如何使用 Pinia ORM 管理 Vue 中的状态

状态管理是构建任何Web应用程序的重要组成部分。虽然Vue提供了管理简单状态的技术,但随着应用程序复杂性的增加,处理状态可能变得更具挑战性。这就是为什么像Pinia这样的库被创建出来,以增强Vue的基本状态管理能力。然而,在大型应用程序中使用Pinia可能会带来挑战,这就是为什么建议使用ORM库来处理大型项目中状态管理的复杂性。
Pinia ORM包通过与Vue状态有效地配合工作,帮助防止单树状态(single-tree state)的缺点。本教程将探讨Pinia ORM的特性以及如何在您的Vue应用程序中使用它们。
在开始本教程之前,我假设你已经熟悉Vue.js和Pinia,并且在你的电脑上已经安装了Node.js。
Pinia ORM 概述
ORM(对象关系映射)是一种通过将Vue应用中的状态数据视为代码中的对象而不是手动处理来管理和组织数据的方法。它使您可以以模型的方式思考应用程序状态,将典型的数据库CRUD操作带入您的Vue应用程序中,使其更加熟悉。
Pinia ORM是Pinia状态管理库的抽象,它允许开发者将Pinia存储库视为数据库对象而不是普通状态。它允许开发者以一种能提高应用性能的方式来操作和查询数据。
在Vue项目中设置Pinia ORM
本节将介绍如何在新的Vue项目中配置Pinia ORM。打开终端,导航到您想要安装项目的目录,并运行以下命令。
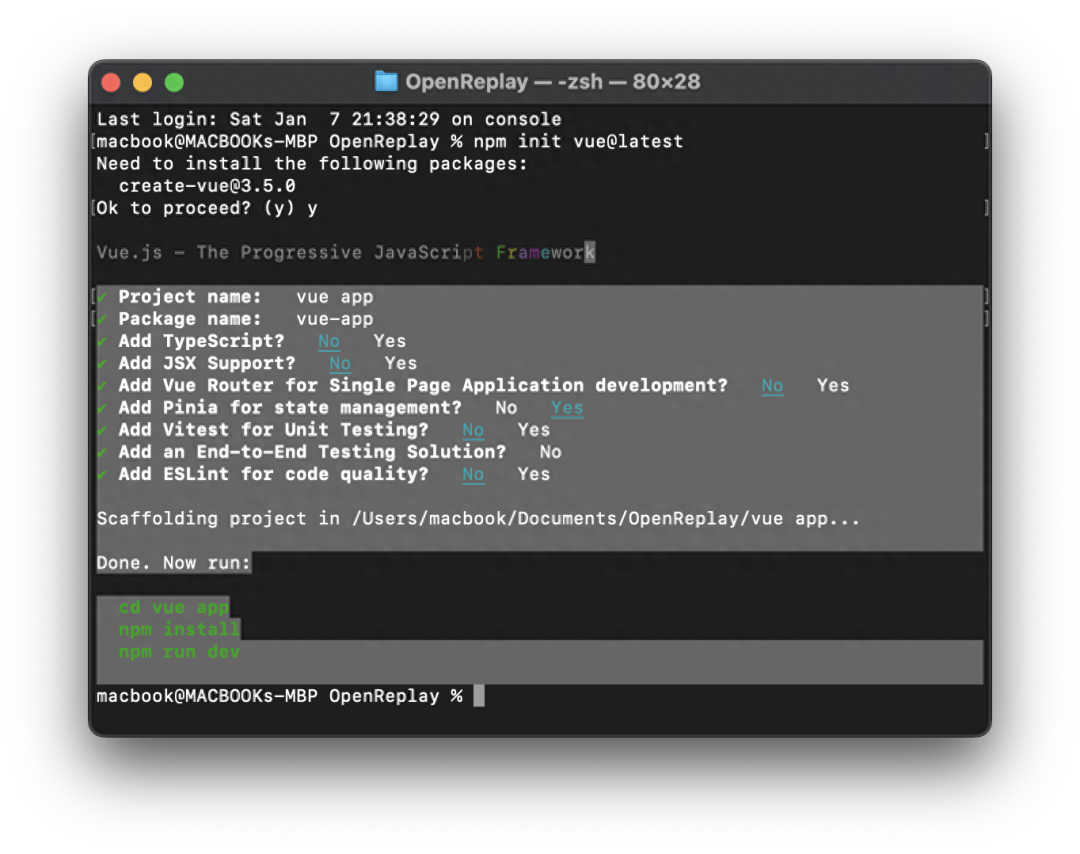
npm init vue@latest运行上述命令将提示您选择应用程序功能。我将为本教程设置应用程序功能,如下面的屏幕截图所示。选择应用程序功能后,请输入以下命令。

cd vue-app
npm install
npm run dev现在你应该已经启动并运行了你的应用程序,如下所示:

Pinia ORM 安装
您可以使用NPM包安装Pinia ORM。在终端中,导航到项目文件夹并输入以下命令以安装Pinia ORM。
npm install pinia pinia-orm --save创建Pinia数据库模型
Pinia ORM模型代表应用程序的数据结构。模型用于定义数据库表和列,以及它们的初始值和数据类型。
https://pinia-orm.codedredd.de/guide/model/getting-started
让我们通过创建一个简单的数据库(friendship)来演示Pinia ORM模型的工作原理。该数据库将包含一个表(friends)和五个列(id、username、fullname、age和email)。
在您的项目根目录中,导航到 src 目录,创建一个 friendship.js 文件,并添加以下代码。
// friendship.js
// Friend Model
import { Model } from "pinia-orm";
export default class Friend extends Model {
// entity is a required property for all models.
static entity = "friends";
static fields() {
return {
id: this.uid(),
Username: this.string(""),
Fullname: this.string(""),
Age: this.string(""),
Email: this.string(""),
};
}
}从上面的代码中,实体是数据库表名 friends ,而表列被传递到fields方法中。
Pinia ORM数据库注册
现在我们已经成功创建了数据库的表格,在访问Pinia ORM功能之前,我们需要在组件中注册数据库。在 src 文件夹内,创建一个 Myfriends.vue 文件的新组件,并添加以下代码。
// src/components/Myfriends.vue
<script>
import { useRepo } from "pinia-orm";
import { createPinia } from "pinia";
import { createORM } from "pinia-orm";
import Friend from "../stores/friendship";
const pinia = createPinia().use(createORM());
const useRepo1 = useRepo(Friend, pinia);
</script>在上面的代码中,我们导入了: useRepo , createPinia , createORM 和 Friend 。接下来,我们创建了一个Pinia ORM的实例,并使用useRepo方法注册了数据库,该方法接受两个参数: Friend 和 Pinia 。
插入数据到数据库中
Pinia ORM 使用 save() 方法将新记录添加到数据库表中。Pinia ORM 的 save() 语法如下:
useRepo(Friend, pinia).save({
column1: “data 1”,
column2: “data 2”,
// ...
columnN: “data n”,
});以上代码将向表中插入一条新记录( Friend )。如果有任何表列被省略,将会将该列的初始值添加到数据库中。
在 Myfriends.vue 组件中,我们可以要求用户输入他们朋友的详细信息,并使用Pinia ORM的save()方法将数据保存到数据库中。为了实现这一点,请使用以下代码更新 Myfriends.vue 。
// src/components/Myfriends.vue
<script>
import { useRepo } from "pinia-orm";
import { createPinia } from "pinia";
import { createORM } from "pinia-orm";
import Friend from "../stores/friendship";
const pinia = createPinia().use(createORM());
const useRepo1 = useRepo(Friend, pinia);
export default {
data() {
return {
form: {
username: "",
fullname: "",
age: "",
email: "",
},
};
},
methods: {
addfriend() {
useRepo1.save({
Username: this.form.username,
Fullname: this.form.fullname,
Age: this.form.age,
Email: this.form.email,
});
console.log(useRepo1.all());
},
},
};
</script>
<template>
<div>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
/>
<center>
<div
style="
width: 100%;
height: 60px;
margin-bottom: 20px;
margin-top: 100px;
"
>
<div>
<label for="">Username</label>
<input v-model="form.username" />
<label for="">Fullname</label>
<input v-model="form.fullname" /> <br />
<br />
<label for="">Age</label>
<input v-model="form.age" />
<label for="">Email</label>
<input v-model="form.email" />
<br /><br />
<button @click="addfriend" class="btn-link">Add Friend</button>
</div>
<br /><br /><br />
</div>
</center>
</div>
</template>
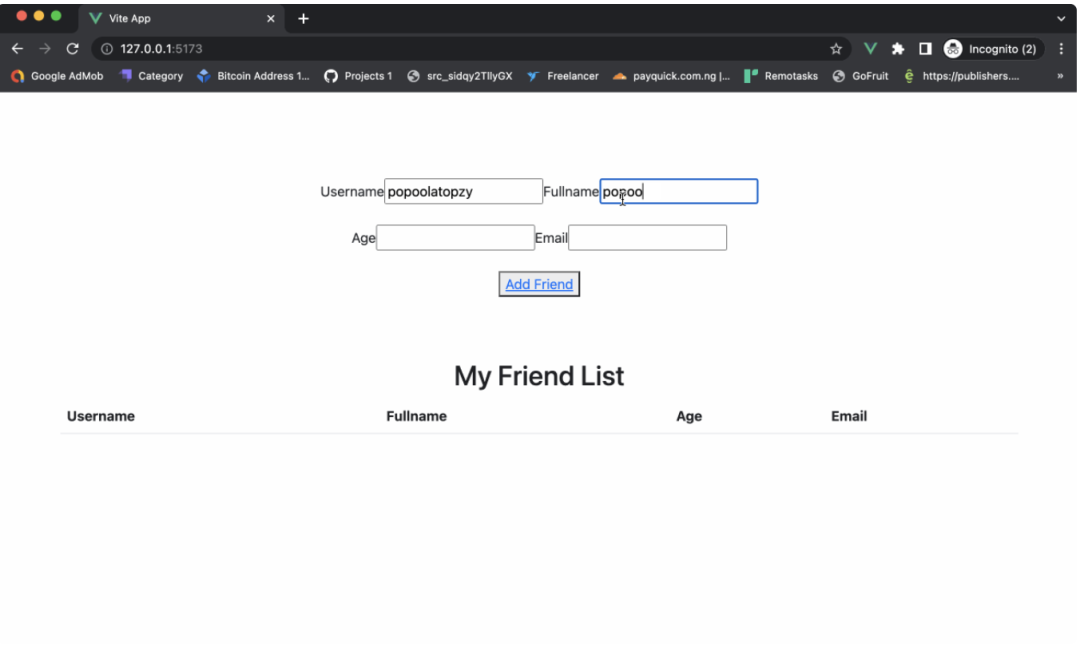
在您的浏览器中刷新应用程序;您应该看到以下输出:

从数据库获取数据
Pinia ORM 使用 all() 方法从数据库中检索数据,该方法将获取数据库中的所有数据。可以按照以下方式使用 all() 方法:
const useRepo1 = useRepo(Friend, pinia).all()上面的代码将按升序从数据库中获取所有记录。然而,我们可以使用Pinia ORM模块中的useCollect来对数据进行排序并执行一些操作,如下所示。
import { useCollect } from 'pinia-orm/dist/helpers' //.. const useRepo1 =
useRepo(Friend, pinia).all() // sort the record by 'Username' attributes
useCollect(useRepo1).orderBy('Username') // get the min of the 'age' attribute
useCollect(useRepo1).min('age') // get the max of the 'age' attribute
useCollect(useRepo1).max('age') // get the sum of the 'age' attribute
useCollect(useRepo1).sum('age') // sort by 'age' attribute
useCollect(useRepo1).sortBy('age') // get all values in 'age' attribute
useCollect(useRepo1).pluck('age') // get all primary keys
useCollect(useRepo1).keys()在 Myfriends.vue 组件中,让我们使用 all() 方法从数据库中获取所有记录,并在我们的应用界面中显示更新。将以下代码添加到 Myfriends.vue 脚本中:
// src/components/Myfriends.vue
// . . .
export default {
computed: {
friend_list: () => useRepo1.all(),
},
// . . .接下来,我们可以通过将以下代码添加到 Myfriends.vue 模板中来显示记录。
<!-- . . . -->
<div class="container">
<h2>My Friend List</h2>
<table class="table table-striped">
<thead>
<tr>
<th>Username</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr v-for="friend in friend_list">
<td>{{ friend.Username }}</td>
<td>{{ friend.Fullname }}</td>
<td>{{ friend.Age }}</td>
<td>{{ friend.Email }}</td>
</tr>
</tbody>
</table>
</div>在浏览器中刷新应用程序,并获得以下输出。

从数据库中删除数据
Pina ORM提供了两种从数据库中删除记录的方法。第一种方法使用delete()查询,用于删除具有指定条件的记录。delete()查询的使用方法如下。
const useRepo1 = useRepo(Friend, pinia)
useRepo1.where('Username', 'John').delete()上述代码将删除表中用户名为 John 的记录。
第二种方法使用destroy()查询从数据库中删除记录;它接受记录的ID作为参数。destroy()查询可以按以下方式使用。
const useRepo1 = useRepo(Friend, pinia)
useRepo1.destroy(1) // delete record id 1
useRepo1.destroy([1,4,5]) // delete record id 2,4,5Pinia ORM表关系
Pinia ORM提供了一种独特的方法来处理数据库中表之间的连接,使得可以在数据库模型类中定义各种关系类型,包括一对一、一对多和多对多。
一对一关系
Pinia ORM的一对一关系是一种关系,其中表中的每个记录与另一个表中的一个记录相关联。当存在唯一约束或需要将特定数据隔离到单独的表中时,通常使用这种类型的关系。例如,一个 Users 表可能与一个“Profile”表具有一对一的关系,其中每个用户都有一个唯一的个人资料。让我们创建两个表(Users和Profile)来演示一对一关系的工作原理。在 store 文件夹中,创建一个User.js文件并添加以下代码。
// User Model
import { Model } from "pinia-orm";
import Profile from "./Profile";
export default class User extends Model {
// entity is a required property for all models.
static entity = "users";
static fields() {
return {
id: this.uid(2),
name: this.attr(""),
email: this.string(""),
profile: this.hasOne(Profile, "userID"),
};
}
}在上面的代码中,通过将Profile类作为第一个参数和“userID”作为“hasOne”方法的外键来定义一对一关系,创建User和Profile表之间的唯一关联,将Profile表中的“userID”字段与User表中的“id”字段链接起来。接下来,让我们创建Profile表。在 stores 文件夹中,创建一个Profile.js文件并添加以下代码。
// Profile Model
import { Model } from "pinia-orm";
export default class Profile extends Model {
// entity is a required property for all models.
static entity = "profiles";
static fields() {
return {
id: this.uid(),
userID: this.attr(""),
bio: this.attr(""),
job: this.string(""),
};
}
}一旦您在组件中注册了这两个数据库,您可以使用以下代码访问一对一关系记录。
const userinfo = User.query().with('profile').first()一对多
在ORM关系中,一对多关系是指一个表中的单个记录与另一个表中的多个记录相关联。这种类型的关系通常用于建模父子关系,其中一个父对象可以有多个子对象。
在我们之前的例子中,假设一个用户可以拥有多个个人资料。我们可以使用一对多的关系,通过将 this.hasOne 替换为 this.hasMany 来将用户与个人资料记录关联起来,如下所示。
static fields() {
return {
id: this.uid(2),
name: this.attr(""),
email: this.string(""),
profile: this.hasMany(Profile, "userID"),
};
}结束
Pinia ORM是Vue应用程序中管理状态的重要工具。它提供了一种灵活的方式来处理状态,允许开发人员使用数据库模型和关系模式来处理数据。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
