RoundRect是个什么鬼?一个没什么用的功能,居然还卖这么贵.....还不...
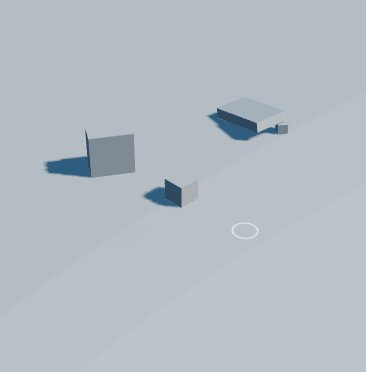
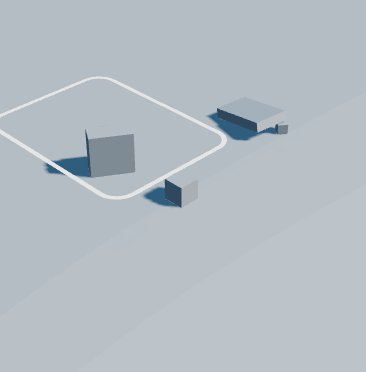
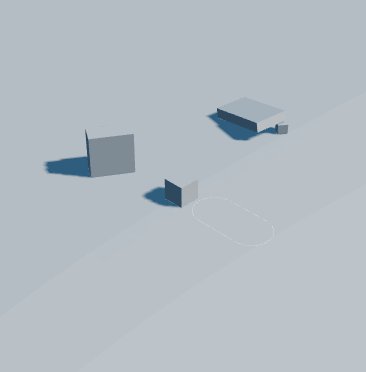
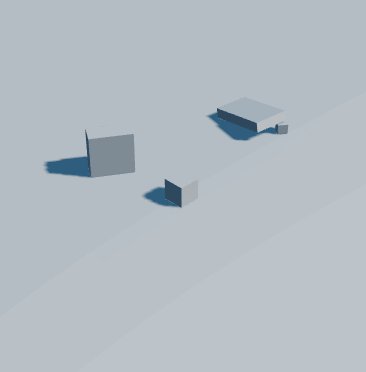
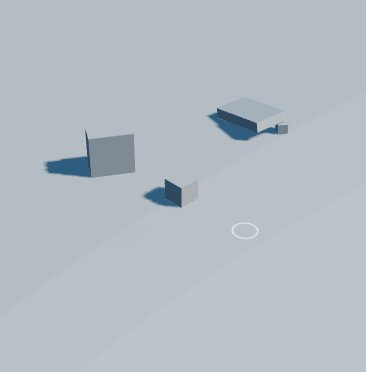
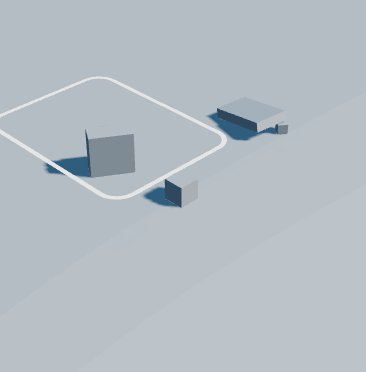
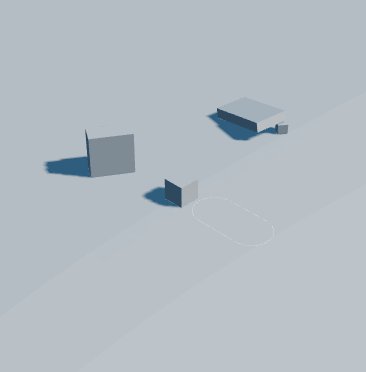
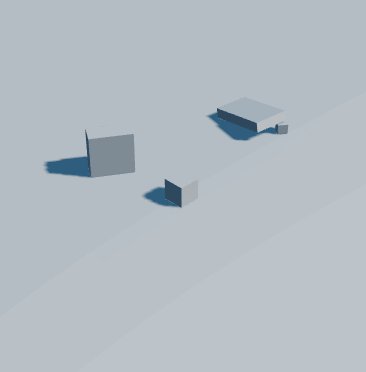
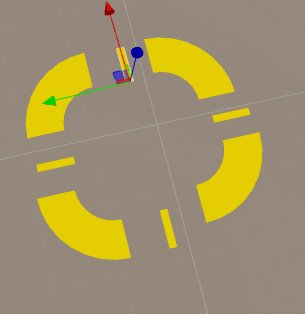
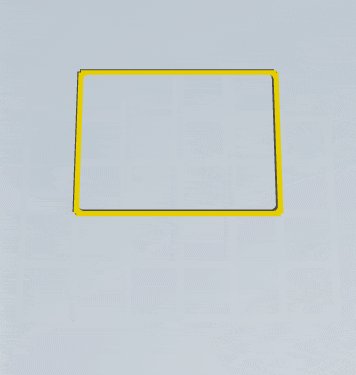
效果示例






 上图的游戏效果,你能看懂起个什么作用吗?请带着这个问题阅读本文!
上图的游戏效果,你能看懂起个什么作用吗?请带着这个问题阅读本文!00 概述
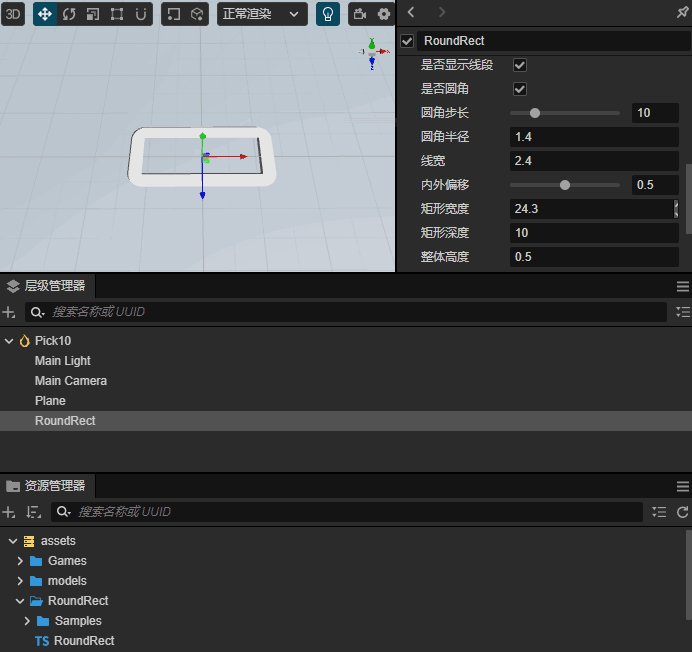
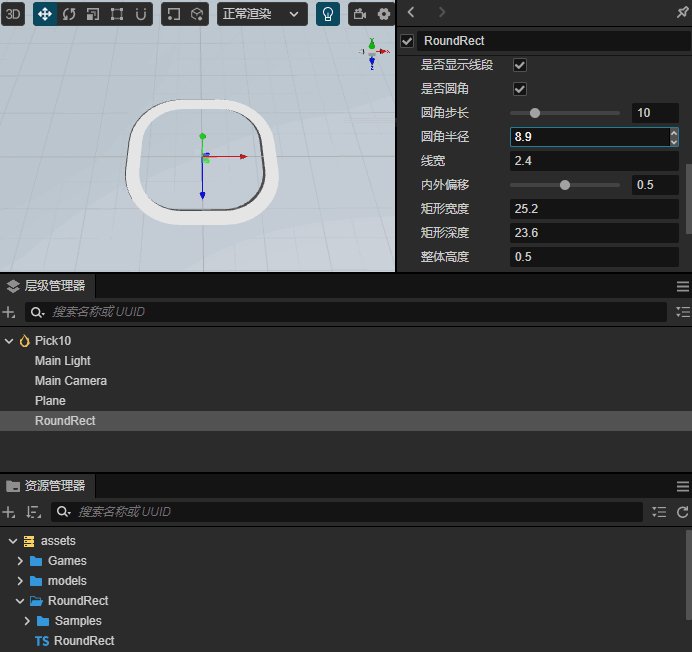
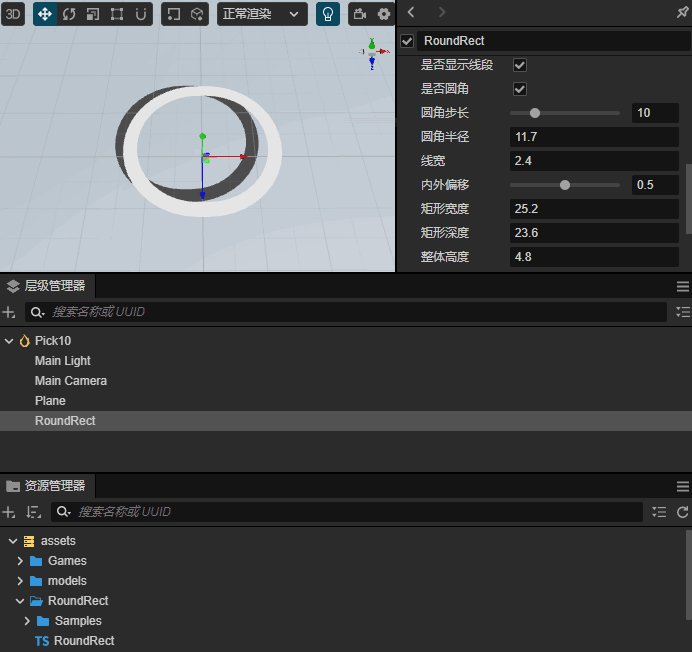
- 该源码案例核心是,演示如何快速创建圆角矩形网格;
- 提供了若干参数给用于调整, 可实时的修改圆角矩形的形状,包括编辑器时和运行时;
- 兼容了不同数值混搭的正确性, 随意拖拉数值均不会出现渲染问题;
- 添加了优化措施, 以确保频繁调用时的性能问题;
- 做了良好的易用性处理,只需拖放即可使用,全程带有提示+注释;
- 单一文件,对外零依赖,方便导入项目, 自带3个示例, 可快速开始;
- 基于引擎API: utils.MeshUtils.createDynamicMesh 绘制(3.6版本开始支持)
- 可用于3D和2D场合, 主要用于3D。
01 偶然的开端
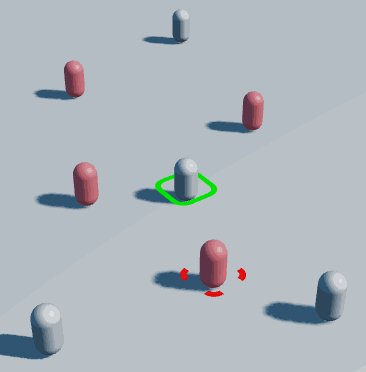
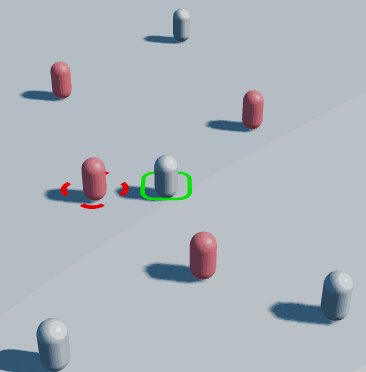
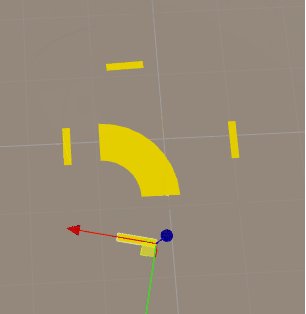
话说有一天,开发者 negausagi 做了一个梦,需要一个框选3D节点的功能, 但是缺少了一个选择框。 比如像这样子的
比如像这样子的一个可以随意变化大小的选择框! 不就是一个高级的九宫格嘛?而且边角都是一样的, 只要一个角和一条边, 再写点代码, 让它们伸缩起来不就完事了? 但注意,这个九宫格可是3D的哦!结果这个梦一做就是三天,还醒不来。
02 拼接模型的方案
说干就干
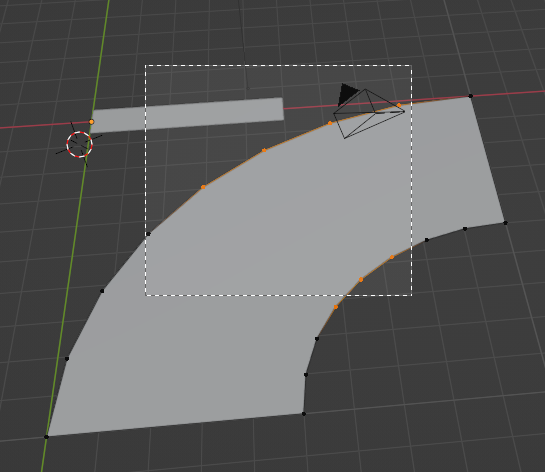
打开 Blender 啪的一下!就做好了矩形和圆角的网格,估计是在梦里!  我变成Blender大神, 整个拐弯还小Case
我变成Blender大神, 整个拐弯还小Case
 看我Ctrl+D大法,你也要会用哦!
看我Ctrl+D大法,你也要会用哦!
 其实还可以的吧!
其实还可以的吧!
精神洁癖!

然后又写了一个BaseWidth, 先把素材反算成基础单位, 再通过Width换算回去。

一点点小问题
- 从美术资源导出,到最终使用,需要在场景里配合调整位置和层级;
- 为了方便的处理角度缩放等关系, 又套了一层节点;
- ;美术资源是固定的, 靠缩放只能处理半径,想修改线宽只能重新导入美术资源
- 最终一个功能需要依赖 美术/场景/代码 3个环节, 实在是不够优雅。
实在是不够优雅
能不能做一个优雅舒服,可以自由调整属性,又不用折腾那么多美术资源和节点结构的圆角矩阵呢?03 动态生成网格方案
最后还是想着折腾一下,试试动态生成。 这样就能摆脱前面的问题了。测试了一下Cocos的API: utils.MeshUtils.createDynamicMesh ,好的可以正常画出一个quad,这还不动手开干?说干就干x2,下面都是干货!打起十二分的精神
本以为是简简单单的, 没想到结果状况百出......* 计算顶点
首先是顶点计算各种踩坑,因为算法是不会有逻辑异常的,只有计算的结果不合理,然后出来的网格就是乱七八糟的,也不会告诉你哪里出问题,得自己梳理算法定位问题。 写写单元测试,回顾高中数学,草稿纸写了几页,经过小半天的摸索,终于解决大部分的问题,可以在编辑器上看到渲染出来的正确的网格。* 优化生成逻辑
研发算法的时候,肯定都是全删了重新生成的, 但是实际使用的时候这样肯定不行呀,能缓存的都给缓存一下,这样子性能才会更好。 折腾了几版,做了对象池,做了虚拟顶点虚拟面片,把纯顶点数据流改成了带序列顶点,做了多级dirty,主打一个延迟刷新,能不算的就不算,这下能放心的修改了吧。* 处理数值关系
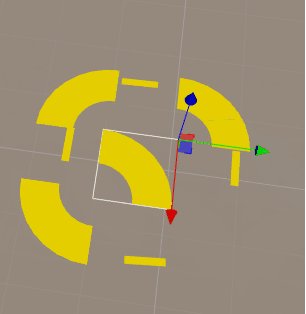
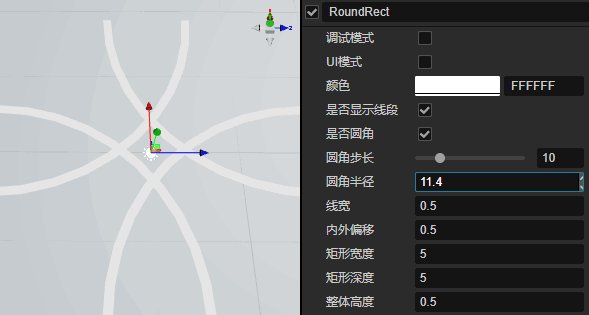
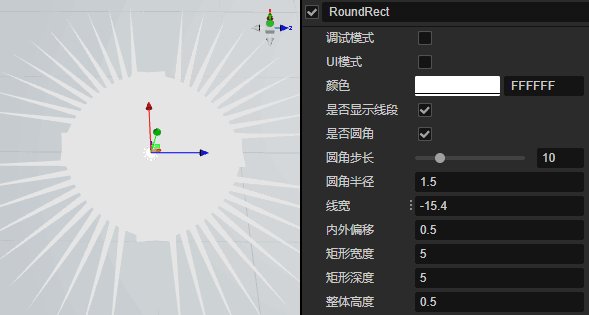
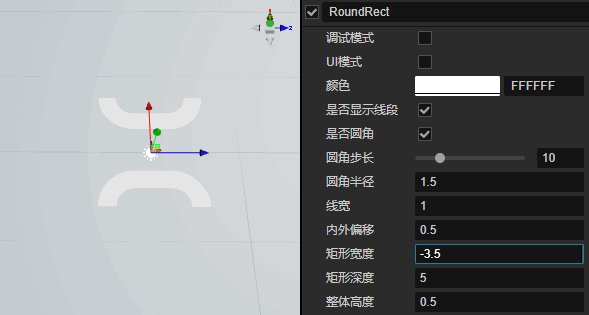
如果允许数值乱调, 就会出现穿模和变形之类的问题  有些效果甚至还有点美感, 但是有点失控
有些效果甚至还有点美感, 但是有点失控
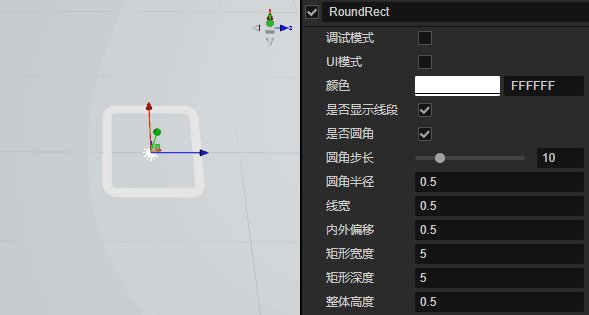
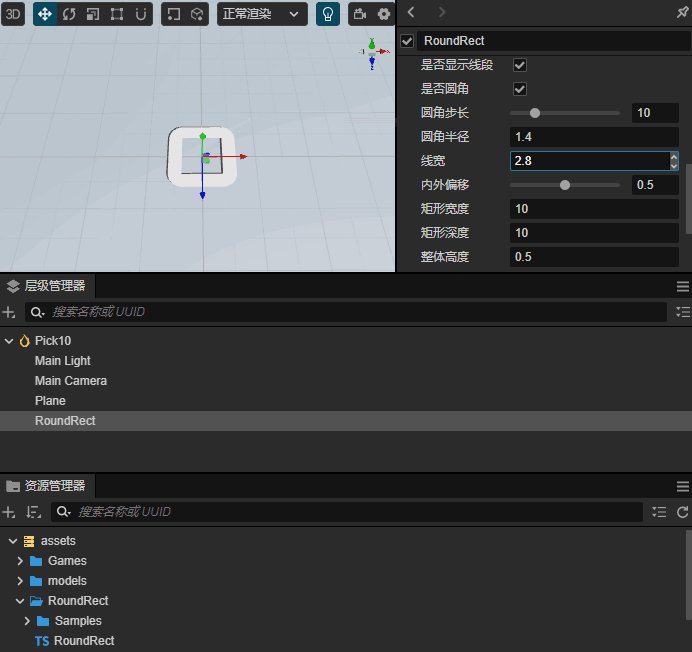
* 优化编辑器使用
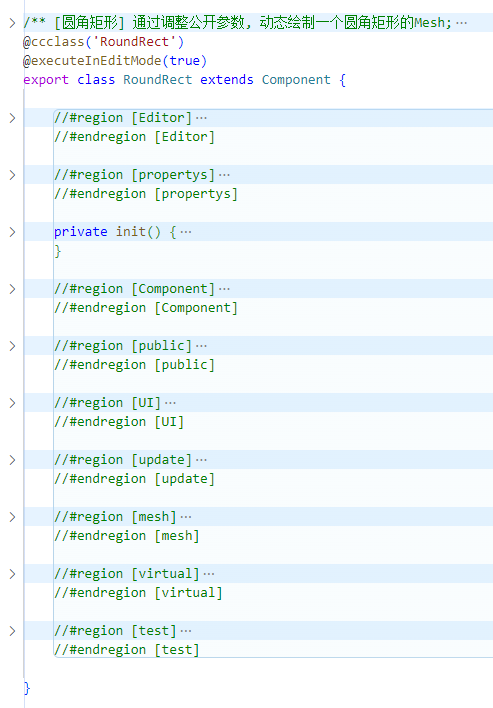
来到这里基本上能满足自己使用了, 这时候想做成一个完整的插件功能, 需要往产品的方向发散一下, 调整编辑器上的功能。 比如属性之间的显示关系, 给属性加上注释和说明, 有些手动初始化改成了自动判断, 还有些小问题也没法放着。 比如说 是否显示圆角 这个功能, 极端情况下有点小bug, 但是又不舍得去掉, 最后还是老老实实修复了。* 优化代码
这个不用说了, 程序员的基本素养(骄傲) 
但为了做梦能卖点钱,还是得写!


中场休息
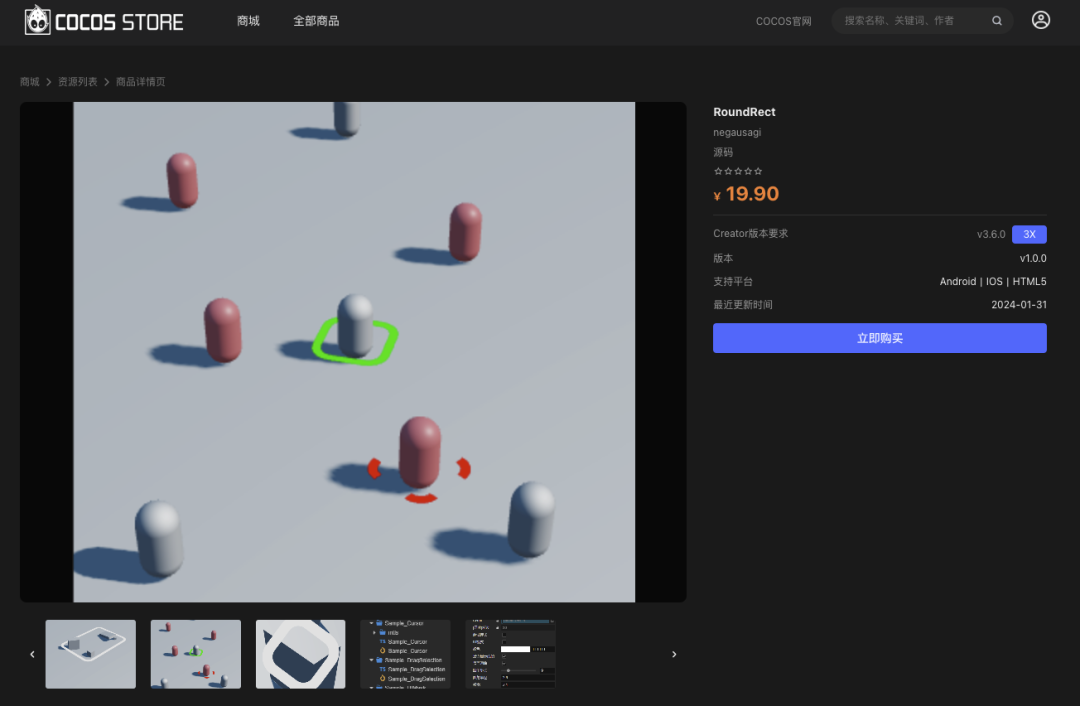
你居然能看到这里!这个组件呀,我已经想到不引用场景。比如在SLG里面框选兵种,建筑单位。 还有像在《神秘海域》或FPS游戏中给敌人打上标记,或像王者荣耀中锁定攻击的角色,让他脚下踩着一个圆角矩形光圈。
还有像在《神秘海域》或FPS游戏中给敌人打上标记,或像王者荣耀中锁定攻击的角色,让他脚下踩着一个圆角矩形光圈。

好了!更多细节,我们下次分享
你 也可以到 Cocos Store 上查看完整版文档教程

资源链接:https://store.cocos.com/app/detail/5786( 阅读原文直达 )
如果你有更多想法,欢迎评论区留言。
negausagi 自己也没想到, 这个小小的功能最终会成为一个插件。
为此的付出了比想象中要多的多于是便把过程记录了下来,分享也好,学习也好。
如果觉得还有点意思的话, 可以 考虑买一份, 就当请作者喝杯奶茶吧! 如果这个插 件对您有用, 那就更好了!
公众号赠送的 3组 红包封面来了!
第一组1000份,已经过半了
 视频号看效果
视频号看效果
3个月内无限使用
封面只能过公众号领取,点阅读原文或文章链接
AI小龙女红包来了!1000份
推荐阅读
评论
