JavaScript精度丢失原因以及解决方案
作者:沉静地闪光
来源:SegmentFault 思否社区
浮点数精度丢失的原因
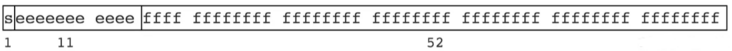
由于计算机的底层是由二进制实现的,有些运算的数字无法全部显示出来。就像一些无理数不能完全显示出来一样,如圆周率 3.1415926...,0.3333... 等。JavaScript遵循IEEE754规范,采用双精度存储(double precision),占用64bit。

1位用来表示符号位,11位用来表示指数,52位表示尾数。
因为在计算机最底层,数值的运算和操作都是采用二进制实现的,所以计算机没有办法精确表示浮点数,而只能用二进制近似相等的去表示浮点数的小数部分。
数字精度丢失的一些典型场景
//加法
0.1 + 0.2 = 0.30000000000000004
0.7 + 0.1 = 0.7999999999999999
//减法
1.5 - 1.2 = 0.30000000000000004
0.3 - 0.2 = 0.09999999999999998
//乘法
1.1 * 100 = 110.00000000000001
0.8 * 3 = 2.4000000000000004
//除法
0.3 / 0.1 = 2.9999999999999996
0.69 / 10 = 0.06899999999999999
解决方案
第三方库:
Decimal.js
bignumber.js
big.js
手写代码:
//加法
function plus(num1, num2) { let r1, r2, m; try {
r1 = num1.toString().split(".")[1].length
} catch (e) {
r1 = 0
} try {
r2 = num2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2)) return (num1 * m + num2 * m) / m
}
//减法
function subtract(num1, num2) { let r1, r2, m, n; try {
r1 = num1.toString().split(".")[1].length
} catch (e) {
r1 = 0
} try {
r2 = num2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2));
n = (r1 >= r2) ? r1 : r2;
return ((num1 * m - num2 * m) / m).toFixed(n);
}
//乘法
function multiply(num1, num2) {
let m = 0,
s1 = num1.toString(),
s2 = num2.toString();
try {
m += s1.split(".")[1].length
} catch (e) {}
try {
m += s2.split(".")[1].length
} catch (e) {} return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)
}
//除法
function divide(num1, num2) { let t1 = 0,
t2 = 0,
r1, r2; try {
t1 = num1.toString().split(".")[1].length
} catch (e) {} try {
t2 = num2.toString().split(".")[1].length
} catch (e) {} with(Math) {
r1 = Number(num1.toString().replace(".", ""))
r2 = Number(num2.toString().replace(".", ""))
return multiply((r1 / r2), pow(10, t2 - t1));// multiply乘法配合一起使用
}
}
看了N篇关于精度丢失的文章后,本文参考了很多篇其它博主的文章才写出来的。

评论
