2D 动画 spine 渲染原理解析与源码解读
作者:曾培森
来源:SegmentFault 思否社区
前言:什么是spine?
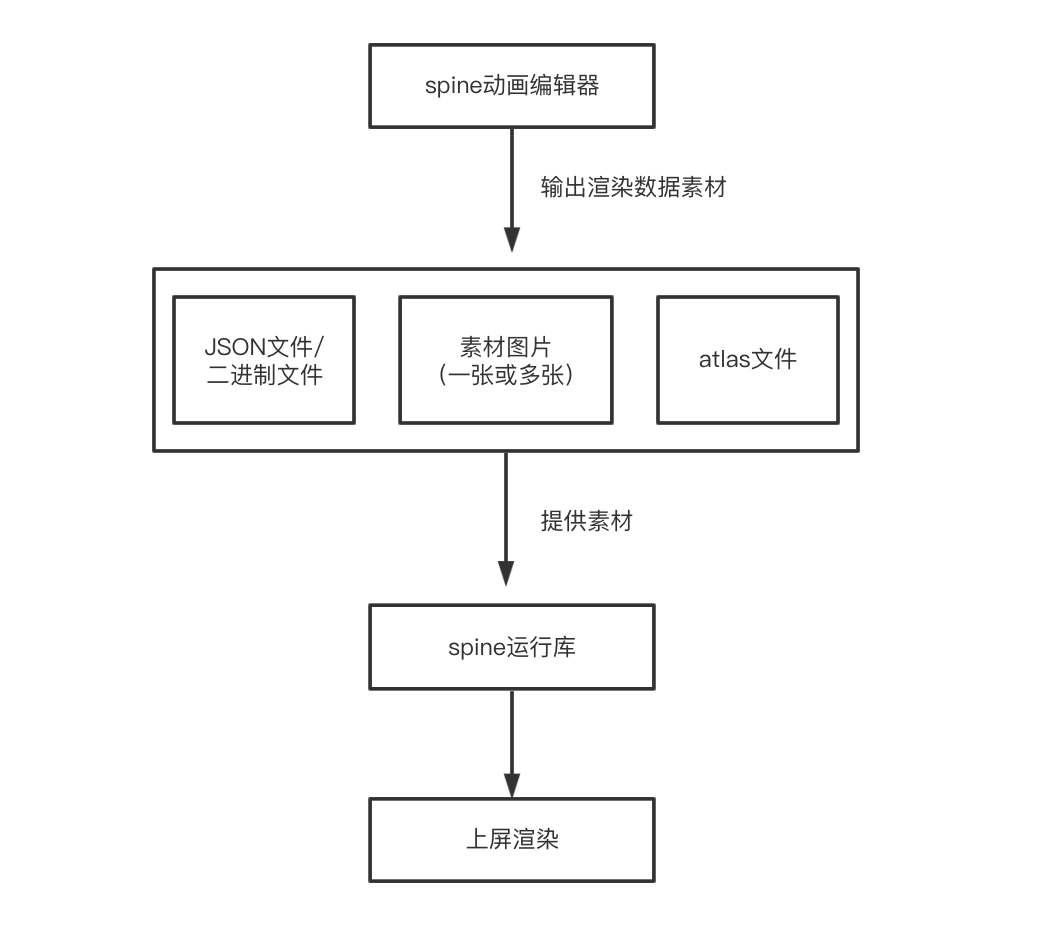
为了让初学者有更加直观的初步的了解,笔者提供了一个简单的示意图如下:

实际开发中,由设计人员提供对应的spine编辑器所导出的动画素材,开发人员选用对应的spine运行库对素材进行消费和上屏渲渲染,便是spine所做的事,相比gif、css帧动画、apng具备更加强大的灵活性。
简单比较如下:

GIF由于其本身的色彩限制,一般不能满足设计的要求,因此目前大多采用CSS帧动画和APNG的方式处理页面动画,小区域动画采用apng,大区域动画可以考虑采用CSS帧动画或JS动画处理。而厘米秀这里由于业务本身复杂且形象装扮多变,故不得不采用spine2D动画的方案。
注释:
1)、JSON文件/二进制文件:存储骨架信息,见下文介绍。
2)、素材图片:类似雪碧图,也可单一素材,可导出一张或多张。
3)、与素材图片对应的atlas文件:记录素材图片在雪碧图上的位置信息特征等。一个atlas文件可对应多个素材图片。
一、基本概念
1、骨架Skeleton:指代的是数据的集合,包含构成此骨架的所有骨骼、插槽、附件及其他信息。
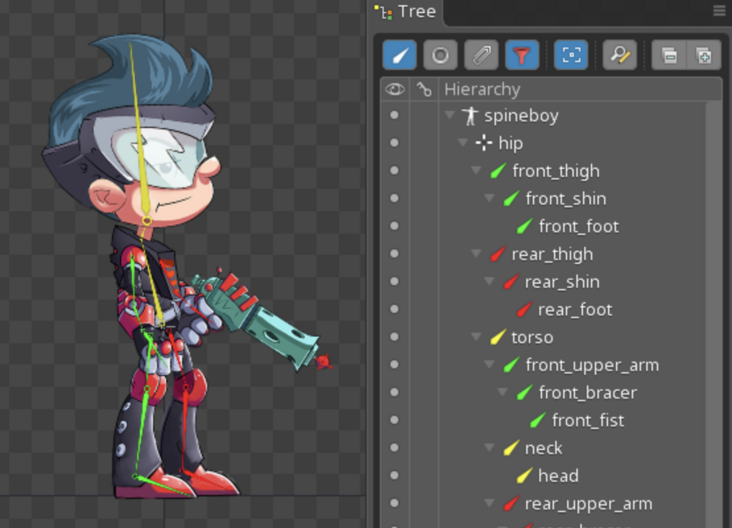
2、骨骼bones:以官方示意图为例,一个人物本身由多个关节的骨骼组成。除了根骨骼以外,每个骨骼都有对应的父骨骼,骨骼与骨骼之间的关系最终构造成类似树的结构。

1、区域附件:普通的图片展示附件。
2、点附件:空间中的一个点和旋转,相比骨头的优势可以为不同的皮肤设置更改位置和旋转,例如不同的枪从不同的位置射击。
3、网格附件:支持在图片内设置多边形,之后可操纵多边形的顶点,以有效的方式让图片弯曲和变形。
4、边界框附件:附加到骨骼上的多边形,骨骼变化的时候也会随之变形,可用于撞击检测,创建物理主体等。
5、剪裁附件:剪裁功能让你可以定义一个多边形区域,与边界框附件类似,它会屏蔽绘制顺序中的其他插槽。
6、路径附件:用于设置路径。
1、IK约束:反向动力学约束 子骨头终点固定的场景。
2、变换约束:变换约束指的是将对骨骼的世界旋转、移动缩放等复制到多个骨骼上。
3、路径约束:使用路径来调整骨骼变换,骨骼可以沿着路径,也可以调整旋转以指向路径。
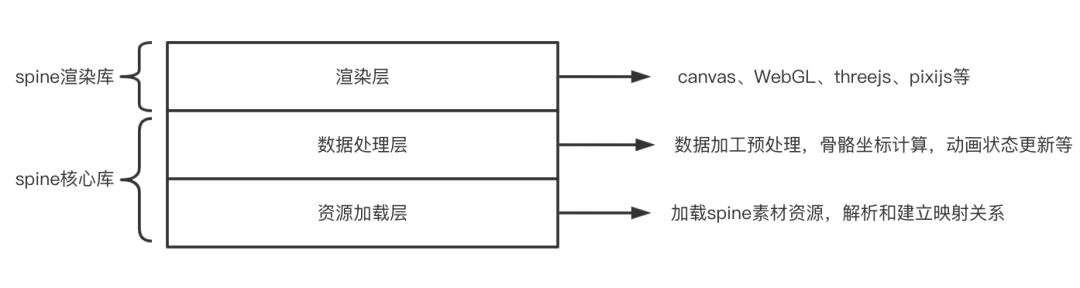
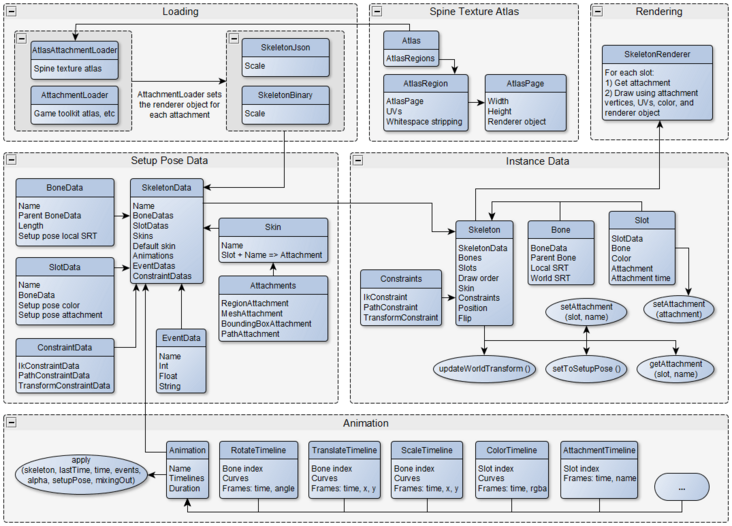
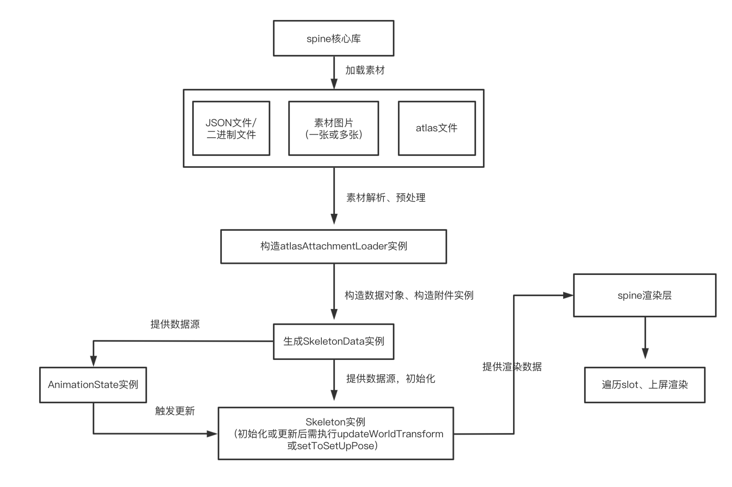
二、spine架构和核心类解读


三、spine源码解读
(deform属性是针对mesh附件的处理信息。)
(通过setToSetUpPose设置初始动作)
(在slot实例里可以直接getAttachment和setAttachment)
由于是数据对象,仅提供了一些findbone、findslot的方法。
有个update方法,更新time时间。
处理bone和slot构造对应的实例data。
处理skins借助loader生成对应附件实例。
处理 animations生成不同的timeline实例对象。
最终构造出对应的SkeletonData实例。
AtlasAttachmentLoader实现了对应方法。
借助外部传入的textureLoader回调来获取对应的纹理。
每块小素材对应一个TextureAtlasPage,素材信息读取解析后构造对应TextureAtlasRegion。
分多个track存储动画、区分不同动画的timeline,针对event事件的处理逻辑等。
四、渲染库代码解读
1、AssetManager:没有做啥,直接沿用core里的AssetManager
2、canvasTexture:继承Texture。
3、SkeletonRender:传入skeleton数据,渲染画布,
drawImage会遍历drawOrder中的slot,逐个渲染region附件,借助ctx.drawImage API来裁剪和渲染图片。
drawTriangles会计算顶点,渲染调试模式的绿色线条。
1、ThreeJsTexture:针对threesjs本身的texture做了一层包裹,处理了一下filter。
2、MeshBatcher:MeshBatcher继承自Threejs本身的Mesh。调用SkeletonMeshMaterial获取材质。
3、SkeletonMesh:SkeletonMeshMaterial继承自ShaderMaterial,这里包含了着色器代码,顶点着色器和片元着色器。
SkeletonMesh继承自Object3D类。
核心渲染函数updateGeometry,skeleton更新世界变化后,调用渲染函数,遍历drawOrder。
RegionAttachment和MeshAttachment会进行渲染,渲染借助MeshBatcher,纹理作为素材传入batchMaterial。
1、GLTexture:获取画布,渲染对应的image到画布上。
2、Camera:设置相机位置
3、WebGL:定义了ManagedWebGLRenderingContext,其实就是获取webgl的context上下文。
4、Input:对元素做事件监听,鼠标、touch事件。
5、Shader:自行实现的着色器,片元和顶点。
6、SkeletonRenderer:负责skeleton的上屏渲染,渲染函数需要借助PolygonBatcher来上屏渲染,同样的,只会对RegionAttachment和MeshAttachment会进行渲染。
7、PolygonBatcher:在这里绑定着色器,设置混合模式,绑定一个Mesh实例对象,Mesh为单独封装的mesh类,最终调用的是Mesh暴露的渲染方法。
8、Mesh:单独封装的Mesh类,允许设置指数和顶点,上屏渲染借助context的drawElements和drawArrays方法。
9、SceneRenderer:最上层的调用类,实例化batcher、webgl上下文、shader,实例化SkeletonRenderer,暴露不同的渲染方法,包括drawSkeleton,drawSkeletonDebug、drawTexture、drawRegion等。
五、spine渲染整体流程图


评论
