没想到用这个方法,原来小白也可以做动效!
菜心的第289篇原创
2021年的第68篇
距离2021年小目标100篇原创还剩32篇
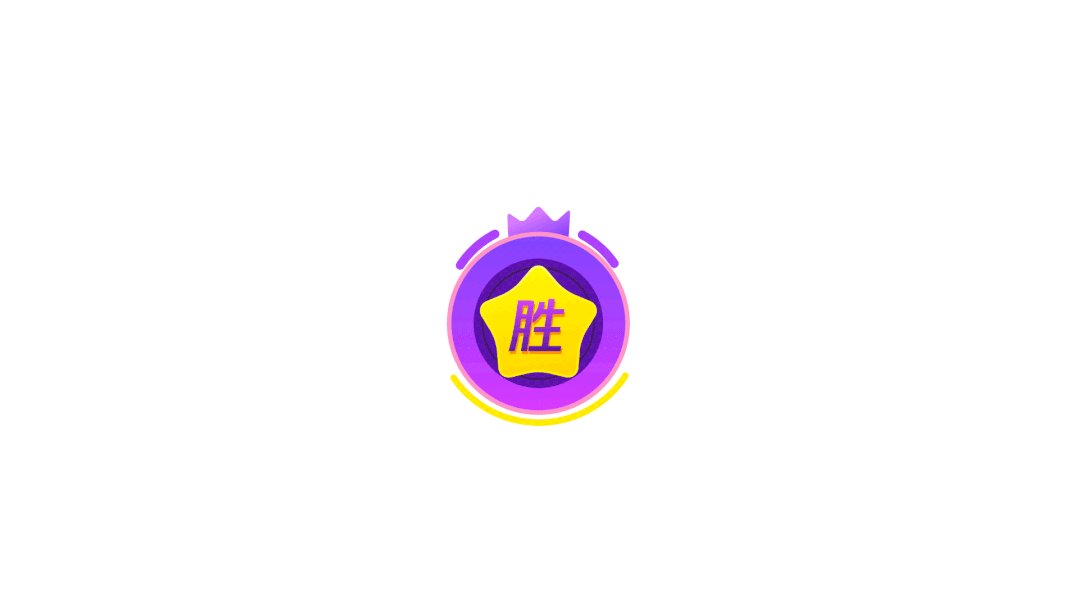
下图是直播pk的状态设计效果:

如果只是静态的,我认为还不够有亮点,如果能加上一点动效设计,就比较好了。
实不相瞒,这是一次需求方没有提需求,设计侧主动反推的逆向需求。
今天的分享大纲如下:
1. 几个过程稿和最终稿的效果展示
先来展示几个过程稿,了解以下整体动效细节的调整。
第一稿效果如下:

稍微有点生硬,氛围感不够强烈,于是第二版加了一些氛围元素,加长了主体位移的距离,效果如下:

比之前好一点,但是有同事反馈说稍微有点快,然后效果不够霸气干脆,于是我又咔咔一顿调整,让主体出来之后稍微停顿一小会,然后垂直落下:

这样就会干脆很多,而且加了一个闪光和高光的效果,让整体更加有氛围一些。
大概的三个版本优化过程是这样的,其他小的微调优化就不展示了,接下来我们拆分来剖析下这个动效。
2. 先完成主体动画
我们先来看下主体的动画效果:

可以分成2个属性来看:
位移:
主体物先从下到上,然后再往下位移一小段!
缩放:
缩放很简单,就是从小到大的一个简单缩放,但这里有个层次的细节,边缘的外圈和小皇冠是等主体缩放完成之后再依次出来的,这样会让整体层次感更佳。
3. 翅膀的小动画
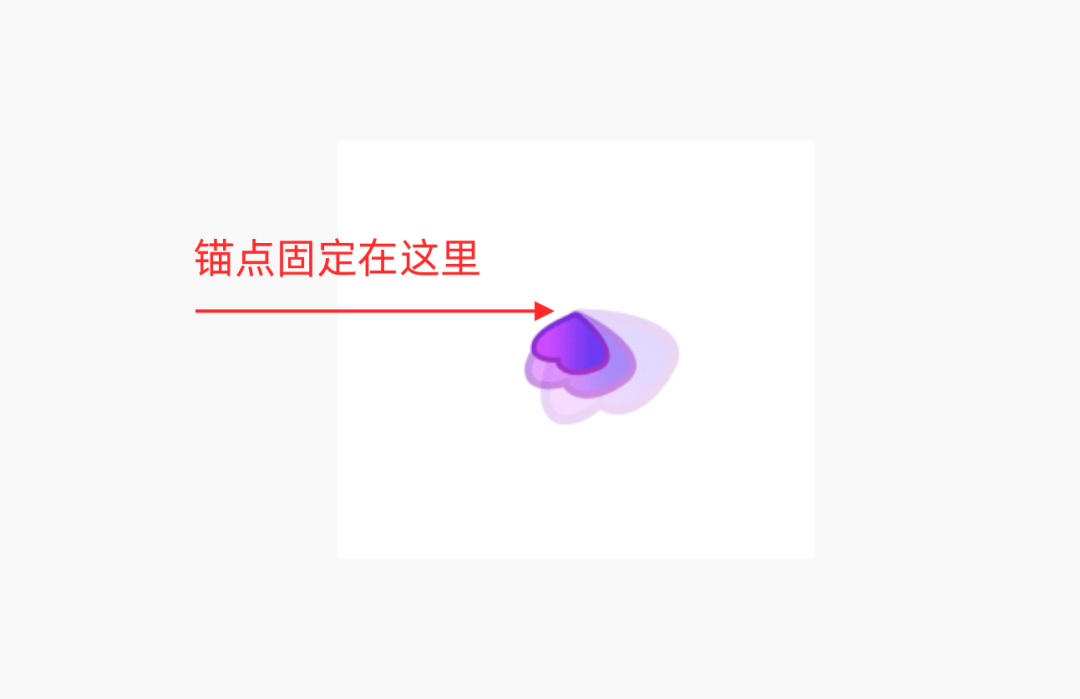
小翅膀的动画算是一个小亮点吧,我加了一个拖影的效果,其实从制作层面也很简单,固定一个锚点:

然后依次进行旋转即可。这里注意下,因为三个翅膀是拖影效果,所以依次是原来越大,然后透明度依次降低。
动画效果如下:

翅膀做一个合成(类似智能对象),然后复制对称就可以了,这样改翅膀的动画改一个就可以。
4. 加上修饰元素动画
整个主体翅膀的动画已完成,就可以想办法加点修饰元素了,我这里一共加了三个触点:
第一个:放射线条

让整体有一种放射光芒的感觉
第二个:星星光圈
因为星星的设定是有一点反射材质的,所以最后让星星再次产生一个光圈扩散:

第三个:反射高光
最后动画结束,再加一个简单的高光位移:

很简单,就是白色矩形加上透明度和位移即可。
总结
好了,以上就是这个小动效的制作感悟了,细节磨了很久,希望能给大家一点启发。
来一起扣细节呀

