学弟:这个问题也太难了吧,学长你之后有什么打算?


点击上方蓝字关注我们
DOM 元素 e 的 e.getAttribute(propName)和 e.propName 有什么区别和联系
e.getAttribute(),是标准 DOM 操作文档元素属性的方法,具有通用性可在任意文档上使用,返回元素在源文件中「设置的属性」 e.propName 通常是在 HTML 文档中访问特定元素的「特性」,浏览器解析元素后生成对应对象(如 a 标签生成 HTMLAnchorElement),这些对象的特性会根据特定规则结合属性设置得到,对于没有对应特性的属性,只能使用 getAttribute 进行访问 e.getAttribute()返回值是源文件中设置的值,类型是字符串或者 null(有的实现返回"") e.propName 返回值可能是字符串、布尔值、对象、undefined 等 大部分 attribute 与 property 是一一对应关系,修改其中一个会影响另一个,如 id,title 等属性 一些布尔属性 <input hidden/>的检测设置需要 hasAttribute 和 removeAttribute 来完成,或者设置对应 property像 <a href="../index.html">link</a>中 href 属性,转换成 property 的时候需要通过转换得到完整 URL一些 attribute 和 property 不是一一对应如:form 控件中 <input value="hello"/>对应的是 defaultValue,修改或设置 value property 修改的是控件当前值,setAttribute 修改 value 属性不会改变 value property
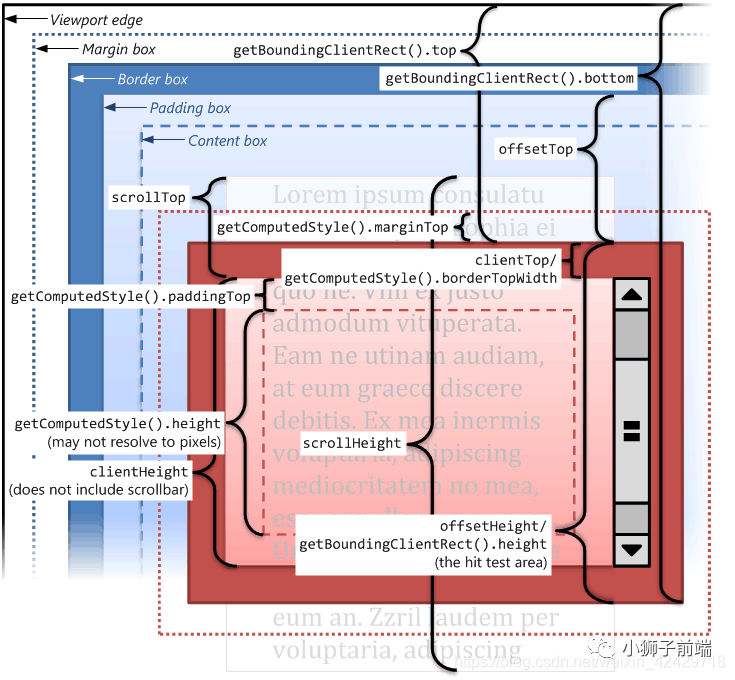
offsetWidth/offsetHeight,clientWidth/clientHeight 与 scrollWidth/scrollHeight 的区别
offsetWidth/offsetHeight 返回值包含「content + padding + border」,效果与 e.getBoundingClientRect()相同 clientWidth/clientHeight 返回值只包含「content + padding」,如果有滚动条,也「不包含滚动条」 scrollWidth/scrollHeight 返回值包含「content + padding + 溢出内容的尺寸」
Measuring Element Dimension and Location with CSSOM in Windows Internet Explorer 9
https://docs.microsoft.com/en-us/previous-versions//hh781509(v=vs.85)?redirectedfrom=MSDN
XMLHttpRequest 通用属性和方法
readyState:表示请求状态的整数,取值:
UNSENT(0):对象已创建 OPENED(1):open()成功调用,在这个状态下,可以为 xhr 设置请求头,或者使用 send()发送请求 HEADERS_RECEIVED(2):所有重定向已经自动完成访问,并且最终响应的 HTTP 头已经收到 LOADING(3):响应体正在接收 DONE(4):数据传输完成或者传输产生错误
onreadystatechange:readyState 改变时调用的函数status:服务器返回的 HTTP 状态码(如,200, 404)statusText:服务器返回的 HTTP 状态信息(如,OK,No Content)responseText:作为字符串形式的来自服务器的完整响应responseXML: Document 对象,表示服务器的响应解析成的 XML 文档abort():取消异步 HTTP 请求getAllResponseHeaders(): 返回一个字符串,包含响应中服务器发送的全部 HTTP 报头。每个报头都是一个用冒号分隔开的名/值对,并且使用一个回车/换行来分隔报头行getResponseHeader(headerName):返回 headName 对应的报头值open(method, url, asynchronous [, user, password]):初始化准备发送到服务器上的请求。method 是 HTTP 方法,不区分大小写;url 是请求发送的相对或绝对 URL;asynchronous 表示请求是否异步;user 和 password 提供身份验证setRequestHeader(name, value):设置 HTTP 报头send(body):对服务器请求进行初始化。参数 body 包含请求的主体部分,对于 POST 请求为键值对字符串;对于 GET 请求,为 null


点个在看我们看的见
评论