阿里发布新工具,直接帮你改代码!网友:工作量又减轻了~
作者:阿里妈妈前端快爆
来源:juejin.cn/post/6977259197566517284 Vue3 已经出来有一段时间了,很多朋友早已熟读了文档,写了好几个 Demo,馋 Composition API 等新特性已久了。无奈,在实际工作中,大部分朋友还是不得不守着成千上万行的 Vue2 老项目过日子,做一次框架升级就像给老房子装修——念头总是充沛,决心总是匮乏。
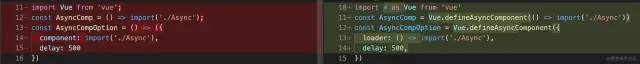
其实 Vue 团队已经尽可能地减少了破坏性更新,还提供了一份细致的迁移指南[1],条数不少,但定睛一看,大部分都是体力活,有些很简单,比如异步组件要多包上一层:
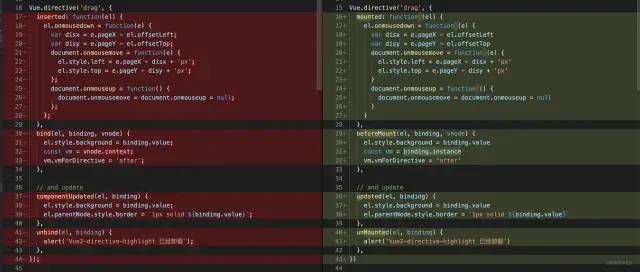
还有一些就改起来有点麻烦,比如自定义指令生命周期的更名,和传入参数的一些细微变化:
image.png 看到这种变化后,作为厌恶重复的程序员,已经开始盘算着能不能写个代码帮我们把这些规则批量给改好了,当然,写转换代码的代码要比写网页难上不少,还好我们之前已经有了一个趁手的工具:GoGoCode[2]。 我们之前的文章《阿里妈妈出的新工具,给批量修改项目代码减轻了痛苦》[3]介绍过它,作为一个更简单的 AST处理工具,能大大减轻转换逻辑的书写难度,简直就是为了这事儿量身打造的! 于是我们梳理了迁移指南[4]里提到的,附带上 vue-router \ vuex 升级的一些 API 变化,配合 GoGoCode[5] 书写了近 30 条转换逻辑,涵盖了 Vue2 到 Vue3 代码 break change 的大部分场景,这个程序可以帮助你一键把 Vue2 的代码转换成 Vue3 的代码。 上面提到的两条 Vue2 到 Vue3 的差异对比中,右侧 Vue3 的代码就是通过这个工具根据左侧 Vue2 代码原片直出的,效果还不错吧 ^_^,我们来一起试一下!
尝试一下
全局安装 gogocode-cli npm install gogocode-cli -g
复制代码在终端(terminal)中跳转到需要升级的 Vue 项目路径。如果需要升级 src 路径下的 Vue 代码,执行如下命令 gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
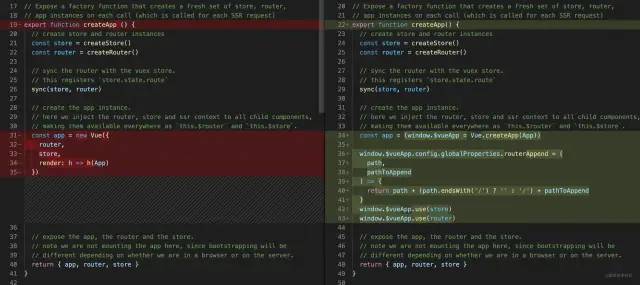
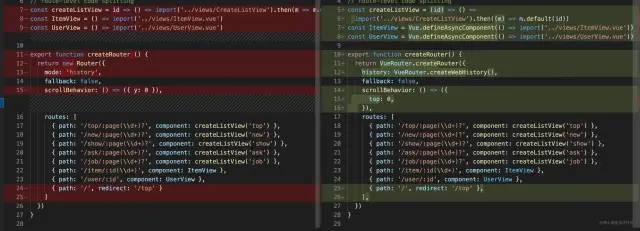
复制代码转换操作执行完毕后新的 Vue3 代码会被写入到 src-out 目录中 我们拿 Vue2 的官方示例项目 vue-hackernews-2.0[6] 试了一下,发现在转换的基础上只要稍作改动再改一下构建流程就能跑起来了,一些转换的 Diff 如下:(查看完整 Diff[7])
image.png
image.png 这里只是简单地介绍,完整的方案请参考:文档[8] 实现比预想的要简单很多
为了达成转换目的,GoGoCode[9] 新增支持了对 .vue 文件的解析,我们可以轻松地获取到解析好的 template 和 scirpt AST节点,并利用 GoGoCode 方便的 API 进行处理。 另外搜索公众号互联网架构师回复“2T”,送你一份惊喜礼包。 一些简单的规则,比如前面介绍的异步组件转换直接进行类似字符串的替换即可,由于是基于 AST 的,所以无需关心代码格式,工作量是很小的: script
.replace('() => import($_$)', 'Vue.defineAsyncComponent(() => import($_$))')
.replace(
`
() => ({
component: import($_$1),
$$$
})`,
`
Vue.defineAsyncComponent({
loader: () => import($_$1),
$$$
})
`
);
复制代码这次项目也检验了 GoGoCode 对复杂情况的处理,就像前面提到的自定义指令生命周期的变化,也很轻松地做到!
开源了,希望能得到大家的反馈
吃水不忘挖井人,希望这些工作能为 Vue 开源社区做些贡献,让社区尽快享受到Vue3带来的技术红利,也让Vue团队的成员能够拜托 Vue2 的历史包袱,更加聚焦于Vue3新特性的研发!项目伊始,存在的不足之处希望得到大家的反馈和帮助:
issues: github.com/thx/gogocod…[10]
Github:github.com/thx/gogocod…[11](本项目在 packages/gogocode-plugin-vue/ 目录下)
官网:gogocode.io[12]
附录:当前转换规则覆盖
规则 转换支持 文档 v-for 中的 Ref 数组 ✔ 链接[13] 异步组件 ✔ 链接[14] attribute 强制行为 ✔ 链接[15] $attrs包含class&style ✔ 链接[16] $children ✖️ 链接[17] 自定义指令 ✔ 链接[18] 自定义元素交互 无需转换 链接[19] Data 选项 ✔ 链接[20] emits选项 ✔ 链接[21] 事件 API ✔ 链接[22] 过滤器 ✔ 链接[23] 片段 ✔ 链接[24] 函数式组件 ✔ 链接[25] 全局 API ✔ 链接[26] 全局 API Treeshaking ✔ 链接[27] 内联模板 Attribute ✖️ 链接[28] keyattribute ✔ 链接[29] 按键修饰符 ✔ 链接[30] 移除 $listeners ✔ 链接[31] 挂载API变化 ✔ 链接[32] propsData 开发中 链接[33] 在 prop 的默认函数中访问this 无需转换 链接[34] 渲染函数 API ✔ 链接[35] 插槽统一 ✔ 链接[36] Suspense 无需转换 链接[37] 过渡的 class 名更改 ✔ 链接[38] Transition 作为 Root 开发中 链接[39] Transition Group 根元素 ✔ 链接[40] 移除v-on.native修饰符 ✔ 链接[41] v-model ✔ 链接[42] v-if 与 v-for 的优先级对比 ✔ 链接[43] v-bind 合并行为 ✔ 链接[44] VNode 生命周期事件 开发中 链接[45] Watch on Arrays ✔ 链接[46] vuex ✔ 链接[47] vue-router ✔ 链接[48] 参考资料
[1] 迁移指南:https://v3.cn.vuejs.org/guide/migration/array-refs.html
[2]GoGoCode:https://github.com/thx/gogocode
[3]《阿里妈妈出的新工具,给批量修改项目代码减轻了痛苦》: https://juejin.cn/post/6938601548192677918
[4]迁移指南:https://v3.cn.vuejs.org/guide/migration/array-refs.html
[5]GoGoCode: https://github.com/thx/gogocode
[6]vue-hackernews-2.0: https://github.com/vuejs/vue-hackernews-2.0
[7]查看完整 Diff: https://github.com/thx/gogocode/commit/6506a0e693aff1896da6c8863fa7e7c72d89610f?branch=6506a0e693aff1896da6c8863fa7e7c72d89610f&diff=split
[8]文档: https://gogocode.io/zh/docs/specification/vue2-to-vue3
[9]GoGoCode: https://github.com/thx/gogocode
[10]github.com/thx/gogocod…: https://github.com/thx/gogocode/issues
[11]github.com/thx/gogocod…: https://github.com/thx/gogocode
[12]gogocode.io: https://gogocode.io
相关阅读:2T架构师学习资料干货分享
全栈架构社区交流群
「全栈架构社区」建立了读者架构师交流群,大家可以添加小编微信进行加群。欢迎有想法、乐于分享的朋友们一起交流学习。
看完本文有收获?请转发分享给更多人
往期资源: