哦,原来这样可以更高级!
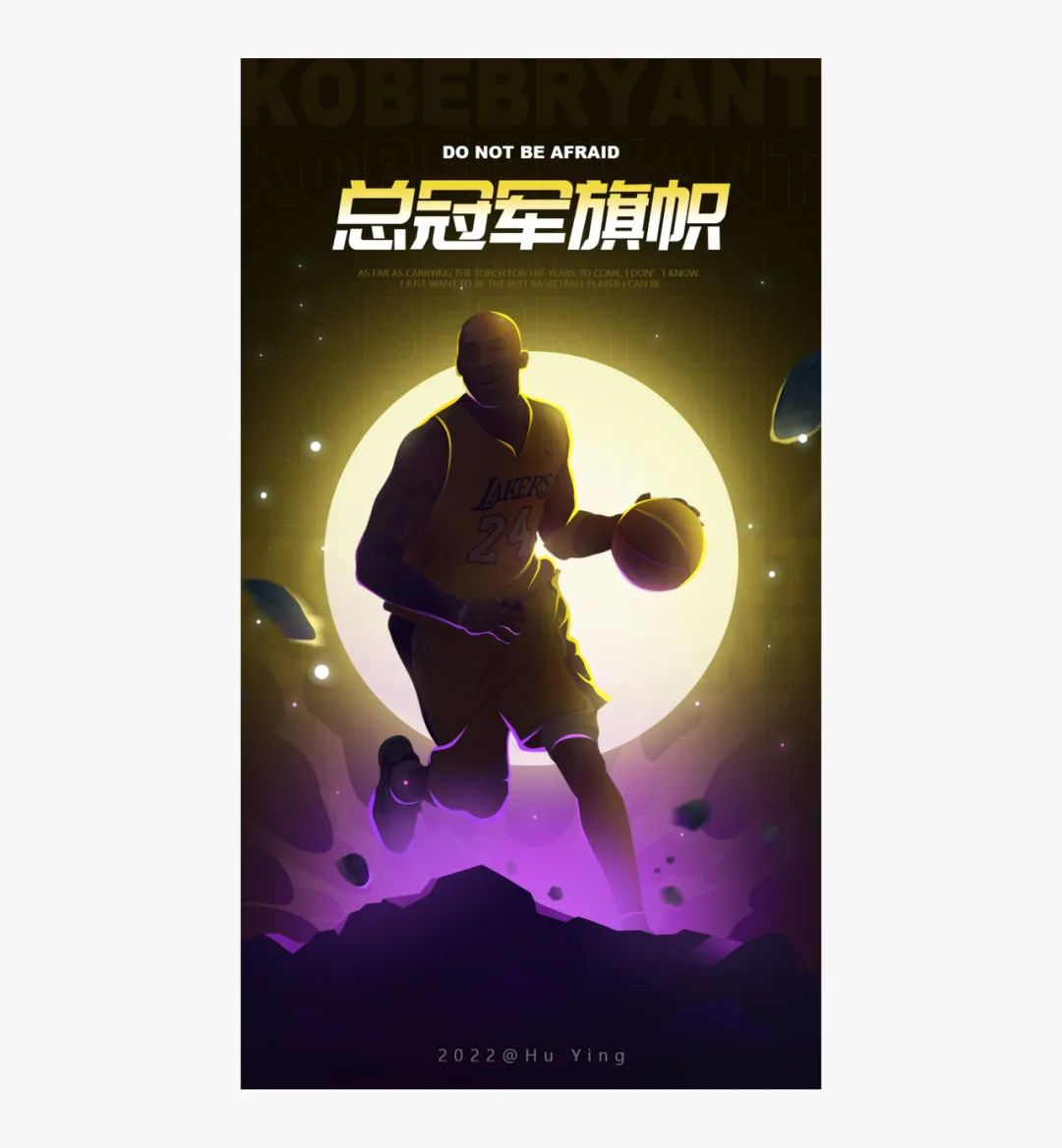
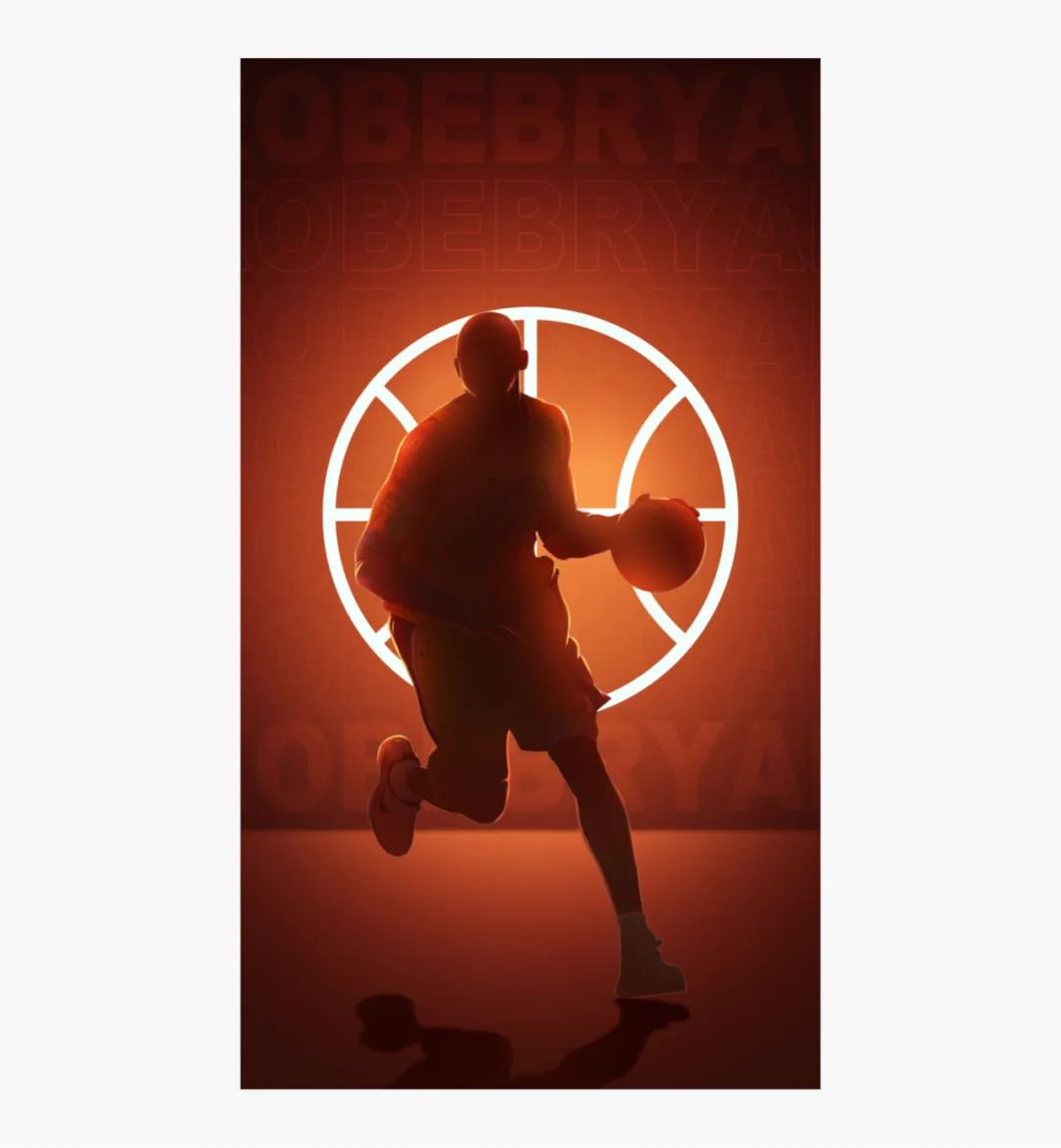
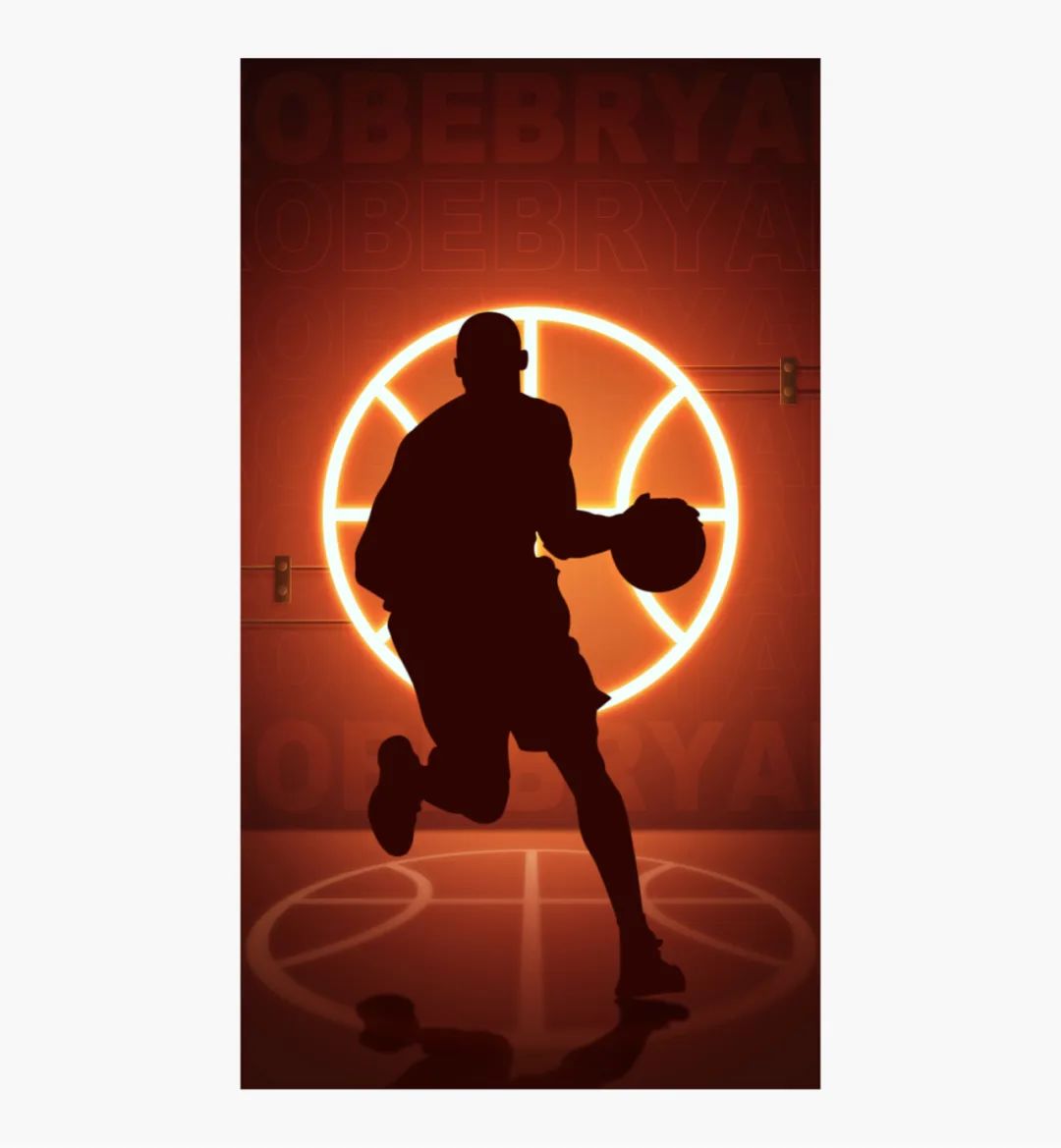
我们先来看看原图,这是第三节课的一个作业:

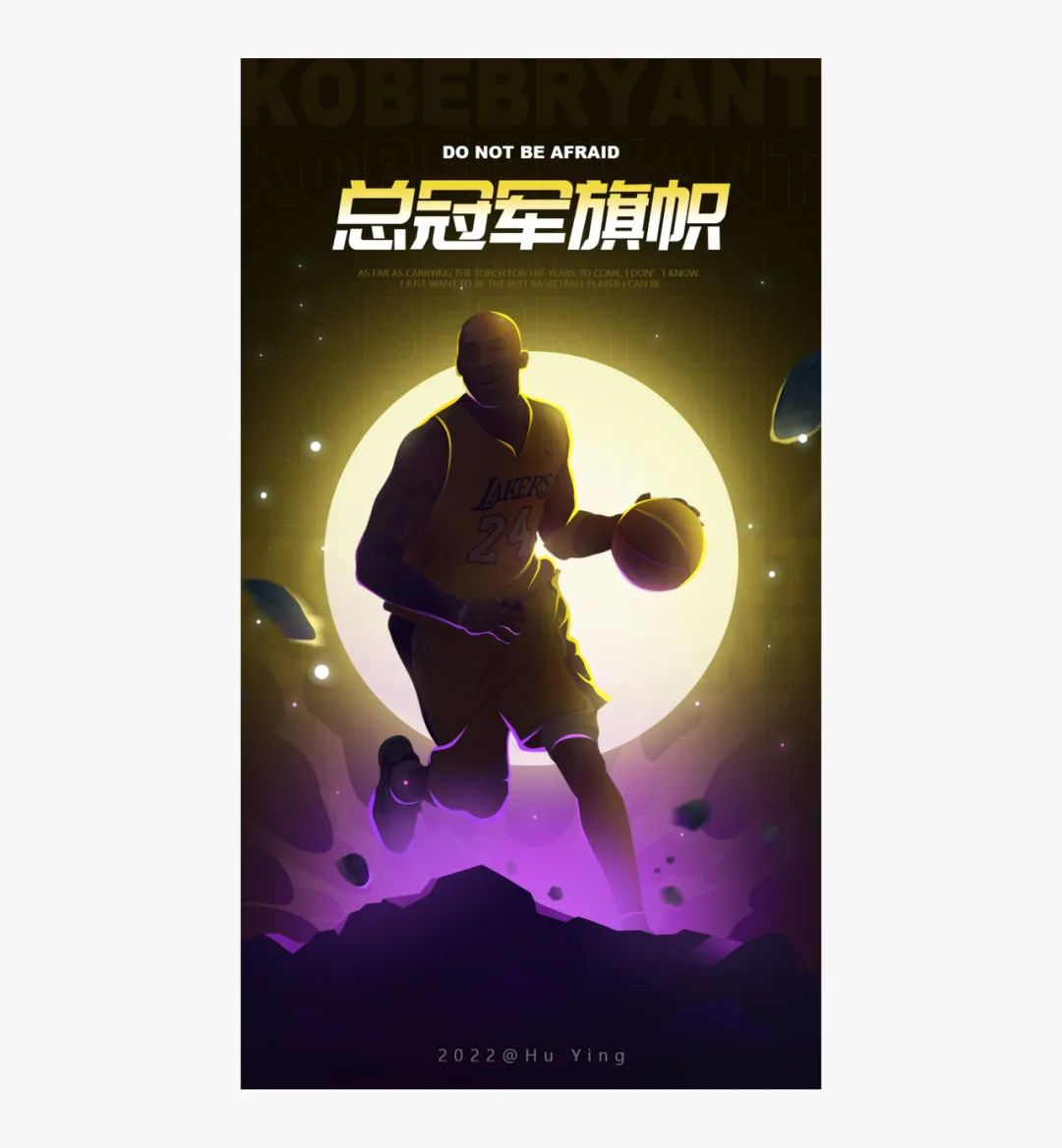
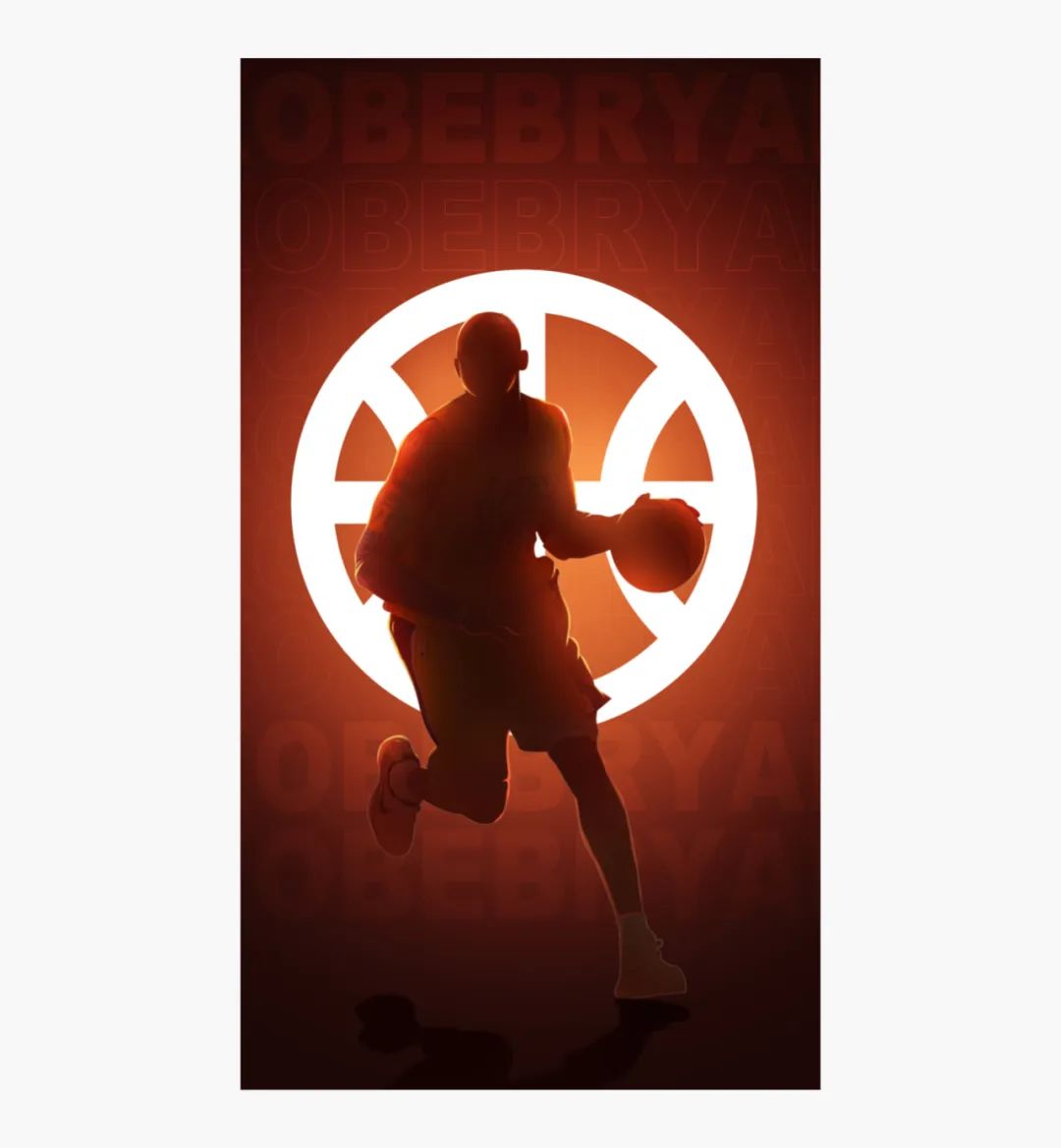
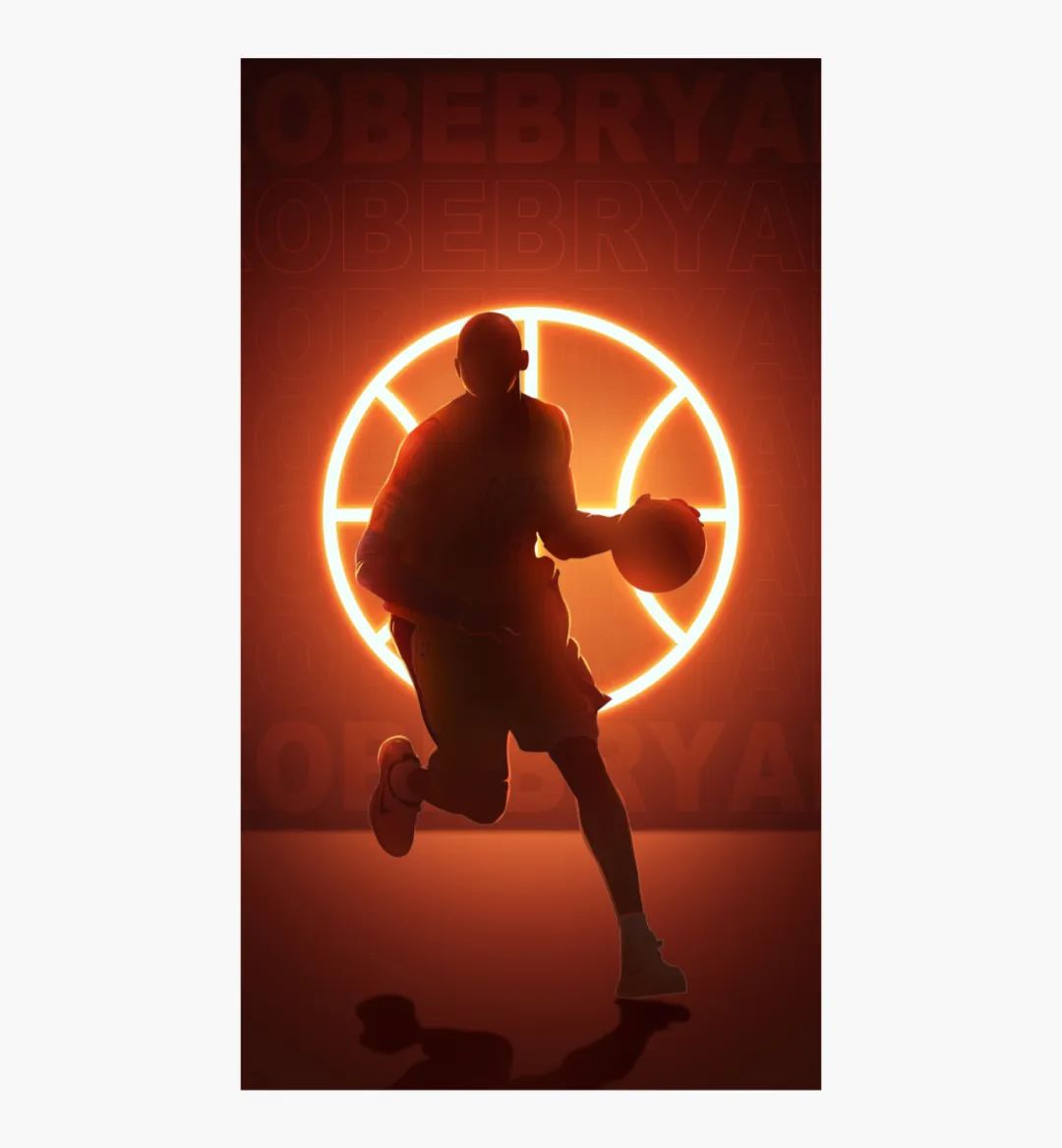
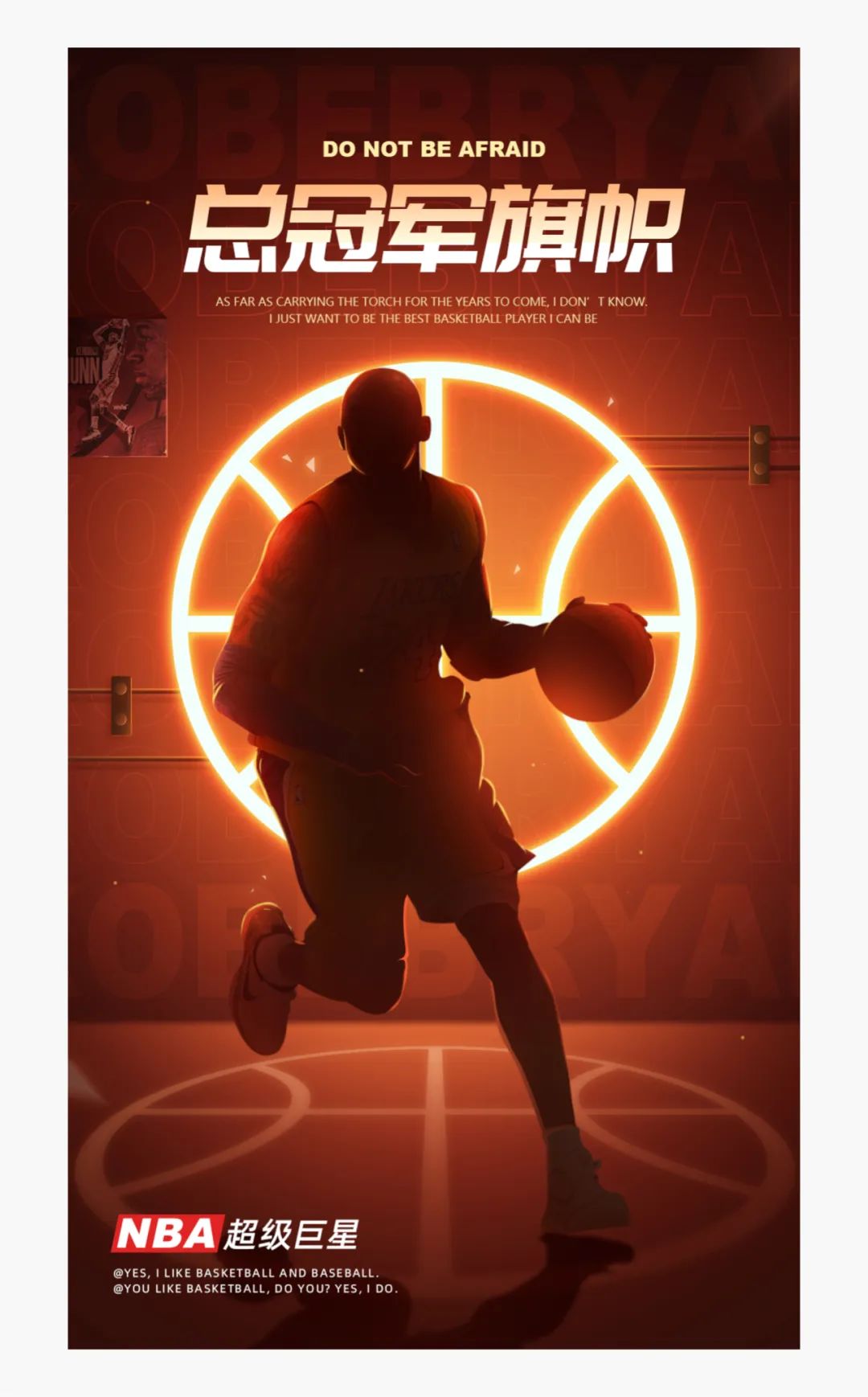
再来看看修改后的:

我们做图的时候符合主题是最基本的,那到底该怎么做呢?今天就给家分享一下设计思路。
1.明确风格
视觉设计师经常会遇到各种各样的需求,首先我们要做的第一件事就是了解需求,明确风格。
我们可以通过了解需求背景,和观察人物素材来了解,之后再去推进设计。
我们来看看素材:


2.明确需求
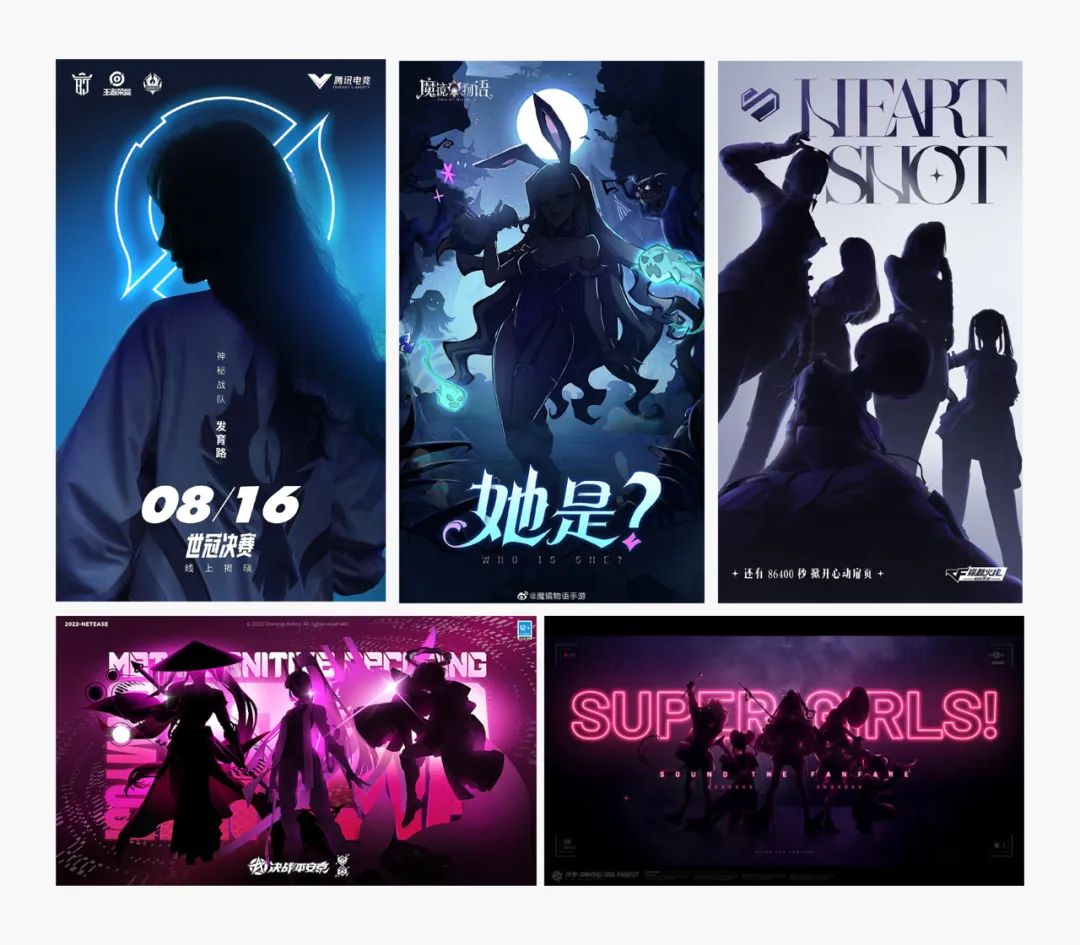
明确需求的目的是为了抓住设计关键点,方便为接下来的设计推进提高效率。比如这次作业是要求大家设计一张带有神秘感的剪影海报,我们可以找剪影的参考来提取这类视觉表现的关键点是什么:


3.元素联想
我们的人物素材是篮球员,我们就可以通过篮球运d动员这一个点为中心去发散联想:

再用这些点来组成画面,就会很符合主题了。
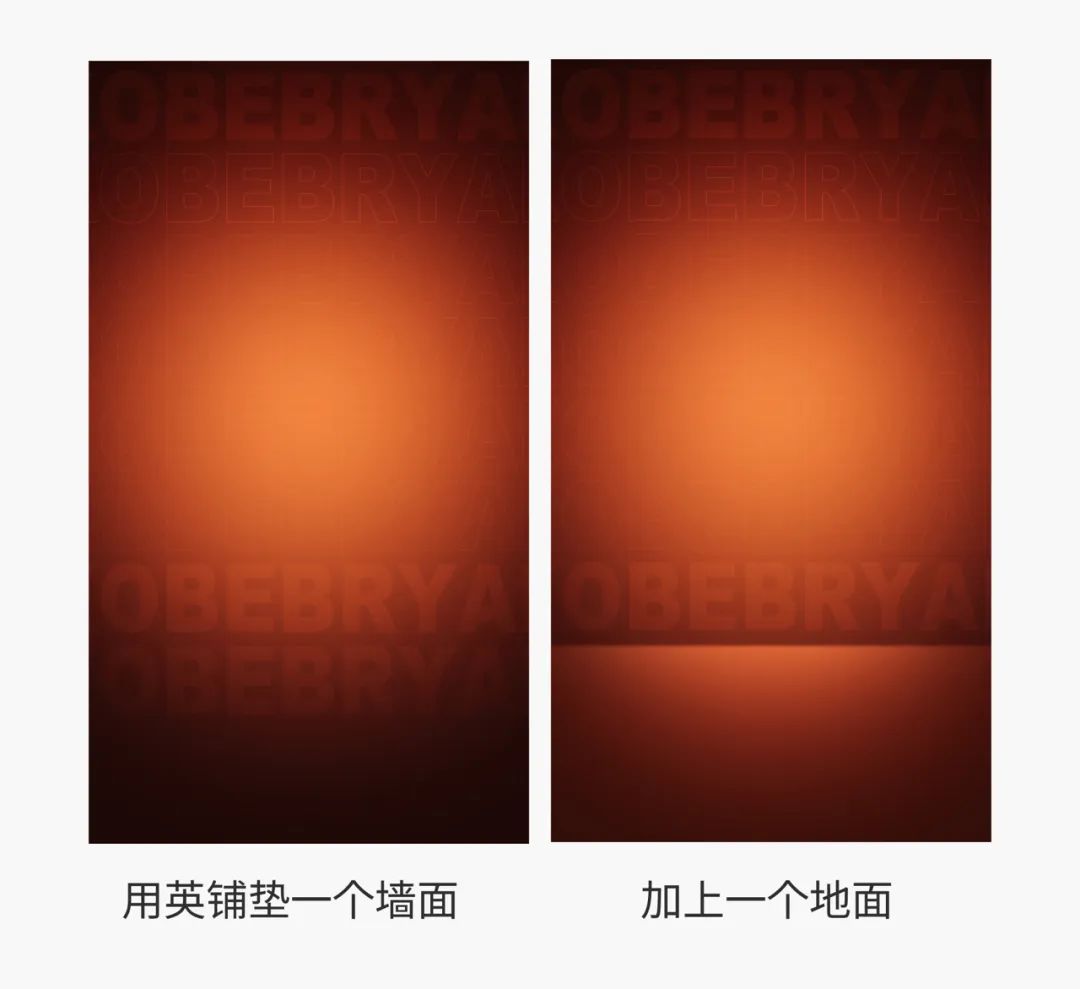
比如我们的场景可以是球星的发布会背景墙:

然后是我们的光源:

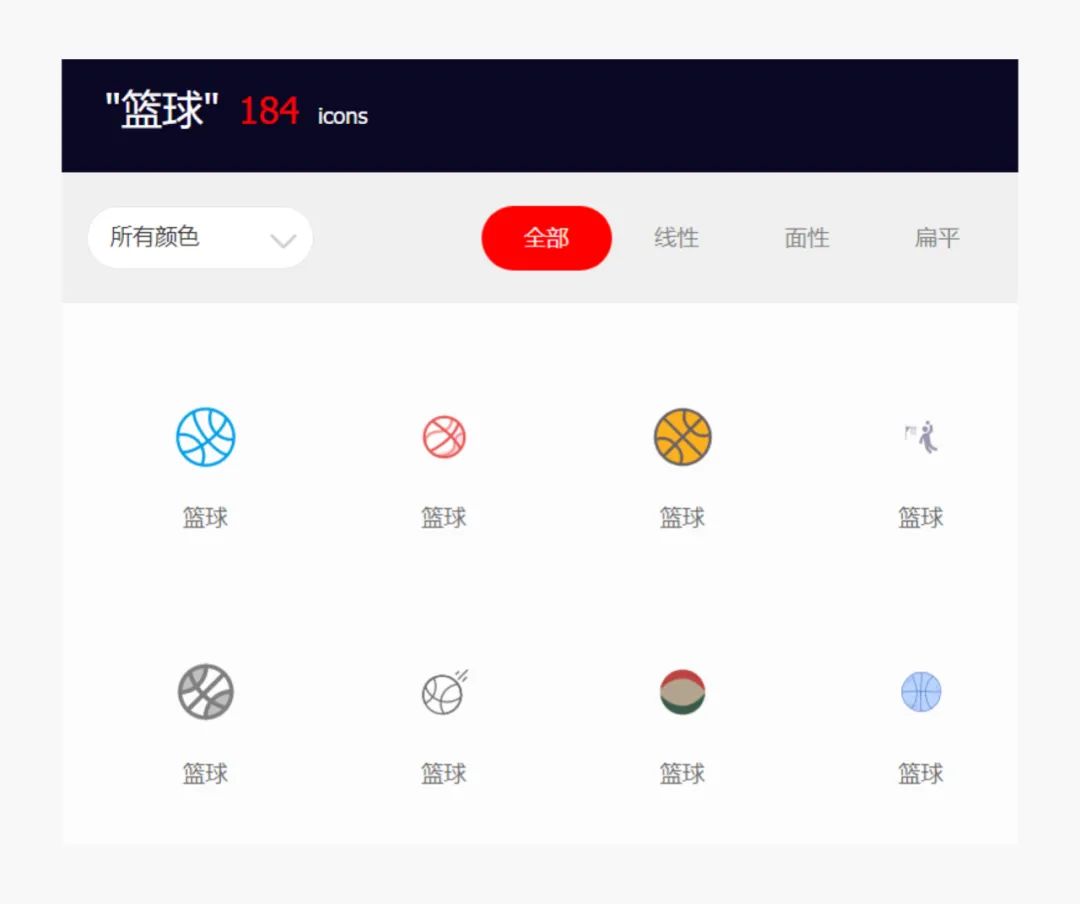
其实光源也可能是各种各样的造型,来增加设计感和主题感。我们刚才联想到有篮球,光源我们就可以用篮球来做。但我又懒得画,怎么快速的做一个呢。这里给大家分享个省力的小办法。
我直接从开源的图标网站去下载,里面的图标都可以免费用,且可以下载到矢量文件。


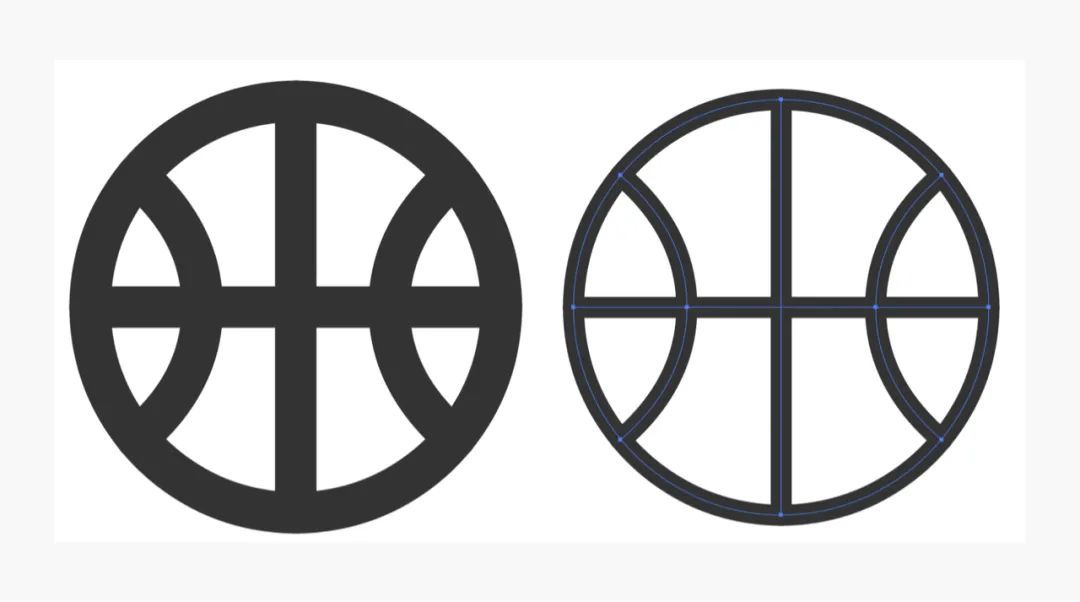
emm,感觉有点太粗了,一点也不透气,没关系。我们把源文件拖进AI里调整下描边粗细就可以了:



光源就完成了,又快又贴合主题棒棒的!
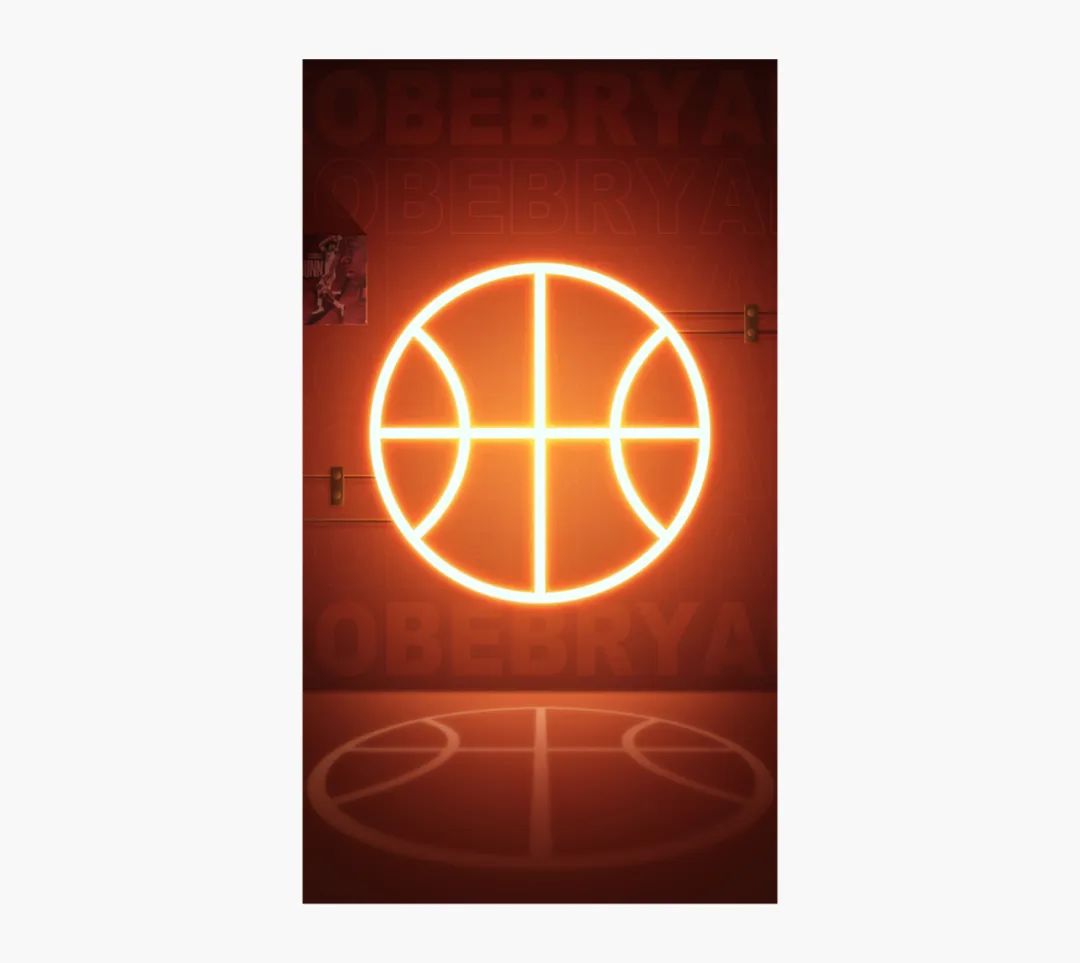
接着可以继续丰富画面,比如把光源想成一个霓虹灯,那可能需要绘制一些线路,也可以在墙上张贴一些人物宣传海报:

还可以增加灯光对地面的倒影,直接把墙上的篮球图形复制一个下来,使用透视工具拉一下变形,放到地面上:

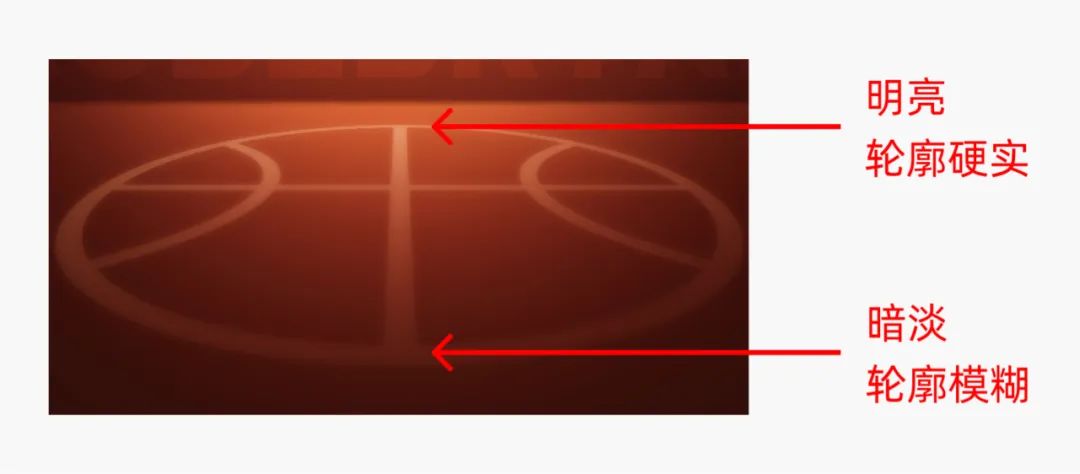
1.靠近光源的位置会很亮,远离光源的地方要暗下去;
2.靠近光源的位置边缘比较实,远离光源的地方要用高斯模糊虚化下去。

接下来是人物的处理,有一个点给大家分享下:
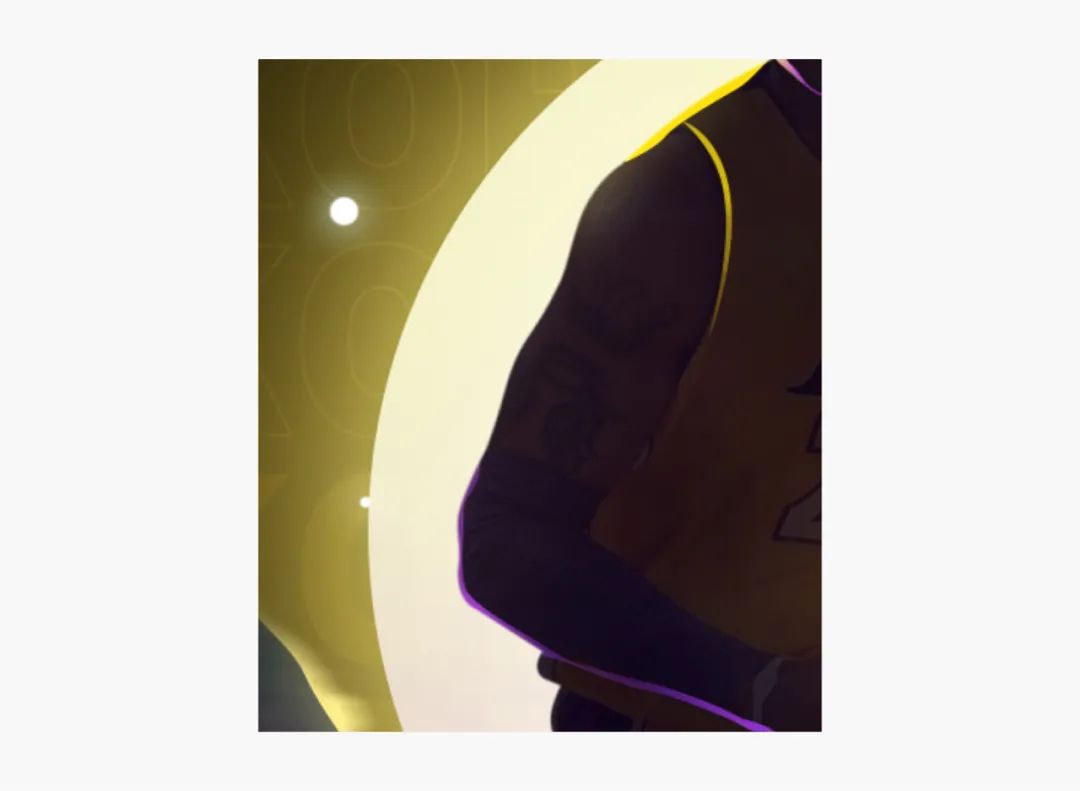
直接把人物涂黑也有剪影的感觉,但是毫无细节,人物就很平,薄的像纸,一点都不立体


这个同学的也有点这个问题,整个手臂没有加过度光,所以会显得有点平:


其它的一些附加知识点
以Amor的作业为例:人物我们不能调,
但我们可以调整地面的俯视角度。比如右边这张,就放大了透视,就给人一种仰视角色的感觉,整张图更有压迫感。左边这张因为透视比较小,视角就比较高,显得是在俯视角色。就缺少了一点气势:

小小的改动就可以提升一个气质。
2.在光源里加入一些碎片会让画面更丰满,充满细节。
这是兜兜一张作业,也是很不错的。

我们观察下底部光源的位置的区别:

图标下载网站百度搜索:字节跳动icon、阿里巴巴icon就可以了。
今天的分享就到这啦,希望对大家有所帮助。
评论

