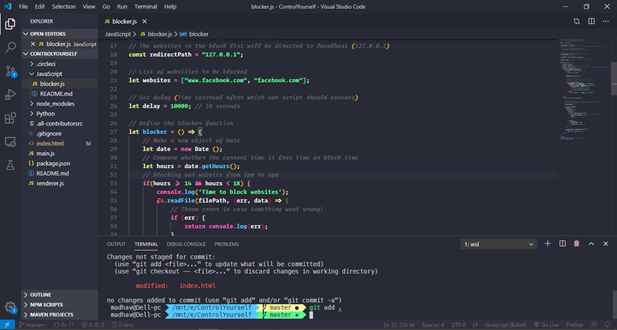
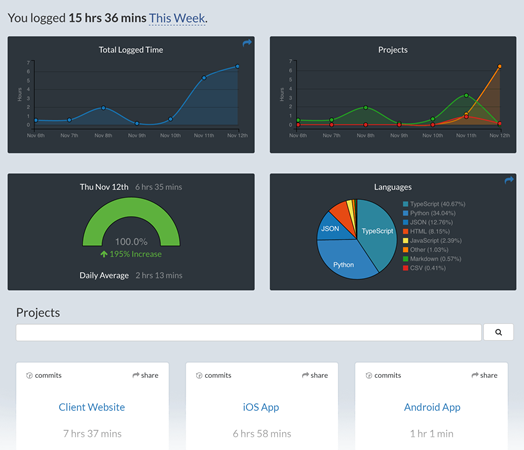
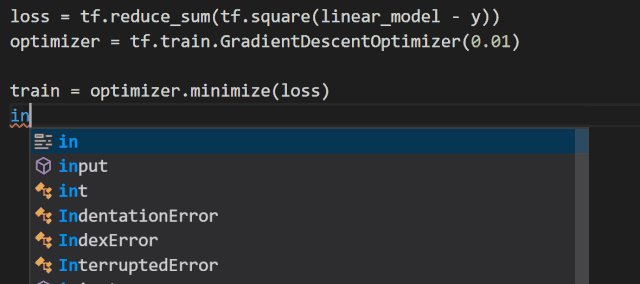
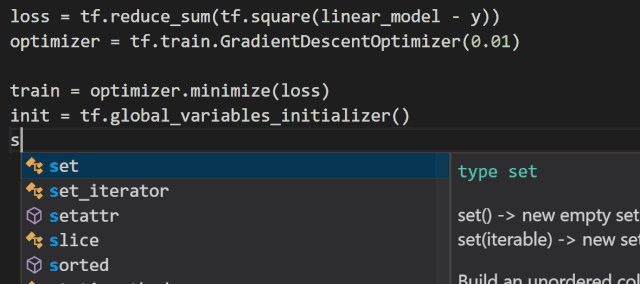
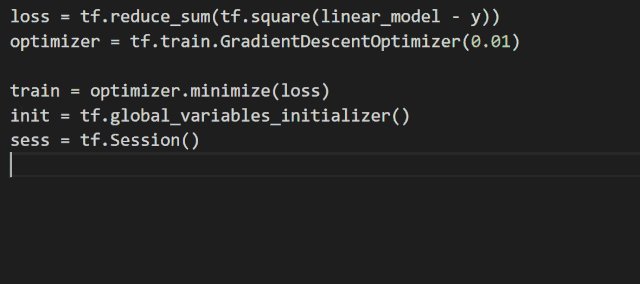
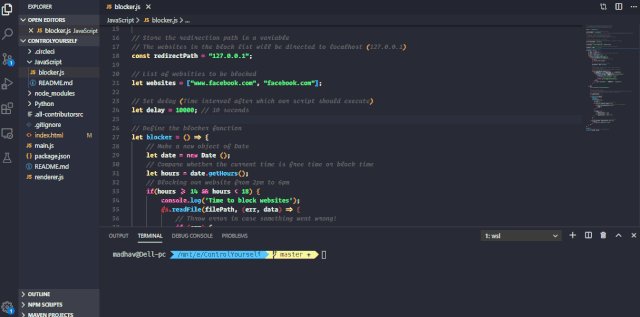
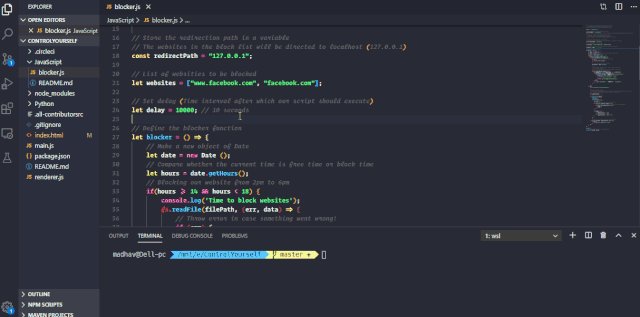
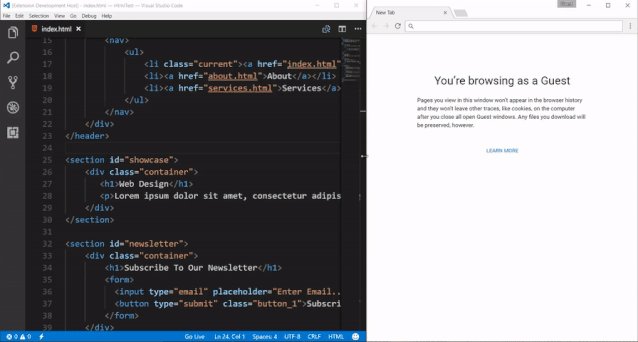
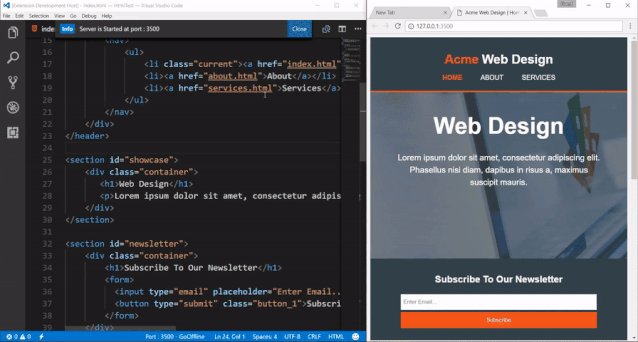
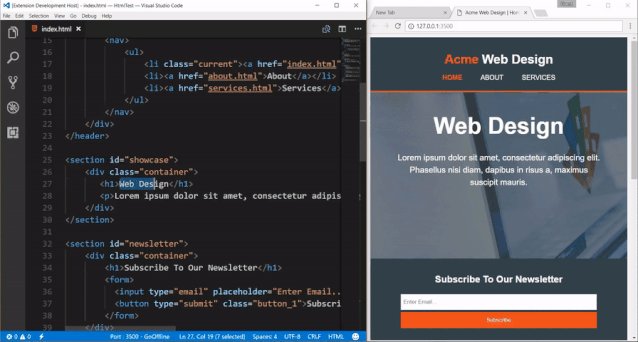
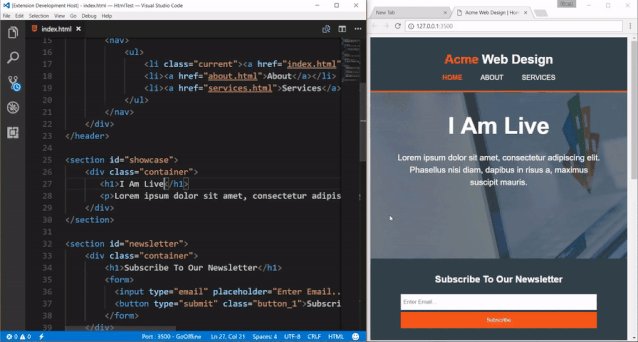
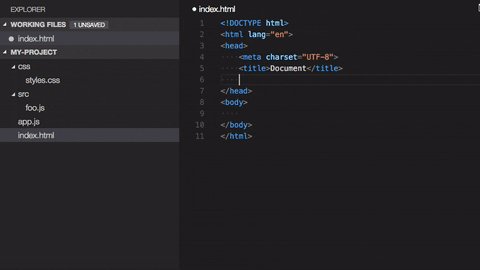
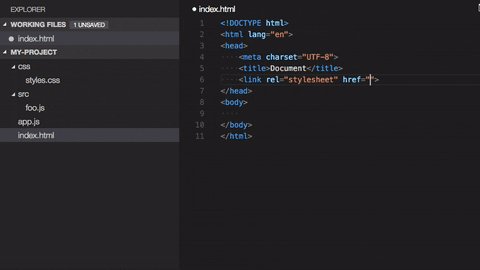
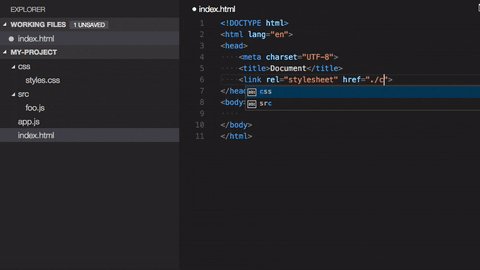
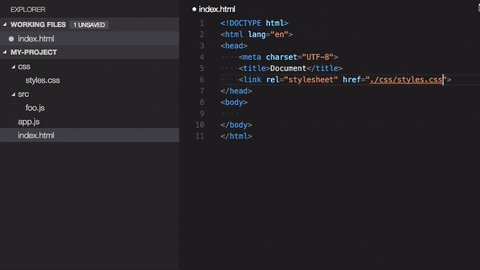
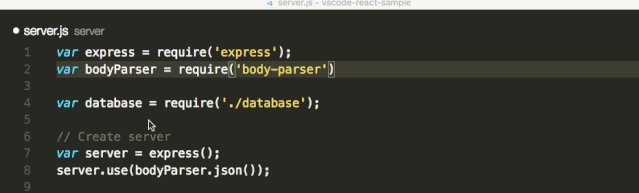
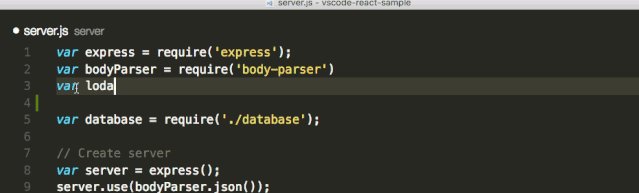
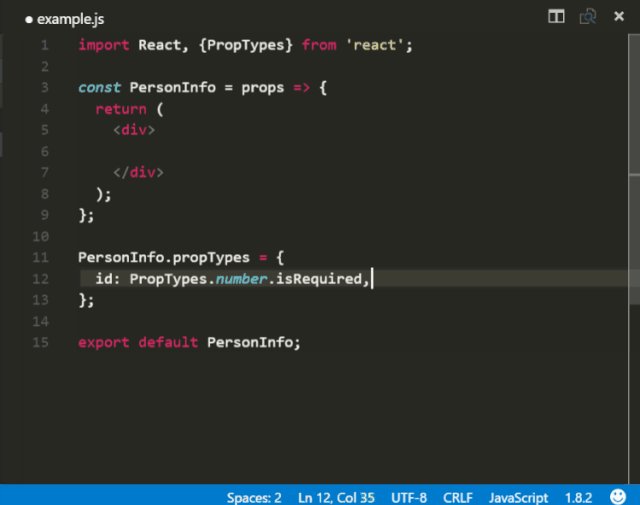
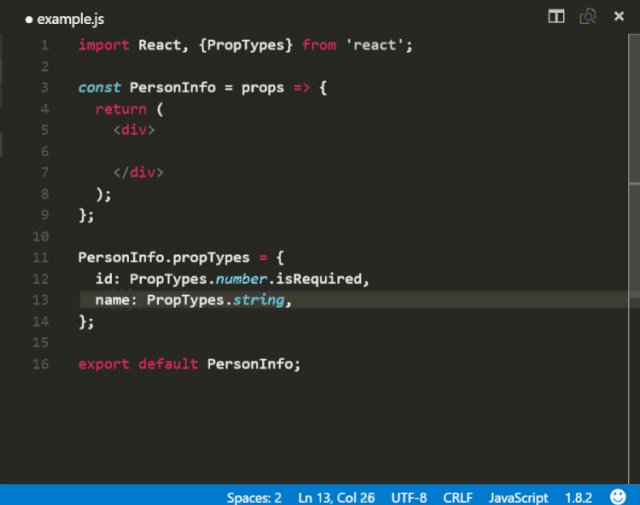
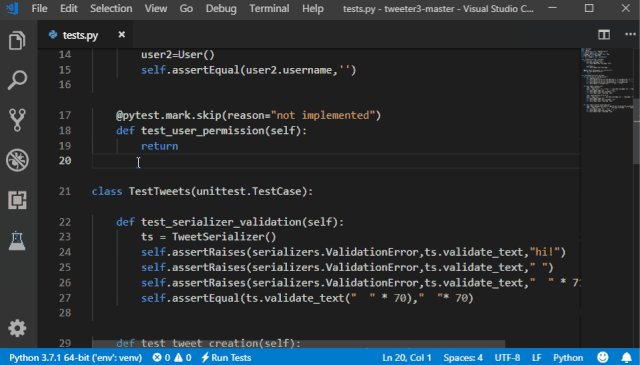
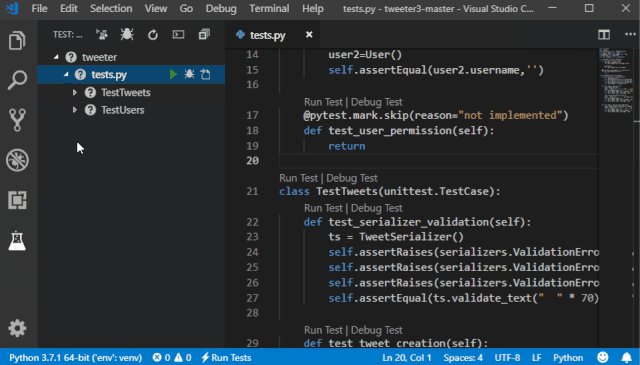
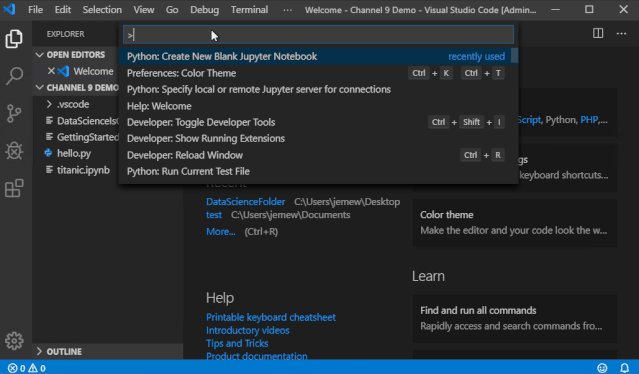
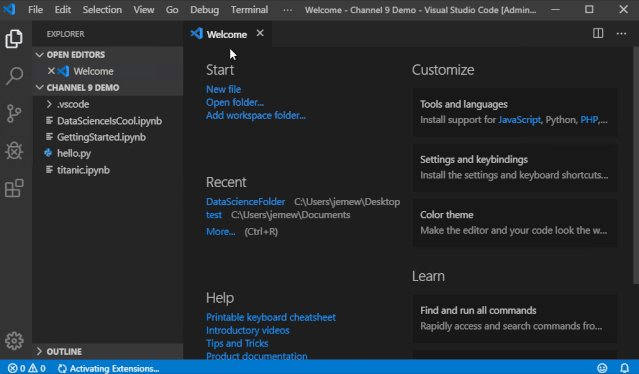
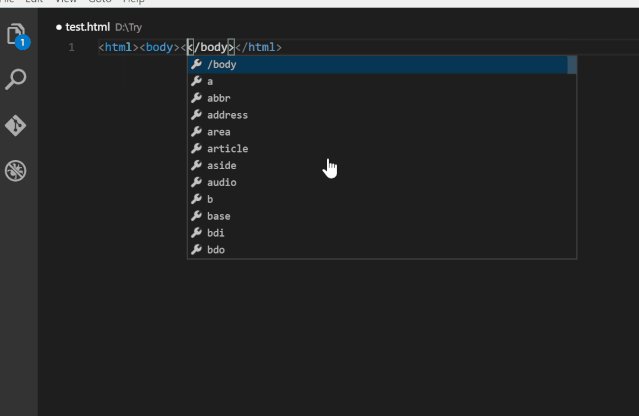
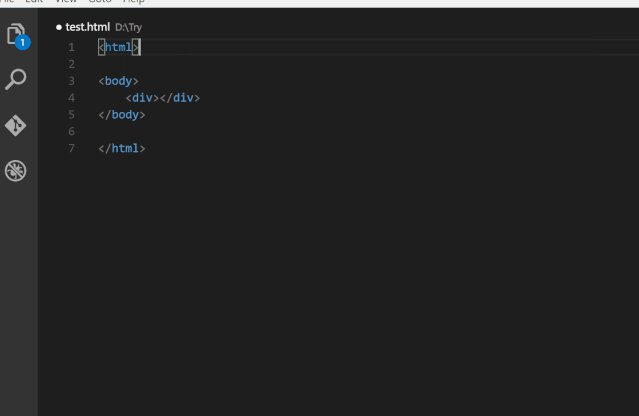
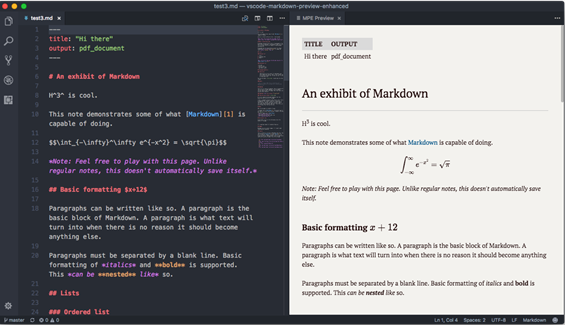
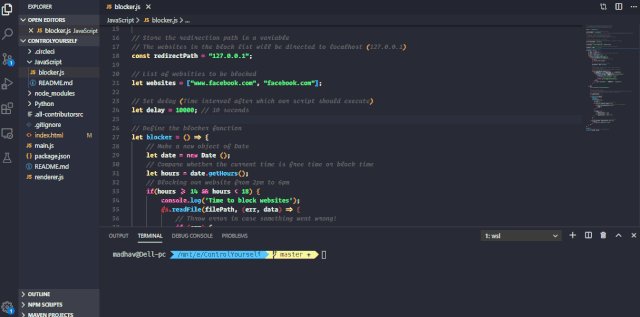
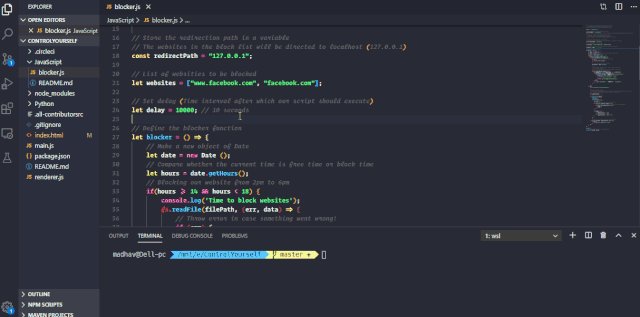
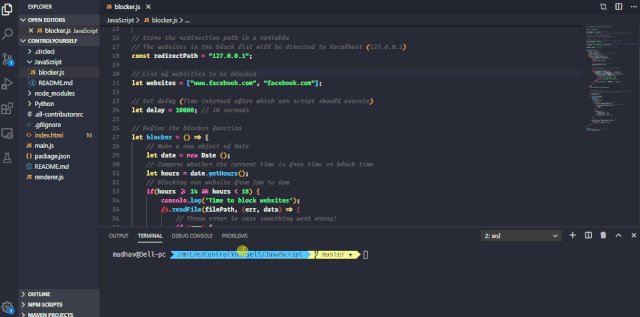
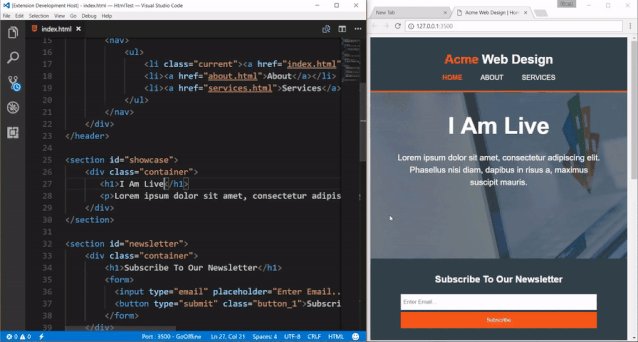
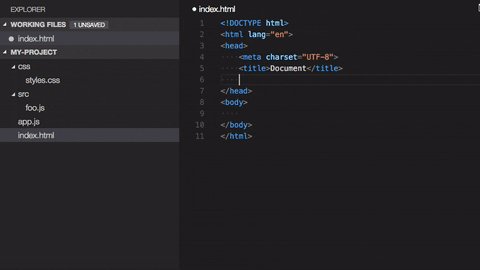
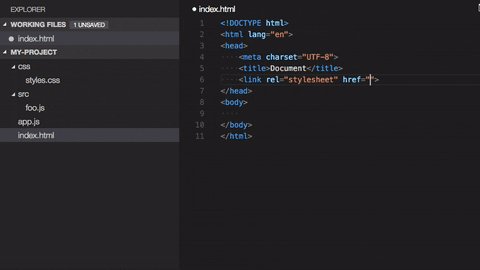
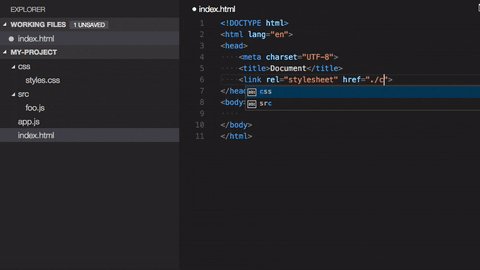
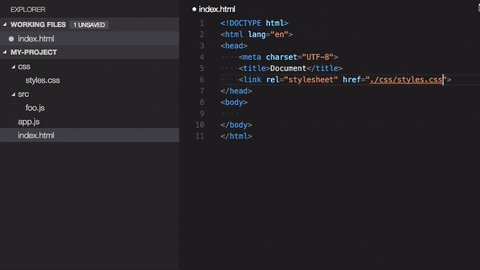
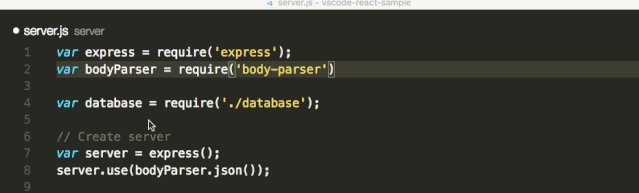
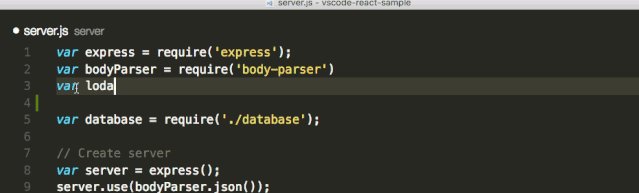
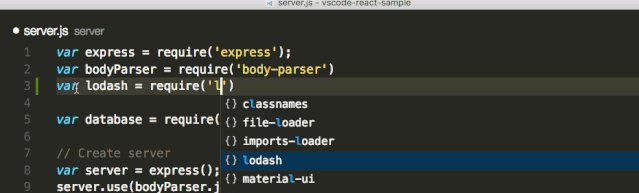
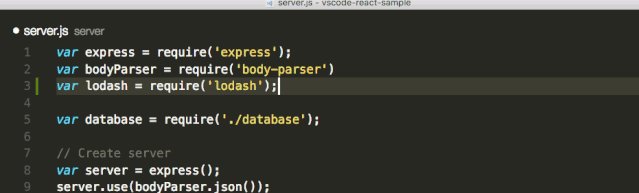
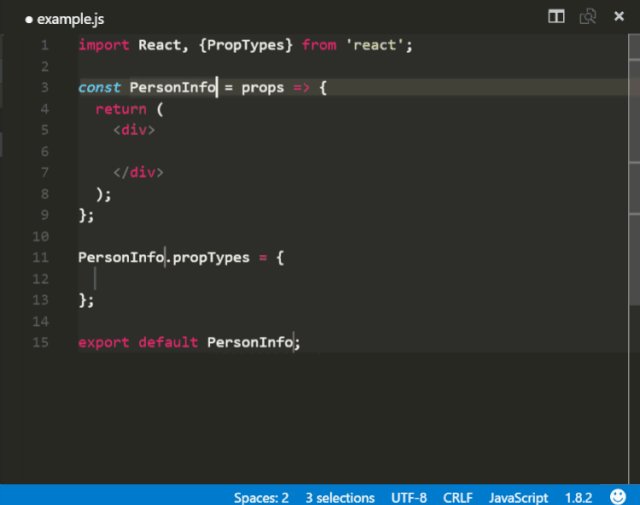
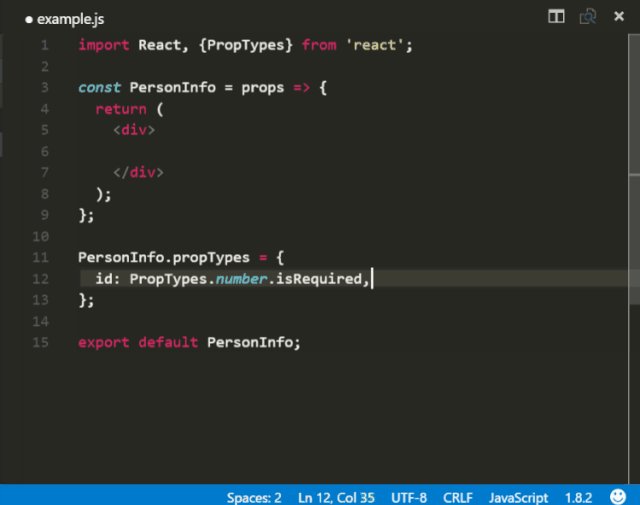
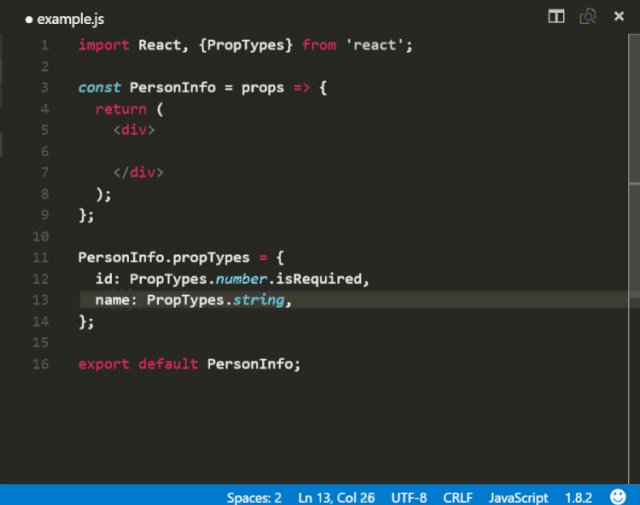
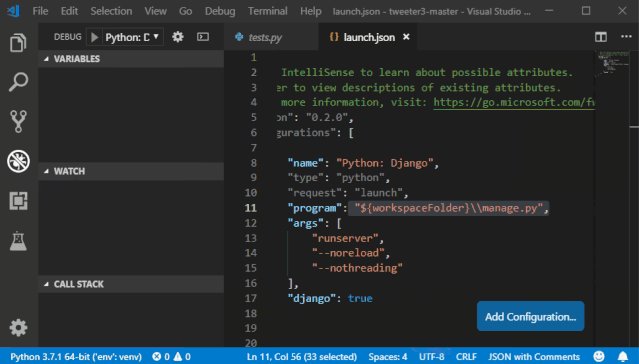
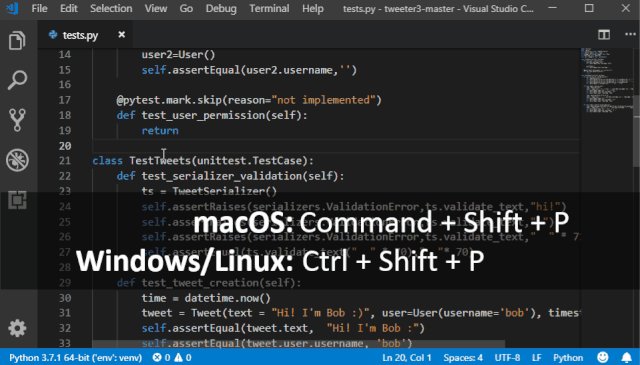
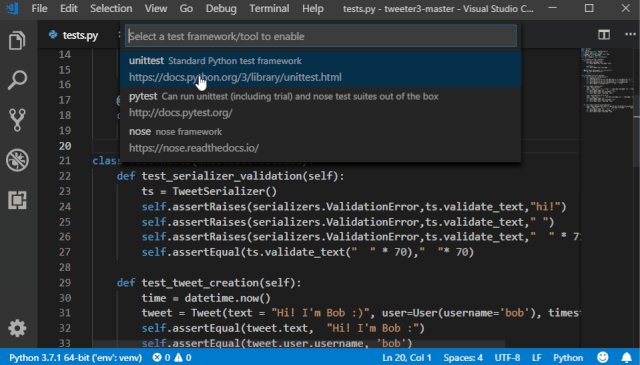
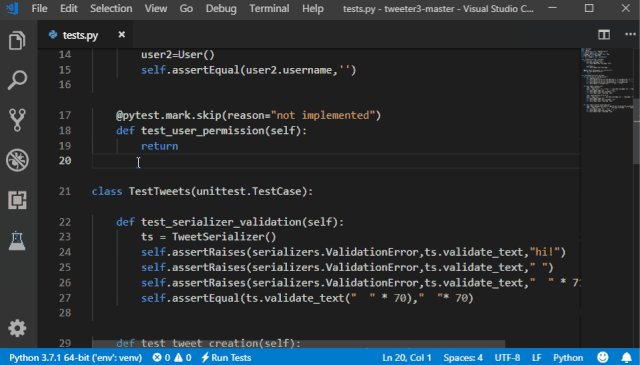
动图展示,让代码骚里骚气的VSCode扩展插件
来源:网络素材
整理:李肖遥
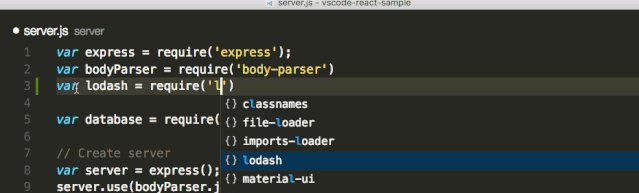
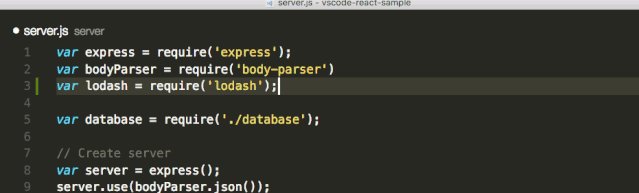
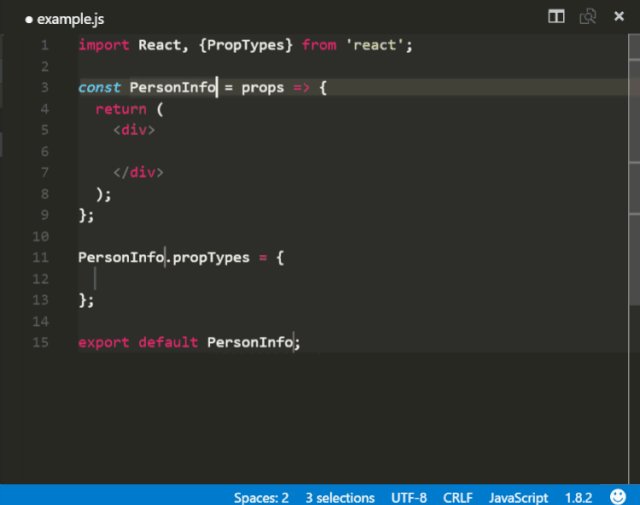
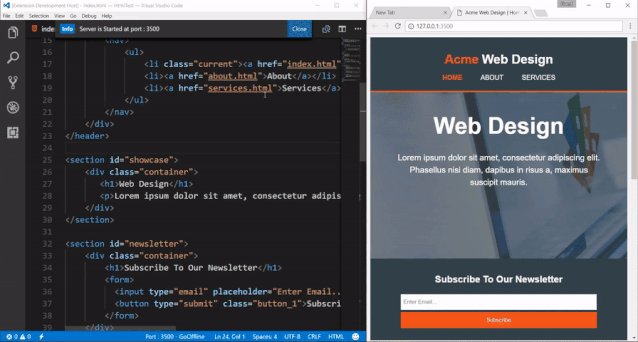
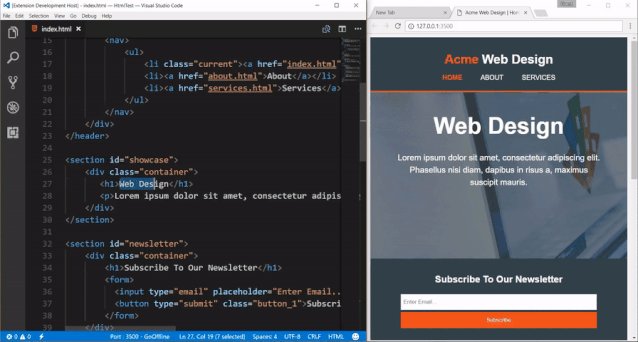
上次推荐的source insight,大家都说有点不好用或者是过时了,VSCode现在用的多了,所以我特意找了下,这篇文章推荐的插件也很实用,希望对大家有帮助。


















 推荐阅读:
推荐阅读:嵌入式编程专辑 Linux 学习专辑 C/C++编程专辑 Qt进阶学习专辑 关注微信公众号『技术让梦想更伟大』,后台回复“m”查看更多内容,回复“加群”加入技术交流群。 长按前往图中包含的公众号关注
评论
 下载APP
下载APP来源:网络素材
整理:李肖遥
上次推荐的source insight,大家都说有点不好用或者是过时了,VSCode现在用的多了,所以我特意找了下,这篇文章推荐的插件也很实用,希望对大家有帮助。


















 推荐阅读:
推荐阅读:嵌入式编程专辑 Linux 学习专辑 C/C++编程专辑 Qt进阶学习专辑 关注微信公众号『技术让梦想更伟大』,后台回复“m”查看更多内容,回复“加群”加入技术交流群。 长按前往图中包含的公众号关注