可以。
这些图片素材,都是我在网上下载的,所以,图片素材就不额外提供了,你直接把素材换成你自己的图片素材就可以了。
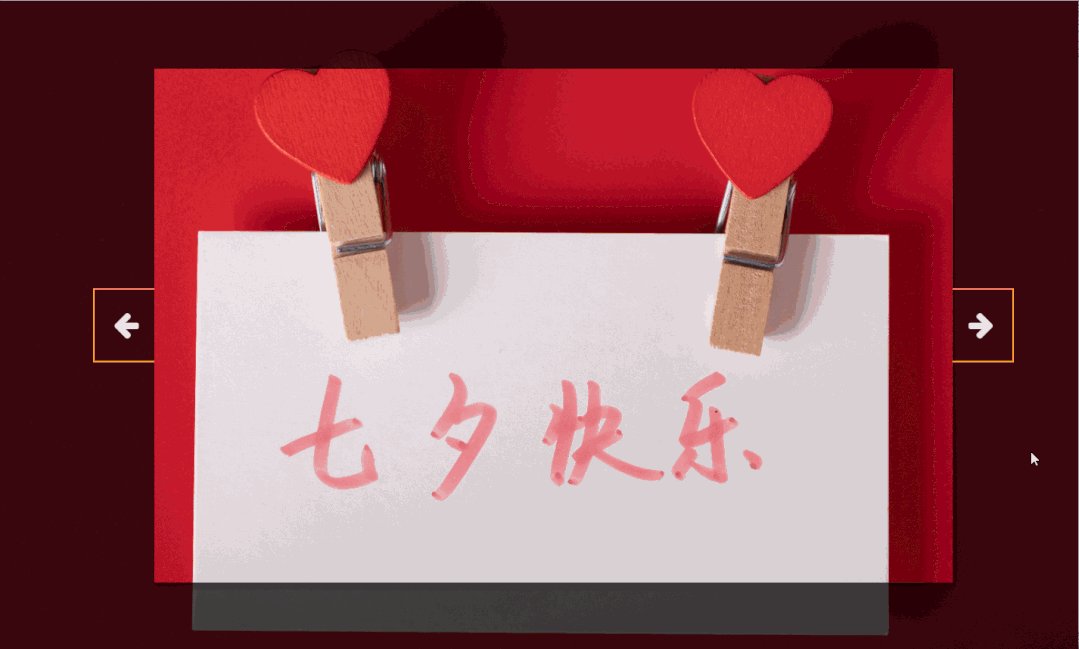
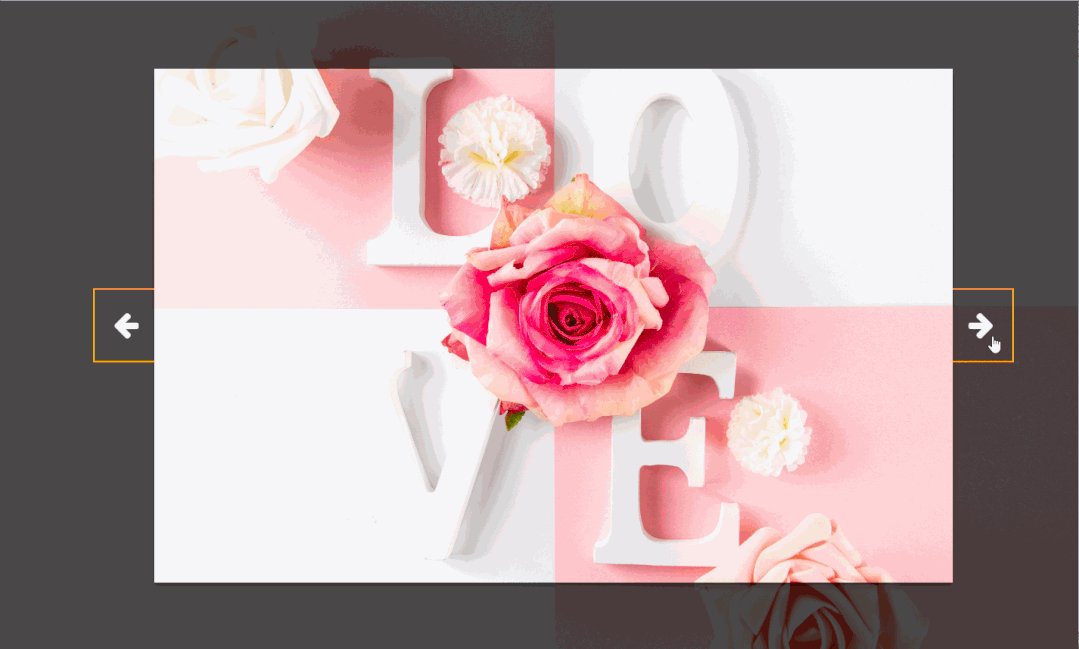
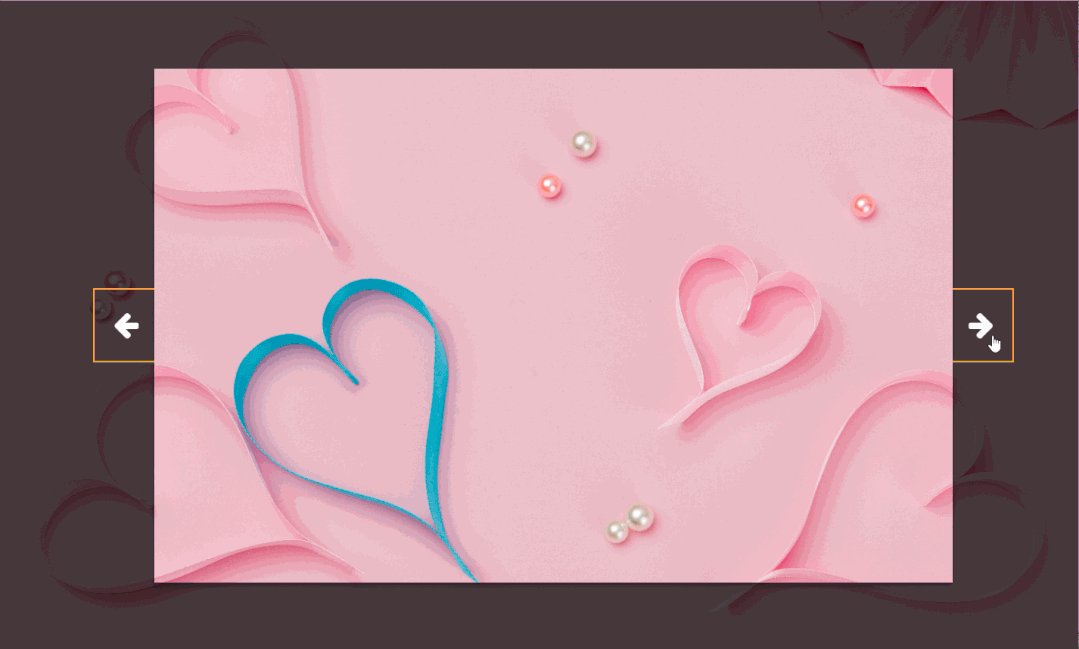
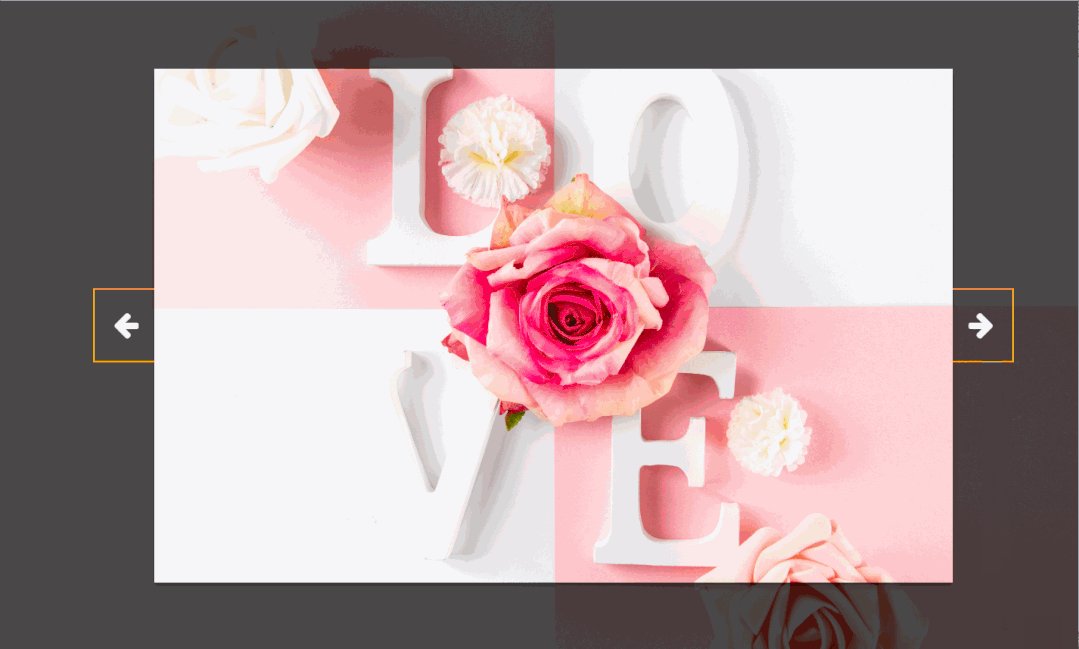
下面,我们就一起来看一下今天练习的最终效果:

<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!--字体图标文件--><link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"><title>【每日一练】39—背景轮播图效果的实现</title></head><body><div class="slider-container"><div class="slide active" style="background-image: url('images/01.jpg');"></div><div class="slide" style="background-image: url('images/02.jpg');"></div><div class="slide" style="background-image: url('images/03.jpg');"></div><div class="slide" style="background-image: url('images/04.jpg');"></div><div class="slide" style="background-image: url('images/05.jpg');"></div><button class="arrow left-arrow" id="left"><!--字体图标代码--><i class="fa fa-arrow-left"></i></button><button class="arrow right-arrow" id="right"><!--字体图标代码--><i class="fa fa-arrow-right"></i></button></div></body></html>
* {box-sizing: border-box;}body {font-family: 'Roboto', sans-serif;display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;overflow: hidden;margin: 0;background-position: center center;background-size: cover;transition: 0.4s;}body::before {content: '';position: absolute;top: 0;left: 0;width: 100%;height: 100vh;background-color: rgba(0, 0, 0, 0.7);z-index: -1;}.slider-container {box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);height: 70vh;width: 70vw;position: relative;overflow: hidden;}.slide {opacity: 0;height: 100vh;width: 100vw;background-position: center center;background-size: cover;position: absolute;top: -15vh;left: -15vw;transition: 0.4s ease;z-index: 1;}.slide.active {opacity: 1;}.arrow {position: fixed;background-color: transparent;color: #fff;padding: 20px;font-size: 30px;border: 2px solid orange;top: 50%;transform: translateY(-50%);cursor: pointer;}.arrow:focus {outline: 0;}.left-arrow {left: calc(15vw - 65px);}.right-arrow {right: calc(15vw - 65px);}
const body = document.bodyconst slides = document.querySelectorAll('.slide')const leftBtn = document.getElementById('left')const rightBtn = document.getElementById('right')let activeSlide = 0rightBtn.addEventListener('click', () => {activeSlide++if (activeSlide > slides.length - 1) {activeSlide = 0}setBgToBody()setActiveSlide()})leftBtn.addEventListener('click', () => {activeSlide--if (activeSlide < 0) {activeSlide = slides.length - 1}setBgToBody()setActiveSlide()})setBgToBody()function setBgToBody() {body.style.backgroundImage = slides[activeSlide].style.backgroundImage}function setActiveSlide() {slides.forEach((slide) => slide.classList.remove('active'))slides[activeSlide].classList.add('active')}
写在最后
以上就是我们今天的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
最后,感谢你的支持,我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
