来源:https://juejin.cn/post/6977259197566517284
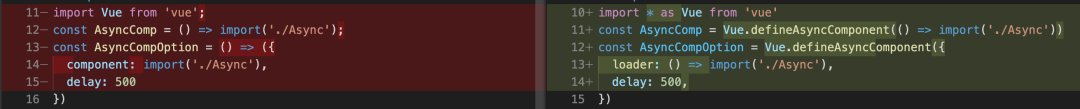
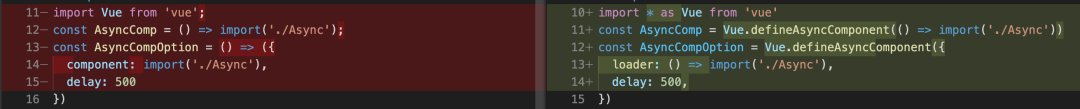
Vue3 已经出来有一段时间了,很多朋友早已熟读了文档,写了好几个 Demo,馋 Composition API 等新特性已久了。无奈,在实际工作中,大部分朋友还是不得不守着成千上万行的 Vue2 老项目过日子,做一次框架升级就像给老房子装修——念头总是充沛,决心总是匮乏。其实 Vue 团队已经尽可能地减少了破坏性更新,还提供了一份细致的迁移指南,条数不少,但定睛一看,大部分都是体力活,有些很简单,比如异步组件要多包上一层: 还有一些就改起来有点麻烦,比如自定义指令生命周期的更名,和传入参数的一些细微变化:
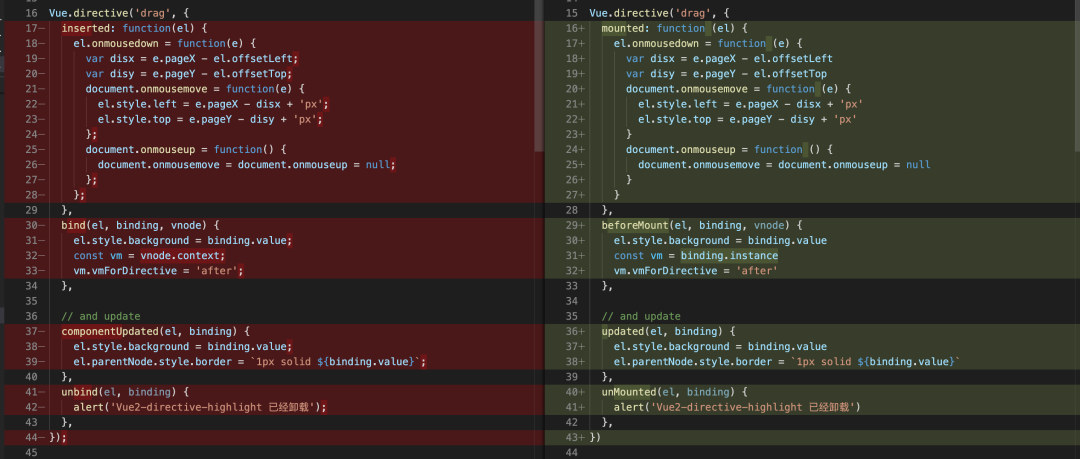
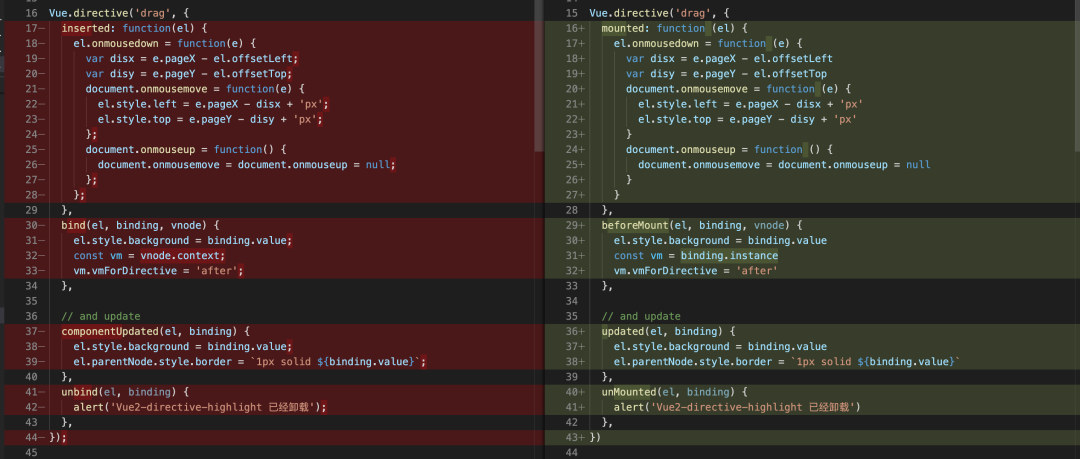
还有一些就改起来有点麻烦,比如自定义指令生命周期的更名,和传入参数的一些细微变化:
看到这种变化后,作为厌恶重复的程序员,已经开始盘算着能不能写个代码帮我们把这些规则批量给改好了,当然,写转换代码的代码要比写网页难上不少,还好我们之前已经有了一个趁手的工具:GoGoCode。作为一个更简单的 AST 处理工具,能大大减轻转换逻辑的书写难度,简直就是为了这事儿量身打造的!于是我们梳理了迁移指南里提到的,附带上 vue-router \ vuex 升级的一些 API 变化,配合 GoGoCode 书写了近 30 条转换逻辑,涵盖了 Vue2 到 Vue3 代码 break change 的大部分场景,这个程序可以帮助你一键把 Vue2 的代码转换成 Vue3 的代码。上面提到的两条 Vue2 到 Vue3 的差异对比中,右侧 Vue3 的代码就是通过这个工具根据左侧 Vue2 代码原片直出的,效果还不错吧 ^_^,我们来一起试一下!尝试一下
npm install gogocode-cli -g
在终端(terminal)中跳转到需要升级的 Vue 项目路径。如果需要升级 src 路径
gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
转换操作执行完毕后新的 Vue3 代码会被写入到 src-out 目录中
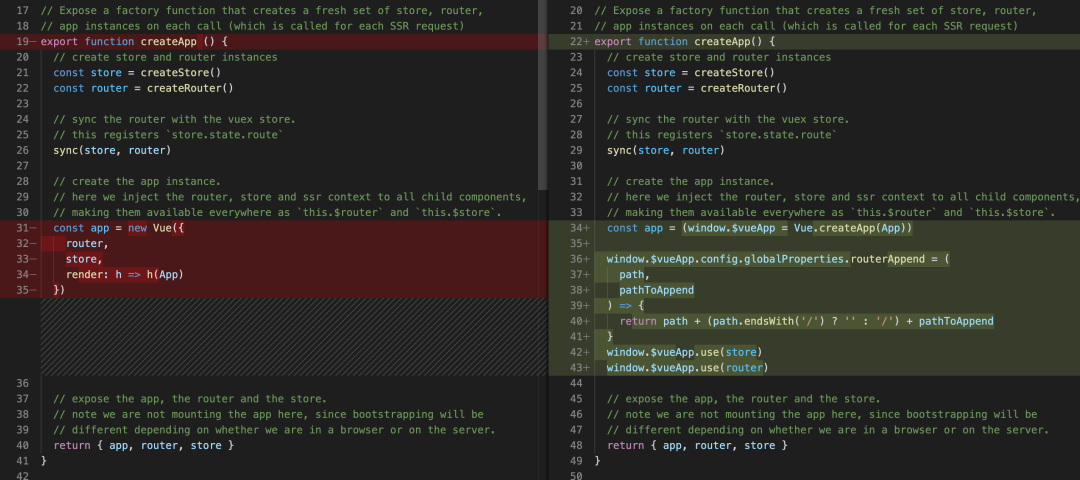
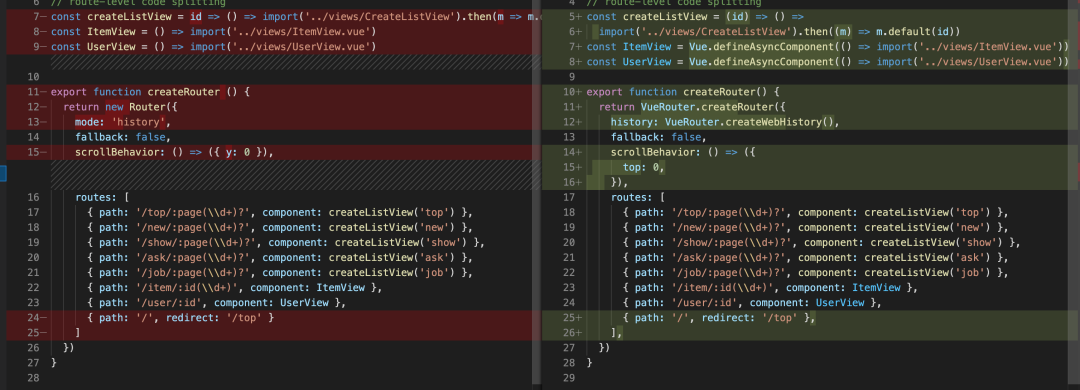
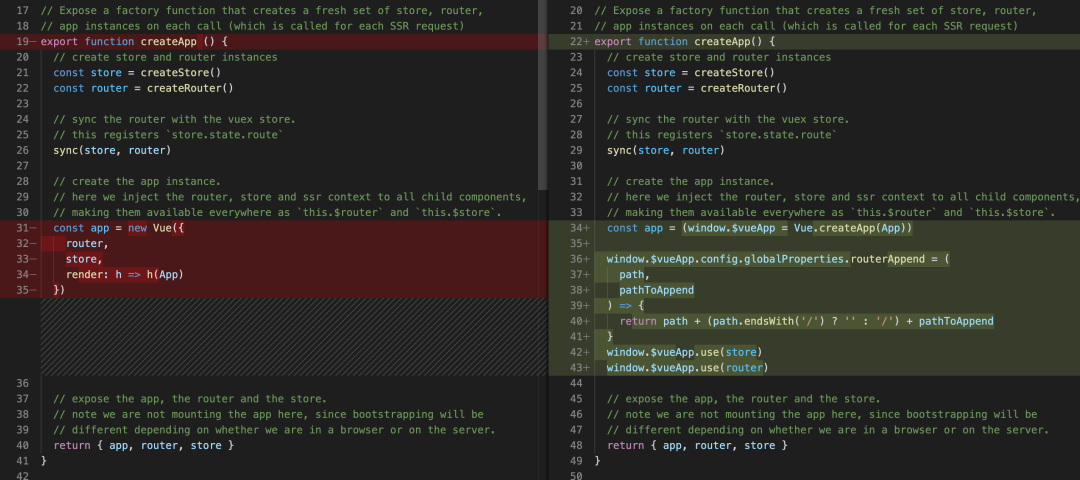
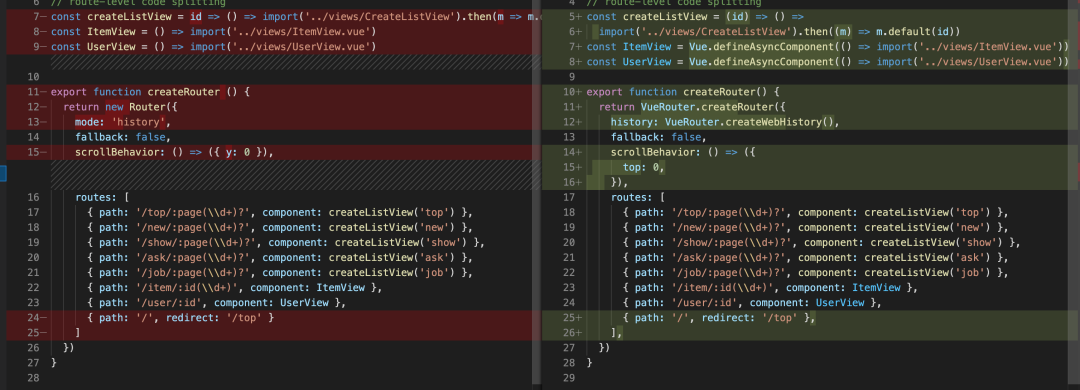
我们拿 Vue2 的官方示例项目 vue-hackernews-2.0 试了一下,发现在转换的基础上只要稍作改动再改一下构建流程就能跑起来了,一些转换的 Diff 如下:

实现比预想的要简单很多
一些简单的规则,比如前面介绍的异步组件转换直接进行类似字符串的替换即可,由于是基于 AST 的,所以无需关心代码格式,工作量是很小的:script .replace('() => import($_$)', 'Vue.defineAsyncComponent(() => import($_$))') .replace( ` () => ({ component: import($_$1), $$$ })`, ` Vue.defineAsyncComponent({ loader: () => import($_$1), $$$ }) ` );
开源了,希望能得到大家的反馈
吃水不忘挖井人,希望这些工作能为 Vue 开源社区做些贡献,让社区尽快享受到 Vue3 带来的技术红利,也让 Vue 团队的成员能够拜托 Vue2 的历史包袱,更加聚焦于 Vue3 新特性的研发!项目伊始,存在的不足之处希望得到大家的反馈和帮助:Github:https://github.com/thx/gogocode(本项目在 packages/gogocode-plugin-vue/ 目录下)
PS:欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,欢迎转发分享给更多人。