原来 CSS 渐变也可以只用一个颜色
今天小编为大家带来的是社区作者 XboxYan 的文章,让我们一起来学习 CSS 渐变的技巧
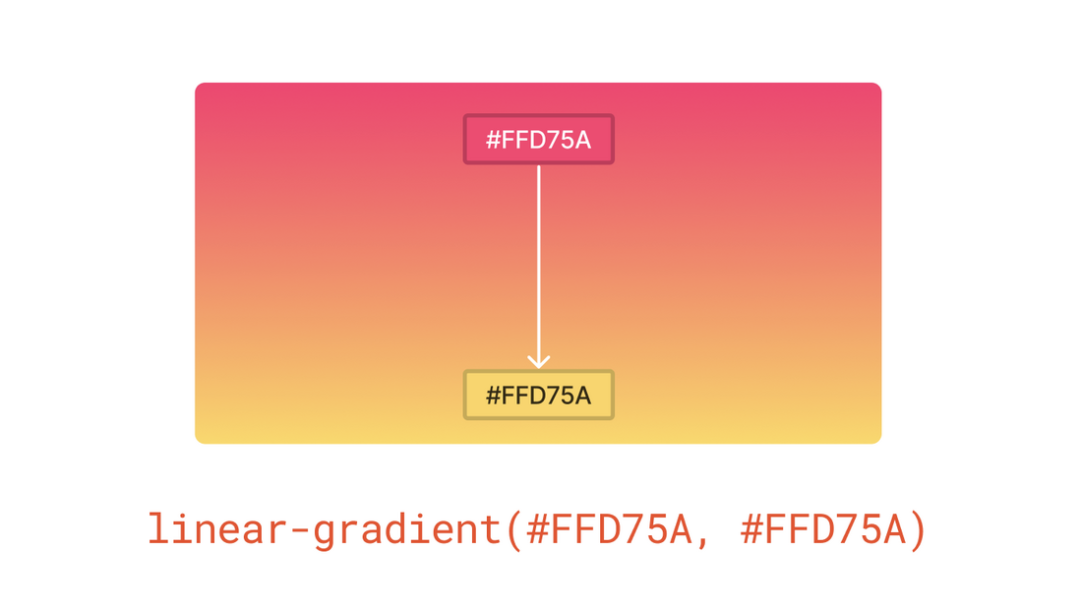
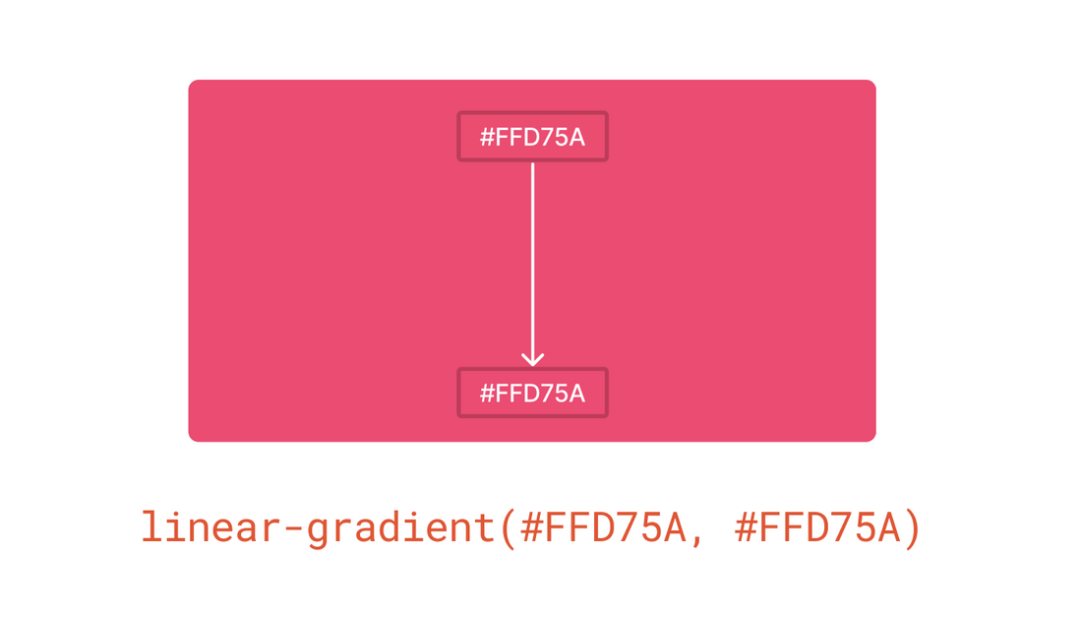
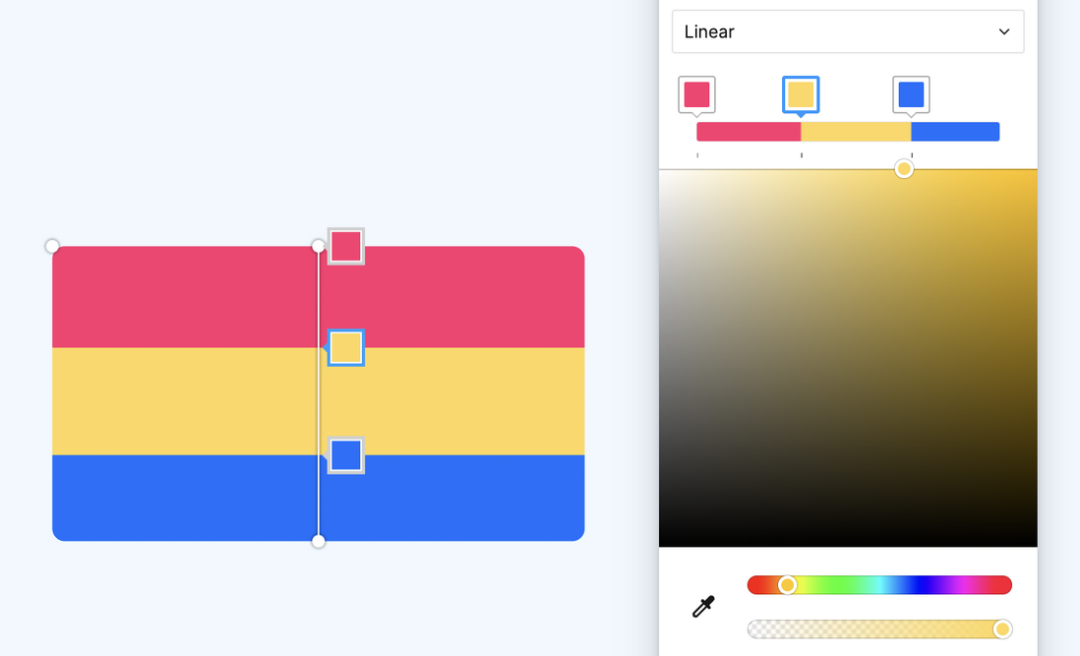
渐变通常至少需要两个颜色值
background: linear-gradient(#FF336F, #FFD75A);

background: linear-gradient(#FF336F, #FF336F);

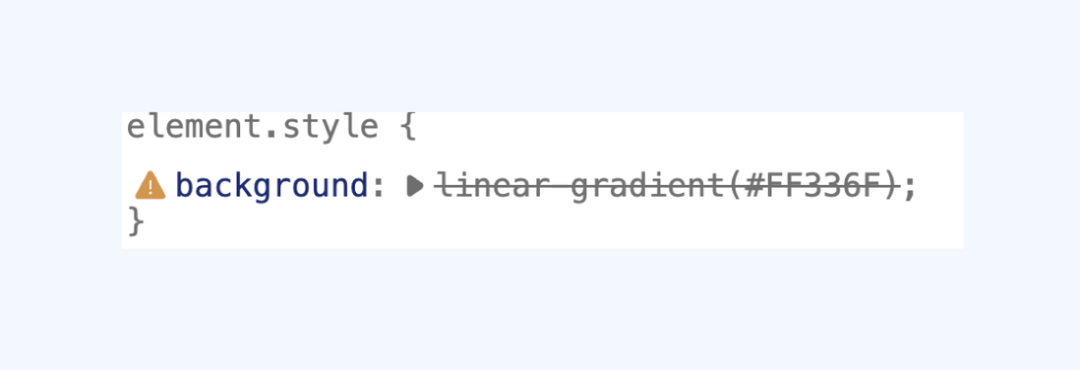
background: linear-gradient(#FF336F);

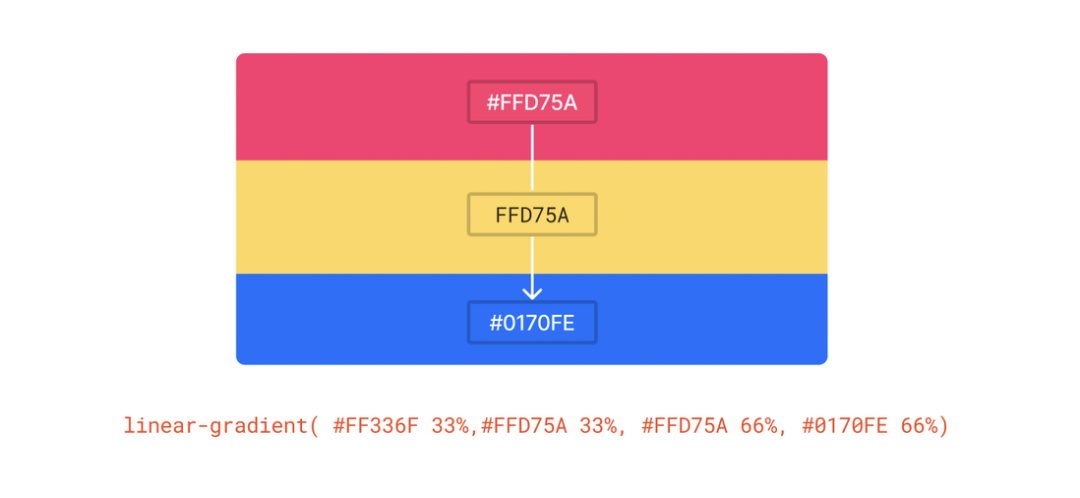
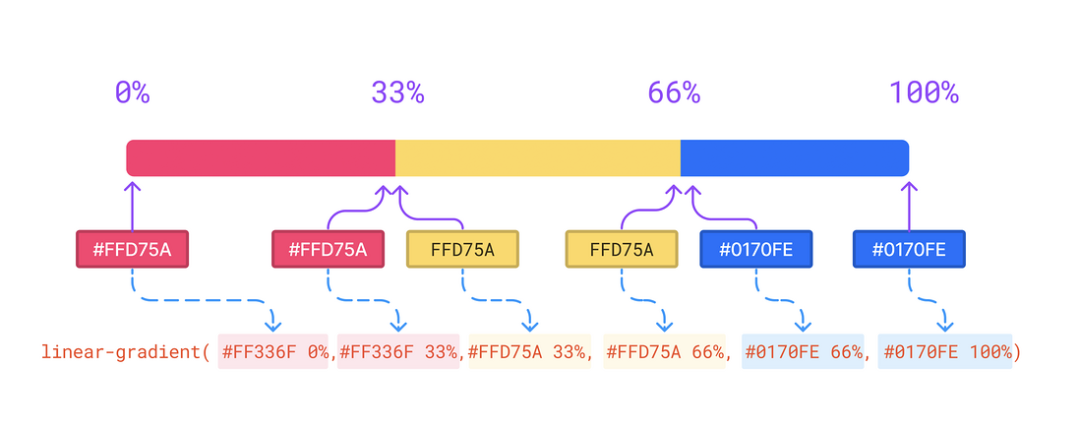
渐变的双数值颜色范围语法
background: linear-gradient( #FF336F 33%, #FFD75A 33%, #FFD75A 66%, #0170FE 66%);


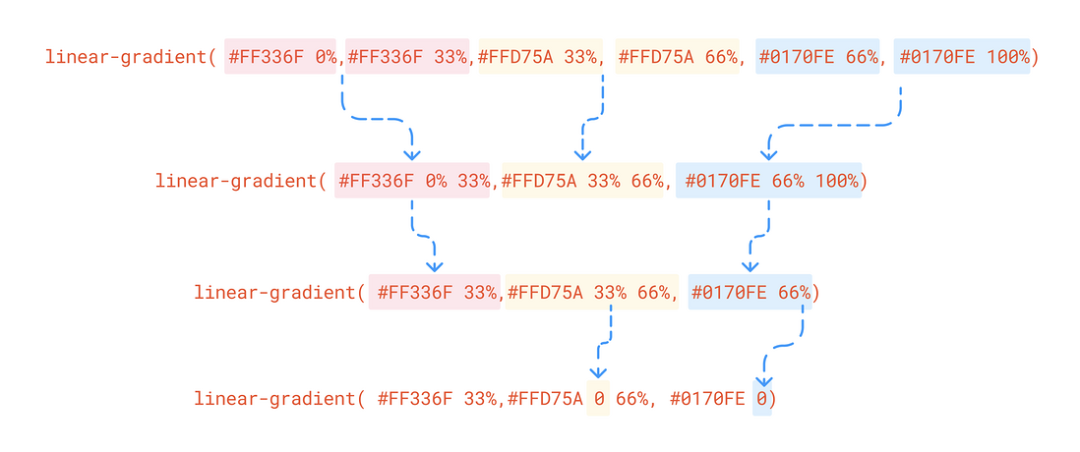
background: linear-gradient( #FF336F 0%,#FF336F 33%,#FFD75A 33%, #FFD75A 66%, #0170FE 66%, #0170FE 100%)

background: linear-gradient( #FF336F 0% 33%,#FFD75A 33% 66%, #0170FE 66% 100%)
background: linear-gradient( #FF336F 33%,#FFD75A 33% 66%, #0170FE 66%)
background: linear-gradient( #FF336F 33%,#FFD75A 0 66%, #0170FE 0)

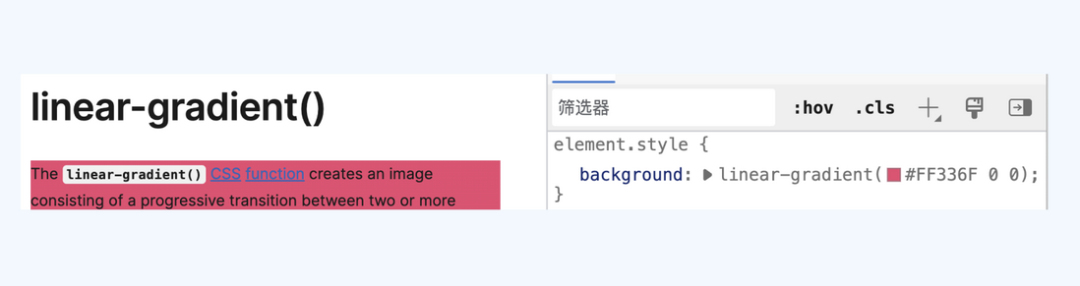
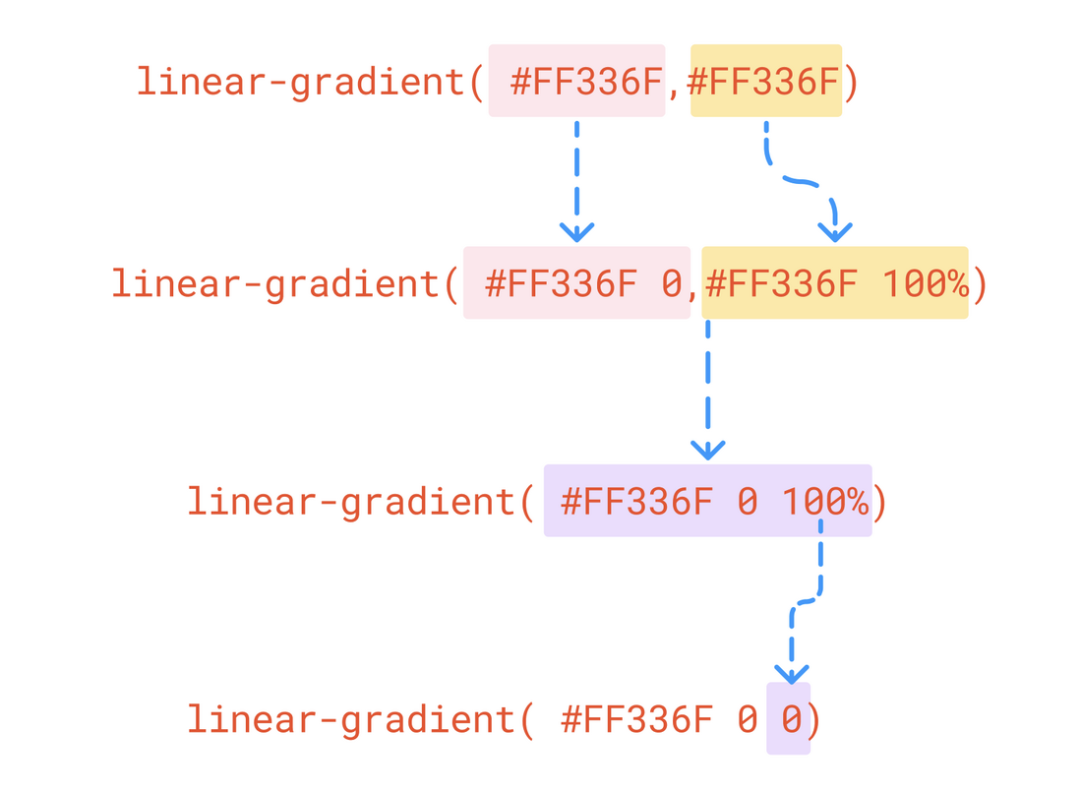
纯色渐变的简化
background: linear-gradient(#FF336F, #FF336F);
background: linear-gradient(#FF336F 0, #FF336F 100%);
background: linear-gradient(#FF336F 0 100%);
background: linear-gradient(#FF336F 0 0);


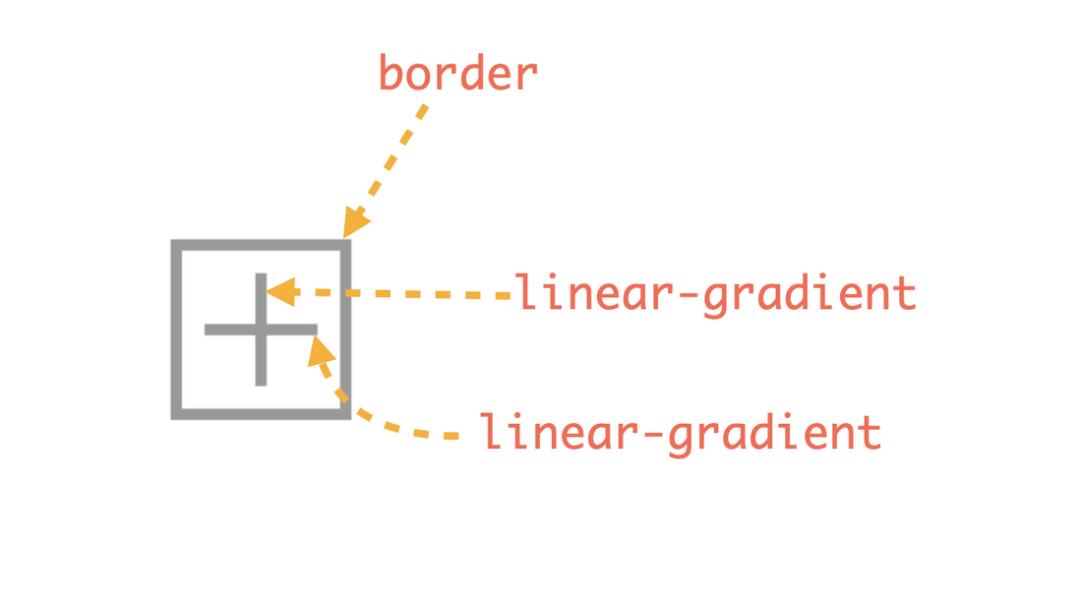
纯色渐变的用处

background: linear-gradient(#999 0 0) 50%/1px 10px no-repeat,/* 1px * 10px */
linear-gradient(#999 0 0) 50%/10px 1px no-repeat;/* 10px * 1px */


-webkit-mask: url('爱心.svg'), linear-gradient(red 0 0);/*纯色渐变背景*/
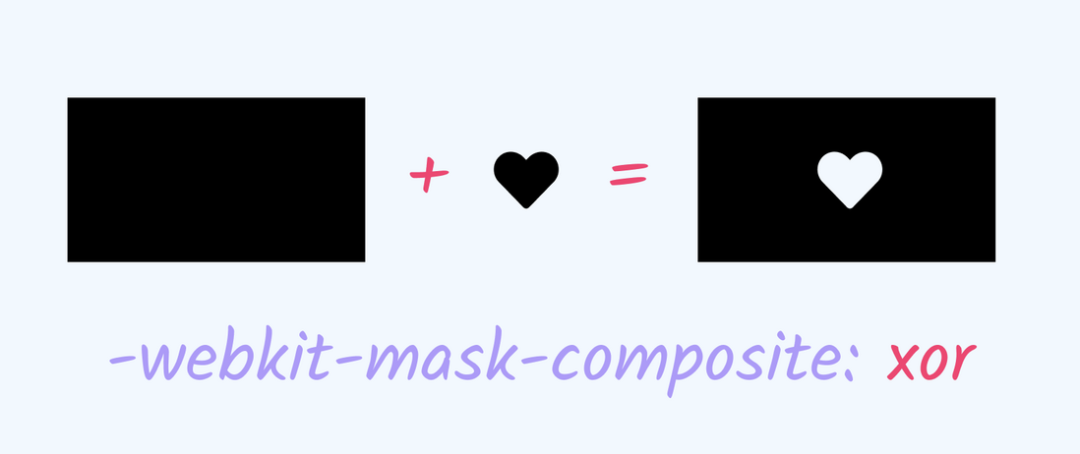
-webkit-mask-composite: xor; /*只显示不重合的地方*/
-webkit-mask-position: var(--x) var(--y), 0 0;
-webkit-mask-repeat: no-repeat, repeat;
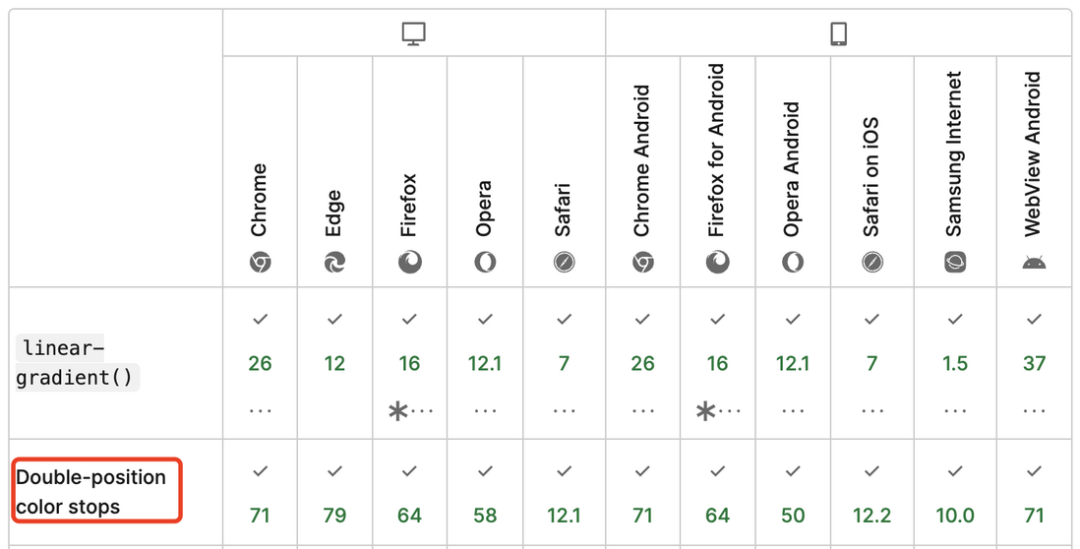
五、兼容性和总结

-
渐变通常至少需要两个颜色值,即使是纯色,也需要两个颜色都写上 -
渐变的双数值颜色范围语法可以把相邻、相同颜色的位置合并成一组范围,从而简化渐变语法 -
借助渐变的双数值颜色范围语法,可以将纯色渐变简写成一个颜色 -
后面渐变的起点只要小于前一个渐变的终点,都可以得到边界清晰的渐变 -
纯色渐变有很多是背景色无法做到的事情,比如可以改变bakcground-size
往期推荐

社区精选|Spring 中的父子容器是咋回事?

社区精选|玩转 CSS 基础:CSS 盒模型

社区精选|有了这些方法,webpack你也可以自己配
评论
