大厂案例 | 腾讯在虚拟世界探寻数字盲盒社交新方法
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:腾讯ISUX
编辑:章欣怡
共 4855 字 15 图 预计阅读 13 分钟



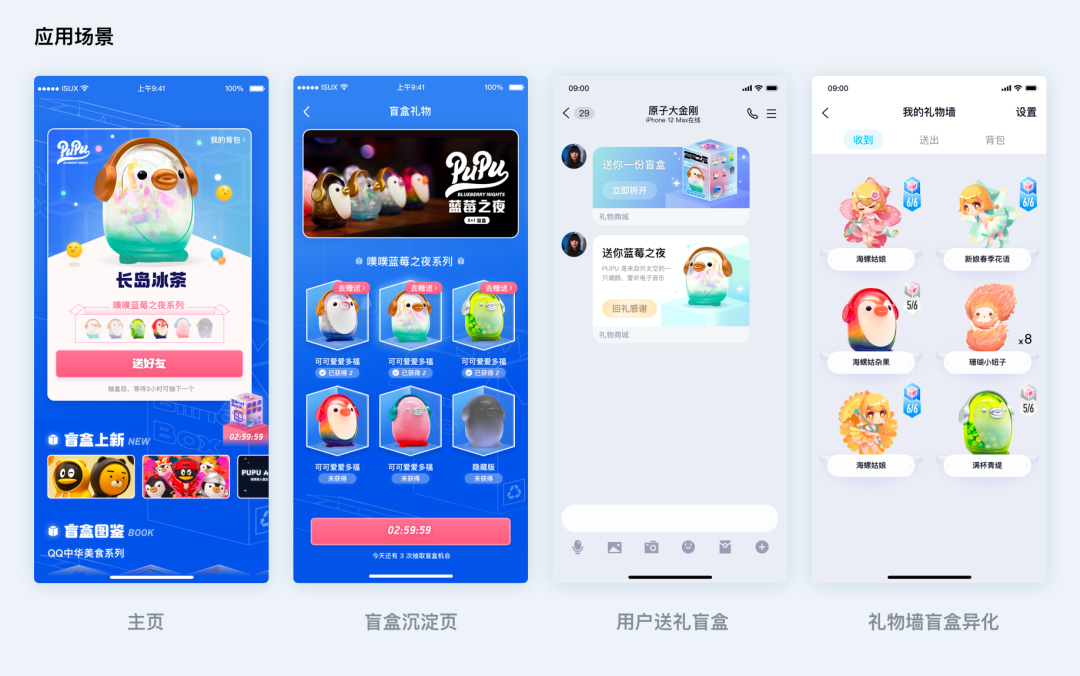
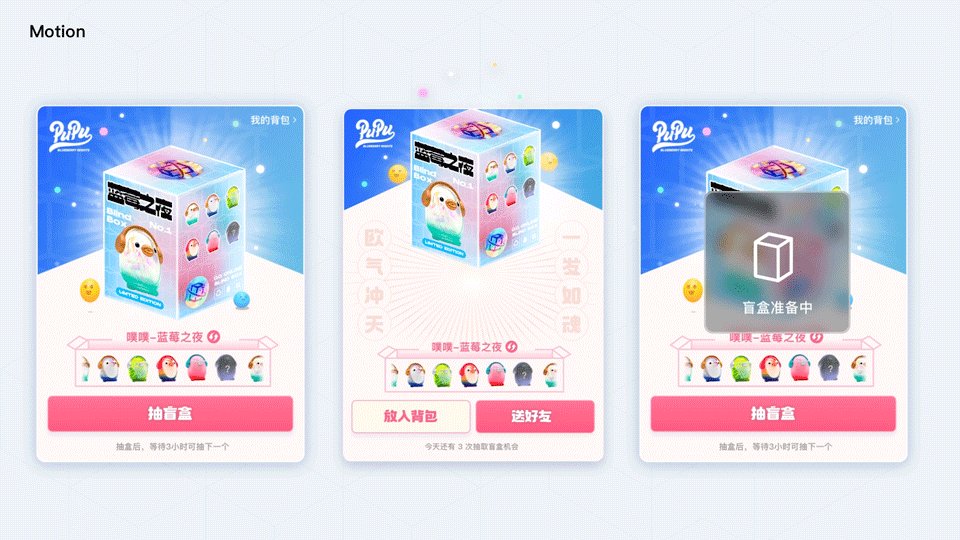
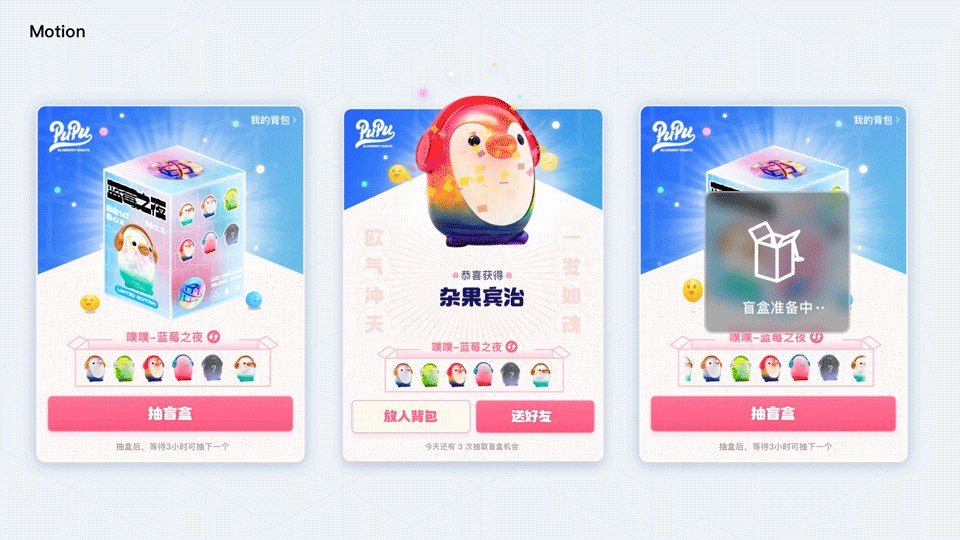
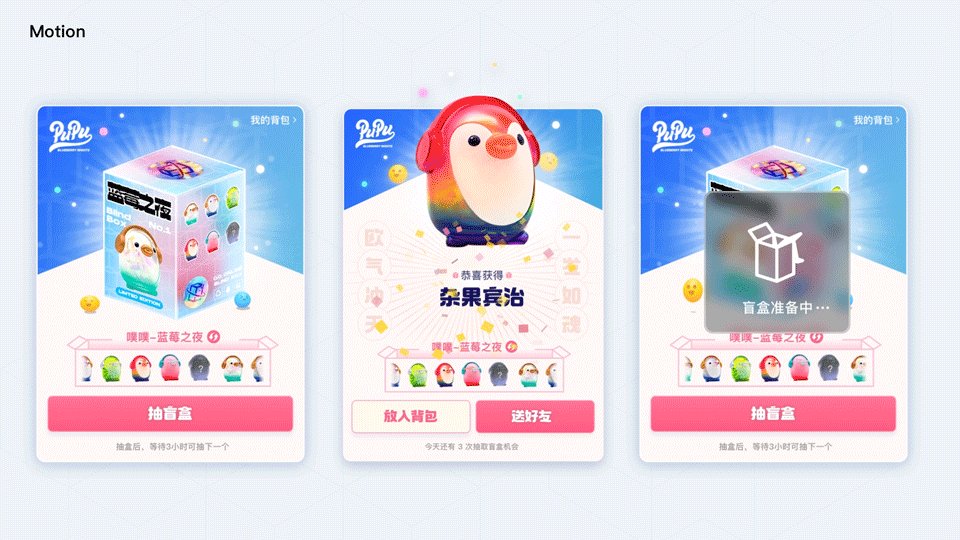
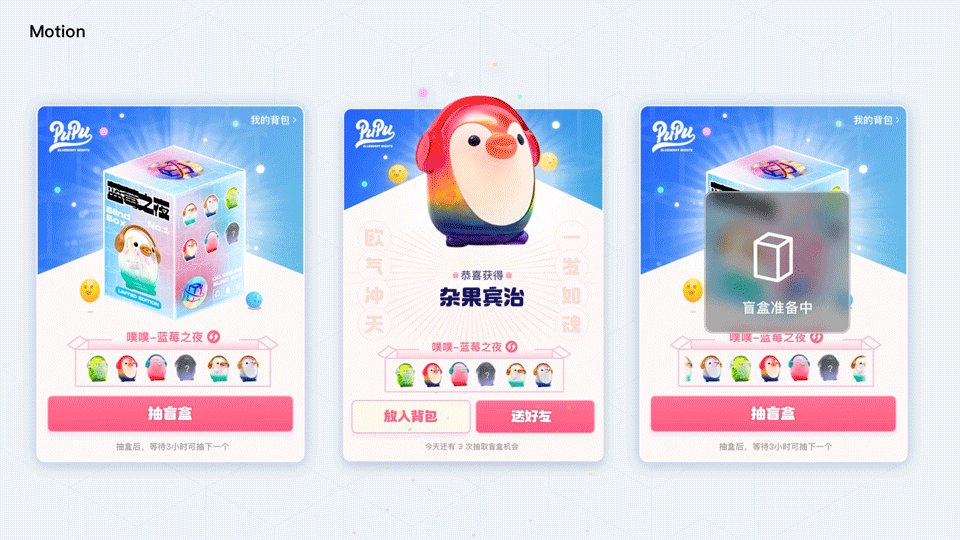
02. IP:重中之重

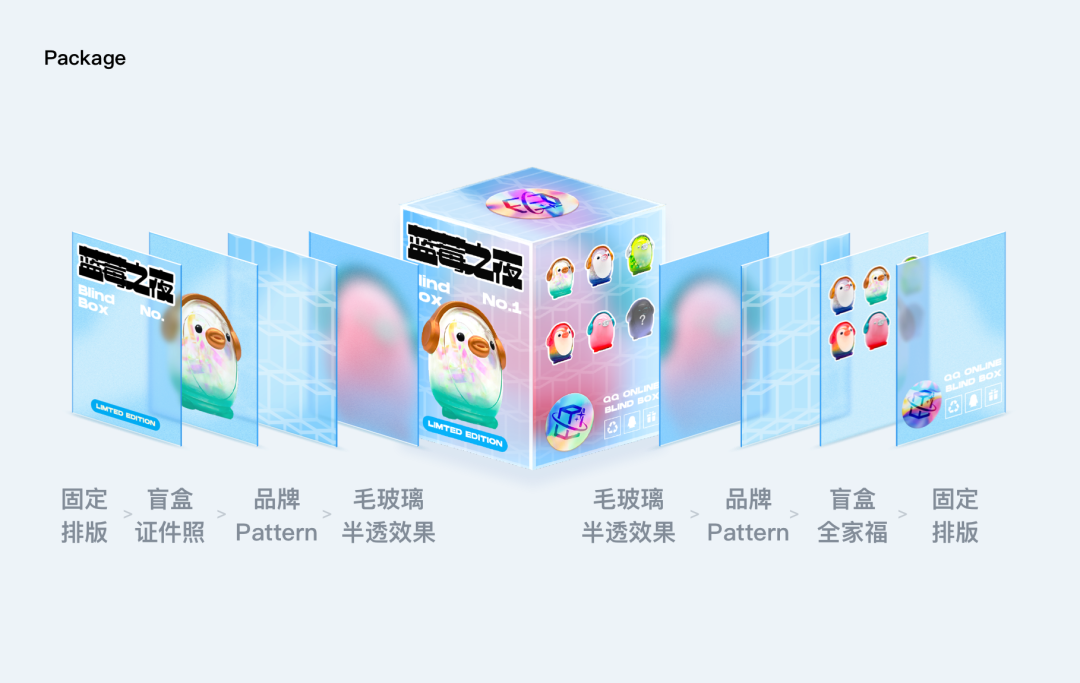
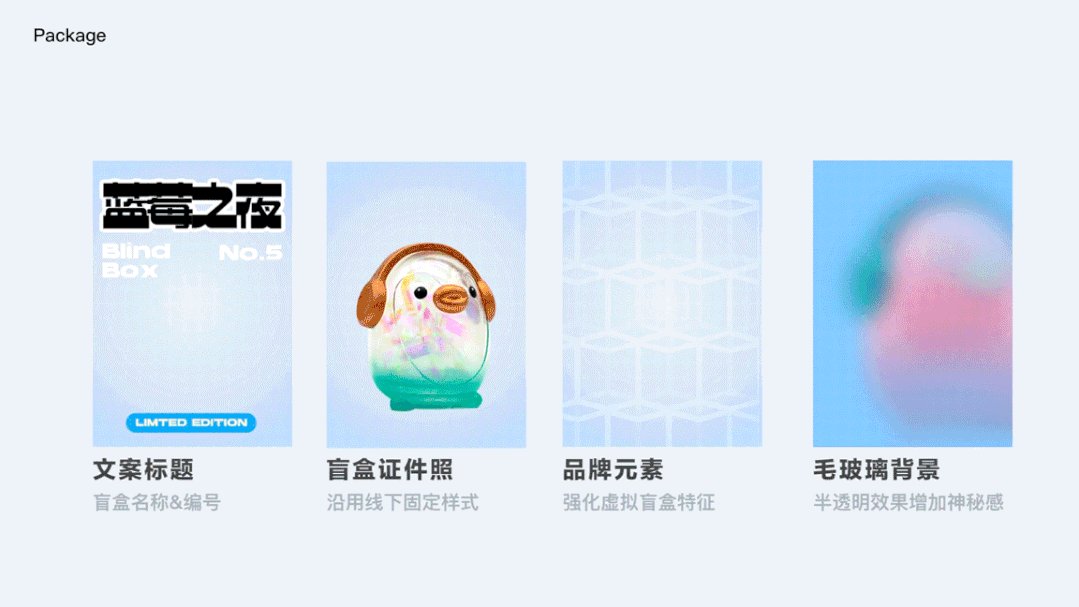
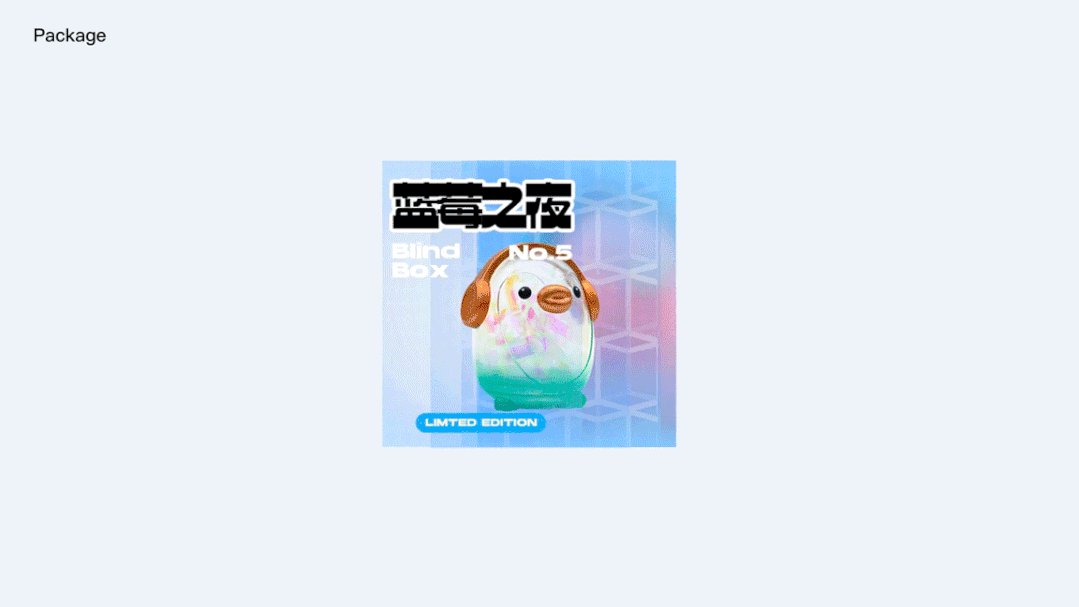
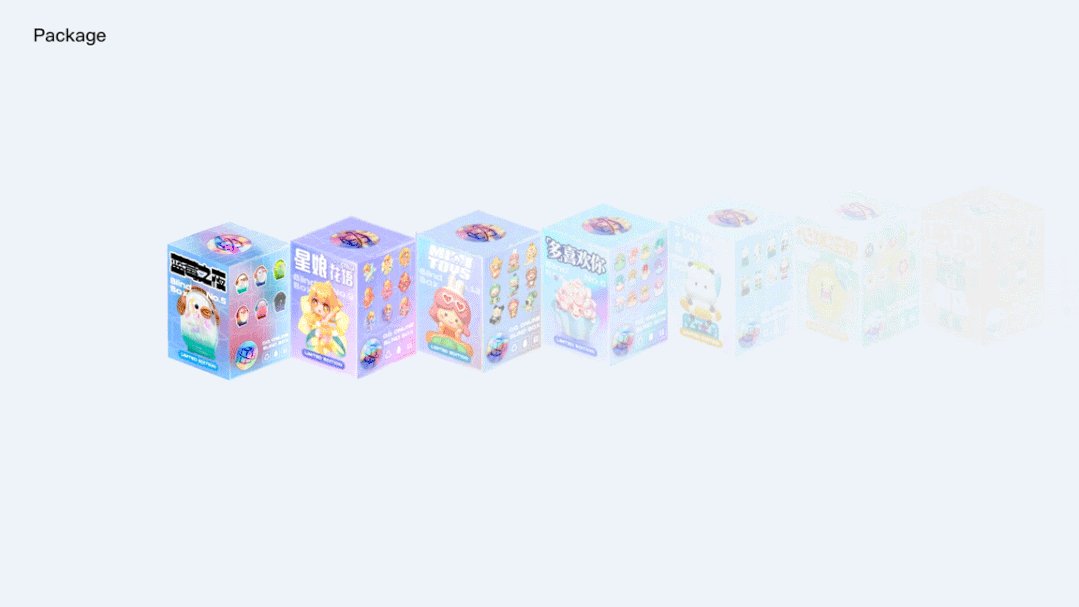
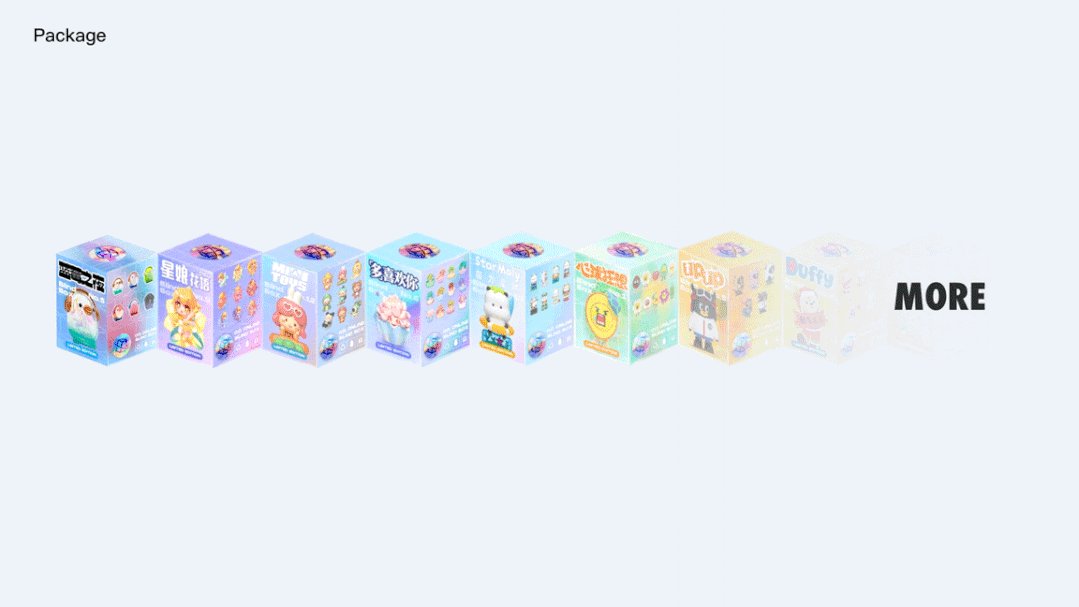
03. 盒:再一次定义视觉边界








— The end —
📚 精选阅读📚
游戏新手指导怎么做?一起看看《对马岛之魂》如何打造初次对抗体验
35+ 的 Windows 系统到底有什么了不起?细数系统界面设计的演变
导师与学员的高效交流 APP 设计 —— Lightship
🙋 一起聊设计 🙋♂️
高质量,学设计行业交流群
期待与更多优秀设计师一起成长
🤩
评论

