动图展示 60+ 个前端常用插件库合集
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
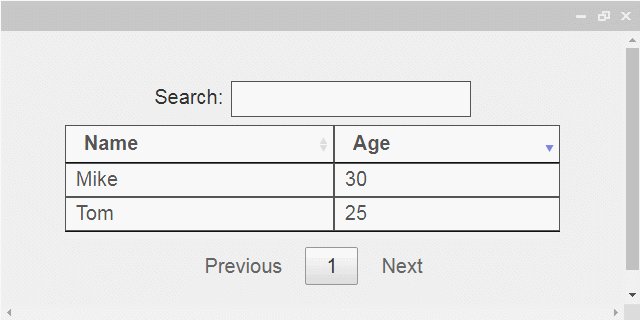
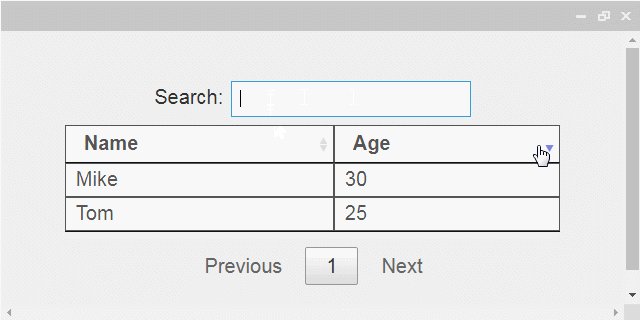
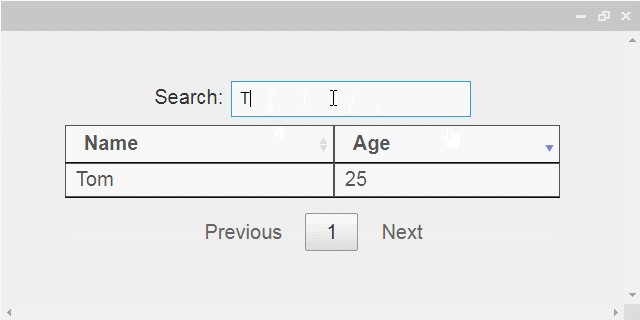
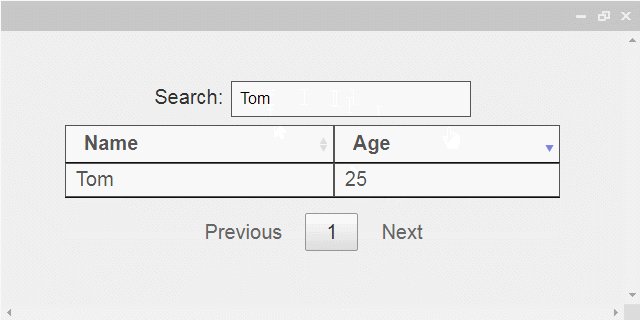
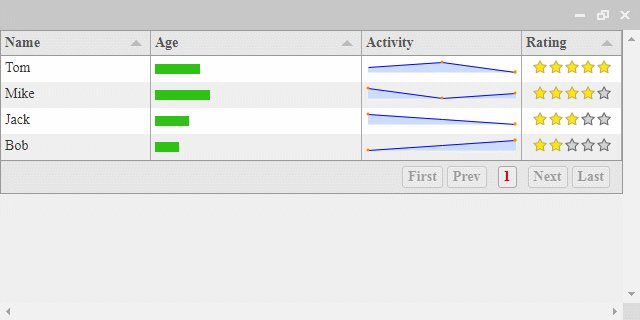
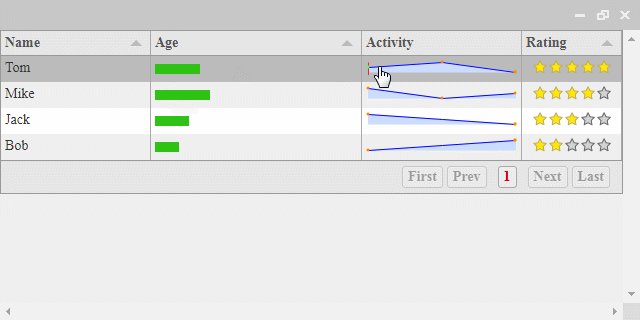
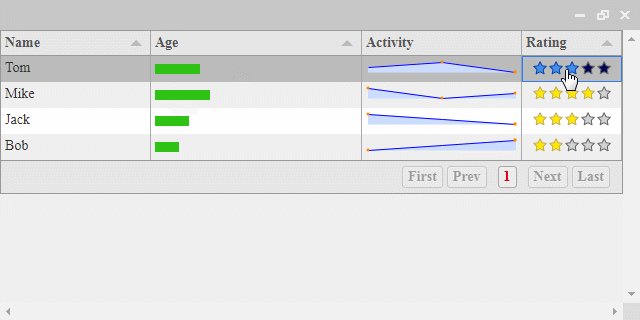
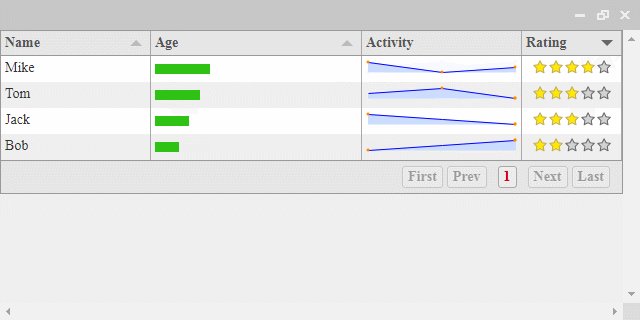
DataTables
官网:https://www.datatables.net/
DataTables是jQuery的JavaScript函数库,目的是强化表格操作(如搜索、排序),并自动加入组件引入表格中,使用非常灵活简便。

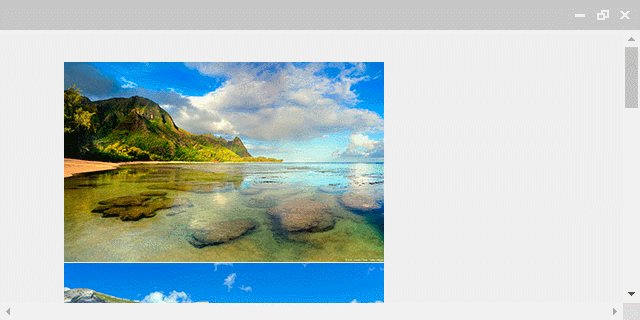
LazyLoad
官网:Lazy Load
延伸:Vanilla JavaScript Lazy Load Plugin
Lazy Load帮助高度较长的网页进行延迟载入图片,尚未浏览到该部分时,不会载入视角外的图片,提高效率。

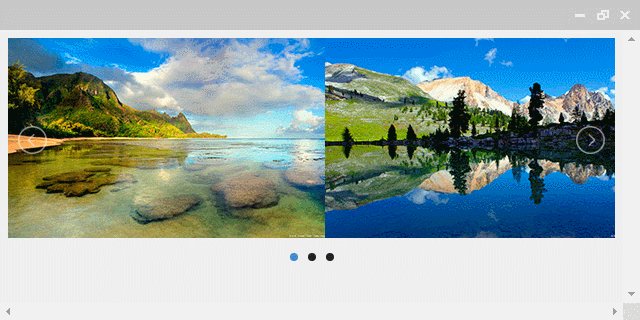
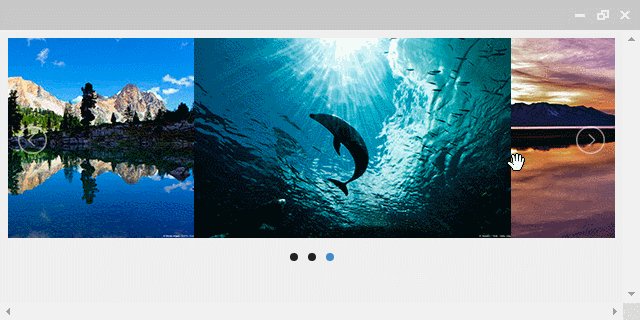
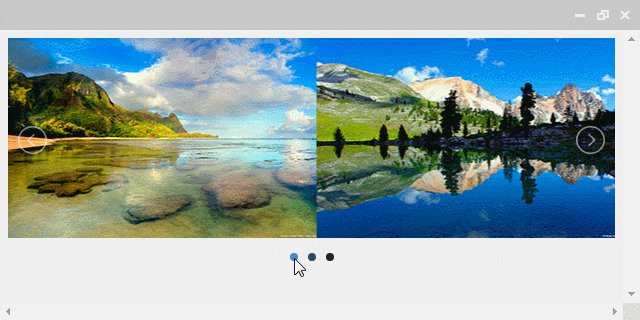
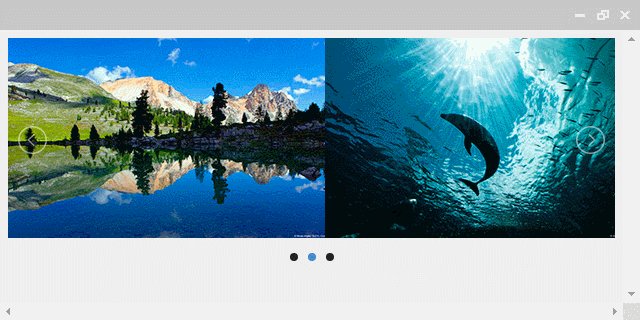
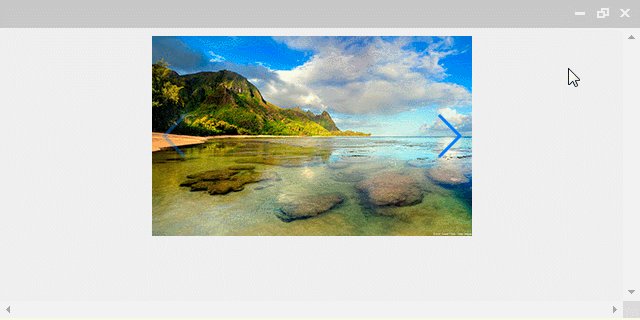
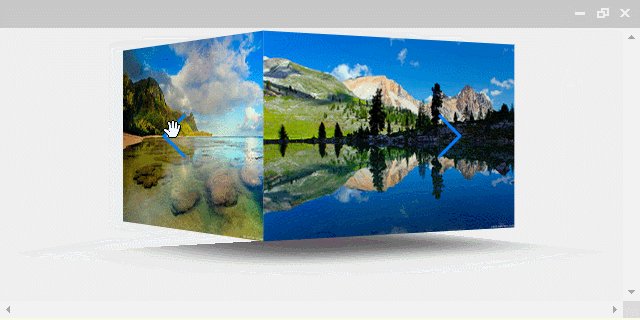
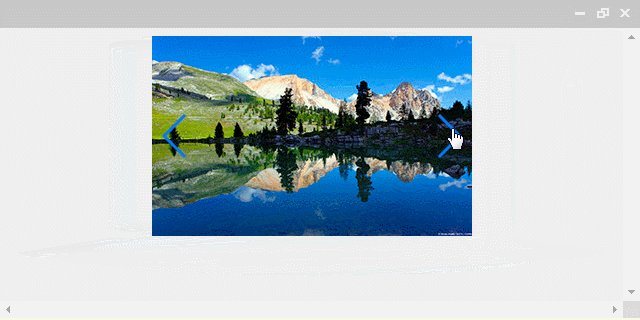
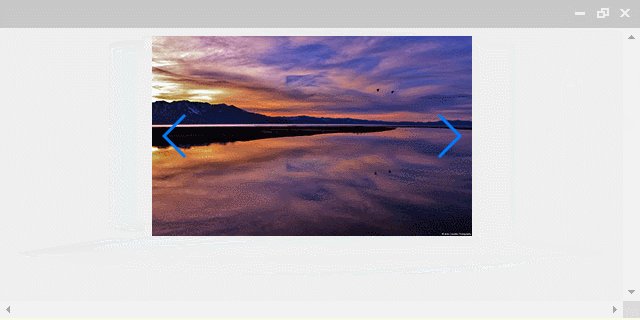
lightSlider
官网:JQuery lightSlider
Github:sachinchoolur/lightslider
JQuery lightSlider是一个轻量且响应式的跑马灯/幻灯片,附有缩图导览。另外还有相本功能、垂直跑马灯,应用层面广泛。

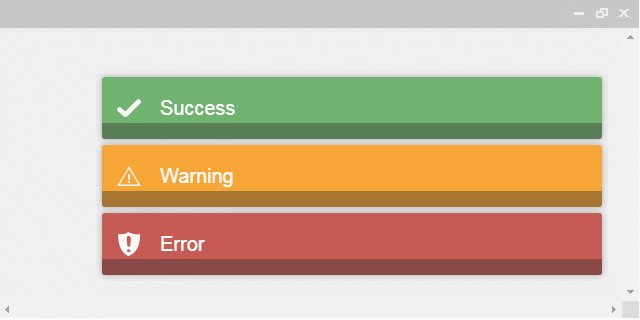
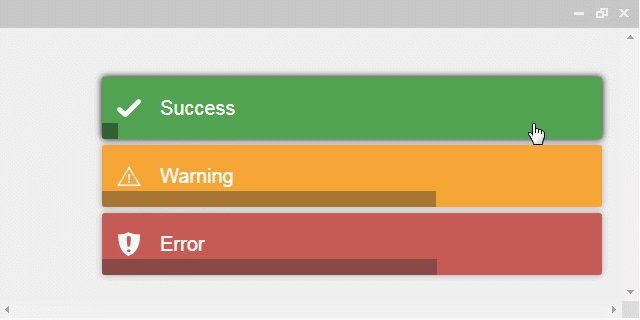
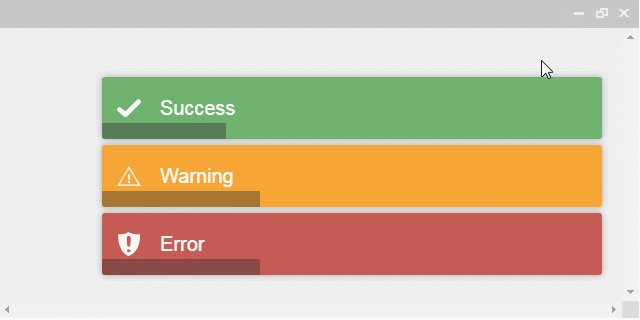
alertify.js
官网:https://fabien-d.github.io/alertify.js/
Github:alertify.js
alertify.js是为了美化通知信息而生的JavaScript框架。

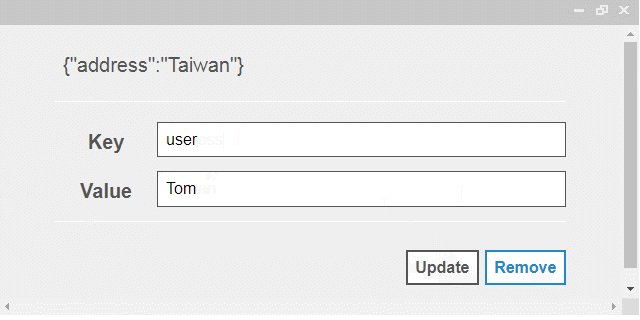
pickadate.js-日期/时间选择器
官网:pickadate.js

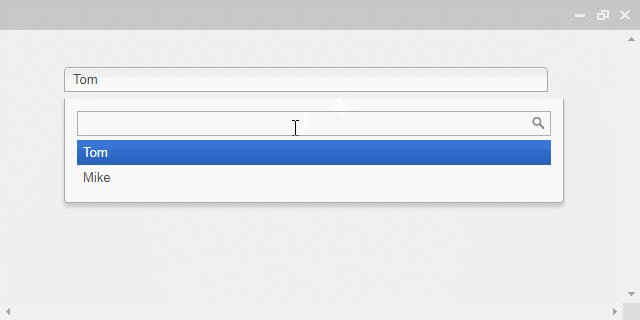
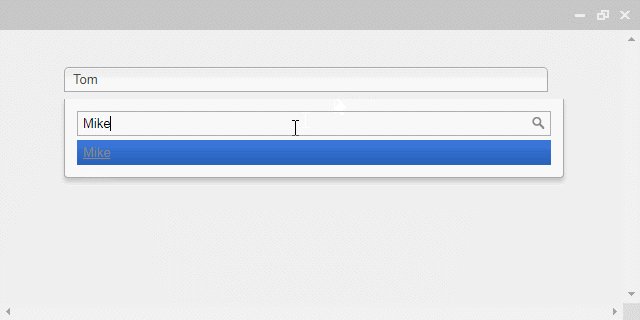
chosen
官网:Chosen
Github:chosen
Chosen是一个jQuery的插件,目的是让又长又笨重的下拉式选单变得更友善。

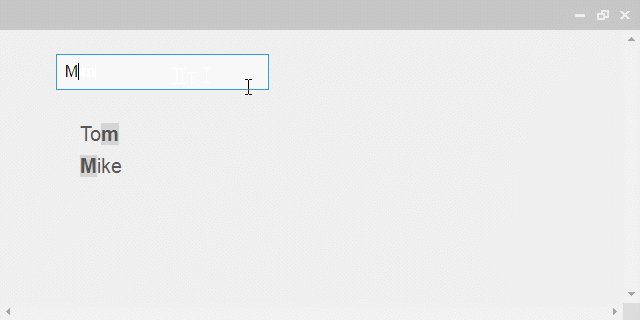
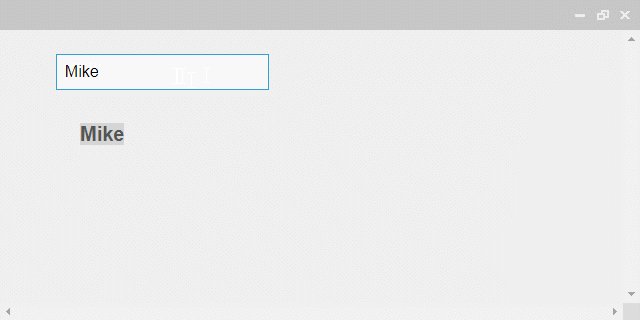
typeahead.js
Github:typeahead.js
由Twitter推出,灵活扎实的建议列表函数库。

textillate.js
官网:textillate.js
Github:jschr/textillate
textillate.js结合了很多很棒的函数库,简单应用CSS3动画特效。

Chart.js
官网:Chart.js
对设计师或开发人员,浅显易懂的JavaScript图标应用。

highlight.js
官网:highlight.js
Github:highlight.js
针对Web程序所做的高亮显示上色。

jquery-loading
官网:jquery-loading
起源于为了在读取或运行中,锁住特定对象,并同时保持让浏览者可以操作页面的其他部分。

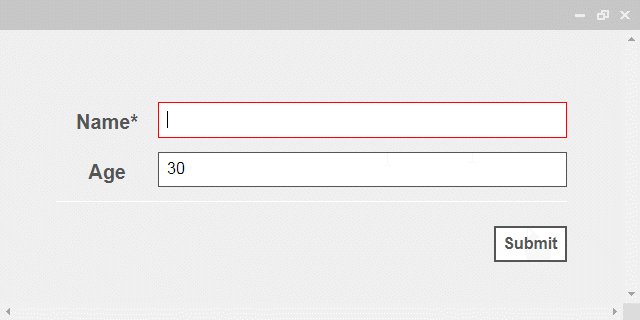
jquery-validation
官网:jQuery Validation
Github:jquery-validation
jQuery Validation插件让用户端检查表单变得更容易,并提供大量的定制化设定,无论导入新开发或是现有的项目都是很好的选择。

Moment.js
官网:Moment.js
轻量级专门解析、验证、操作、格式化日期的JavaScript函数库,Moment.js是为浏览器和Node.js而设计,所有组件都可以在这两个环境下运行。
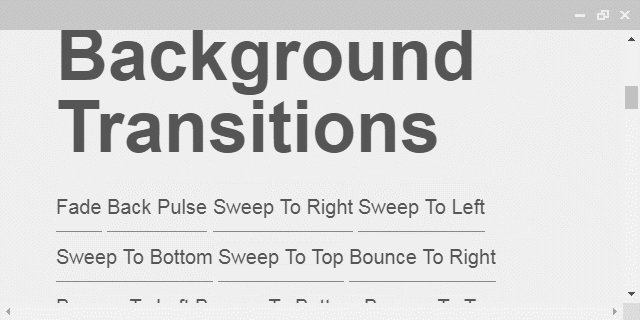
Animate.css
官网:Animate.css
纯CSS,无需JavaScript,支持多浏览器的动画特效,即插即用。

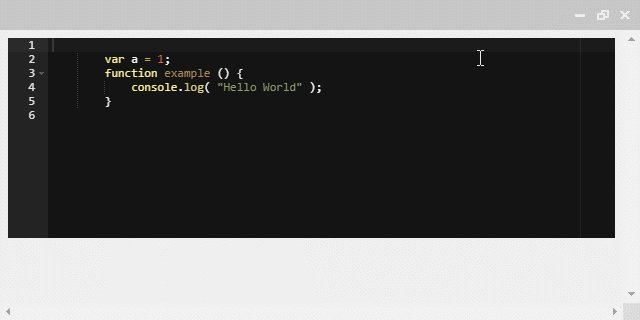
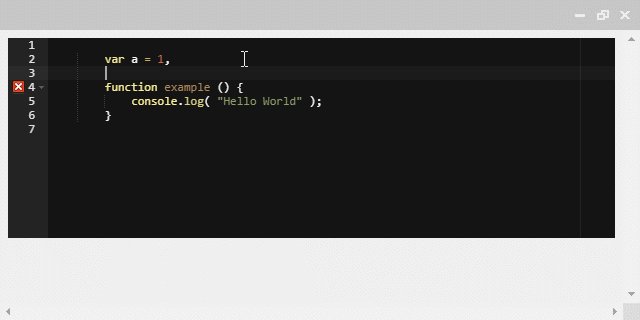
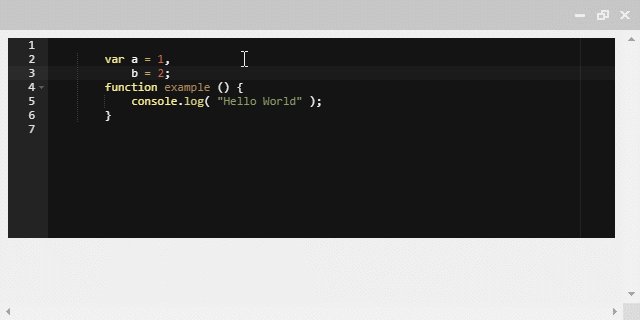
Ace
官网:Ace
Ace是透过JavaScript所开发的线上程序语言编辑器插件,无论功能和性能都类似一般编辑器(Sublime、Vim和TextMate等),导入进任何网页或JavaScript应用程序都相当容易。值得一提的是Ace是由Cloud9 IDE的团队维护,并且是Mozilla Skywriter(Bespin)项目的延伸品,品质值得信赖。

PDF.js.js
官网:PDF.js
PDF.js是一个由HTML构建的PDF阅读器,由Mozilla Labs所推广,目标是建立一个通用的PDF平台。

reveal.js-网页变简报
官网:REVEAL.JS

Intro.js-网站导航
官网:Intro.js
优化网站的导航功能,提供步骤指南给浏览者,强化网站的用户体验。

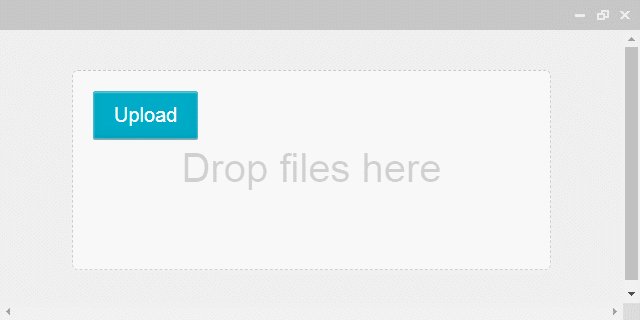
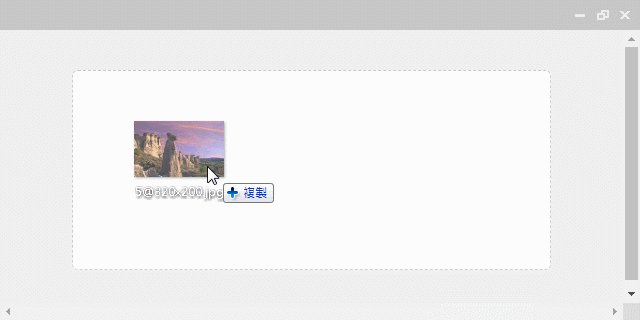
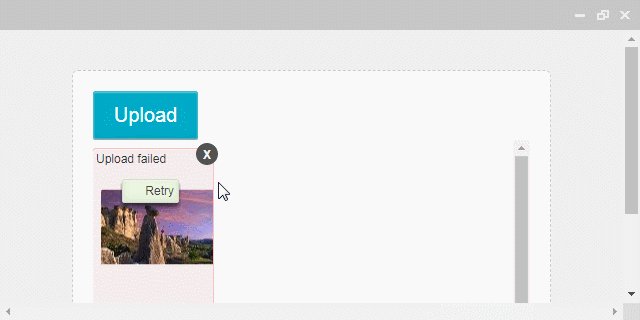
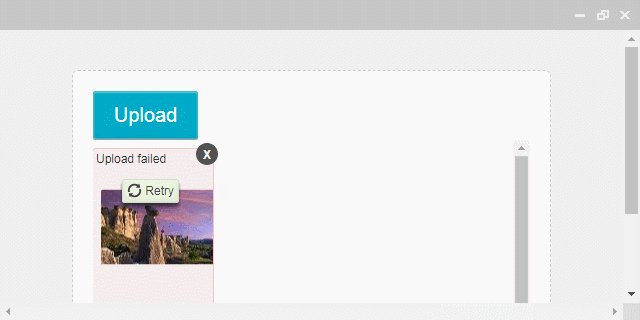
Fine Uploader-拖拽上传
官网:fine-uploader
Github:fine-uploader
导入拖拽上传档案,跨浏览器、原生JavaScript又加上免费开源,只要载入JavaScript就可以开始运行,不依赖其他程序。

parallax.js
官网:parallax.js
Github:wagerfield/parallax
对任何设备,兼容性高的视差引擎。

Hover.css
官网:Hover.css
Github:IanLunn/Hover
多项针对链接、按钮、Logo、SVG和图片的移入CSS3特效。

iscroll
Github:cubiq/iscroll
iScroll是一款高性能、文件小、无依赖且多平台的JavaScript拖拽滑动库。

Toolbar.js
官网:Toolbar.Js
Github:paulkinzett/toolbar
一个产生工具列的jQuery插件。

nanoScroller.js
Github:nanoScrollerJS
nanoScroller.js是一个用简单方法做出类似Mac OS X风格卷轴的jQuery插件,尽管目前没有在持续维护,但使用上相当简单且支持度高仍然是不错的选择。

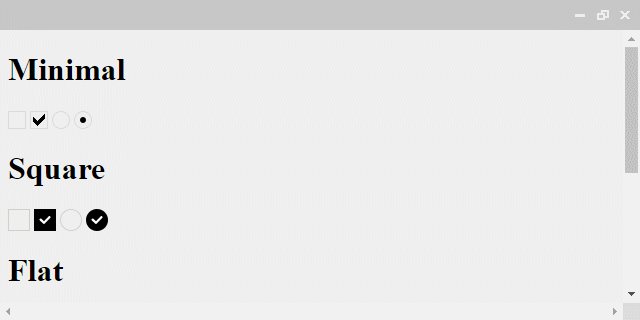
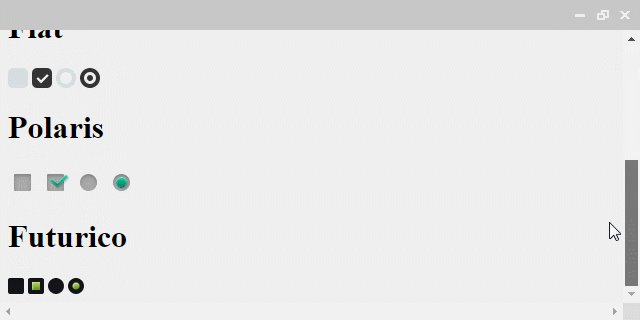
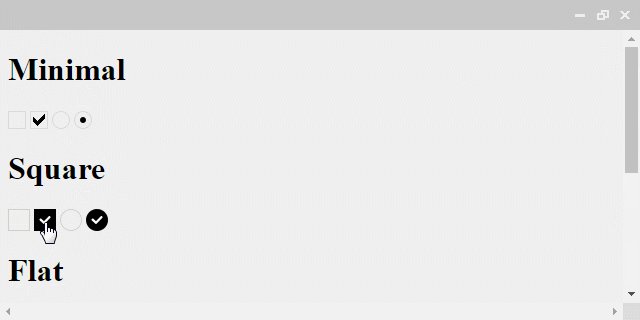
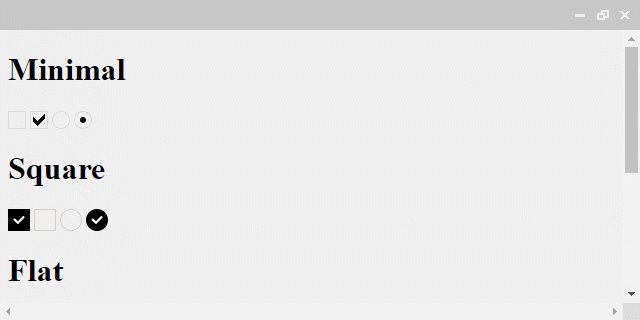
iCheck
官网:iCheck
Github:icheck
专为jQuery和Zepto做的高弹性定制化checkbox和radio按钮的插件。

KUTE.js
官网:KUTE.js
Github:kute.js
一个成熟的原生的JavaScript动画引擎,提供给网站开发者、设计师、动画师相当多基本的功能,浅显易懂的操作方式,跨浏览器动画,拥有着高质量、灵活、专业且轻量(主要核心只需要17K)。

Timeline.js
官网:Timeline.js
jQuery时间轴插件,使用简单是它的优点。

Muuri.js
官网:Muuri
Muuri是一个JavaScript Layout引擎,让你可以构建多样化的Layout,并具有响应式、可排序、可过滤、拖拽移动或动画效果。

Algolia Places
官网:Algolia Places
Algolia Places为您的网站提供一个快速、简单的方式,自动化产生地址建议列表的JavaScript函数库。
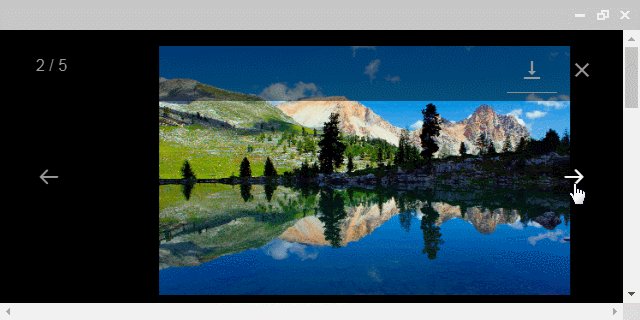
lightgallery.js
官网:lightgallery.js
Github:lightGallery
一个弹性高、组件化且响应式的灯箱jQuery插件。

Tabslet
官网:Tabslet
Github:Tabslet
一个用于页签的jQuery插件,轻量级且操作容易。

Masonry.js
官网:Masonry
Masonry常用于瀑布流布局的插件。

Slidebars
官网:Slidebars
Github:Slidebars
Slidebars是一个jQuery框架,提供网站或网站应用程序侧边栏选单。
three.js
官网:three.js
Github:three.js
易于使用且轻量级3D函数库,提供canvas、SVG、CSS3 3D和WebGL渲染器。

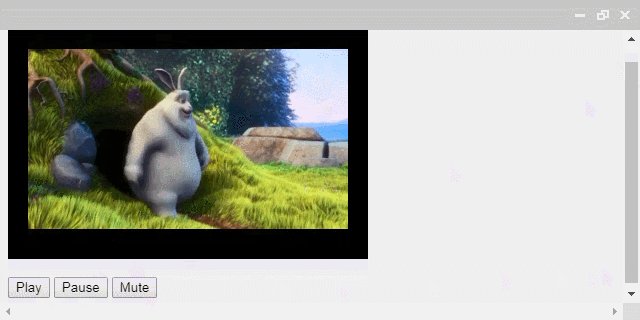
Videos.js-HTML5视频播放器
官网:Video.js: The Player Framework
Github:video.js
Video.js是随着HTML5的来袭所打造的媒体播放器,支持HTML5和Flash视频,支持PC和移动设备。这个项目从2010年开始,现在已经有超过40万的网站使用它。

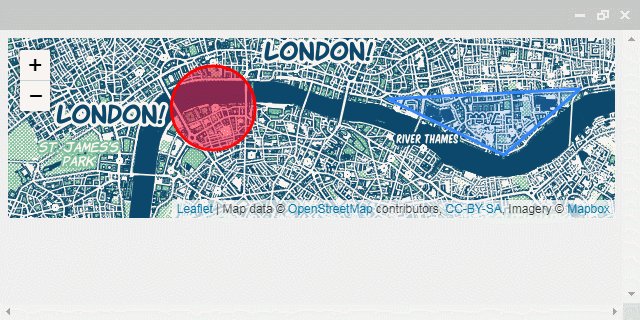
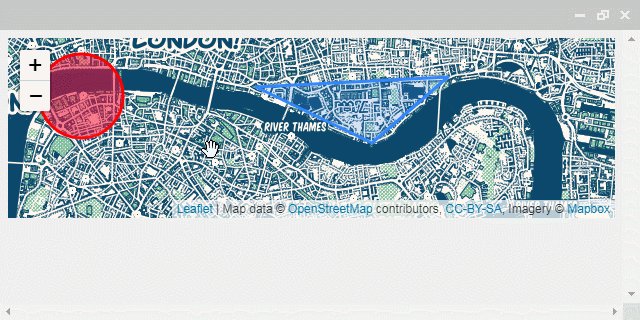
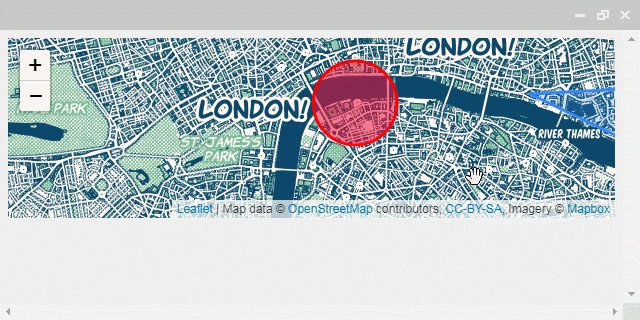
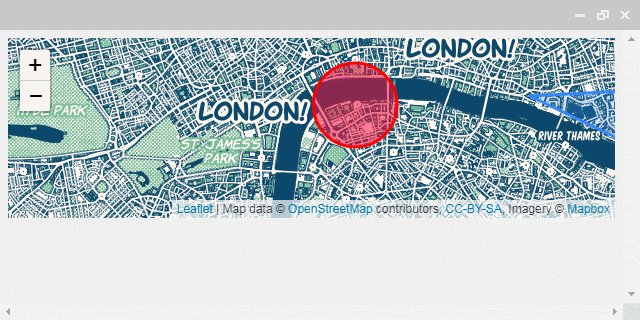
Leaflet.js
官网:Leaflet
Github:Leaflet
Leaflet是一个对移动设备友善的互动地图并且开源的JavaScript函数库,总大小只有38KB,却有着大多数开发人员想要的需要。简单、专业、实用并且跨平台可以有效率地在PC和移动设备上,并且有大量的插件可以扩展,有着华丽却简单使用的API,很易学且阅读性高的源码。

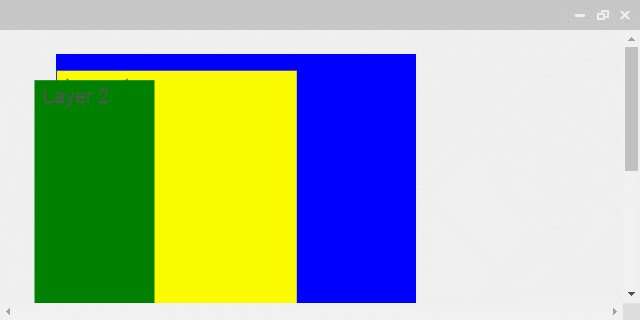
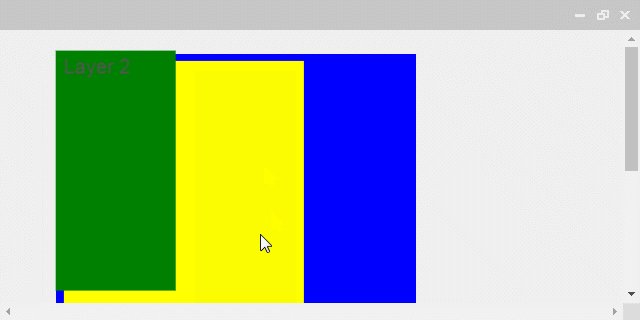
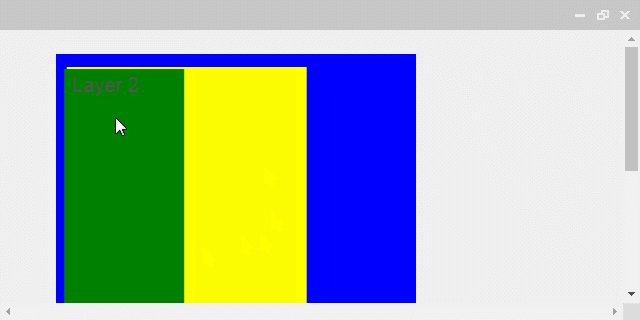
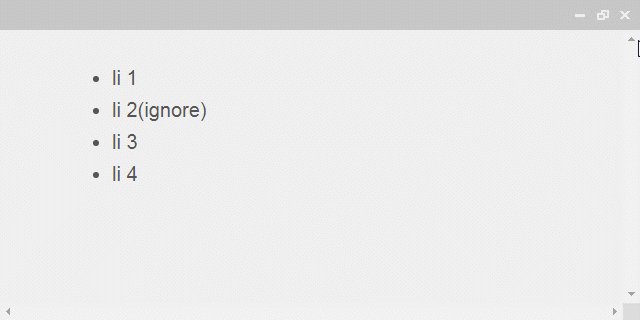
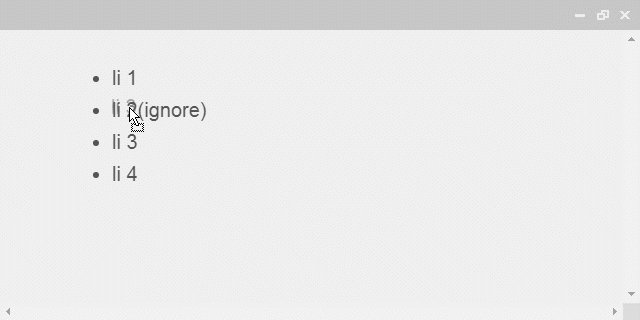
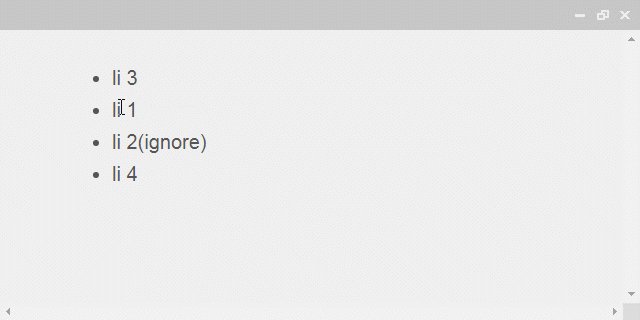
Sortable
官网:SortableJS
Sortable可以对HTML对象做拖拽移动清单的JavaScript函数库,支持移动设备且不依赖jQuery等其他第三方,并兼容Bootstrap等CSS框架。

clipboard.js
官网:clipboard.js
Github:clipboard.js
复制内容到剪切板的小工具,不依赖Flash,大小只要3KB。
howler.js
官网:howler.js
howler.js是针对当下网站的一个音频播放函数库,预设为Web Audio API和HTML5 Audio,可以透过JavaScript播放声音变得更简单,并且跨平台。
p5.js-绘画插件
官网:p5.js
Github:processing/p5.js
p5.js是一个JavaScript函数库,有完整的绘画功能,并不局限在画布上,你可以把整个浏览器当做你的草稿,另外有插件可以让你更容易去做HTML5互动,加入文字栏、影片、视频或音频等功能。

fullPage.js-全页式导航
官网:fullPage.js
Github:fullPage.js

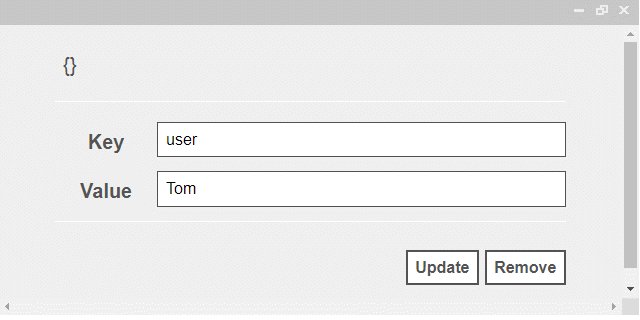
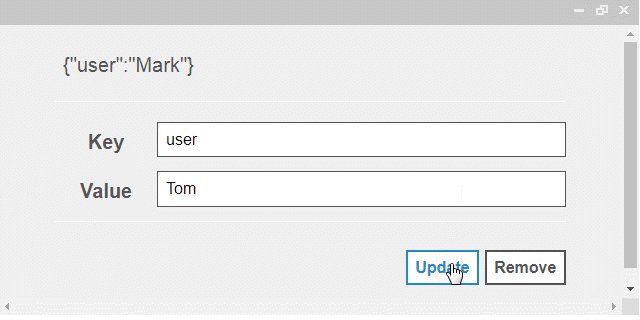
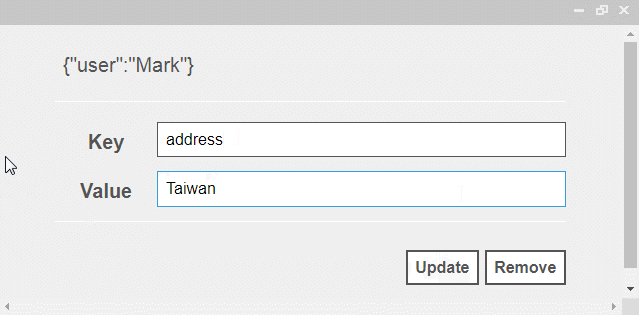
store.js
Github:store.js
针对任何项目都可以做的跨浏览器的数据存取,全站都可以运行,浏览器支持度高,小项目不想导入大型框架的不错选择。

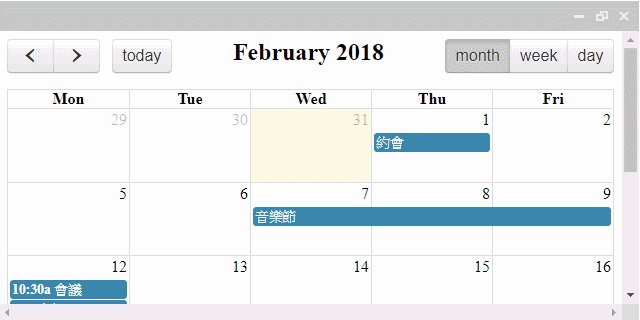
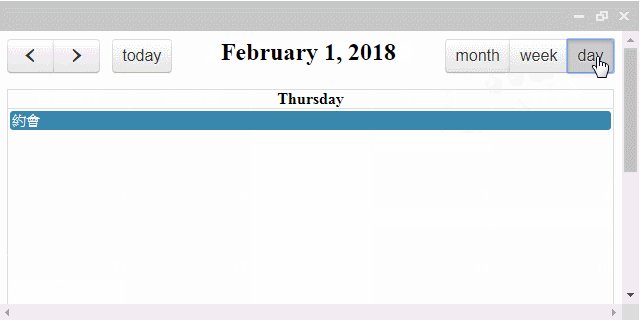
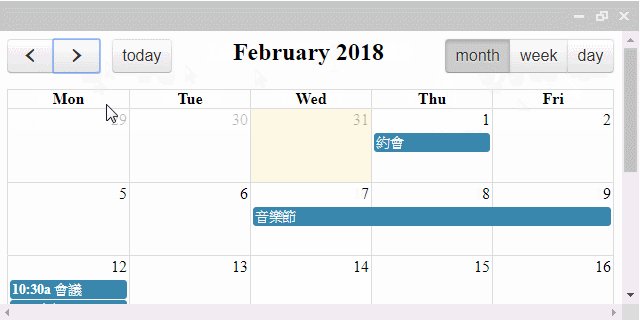
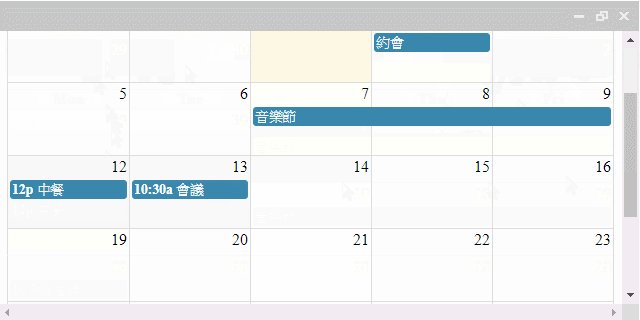
fullcalendar
官网:JavaScript Calendar
Github:fullcalendar
设计一个满版且可拖拽事件的行程日历。Bootstrap的排版风格,可读入JSON格式数据,安装容易、支持响应式排版。

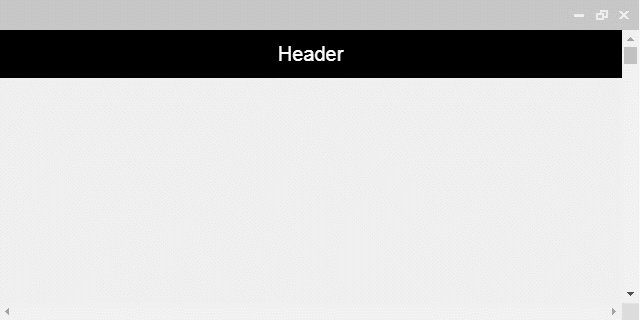
Headroom.js
官网:Headroom.js
把网站空间发挥到极限,不需要导航列表是隐藏,需要时出现。搭配Animation.css可以让画面更活泼,另外也支持jQuery或Angular。

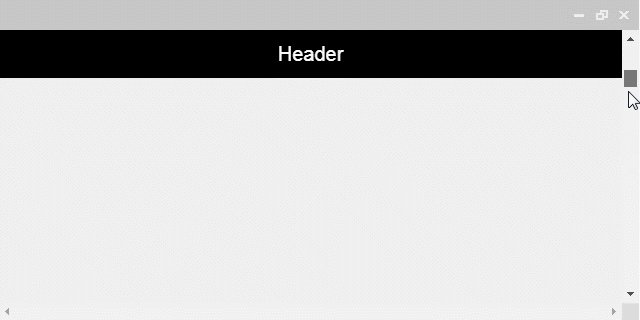
ScrollToFixed
官网:ScrollToFixed
ScrollToFixed能够让网页的导航或表头等固定在顶部或底部,用户更方便的操作或查看信息。除了导航和表头,也可以固定其他内容,比如广告、返回顶部等。

Handlebars.js
官网:Handlebars.js
Github:handlebars.js
Handlebars主要是让你在做语义化模板时更有效率、且不容易受挫,并且兼容Mustache模板,大多数可以直接互换使用。
faker.js
Github:faker.js
faker.js可以在浏览器或Node.js产生大量的假数据。测试时期相当方便的东西,也可以透过Google Extension来运行。
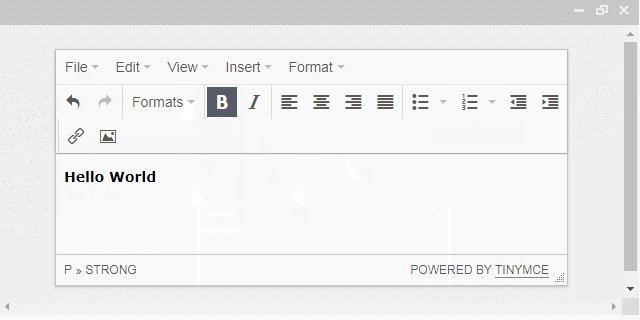
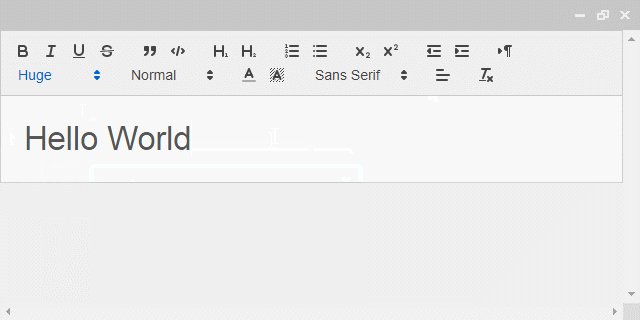
TinyMCE-HTML编辑器
官网:TinyMCE
Github:tinymce
TinyMCE是功能齐全且轻量级的HTML编辑器,但需要在IE11以上才可以运行。

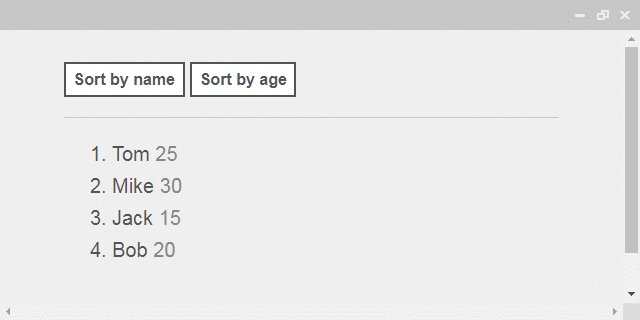
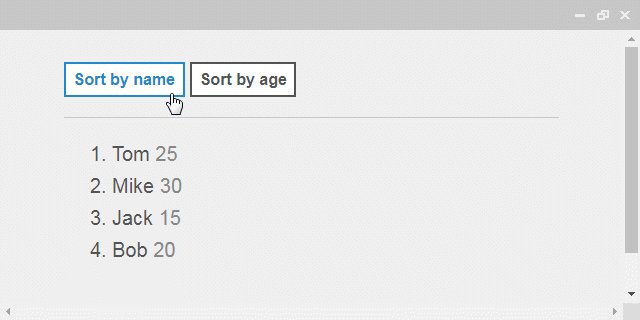
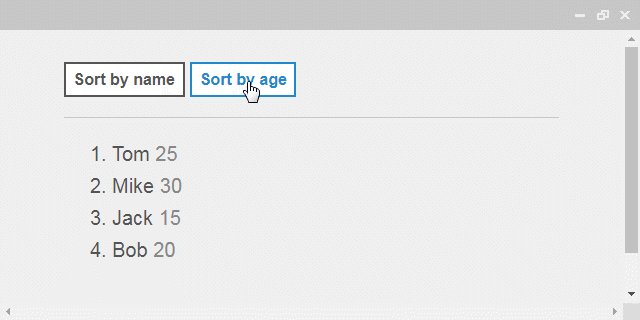
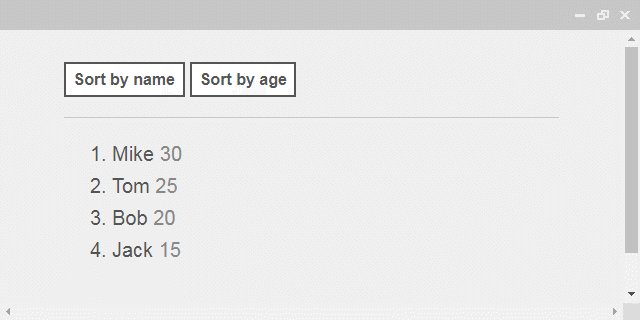
List.js-资料排序
官网:List.js
Github:list.js
List.js对表格、清单、各式各样的对象,增加搜索、排序、过滤和灵活性,无形地建立在HTML内,极简易也易于使用。即便周边不如DataTables,但不依赖jQuery及大小仅Datatables的1/4(压缩后17KB),以及对IE的高兼容性和不止对<table>,对<ul>、<ol>或是其他HTML元素的支持,都是List.js不容忽视的优势之一。

Swiper
官网:Swiper
Github:Swiper
Swiper是当下王铮的幻灯片/跑马灯插件,使用效能高,并可运用在移动设备上及混合式App上,不但在最新版本的IOS上运行良好,在Android、Windows Phone 8和PC设备上一样表现优秀。要注意的是,Swiper并不兼容所有平台设备,而是专注于当下主流平台设备的兼容性和效能上。同时Swiper也是Framework7和Ionic Framework的组件的一部分。

toastr
官网:Toastr
toastr是一个提示信息JavaScript函数库,必须载入jQuery,宗旨是利用简单的程序函数库来做定制化跟扩展。toastr提供一个范例页面toastr examples,方便自订效果跟产生源码,类似Customize and download · Bootstrap的效果,方便使用者加快流程,先前介绍的ALERTIFY JS整体层面比toastr好很多,无论原生JavaScript以及整体文件大小和功能延展性,但toastr简单使用的操作模式,如果有旧项目是在jQuery的环境下,要做一些定制化功能,或许就是不错的选择。

goodshare.js-极简动画绘制
官网:Sketch.js

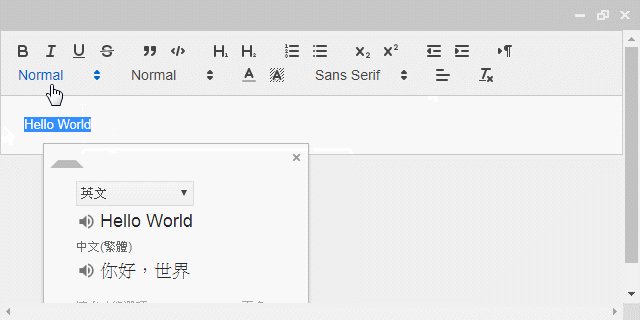
Quill
官网:Quill
Github:Quill
Quill是当下高兼容性、强大、丰富且具有扩展性的文字编辑器。对于移动设备的支持度高。

Shave-截断文字
官网:Shave
Shave根据内容的最大高度将文字截断,是一个没有任何依赖性的JavaScript插件。并将多出的文字藏在span后面,保留原文的完整性。CSS本身通过text-overflow也有类似的功能(Truncate String with Ellipsis),但需要设定宽度,如果需要不能固定宽度的项目,Shave应该是一个不错的选择。
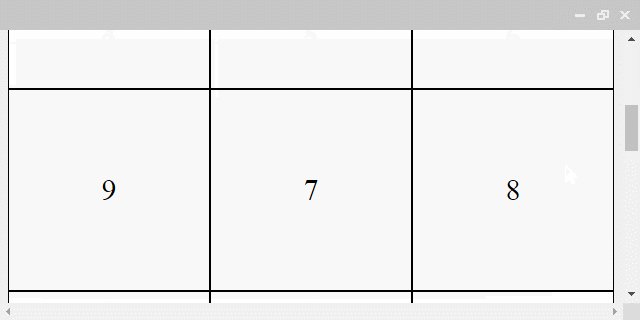
Tabulator
官网:Tabulator
Tabulator是相当容易操作的表格内容产生器,只需要花很少的时间就可以通过把数组或JSON格式的资料生成HTML界面的表格。并且支持响应式网页,以及运用其他插件做成对象产生资料图表。

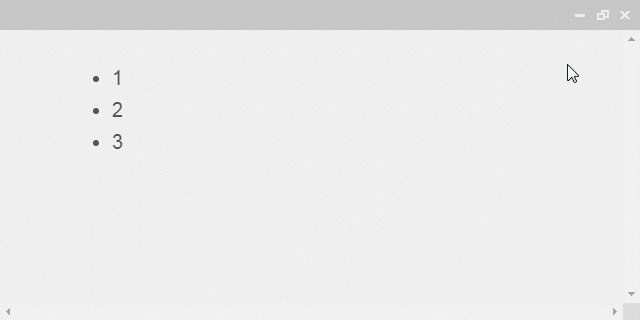
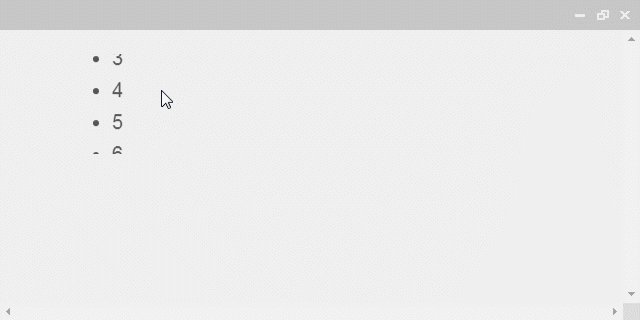
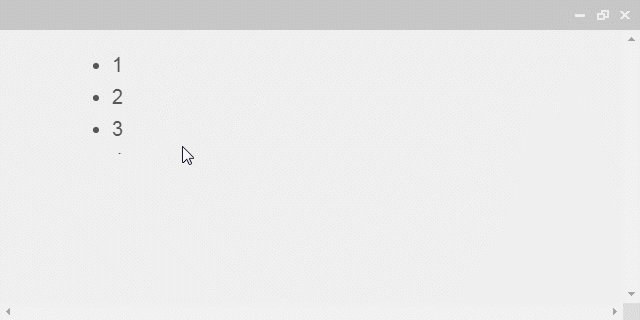
ScrollReveal-动态显示内容
官网:ScrollReveal

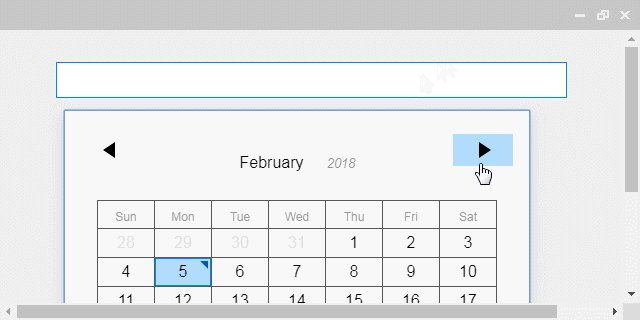
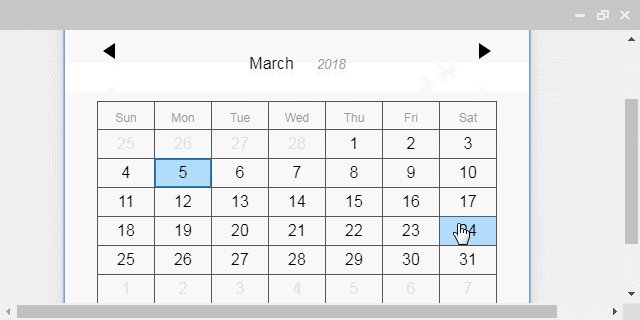
datedropper
官网:datedropper
Github:datedropper
datedropper是微型但功能强大的jQuery时间选择器。内建风格相当活泼可爱,可增加网站的活力。

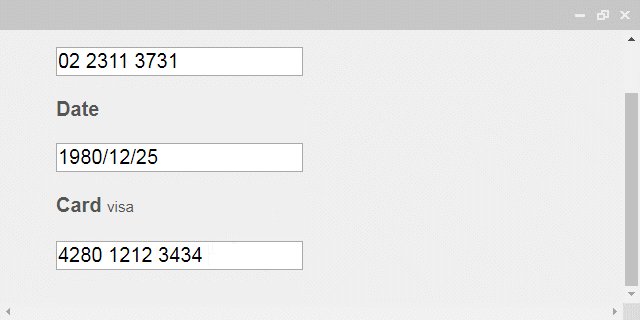
Cleave.js-表单栏位格式化工具
官网:Cleave.js

Infinite Scroll
官网:Infinite Scroll
Infinite Scroll是jQuery一个用来实现无限滚动的插件。

关于本文
作者:寒青
来源:https://segmentfault.com/a/1190000019151460
