理论基础 - 网页动画的十二原则
点击上方关注 前端技术江湖,一起学习,天天进步
一、挤压和拉伸 (Squash and stretch)

<article class="principle one">
<div class="shape"></div>
<div class="surface"></div>
</article>
.one .shape {
animation: one 4s infinite ease-out;
}
.one .surface {
background: #000;
height: 10em;
width: 1em;
position: absolute;
top: calc(50% - 4em);
left: calc(50% + 10em);
}
@keyframes one {
0%, 15% {
opacity: 0;
}
15%, 25% {
transform: none;
animation-timing-function: cubic-bezier(1,-1.92,.95,.89);
width: 4em;
height: 4em;
top: calc(50% - 2em);
left: calc(50% - 2em);
opacity: 1;
}
35%, 45% {
transform: translateX(8em);
height: 6em;
width: 2em;
top: calc(50% - 3em);
animation-timing-function: linear;
opacity: 1;
}
70%, 100% {
transform: translateX(8em) translateY(5em);
height: 6em;
width: 2em;
top: calc(50% - 3em);
opacity: 0;
}
}
body {
margin: 0;
background: #e9b59f;
font-family: HelveticaNeue, Arial, Sans-serif;
color: #fff;
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
二、预备动作 (Anticipation)

<article class="principle two">
<div class="shape"></div>
<div class="surface"></div>
</article>
.two .shape {
animation: two 5s infinite ease-out;
transform-origin: 50% 7em;
}
.two .surface {
background: #000;
width: 8em;
height: 1em;
position: absolute;
top: calc(50% + 4em);
left: calc(50% - 3em);
}
@keyframes two {
0%, 15% {
opacity: 0;
transform: none;
}
15%, 25% {
opacity: 1;
transform: none;
animation-timing-function: cubic-bezier(.5,.05,.91,.47);
}
28%, 38% {
transform: translateX(-2em);
}
40%, 45% {
transform: translateX(-4em);
}
50%, 52% {
transform: translateX(-4em) rotateZ(-20deg);
}
70%, 75% {
transform: translateX(-4em) rotateZ(-10deg);
}
78% {
transform: translateX(-4em) rotateZ(-24deg);
opacity: 1;
}
86%, 100% {
transform: translateX(-6em) translateY(4em) rotateZ(-90deg);
opacity: 0;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
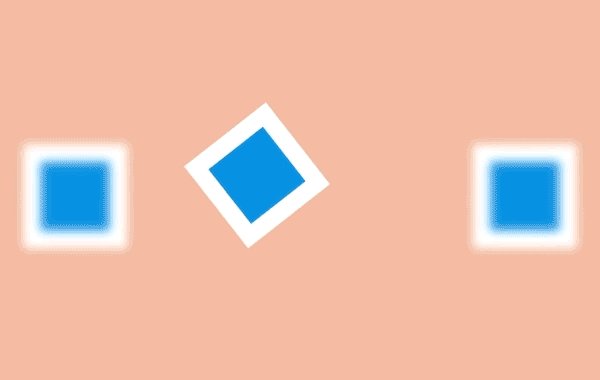
三、演出布局 (Staging)

<article class="principle three">
<div class="shape a"></div>
<div class="shape b"></div>
<div class="shape c"></div>
</article>
.three .shape.a {
transform: translateX(-12em);
}
.three .shape.c {
transform: translateX(12em);
}
.three .shape.b {
animation: three 5s infinite ease-out;
transform-origin: 0 6em;
}
.three .shape.a, .three .shape.c {
animation: threeb 5s infinite linear;
}
@keyframes three {
0%, 10% {
transform: none;
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
26%, 30% {
transform: rotateZ(-40deg);
}
32.5% {
transform: rotateZ(-38deg);
}
35% {
transform: rotateZ(-42deg);
}
37.5% {
transform: rotateZ(-38deg);
}
40% {
transform: rotateZ(-40deg);
}
42.5% {
transform: rotateZ(-38deg);
}
45% {
transform: rotateZ(-42deg);
}
47.5% {
transform: rotateZ(-38deg);
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
58%, 100% {
transform: none;
}
}
@keyframes threeb {
0%, 20% {
filter: none;
}
40%, 50% {
filter: blur(5px);
}
65%, 100% {
filter: none;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
四、连续运动和姿态对应 (Straight-Ahead Action and Pose-to-Pose)

<article class="principle four">
<div class="shape a"></div>
<div class="shape b"></div>
</article>
.four .shape.a {
left: calc(50% - 8em);
animation: four 6s infinite cubic-bezier(.57,-0.5,.43,1.53);
}
.four .shape.b {
left: calc(50% + 8em);
animation: four 6s infinite steps(1);
}
@keyframes four {
0%, 10% {
transform: none;
}
26%, 30% {
transform: rotateZ(-45deg) scale(1.25);
}
40% {
transform: rotateZ(-45deg) translate(2em, -2em) scale(1.8);
}
50%, 75% {
transform: rotateZ(-45deg) scale(1.1);
}
90%, 100% {
transform: none;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
五、跟随和重叠动作 (Follow Through and Overlapping Action)

<article class="principle five">
<div class="shape-container">
<div class="shape"></div>
</div>
</article>
.five .shape {
animation: five 4s infinite cubic-bezier(.64,-0.36,.1,1);
position: relative;
left: auto;
top: auto;
}
.five .shape-container {
animation: five-container 4s infinite cubic-bezier(.64,-0.36,.1,2);
position: absolute;
left: calc(50% - 4em);
top: calc(50% - 4em);
}
@keyframes five {
0%, 15% {
opacity: 0;
transform: translateX(-12em);
}
15%, 25% {
transform: translateX(-12em);
opacity: 1;
}
85%, 90% {
transform: translateX(12em);
opacity: 1;
}
100% {
transform: translateX(12em);
opacity: 0;
}
}
@keyframes five-container {
0%, 35% {
transform: none;
}
50%, 60% {
transform: skewX(20deg);
}
90%, 100% {
transform: none;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
六、缓入缓出 (Slow In and Slow Out)

<article class="principle six">
<div class="shape a"></div>
</article>
.six .shape {
animation: six 3s infinite cubic-bezier(0.5,0,0.5,1);
}
@keyframes six {
0%, 5% {
transform: translate(-12em);
}
45%, 55% {
transform: translate(12em);
}
95%, 100% {
transform: translate(-12em);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
七、弧线运动 (Arc)


<article class="principle sevenb">
<div class="shape a"></div>
<div class="shape b"></div>
</article>
.sevenb .shape.a {
animation: sevenb 3s infinite linear;
top: calc(50% - 2em);
left: calc(50% - 9em);
transform-origin: 10em 50%;
}
.sevenb .shape.b {
animation: sevenb 6s infinite linear reverse;
background-color: yellow;
width: 2em;
height: 2em;
left: calc(50% - 1em);
top: calc(50% - 1em);
}
@keyframes sevenb {
100% {
transform: rotateZ(360deg);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
八、次要动作 (Secondary Action)

<article class="principle eight">
<div class="shape a"></div>
<div class="shape b"></div>
<div class="shape c"></div>
</article>
.eight .shape.a {
transform: translateX(-6em);
animation: eight-shape-a 4s cubic-bezier(.57,-0.5,.43,1.53) infinite;
}
.eight .shape.b {
top: calc(50% + 6em);
opacity: 0;
animation: eight-shape-b 4s linear infinite;
}
.eight .shape.c {
transform: translateX(6em);
animation: eight-shape-c 4s cubic-bezier(.57,-0.5,.43,1.53) infinite;
}
@keyframes eight-shape-a {
0%, 50% {
transform: translateX(-5.5em);
}
70%, 100% {
transform: translateX(-10em);
}
}
@keyframes eight-shape-b {
0% {
transform: none;
}
20%, 30% {
transform: translateY(-1.5em);
opacity: 1;
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
32% {
transform: translateY(-1.25em);
opacity: 1;
}
34% {
transform: translateY(-1.75em);
opacity: 1;
}
36%, 38% {
transform: translateY(-1.25em);
opacity: 1;
}
42%, 60% {
transform: translateY(-1.5em);
opacity: 1;
}
75%, 100% {
transform: translateY(-8em);
opacity: 1;
}
}
@keyframes eight-shape-c {
0%, 50% {
transform: translateX(5.5em);
}
70%, 100% {
transform: translateX(10em);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
九、时间节奏 (Timing)

<article class="principle nine">
<div class="shape a"></div>
<div class="shape b"></div>
</article>
.nine .shape.a {
animation: nine 4s infinite cubic-bezier(.93,0,.67,1.21);
left: calc(50% - 12em);
transform-origin: 100% 6em;
}
.nine .shape.b {
animation: nine 2s infinite cubic-bezier(1,-0.97,.23,1.84);
left: calc(50% + 2em);
transform-origin: 100% 100%;
}
@keyframes nine {
0%, 10% {
transform: translateX(0);
}
40%, 60% {
transform: rotateZ(90deg);
}
90%, 100% {
transform: translateX(0);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
十、夸张手法 (Exaggeration)

<article class="principle ten">
<div class="shape"></div>
</article>
.ten .shape {
animation: ten 4s infinite linear;
transform-origin: 50% 8em;
top: calc(50% - 6em);
}
@keyframes ten {
0%, 10% {
transform: none;
animation-timing-function: cubic-bezier(.87,-1.05,.66,1.31);
}
40% {
transform: rotateZ(-45deg) scale(2);
animation-timing-function: cubic-bezier(.16,.54,0,1.38);
}
70%, 100% {
transform: rotateZ(360deg) scale(1);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
十一、扎实的描绘 (Solid drawing)

<article class="principle eleven">
<div class="shape">
<div class="container">
<span class="front"></span>
<span class="back"></span>
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
</div>
</article>
.eleven .shape {
background: none;
border: none;
perspective: 400px;
perspective-origin: center;
}
.eleven .shape .container {
animation: eleven 4s infinite cubic-bezier(.6,-0.44,.37,1.44);
transform-style: preserve-3d;
}
.eleven .shape span {
display: block;
position: absolute;
opacity: 1;
width: 4em;
height: 4em;
border: 1em solid #fff;
background: #2d97db;
}
.eleven .shape span.front {
transform: translateZ(3em);
}
.eleven .shape span.back {
transform: translateZ(-3em);
}
.eleven .shape span.left {
transform: rotateY(-90deg) translateZ(-3em);
}
.eleven .shape span.right {
transform: rotateY(-90deg) translateZ(3em);
}
.eleven .shape span.top {
transform: rotateX(-90deg) translateZ(-3em);
}
.eleven .shape span.bottom {
transform: rotateX(-90deg) translateZ(3em);
}
@keyframes eleven {
0% {
opacity: 0;
}
10%, 40% {
transform: none;
opacity: 1;
}
60%, 75% {
transform: rotateX(-20deg) rotateY(-45deg) translateY(4em);
animation-timing-function: cubic-bezier(1,-0.05,.43,-0.16);
opacity: 1;
}
100% {
transform: translateZ(-180em) translateX(20em);
opacity: 0;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
十二、吸引力 (Appeal)

<article class="principle twelve">
<div class="shape">
<div class="container">
<span class="item one"></span>
<span class="item two"></span>
<span class="item three"></span>
<span class="item four"></span>
</div>
</div>
</article>
.twelve .shape {
background: none;
border: none;
perspective: 400px;
perspective-origin: center;
}
.twelve .shape .container {
animation: show-container 8s infinite cubic-bezier(.6,-0.44,.37,1.44);
transform-style: preserve-3d;
width: 4em;
height: 4em;
border: 1em solid #fff;
background: #2d97db;
position: relative;
}
.twelve .item {
background-color: #1f7bb6;
position: absolute;
}
.twelve .item.one {
animation: show-text 8s 0.1s infinite ease-out;
height: 6%;
width: 30%;
top: 15%;
left: 25%;
}
.twelve .item.two {
animation: show-text 8s 0.2s infinite ease-out;
height: 6%;
width: 20%;
top: 30%;
left: 25%;
}
.twelve .item.three {
animation: show-text 8s 0.3s infinite ease-out;
height: 6%;
width: 50%;
top: 45%;
left: 25%;
}
.twelve .item.four {
animation: show-button 8s infinite cubic-bezier(.64,-0.36,.1,1.43);
height: 20%;
width: 40%;
top: 65%;
left: 30%;
}
@keyframes show-container {
0% {
opacity: 0;
transform: rotateX(-90deg);
}
10% {
opacity: 1;
transform: none;
width: 4em;
height: 4em;
}
15%, 90% {
width: 12em;
height: 12em;
transform: translate(-4em, -4em);
opacity: 1;
}
100% {
opacity: 0;
transform: rotateX(-90deg);
width: 4em;
height: 4em;
}
}
@keyframes show-text {
0%, 15% {
transform: translateY(1em);
opacity: 0;
}
20%, 85% {
opacity: 1;
transform: none;
}
88%, 100% {
opacity: 0;
transform: translateY(-1em);
animation-timing-function: cubic-bezier(.64,-0.36,.1,1.43);
}
}
@keyframes show-button {
0%, 25% {
transform: scale(0);
opacity: 0;
}
35%, 80% {
transform: none;
opacity: 1;
}
90%, 100% {
opacity: 0;
transform: scale(0);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
译者:@Ethon Lau
译文:https://cssanimation.rocks/cn/principles/
作者:@donovanh
原文:https://cssanimation.rocks/principles/
The End
欢迎自荐投稿到《前端技术江湖》,如果你觉得这篇内容对你挺有启发,记得点个 「在看」哦
点个『在看』支持下 
评论
