图片降级方案原来这么简单?
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
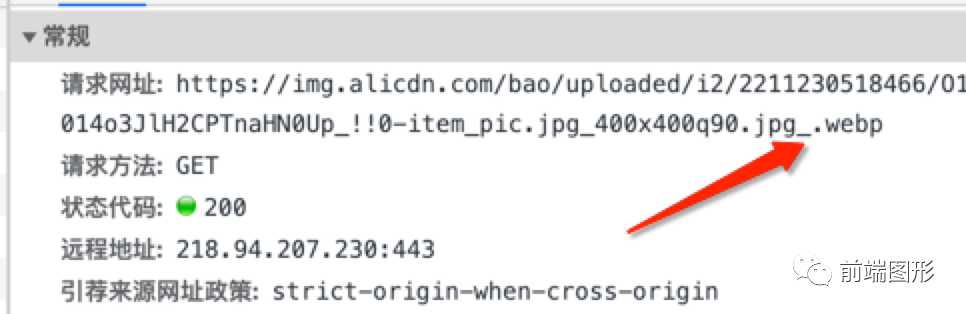
在做项目优化的时候,发现页面加载很慢。结果一看主要的问题就是就是图片的大小过慢,然后呢准备呢去做优化, 本来想去用webp,去优化的,但是呢这个图片是不是我们就用不了呢,然后看了下业界优化王,直接打开了淘宝网的首页。淘宝的首屏加载是很快的,然后 我就去看了下他图片的格式:

这种图片其实是做了降级处理如果说 支持webp就使用, 如果不支持的话就使用jpg
为什么要做图片降级
图片的格式有很多 jpeg png webp等,我们经常使用webp格式的图片,因为webp格式的图片拥有无损压缩和有损压缩两种模式而且压缩率更高等优点。但是webp格式的图片同样也有缺点,ios webview和IE不支持webp。所以我们要检测浏览器是否支持webp格式的图片,如果不支持webp则展示图片的其它格式。
降级方案
-
html 图片懒加载
<div class="box">
<img alt="">
</div>
复制代码
-
检测浏览器是否支持该webp
function isSupportWebp(cb) {
let img = new Image();
img.src = webpPath;
img.onload = function() {
cb(true);
}
img.onerror = function() {//浏览器不支持该图片格式时会触发
cb(false);
}
}
复制代码
-
img path 截取 图片展示
function LoadImg() {
let img = document.getElementsByTagName('img')[0];
isSupportWebp(function(isSupport) {
if(isSupport) {
img.src = webpPath;
} else {
let index = webpPath.indexOf('_.webp');
if(index!=-1) {
webpPath = webpPath.slice(0,index);
}
img.src = webpPath;
}
});
}
复制代码
-
完整代码
<body>
<div class="box">
<img alt="">
</div>
<script>
let webpPath = './img/O1CN01xYaPxM1CgQAujTNvy_!!0-saturn_solar.jpg_220x220.jpg_.webp';
function isSupportWebp(cb) {
let img = new Image();
img.src = webpPath;
img.onload = function() {
cb(true);
}
img.onerror = function() {
cb(false);
}
}
function LoadImg() {
let img = document.getElementsByTagName('img')[0];
isSupportWebp(function(isSupport) {
if(isSupport) {
img.src = webpPath;
} else {
let index = webpPath.indexOf('_.webp');
if(index!=-1) {
webpPath = webpPath.slice(0,index);
}
img.src = webpPath;
}
});
}
LoadImg();
</script>
</body>
总结
前端性能优化永远是一个永无止境的话题, 还是需要结合项目具体问题具体分析。近期会写「canvas性能优化」、 和「从0-1开发一款vscode 插件」。还在写作中, 对文章有任何问题,或者哪里不对的地方欢迎指正, 我看到了之后肯定会采纳的,我们下期再见👋🏻哦
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一波👍
评论
