5分钟教你快速掌握Github Action持续集成

关注并将「趣谈前端」设为星标
每天定时分享技术干货/优秀开源/技术思维
前言
前段时间发布了一个滑动验证组件包 react-slider-vertify , 里面用到了 Github Action 作为自动化打包发布工具, 我们只需要简单的配置就能轻松的在执行 git push 的时候自动打包项目并将其一键发布到 npm 中.
接下来我就带大家一起了解一下 Github Action , 并从零教大家使用 Github Action 高效的管理和发布自己的开源项目.
Github Action 简介
Github Action 是 Github 推出的持续集成工具, 每次提交代码到 Github 的仓库后,Github 都会自动创建一个虚拟机(例如 Mac / Windows / Linux),来执行一段或多段指令,例如:
npm install
npm run build
我们集成 Github Action 的做法,就是在我们仓库的根目录下,创建一个 .github 文件夹,里面放一个 *.yaml文件, 这个 Yaml 文件就是我们配置 Github Action 所用的文件。
有关 yaml 更多的知识可以参考:
https://www.codeproject.com/Articles/1214409/Learn-YAML-in-five-minutes
Github Action 的使用限制
每个 Workflow 中的 job 最多可以执行 6 个小时 每个 Workflow 最多可以执行 72 小时 每个 Workflow 中的 job 最多可以排队 24 小时 在一个存储库所有 Action 中,一个小时最多可以执行 1000 个 API 请求 并发工作数:Linux:20,Mac:5
Workflow 是由一个或多个 job 组成的可配置的自动化过程。我们通过创建 YAML 文件来创建 Workflow 配置。
从零搭建 github 持续集成项目(npm包持续集成)
在了解了基本的知识之后, 我将通过一个实际的项目来带大家快速上手 Github Action . 最终实现的目标: 当我们将代码推送到 github上后, 通过 Github Action 自动打包项目, 并一键发布到 npm 上.

获取 npm token
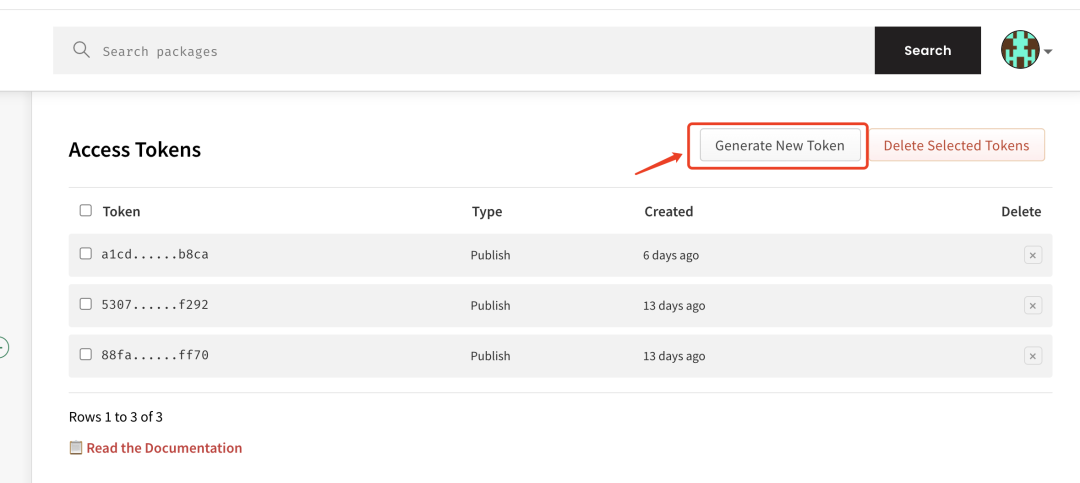
要想让 Github Action 能有权利发布指定的 npm 包, 需要获取 npm 的 通行证. 这个通行证就是 npm token, 所以我们需要登入 npm 官网, 生成一个 token :

设置 github secret
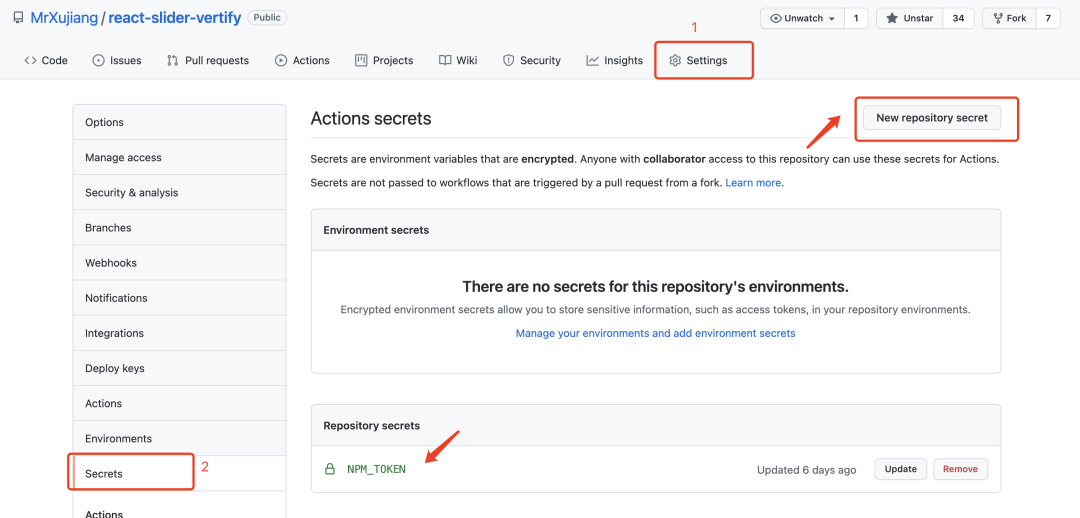
我们在拿到 npm token 后, 打开对应项目的 github 仓库, 切换到 settings 面板, 找到 secrets 子菜单, 创建一个新的 secret, 将 npm token 复制到内容区, 并命名(这个名字会在yaml文件中用到).

创建 Github Action

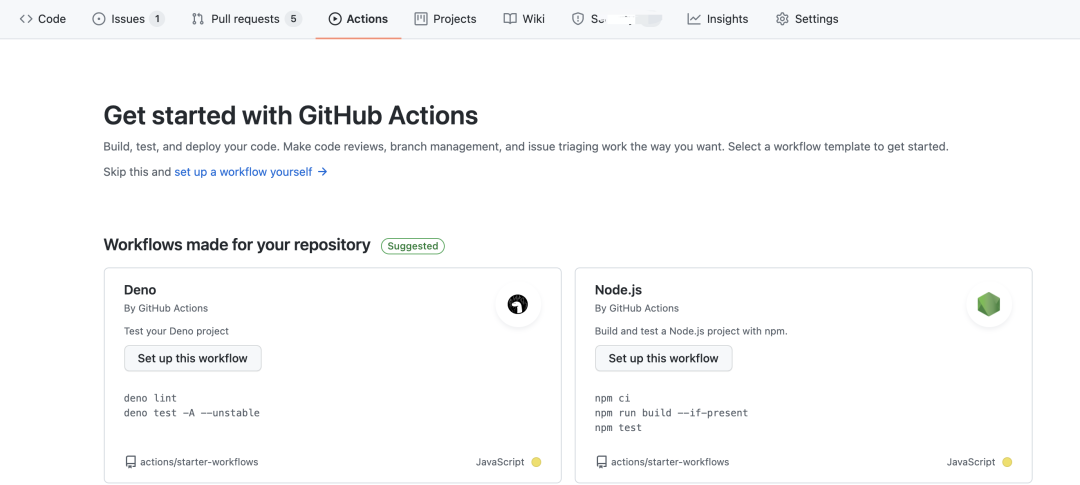
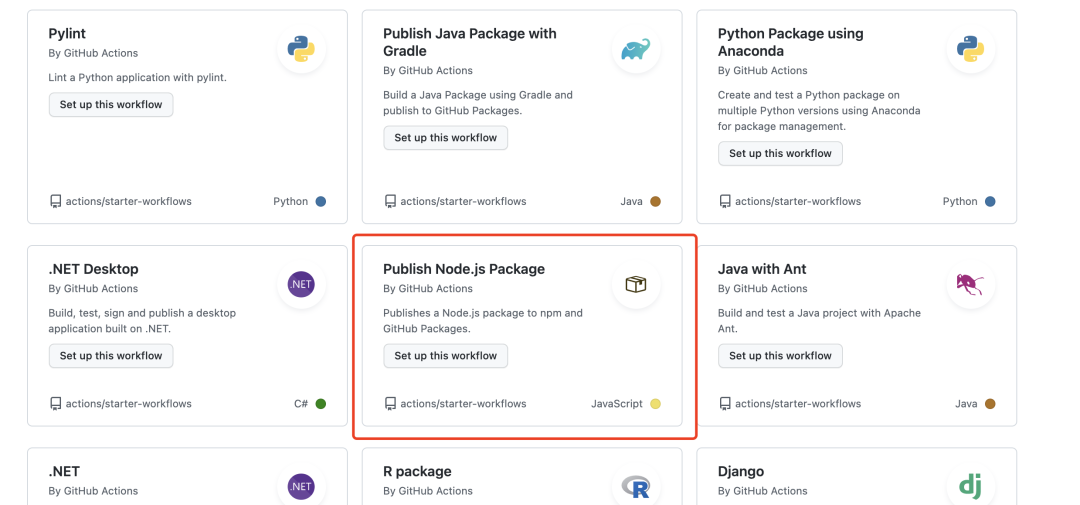
我们切换到 actions 面板可以看到很多 workflows 模版, 我们选择如下模版:

当然如果属性 yaml 配置的也可以自己创建一个 workflow 供他人使用.
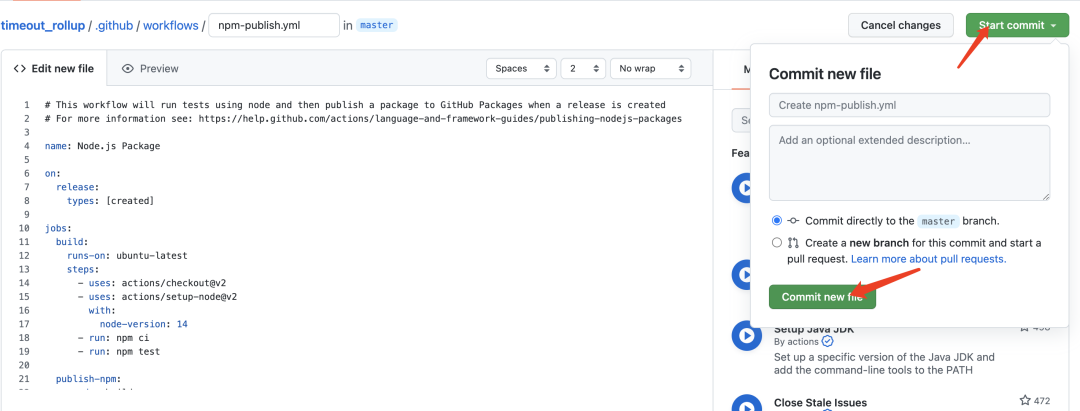
我们点击安装按钮之后会跳转到编辑界面, 我们可以直接点击右上放的提交按钮:

此时就创建了一个 workflow .
配置 workflows
这里我列一下 react-slider-vertify 的 workflow.
name: Node.js Package
on:
pull_request:
branches:
- main
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 14
- run: yarn
- run: yarn build
publish-npm:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 14
registry-url: https://registry.npmjs.com/
- run: npm publish --access public
env:
NODE_AUTH_TOKEN: ${{secrets.NPM_TOKEN}}
其中有几个术语和大家介绍一下:
name Workflow 的名称,Github 在存储库的 Action 页面上显示 Workflow 的名称 on 触发 Workflow 执行的 event 名称, 比如 on: push(单个事件), on: [push, workflow_dispatch] - 多个事件 jobs 一个 Workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务 steps 每个 job 由多个 step 构成,它会从上至下依次执行 env 环境变量, secrets.NPM_TOKEN就是我们之前定义的secret
提交测试
我们修改一下项目的代码, 然后执行:
git add .
git commit -m ':new: your first commit'
git push
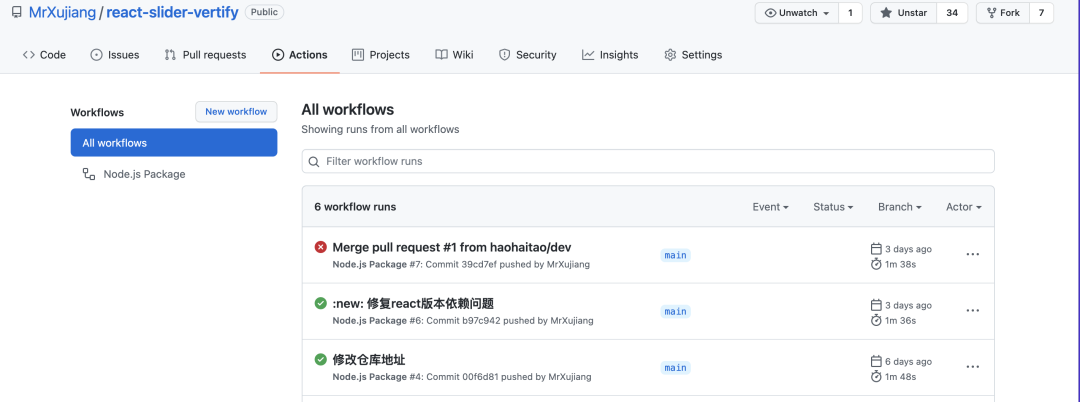
提交成功之后我们打开项目的 github action 面板:

可以看到代码线上构建的流程和状态, 是不是和我们在开发企业项目的自动化流程很像呢?
更多推荐
如何设计可视化搭建平台的组件商店? 从零设计可视化大屏搭建引擎 从零使用electron搭建桌面端可视化编辑器Dooring (低代码)可视化搭建平台数据源设计剖析 深度剖析github上15.1k Star项目:redux-thunk 【H5制作】5分钟教你用H5-Dooring快速制作H5!
点个在看你最好看
