TailwindCSS v3.0 正式发布!一大波新特性来袭!

最近一直在研究 TailwindCSS 相关的内容,打算将其用在接下来的各种项目中,之前也写过关于 CSS 工程化方面的文章:2021 年你需要之前的 CSS 工程化技术,今天给大家介绍一篇关于 Tailwind 最新发布的 v3.0 相关的内容。
2021 年 12 月 10 日,TailwindCSS 的创始人 Adam Wathan 宣布 TailwindCSS v3.0 正式发布,带来了一系列性能上的改进、对开发工作流的改善以及大量的新特性。
那么这颗在 CSS 工程化领域极为耀眼的新星在 v3.0 为我们带来了哪些有趣的新特性呢?我们接下来就来一一的介绍它们。
随时随地的 Just-in-Time 模式
Tailwind 2.x 里面引入了一种新的模式,Just-in-Time 模式,可以保持开发和生产构建是一致的,且都是按需构建,相比之前 Tailwind 需要将所有基础的内容进行构建来说大大提升了性能,针对任何构建工具,如 Webpack 只需要 800ms 就可以构建完成,而在之前,可能需要 30-45s。
而且得益于 JIT 模式,Tailwind 支持了 “任意值辅助类” 等一系列新的特性。
之前使用 JIT 时,需要在配置文件里面指定模式:
// tailwind.config.js
module.exports = {
// ...
mode: 'jit',
// ...
}
然后你就可以享受到极快的构建速度,而且可以使用任意值的辅助类,如:
"top-[-113px]"> 这在之前的 Tailwind 版本中是不允许的,如果需要覆盖这种任意值的情况,你还是得定义一个类名,然后撰写对应的 CSS:
"arbitrary-values"> 这种形式显得 Tailwind 比较割裂,所以在 JIT 模式下,因为支持按需构建,所以这种任意值的形式也可以使用 Tailwind 统一的语法进行书写。
而在 v3.0 中,Tailwind 内置了 JIT,无需在配置文件里面声明 JIT 模式,默认就是按需构建、可使用任意辅助类、开发和生产构建方式与产物统一,避免了不一致性、还获得了极大的性能优化。
所有的颜色都开箱即用
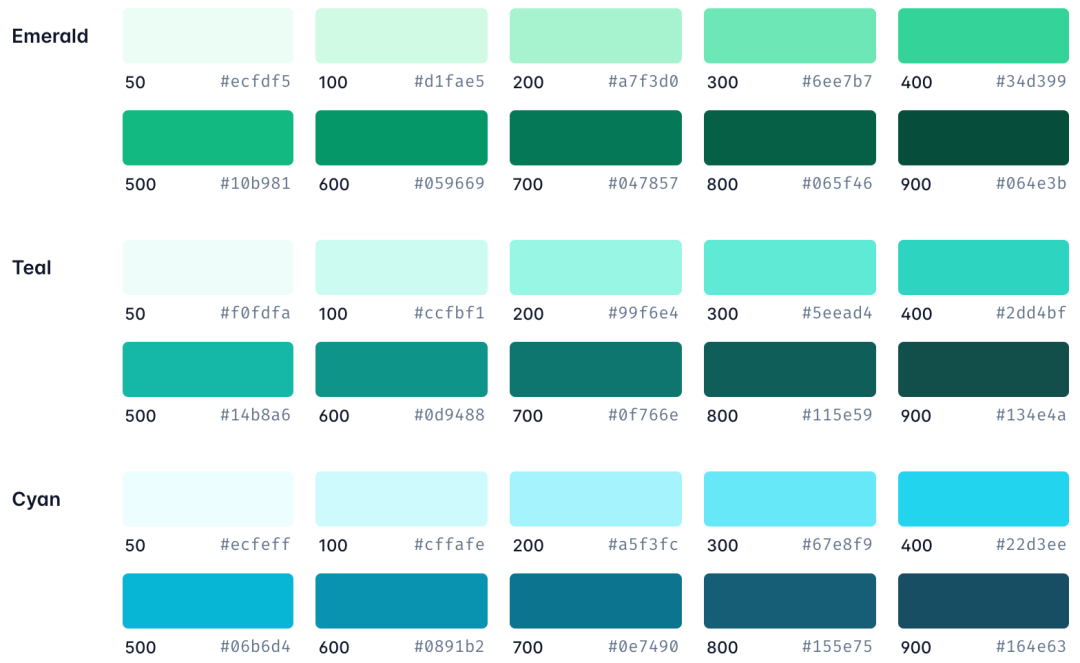
在 v3.0 之前,为了关注在开发模式下 CSS 体积的大小,Tailwind 必须要小心的限制可用的颜色,但是在 v3.0 之后,我们可以引入了很多新的调色板颜色,如 cyan(天蓝色)、rose(玫瑰色)、fuchsia(紫红色)、lime(酸橙色)以及 15 中灰色的阴影,而无需担心日益增大的 CSS 文件体积。

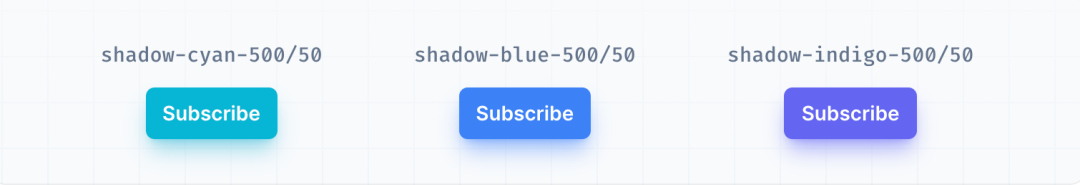
支持有颜色的阴影
之前 Tailwind 想要以一种组合式的方式支持带颜色的阴影是很困难的,虽然长期以来,用户都在述求这一项功能,但是一直也没有实现。经过 5 次失败的尝试,最终在 Tailwind v3.0 中实现了这项功能,现在你可以在 Tailwind 中使用这些有颜色的阴影了:
比如下述代码:
"bg-cyan-500 shadow-lg shadow-cyan-500/50 ...">Subscribe
"bg-blue-500 shadow-lg shadow-blue-500/50 ...">Subscribe
"bg-indigo-500 shadow-lg shadow-indigo-500/50 ...">Subscribe
可以得到如下的效果:

滚动捕捉 API
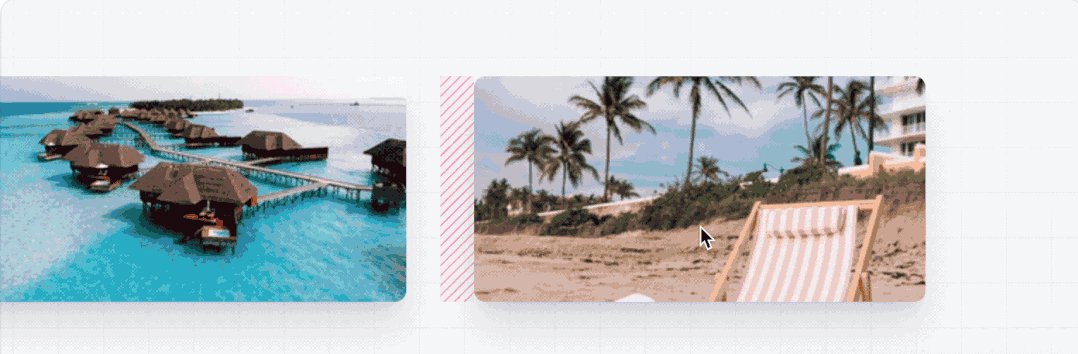
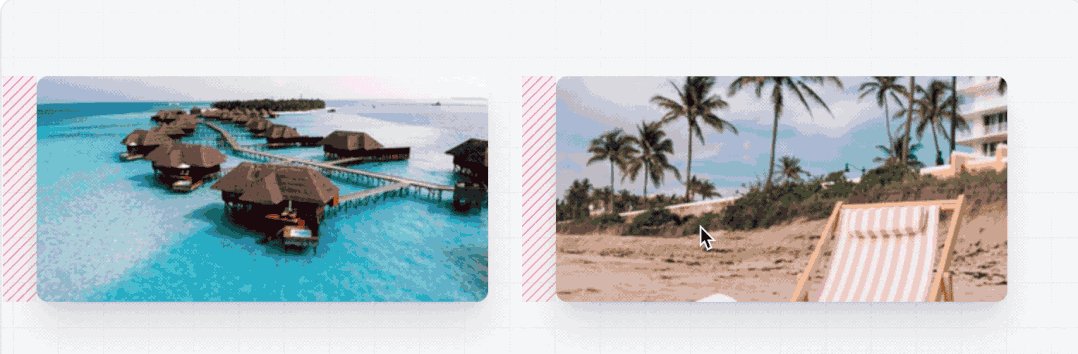
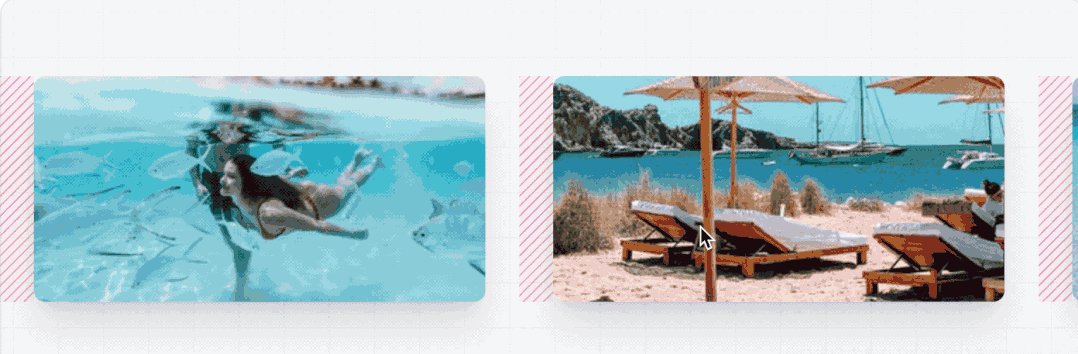
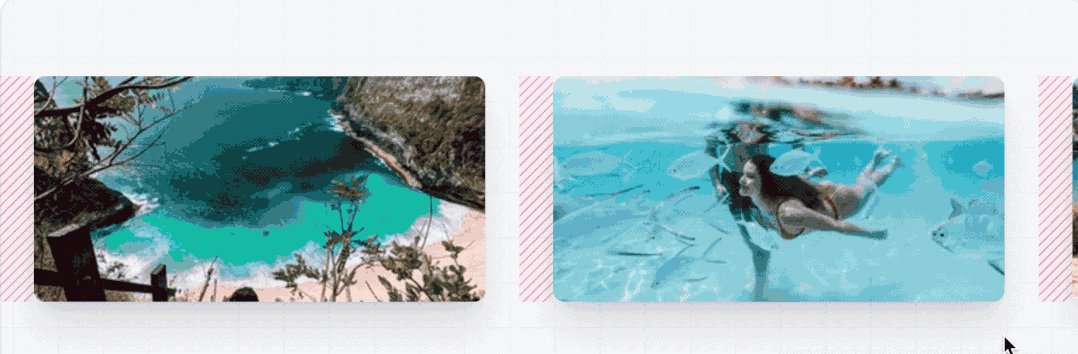
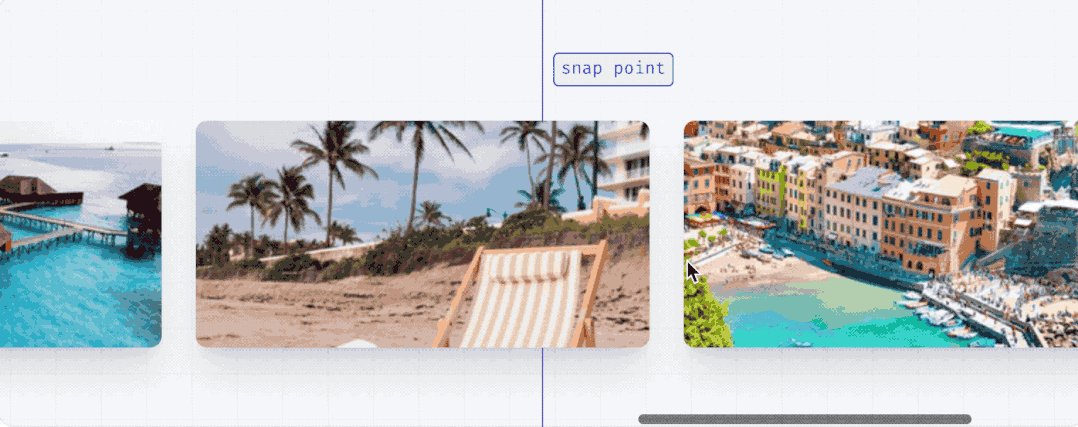
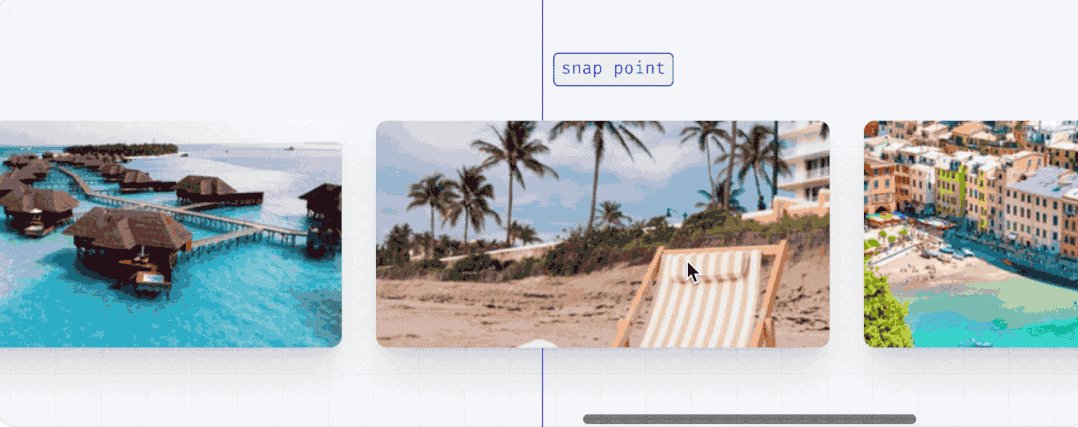
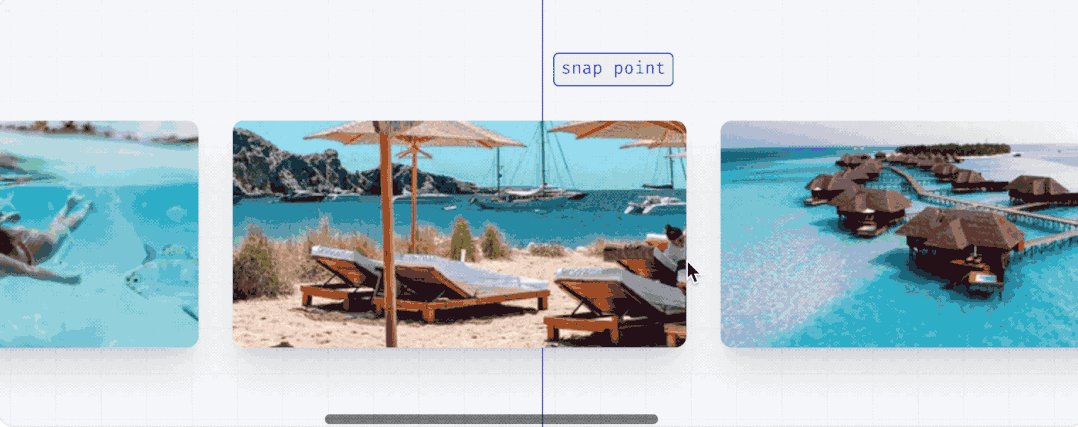
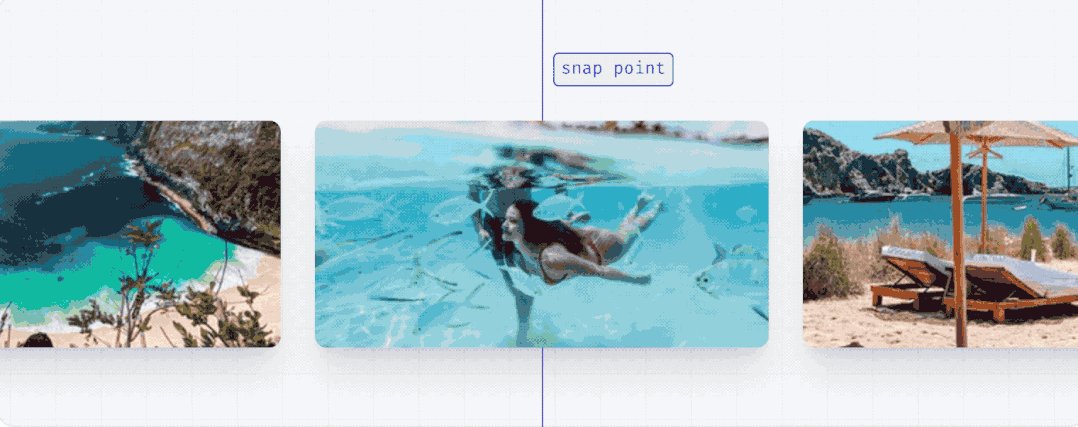
我们加入了一个完善的用于实现 CSS 滚动捕捉模块的辅助类集合,使得你可以直接在 HTML 里面实现非常丰富的滚动捕捉的效果:
什么是滚动捕捉?也就是滑动到下一个 Item 时,可以选择滑动到此 Item 的某个位置,比如下列的定位在图片中间。

而上面的效果只需要如下的较为简单的 Tailwind 辅助类:
"snap-x ...">
"snap-center ...">
"https://images.unsplash.com/photo-1604999565976-8913ad2ddb7c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=320&h=160&q=80" />
"https://images.unsplash.com/photo-1540206351-d6465b3ac5c1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=320&h=160&q=80" />
"https://images.unsplash.com/photo-1622890806166-111d7f6c7c97?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=320&h=160&q=80" />