阿里发布新工具,直接帮你改代码!

来自:掘金,作者:阿里妈妈前端快爆
链接:https://juejin.cn/post/6977259197566517284


尝试一下
npm install gogocode-cli -g
复制代码
gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
复制代码


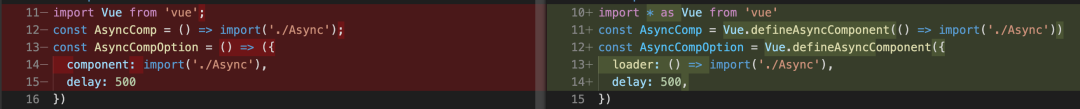
实现比预想的要简单很多
script
.replace('() => import($_$)', 'Vue.defineAsyncComponent(() => import($_$))')
.replace(
`
() => ({
component: import($_$1),
$$$
})`,
`
Vue.defineAsyncComponent({
loader: () => import($_$1),
$$$
})
`
);
复制代码
开源了,希望能得到大家的反馈
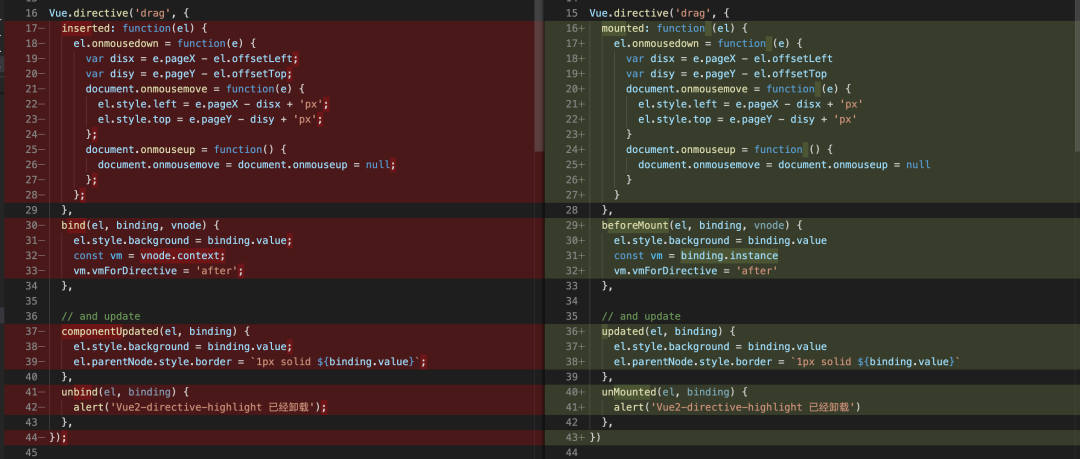
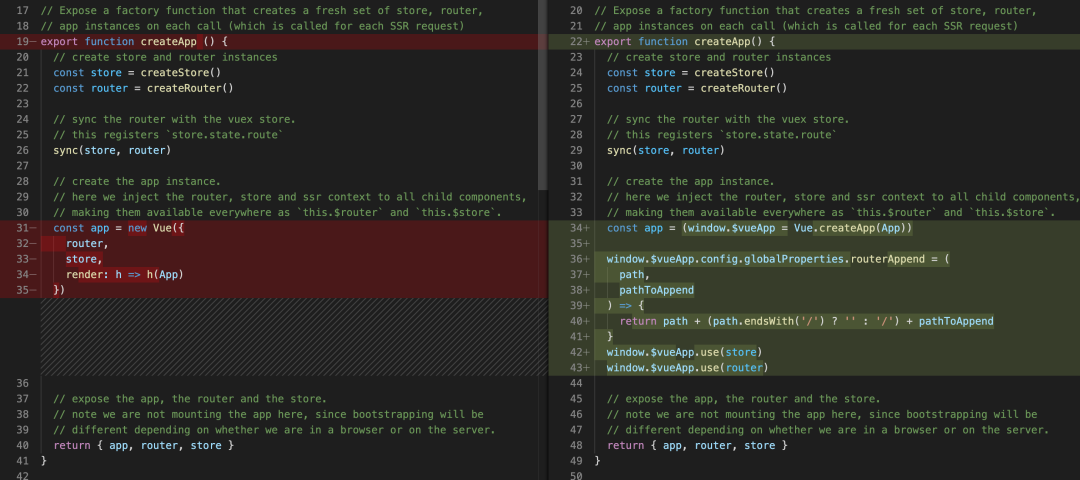
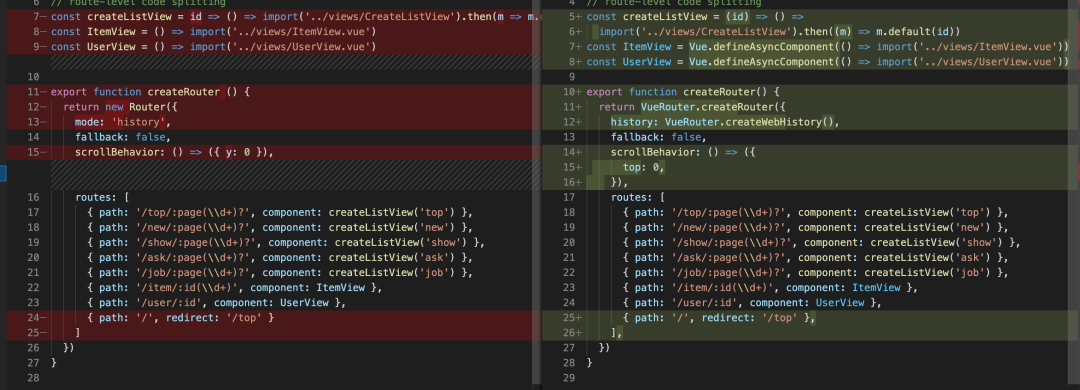
附录:当前转换规则覆盖
参考资料
迁移指南:https://v3.cn.vuejs.org/guide/migration/array-refs.html
[2]GoGoCode:https://github.com/thx/gogocode
[3]《阿里妈妈出的新工具,给批量修改项目代码减轻了痛苦》: https://juejin.cn/post/6938601548192677918
[4]迁移指南:https://v3.cn.vuejs.org/guide/migration/array-refs.html
[5]GoGoCode: https://github.com/thx/gogocode
[6]vue-hackernews-2.0: https://github.com/vuejs/vue-hackernews-2.0
[7]查看完整 Diff: https://github.com/thx/gogocode/commit/6506a0e693aff1896da6c8863fa7e7c72d89610f?branch=6506a0e693aff1896da6c8863fa7e7c72d89610f&diff=split
[8]文档: https://gogocode.io/zh/docs/specification/vue2-to-vue3
[9]GoGoCode: https://github.com/thx/gogocode
[10]github.com/thx/gogocod…: https://github.com/thx/gogocode/issues
[11]github.com/thx/gogocod…: https://github.com/thx/gogocode
[12]gogocode.io: https://gogocode.io
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂的经验、精品学习资料、职业路线、副业思维,微信搜索逆锋起笔关注!
