5分钟教你做出这种详情页效果!
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

上次写了一篇这个
有人问我:这种详情效果图怎么做的?教程来了!
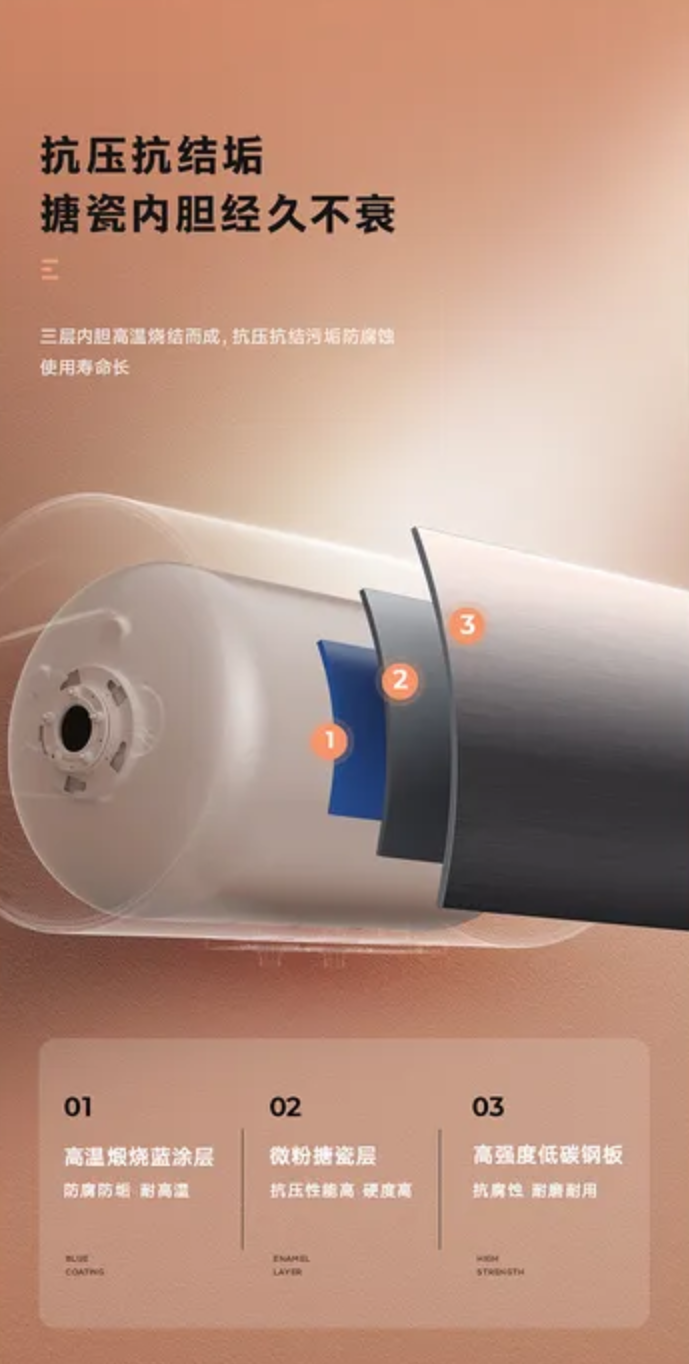
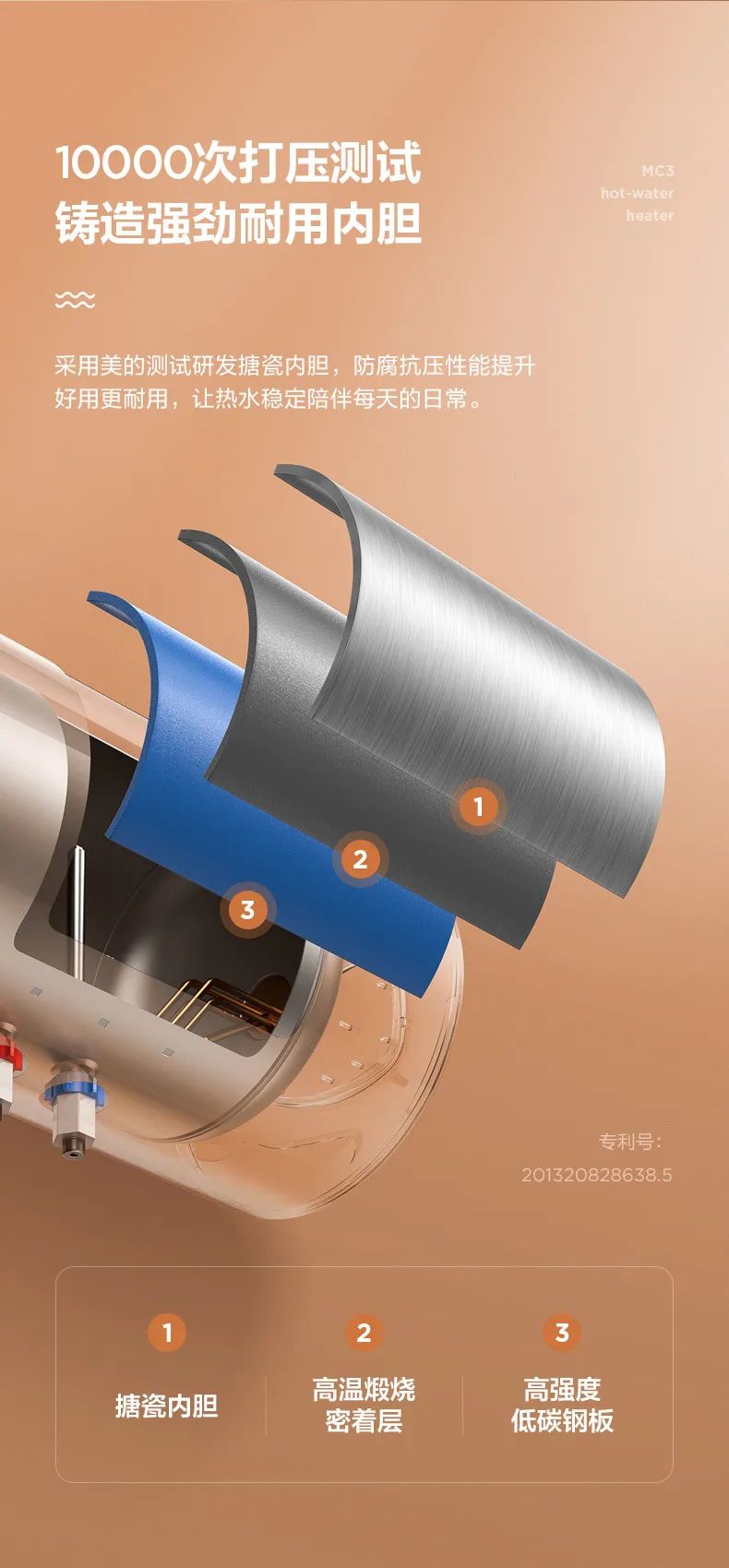
有人问花瓣上这种热水器效果图,是怎么做的?


截图自花瓣。
以上面图为参照,今天来一个教程。

其实设计逻辑,和上次那篇文章里的差不多。
1、首先先去花瓣找个产品图

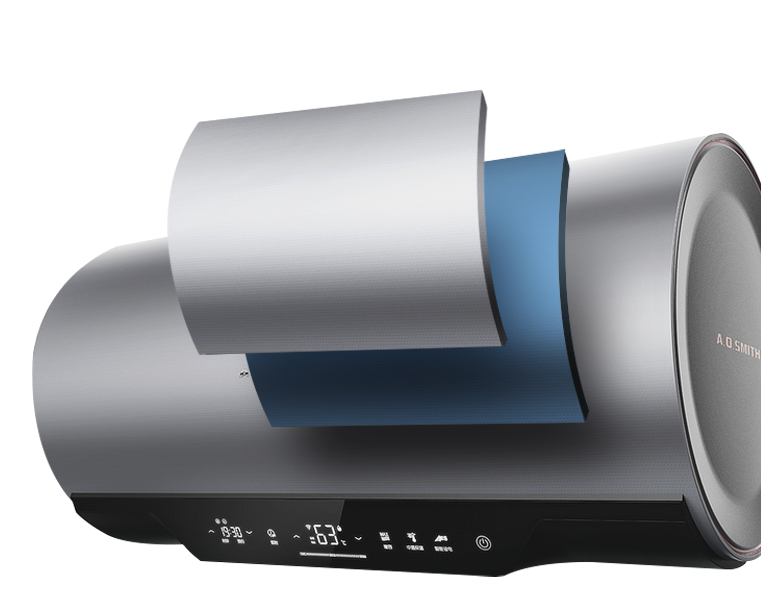
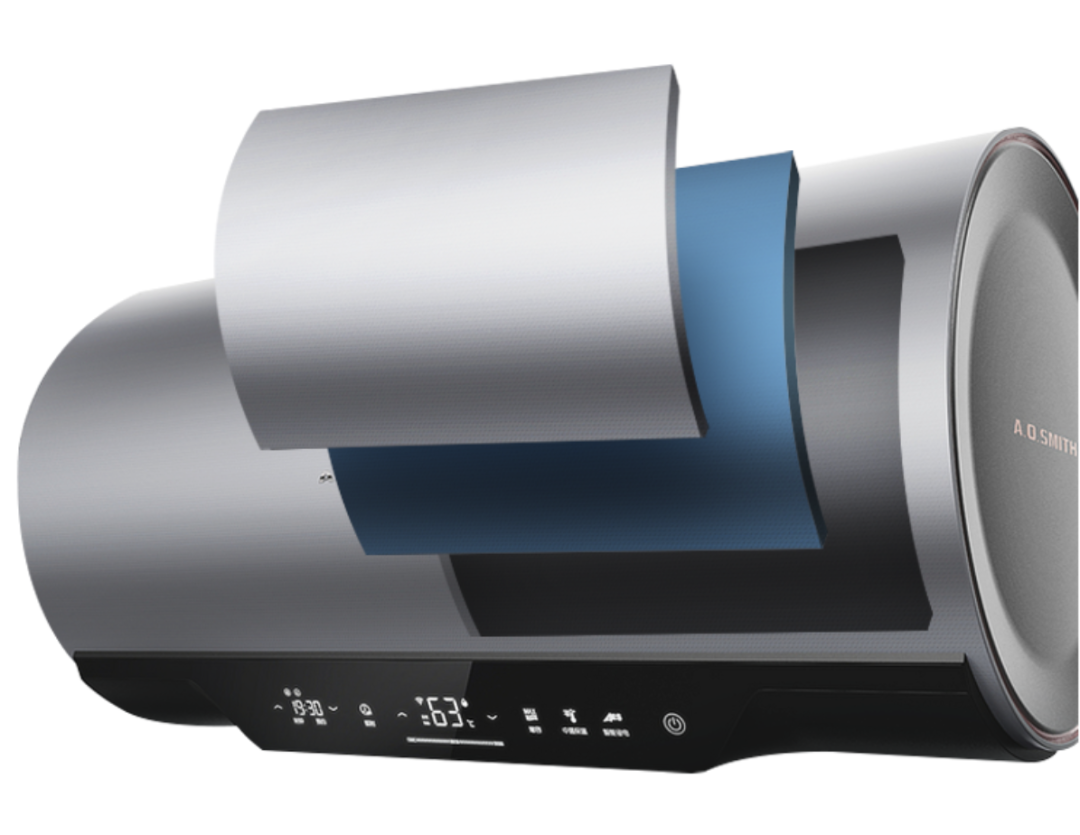
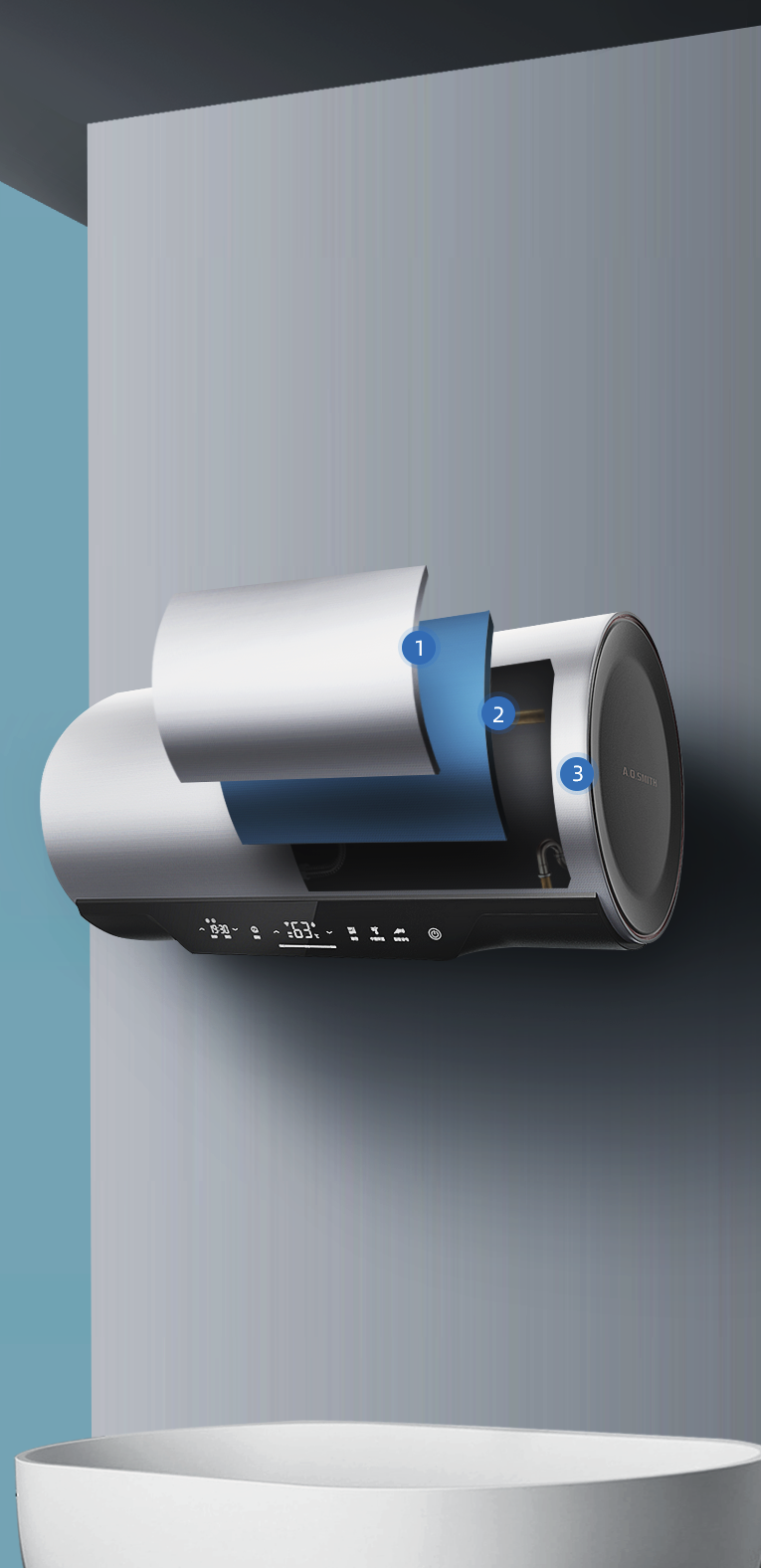
2、重点来了,顺着产品形状用钢笔勾勒区域,画出抠图选区

3、直接抠图这个区域,就出来了。

4、在复制一层压暗,放下面,就有了厚度。

5,继续复制,ctul+u 改个颜色。又多了一层。想弄几层,就复制几层~

6、最下面一层,填充个暗色,内阴影,做出一个挖洞的感觉。

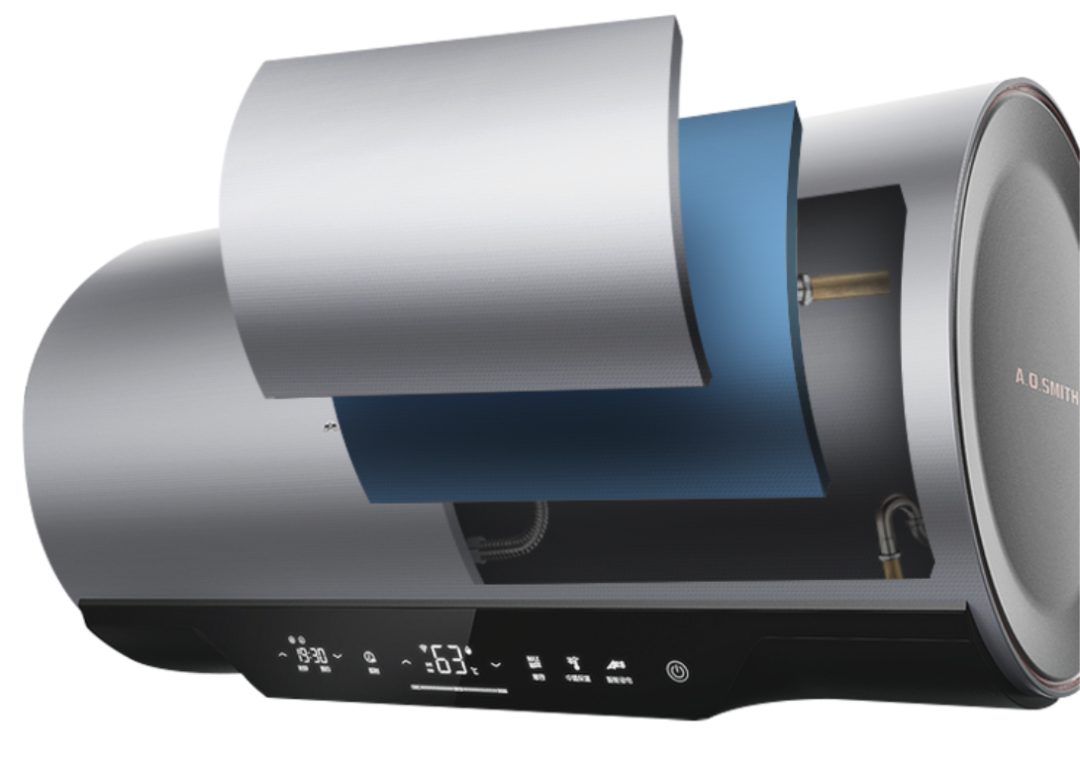
7、去花瓣找一些水管素材,放进去。

做到这里就基本完成了,一般产品材质分层基本都是这种思路做的。
勾勒出形状复制就行,都不用贴材质,用不了几分钟。比上次那个布料简单多了。

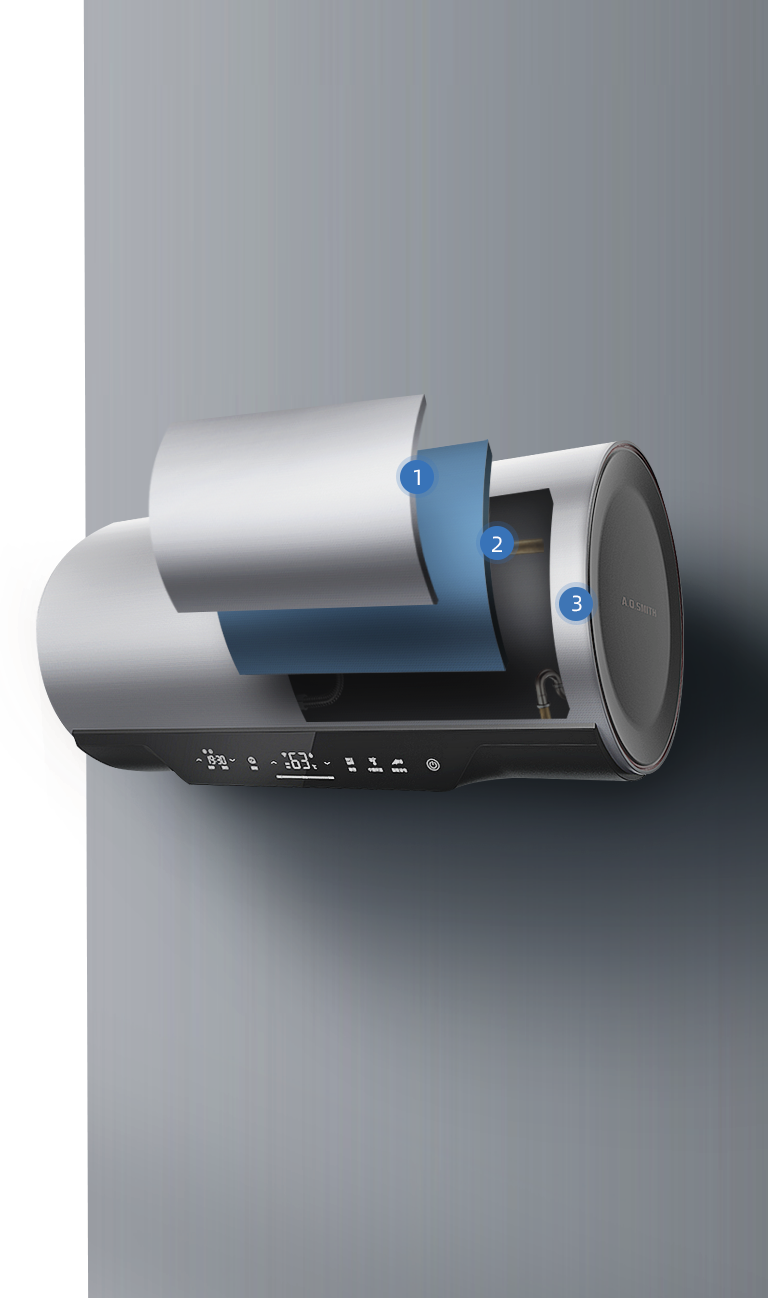
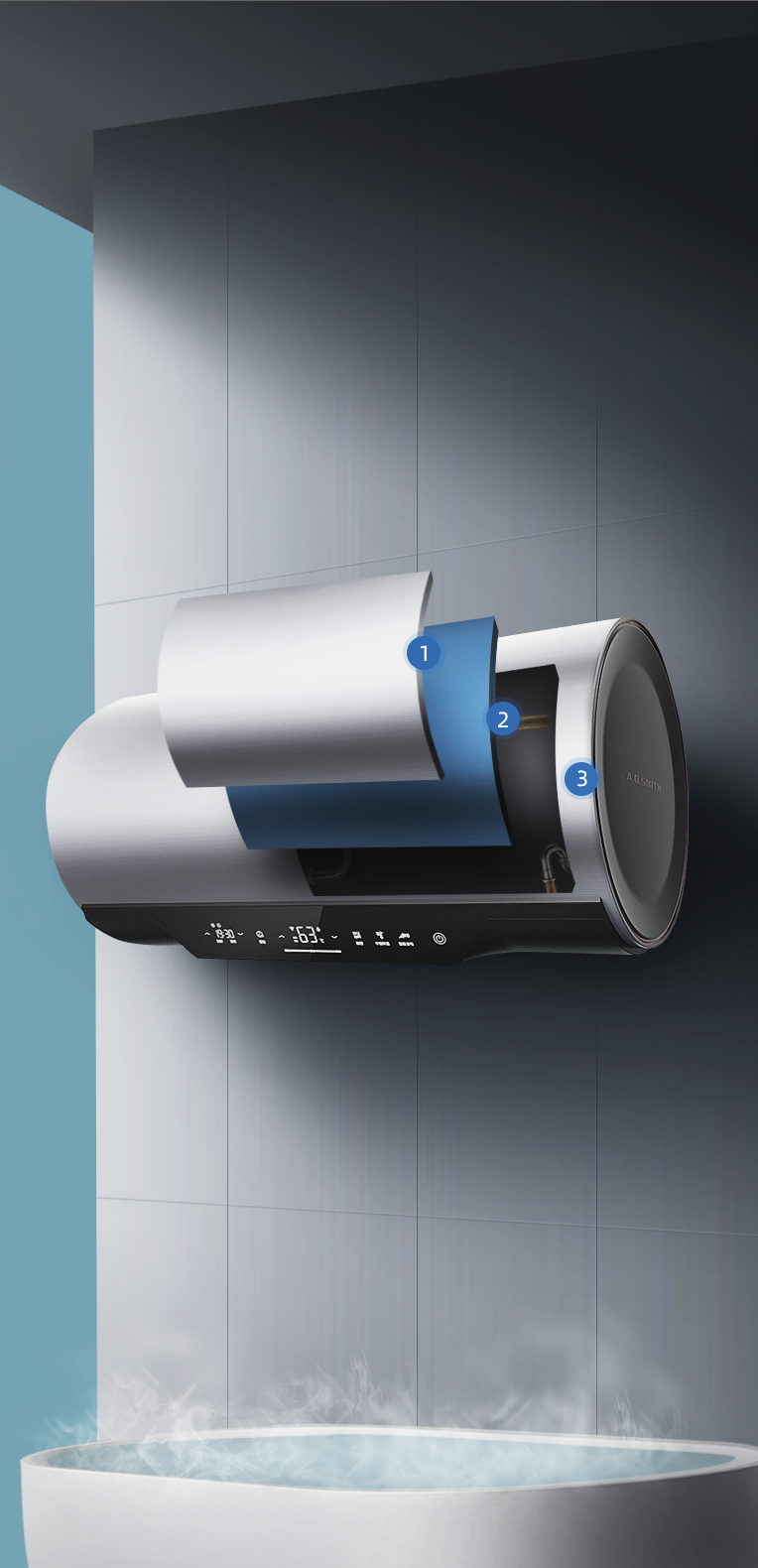
8,既然产品搞定了,顺势继续做一张详情页海报。先给背后来一个灰色墙壁。

9、完善空间感。灰色墙壁的倾斜角度,顺着产品角度来。

10、去花瓣找一个浴缸,安排上
浴缸的角度得和热水器差不多,不是很好找。

11、给浴缸加满水。钢笔顺着浴缸勾勒出来,填充蓝色。

12、去花瓣搜热气,加上一堆热气。
13、增强浴缸的明暗对比关系,与热水器的明暗感觉保持一致。

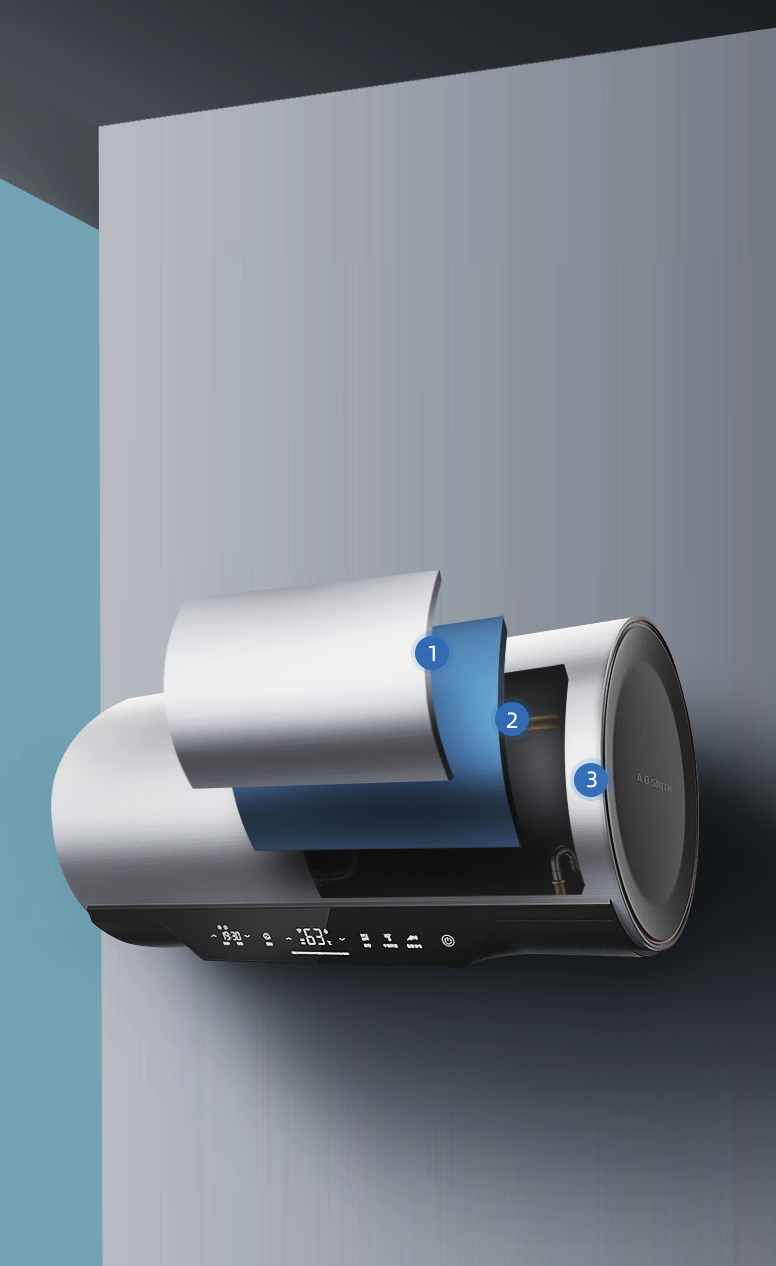
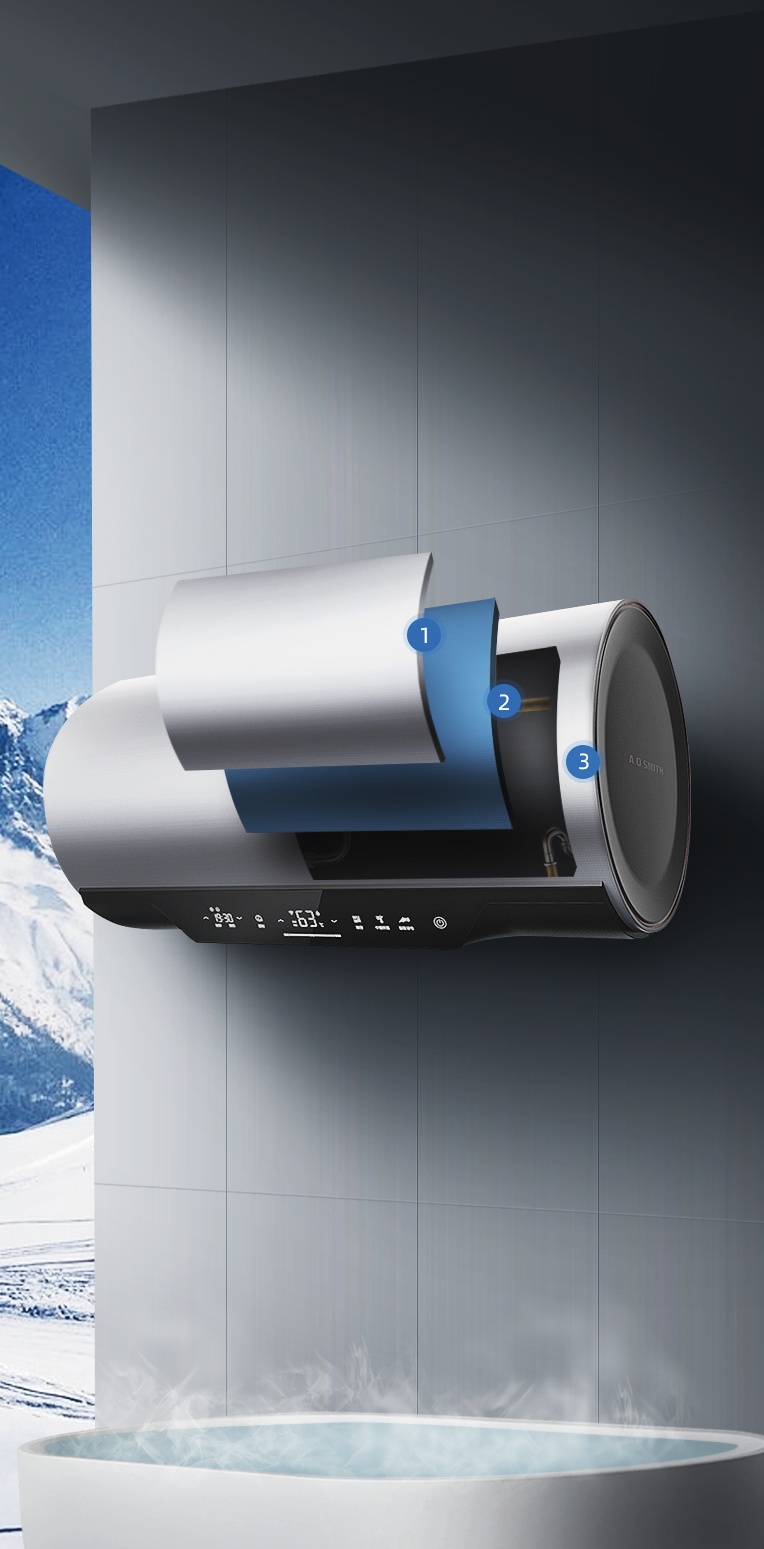
14、给背景墙加上影子,同时墙壁加上一点墙砖缝隙感觉,缝隙的方向和热水器保持一致。

15、墙外来个户外的场景,找个雪地图贴上。基本搭建完毕。

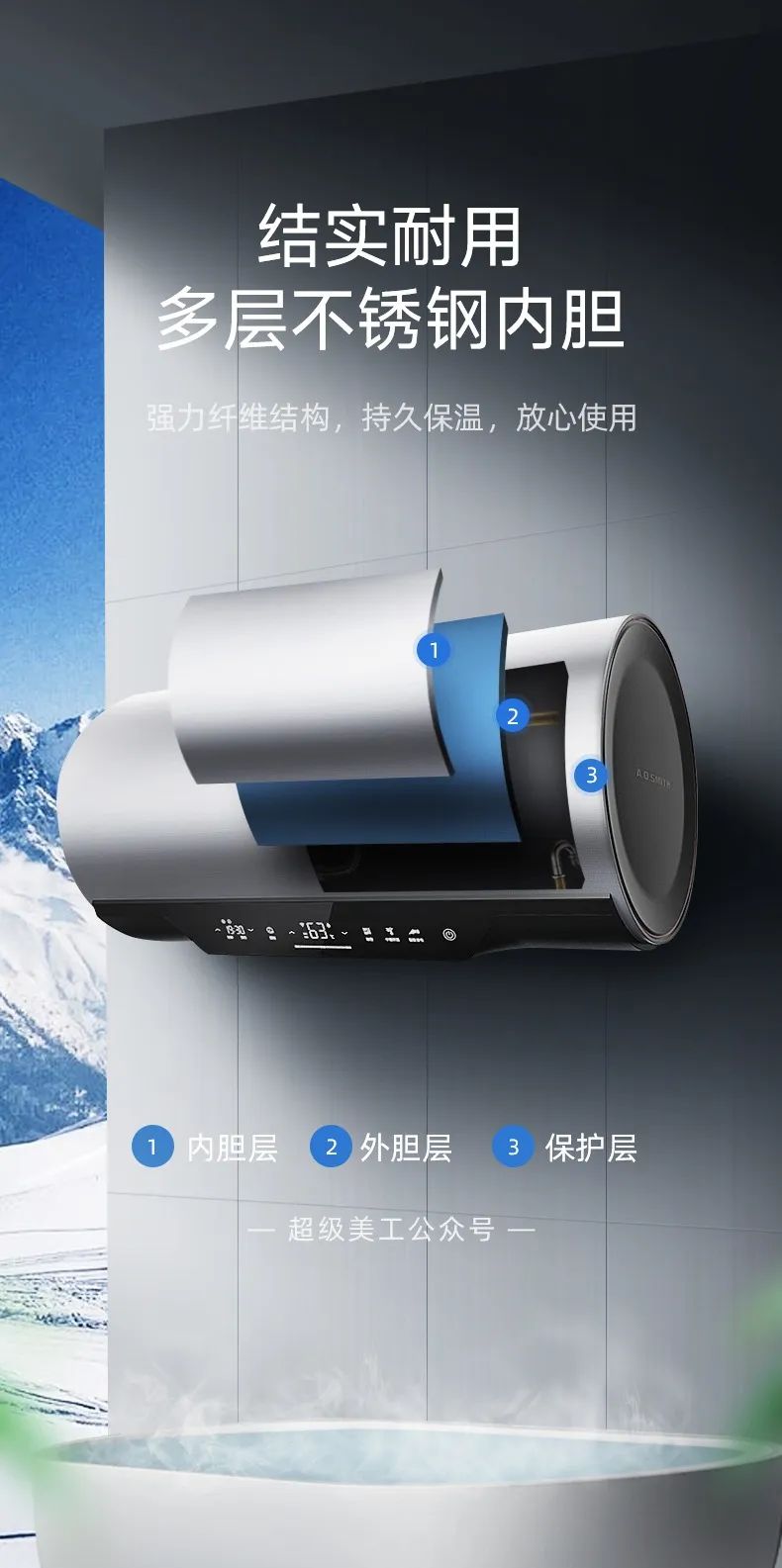
15、右下角放个叶子,作为前景,最后打上文案,搞定。


欢迎评论区留言互吹。
— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源

评论
