一行 CSS 代码搞定响应式布局


设置

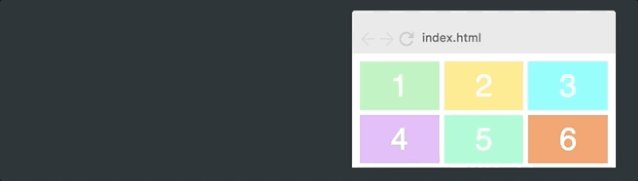
<div class="container"><div>1div><div>2div><div>3div><div>4div><div>5div><div>6div>div>
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 50px 50px;}
注意: 示例中有一些基础的样式,但我在这里没有写出来,因为这对 CSS 网格布局没有任何影响
基础响应单位: fraction
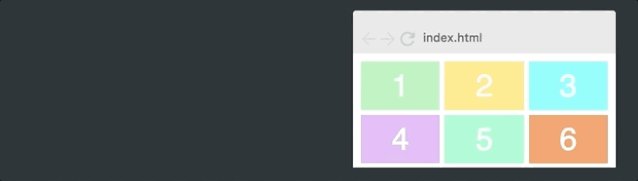
fraction单位,fraction单位通常简写为fr,它允许你根据需要将容器拆分为多个块。.container {display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 50px 50px;}

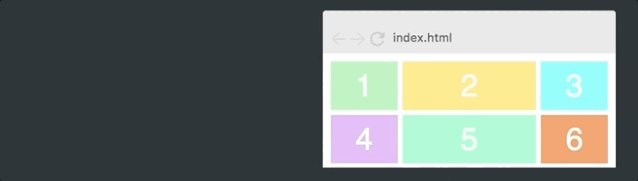
grid-template-columns的值更改为1fr 2fr 1fr,第二列的宽度将会是其它两列的两倍。总宽现在是四个 fraction 单位,第二列占据两个 fraction 单位,其它列各占一个 fraction。效果如下:
高级响应
repeat()
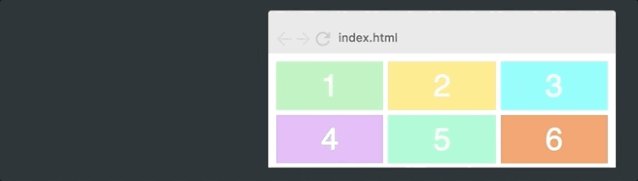
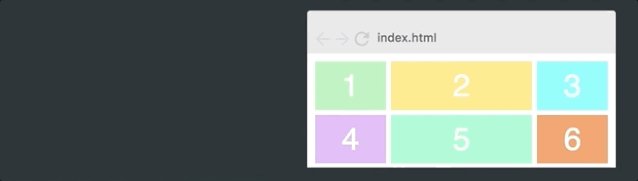
repeat()函数。这是一个强大的指定列和行的方法。让我们使用repeat()函数来更改网格:.container {display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(2, 50px);}
repeat(3, 100px)等于100px 100px 100px。第一个参数指定行与列的数量,第二个参数指定它们的宽度,因此它将为我们提供与开始时完全相同的布局:
auto-fit
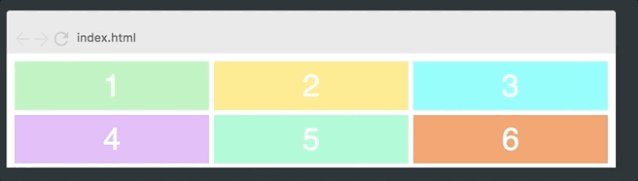
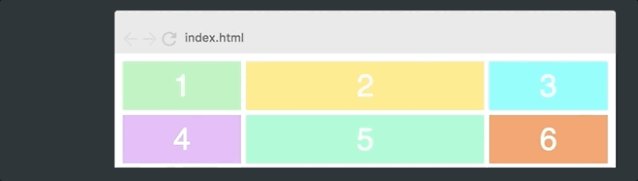
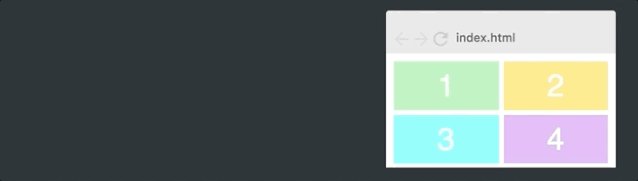
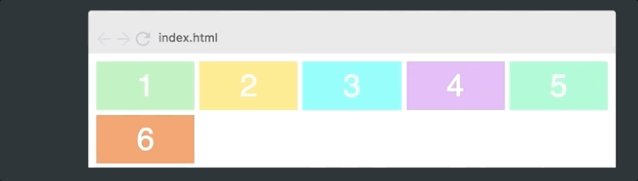
auto-fit。让我们跳过固定数量的列,将3替换为自适应数量:.container {display: grid;grid-gap: 5px;grid-template-columns: repeat(auto-fit, 100px);grid-template-rows: repeat(2, 100px);}

minmax()
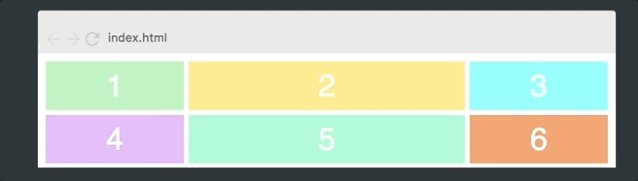
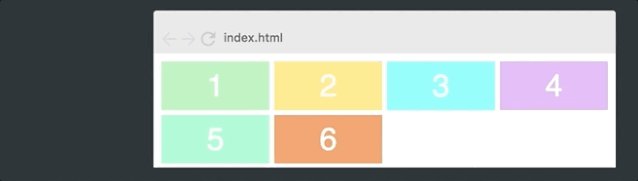
minmax()。我们将 100px 替换为minmax(100px, 1fr),代码如下:.container {display: grid;grid-gap: 5px;grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));grid-template-rows: repeat(2, 100px);}
请注意,所有响应都发生在一行 css 代码中

minmax()函数定义的范围大于或等于min, 小于或等于max。因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。添加图片
<div><img src="img/forest.jpg"/>div>
object-fit设置成cover,这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。.container > div > img {width: 100%;height: 100%;object-fit: cover;}

浏览器兼容性
扫码关注公众号,订阅更多精彩内容。

评论
