腾讯人的设计管理方法找到了,专业又高效
目前市面上有许多项目管理软件可以用来做设计任务管理。但是在深度使用后,大家往往都回归到了传统表格。

这不是因为软件过于复杂,就是因为管理需求较为特殊,标准化的软件不太适用。传统表格由于其高度自由编辑,能够灵活适应场景,因此受到了大家的认可。
然而,虽然传统表格自由度高,可以搭出满意的效果,但却需要极大的维护成本,建表者必须付出大量精力来维护表格。
最近,腾讯文档推出了新型表格产品「智能表格」。在尝试使用后,我们发现它相较于传统表格,有了极大的能力提升,确实可以帮助提升设计管理效率。本文主要提供思路,探讨如何使用「智能表格」来提高设计管理效率。

「智能表格」是腾讯文档新推出的一款表格类产品。 相较于传统表格,「智能表格」 拥有更加简洁、清晰的外观界面,能减轻我们调整样式的负担,让更多精力聚焦在表格数据上。
除此之外,最为重要的是:「智能表格」在编辑、查看,以及协作方面都有极大的效率提升。这主要得益于它与传统表的核心差异:智能表格对数据有严格的规范要求,它的每列的数据格式严格规范统一。同时它对横向数据进行了关系绑定,使每一行即成为一「条」数据。

正是这样的特点,让我们设计管理效率得到了极大的提升。因为在实际场景中,每一列的内容确实需要格式规范。「智能表格」严格的列要求,能杜绝设计师们填写错误的情况,减少管理者的沟通成本。
同时,每一行的数据正是代表了每一条需求。「智能表格」不仅可对行数据进行整体操作,还能对调整行数据展现样式。例如以甘特图的样式来查看行数据,这让我们可以更便捷,更直观地阅读数据。
下面将介绍我们团队是如何使用智能表格来提升设计管理效率的。

总的来说,「智能表格」从三大方面提升了我们团队的设计管理效率:编辑效率、协作效率、查看效率。

以往在使用传统表格进行设计管理时,其中一个让我们十分头痛的问题是,表格编辑操作非常繁琐。当数据发生变动时,需要执行多个操作才能达到目标效果。而在「智能表格」则非常简单轻松,通过的两个能力就能够解决问题。
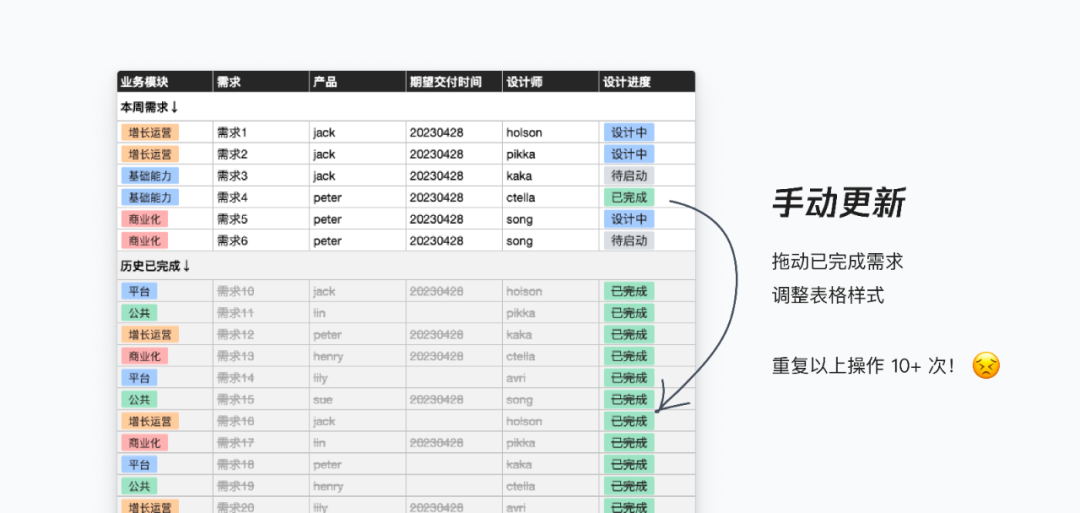
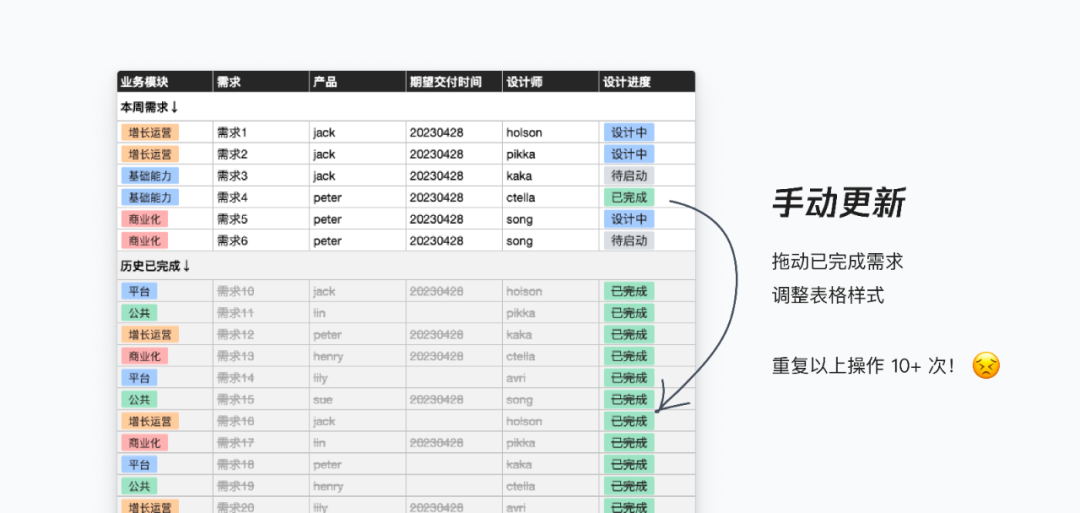
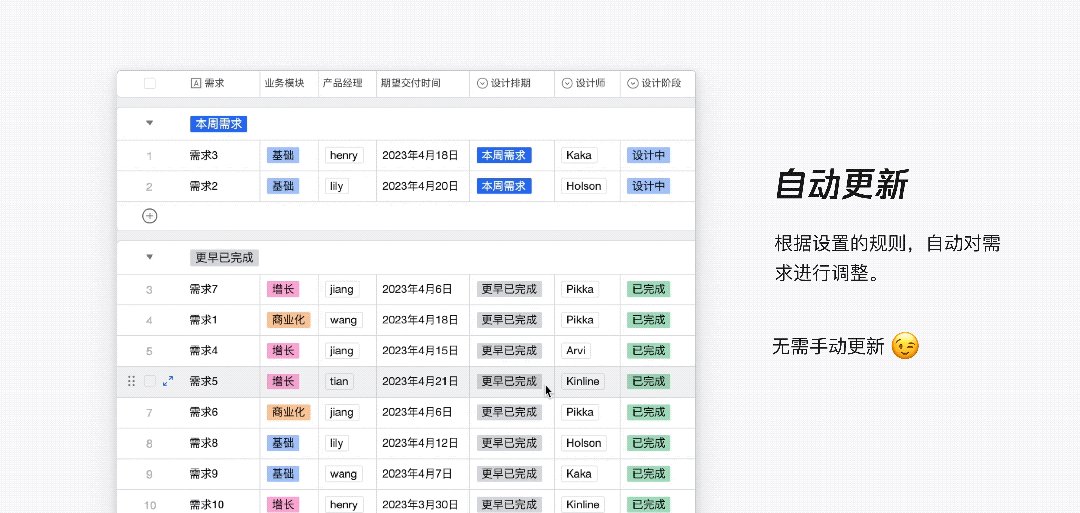
为了让设计需求看上去更加清晰,我们会手动地对设计需求进行分组、排序。例如:以“本周、历史“来进行分组,“需求类型”来进行排序。
然而,当需求发生变化时,调整表格就变得非常繁琐。例如:在周五更新需求状态时,我们需要修改需求的状态,然后手动将一行行需求拖动至已完成区域。甚至为了让视觉上更好区分,还需要把它们的样式进行调整。

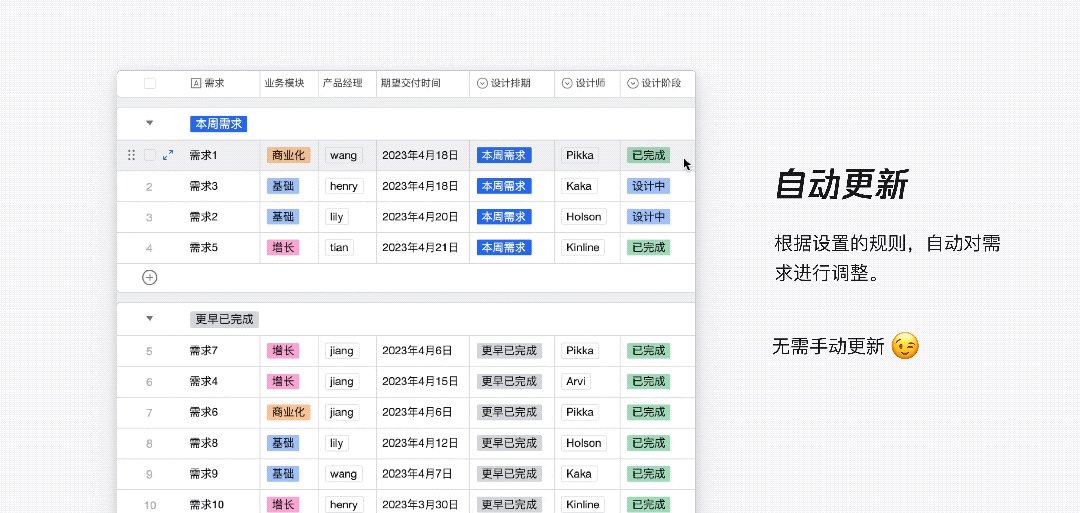
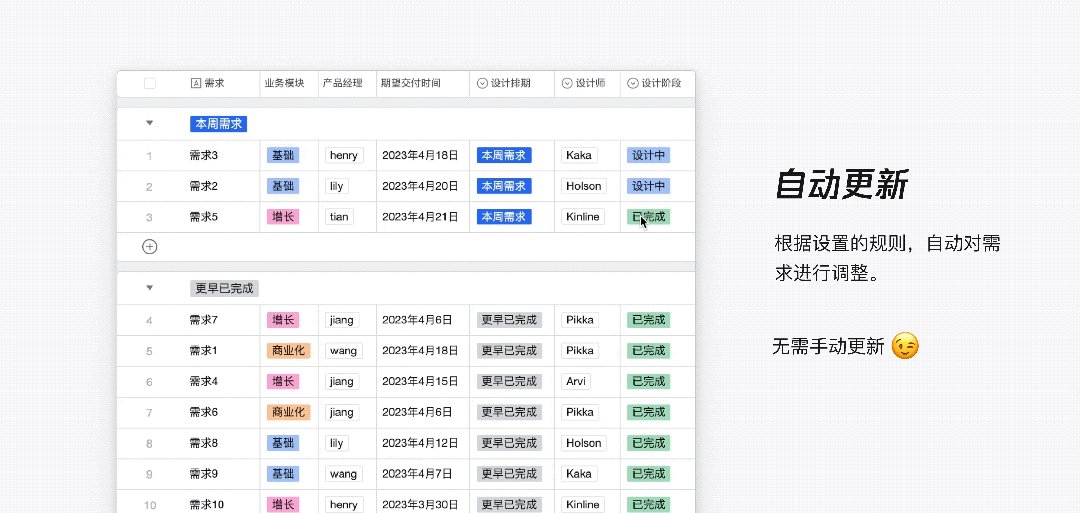
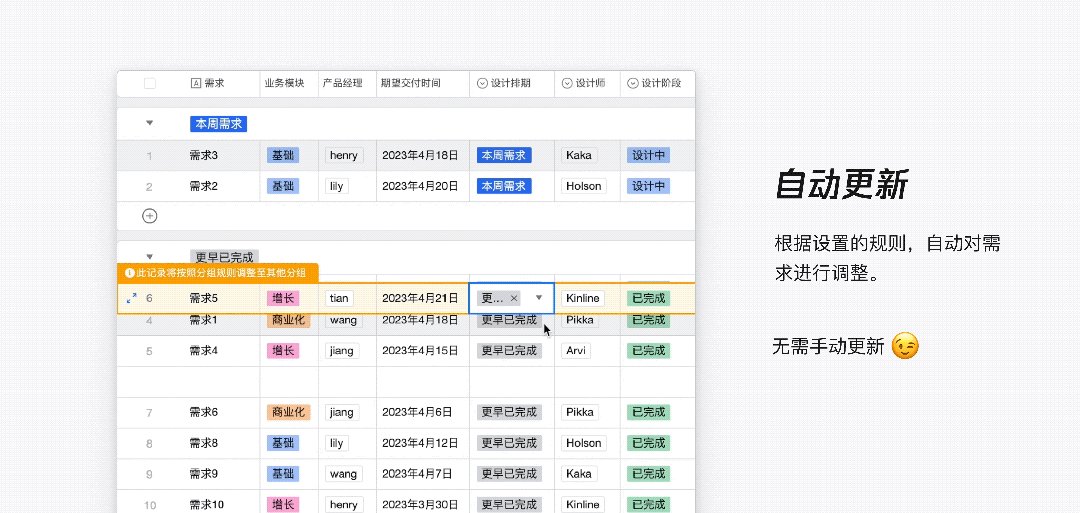
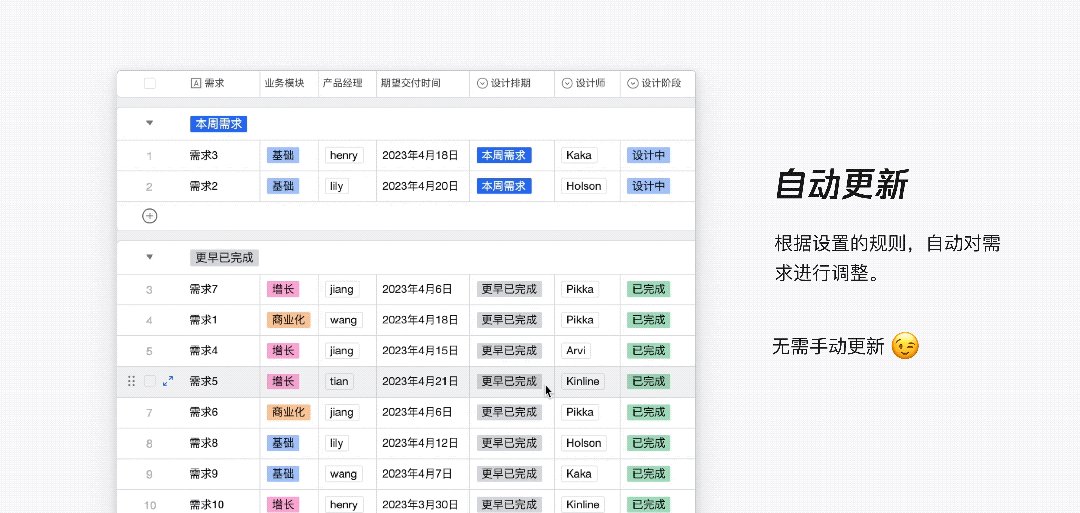
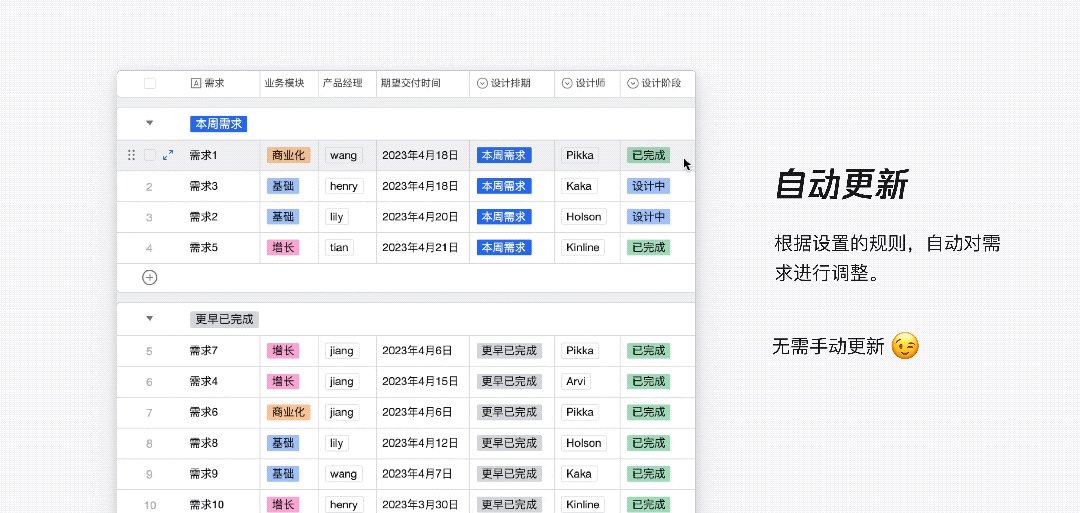
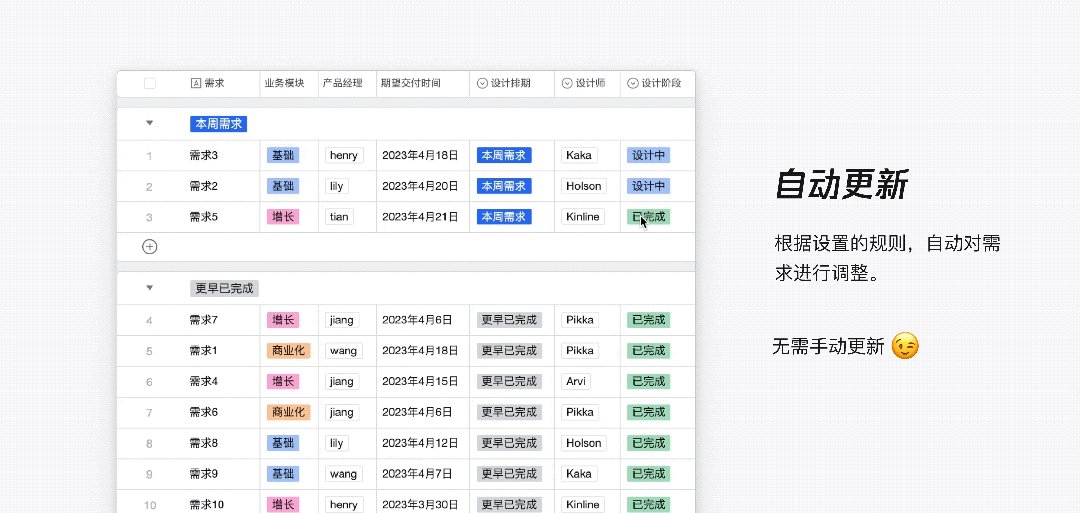
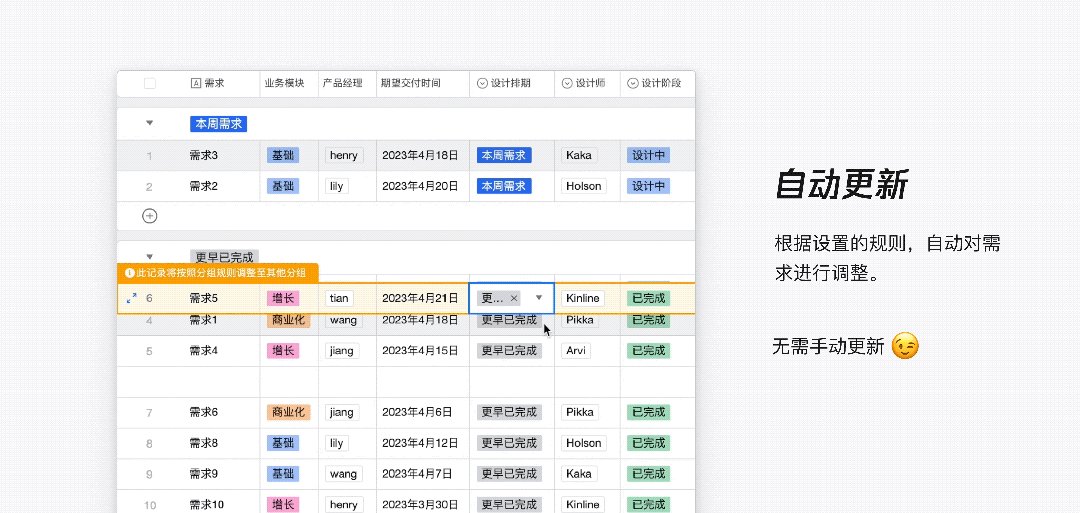
「智能表格」拥有自动的分组、排序、筛选能力。在设置好规则后,数据将根据规则,自动进行分组、排序、筛选。我们不再需要手动对每行数据进行操作,操作效率较以前得到很大提升。

💡 设置方式 第一步:在“顶部工具栏”中点击“分组”,打开分组设置侧边栏。 第二步:添加分组条件,并设置分组规则、排序规则。
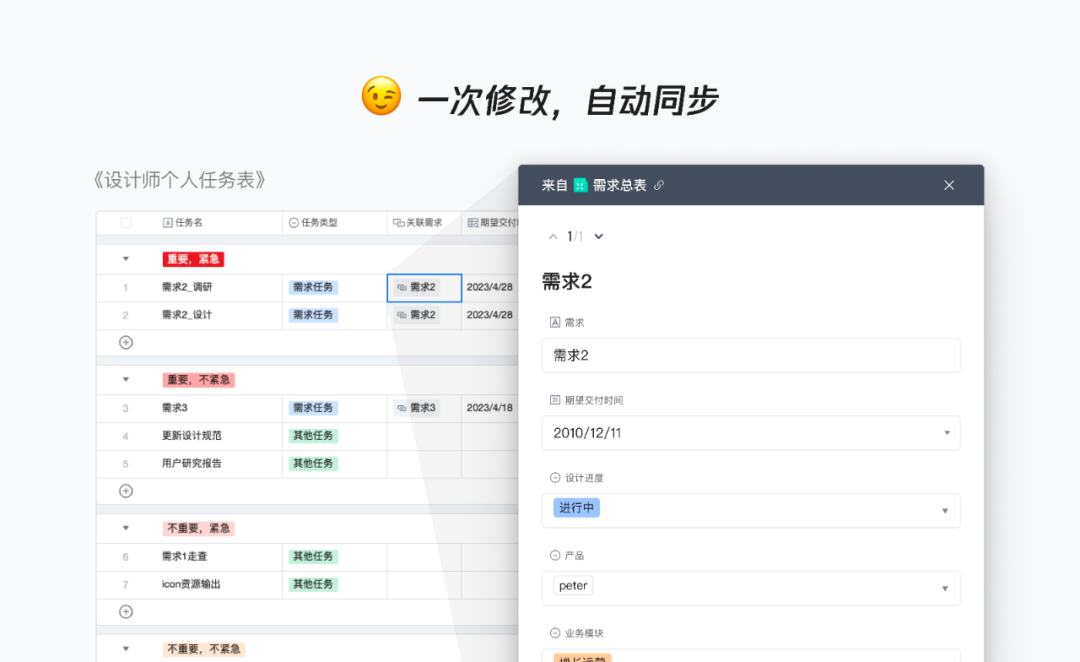
为了更加细致管理自己的时间,设计师往往存在《个人任务表》。在使用传统表格时,设计师需要将《需求总表》的数据复制到自己的《个人任务表》里。当进度等信息发生变更时,又需要同时维护更新两份表格。
这不仅耗费了设计师的精力,也会影响了设计管理的质量。因为设计师很可能只记得更新自己的表格,而忘记了更新设计需求总表。这导致了设计管理者无法及时了解到设计需求进度。

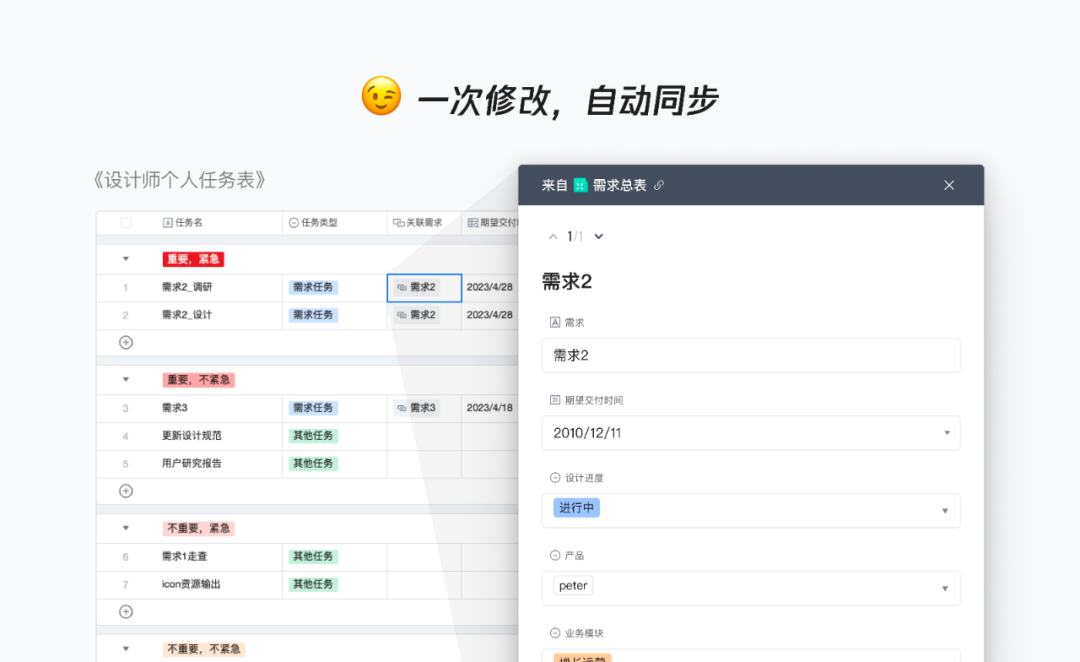
「智能表格」可将两个表格之间的数据进行关联、引用。这让设计师可以在自己的《个人任务表》里关联《需求总表》中的需求,并直接引用相关信息,无需重复执行复制粘贴。
而当设计师完成任务时,可在自己的《个人任务表》中修改《需求总表》的“需求状态”,无需重新打开《需求总表》。
关联、引用极大地降级了设计师维护表格的成本,也确保了《需求总表》的信息是最新的,让设计管理者能够及时了解需求状况。

💡 设置方式 第一步:在《个人任务表》中添加一列,列类型选择“关联”,选择关联的智能表为《需求总表》。 第二步:在《个人任务表》中添加一列,列类型选择“引用”,选择刚才添加的关联列,并选择需要引用《需求总表》中的列。
设计管理涉及到了产品经理、设计管理者、设计师三方角色的参与。不同角色的任务有所不同:产品经理提交需求,设计管理者分配需求,设计师更新处理需求。由此必然存在协作规则。
在使用传统表格时,我们往往把规则事项写在表头,但是收益效果并不是那么理想。设计管理者还需要时刻监管协作者的填写情况。例如:提醒产品经理把需求链接给附上,提醒设计师们更新需求的完成状态… 这消耗了设计管理者大量的精力。

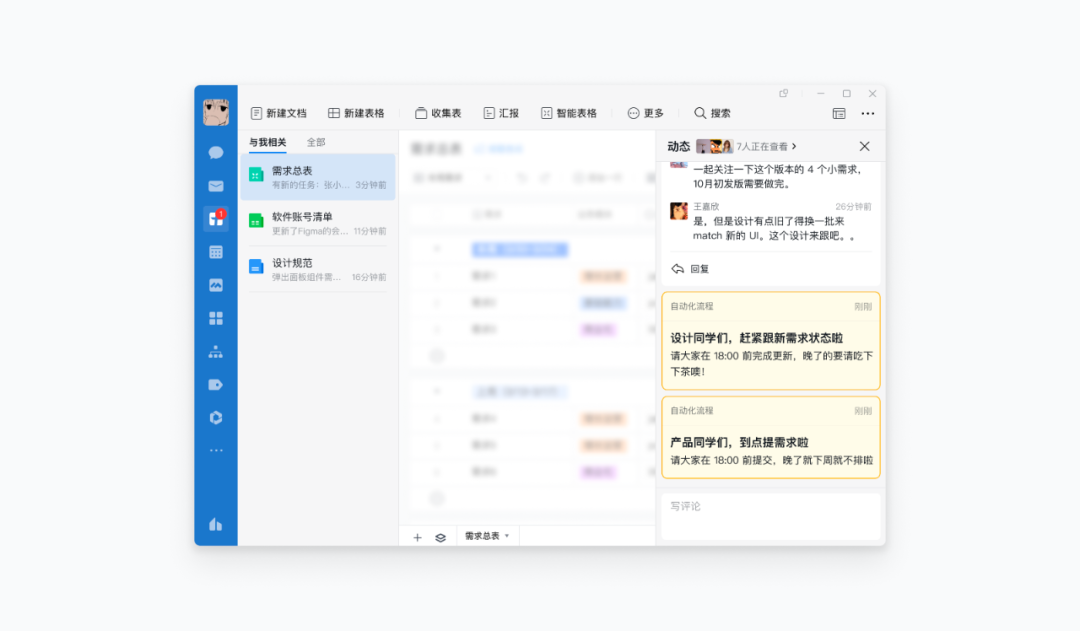
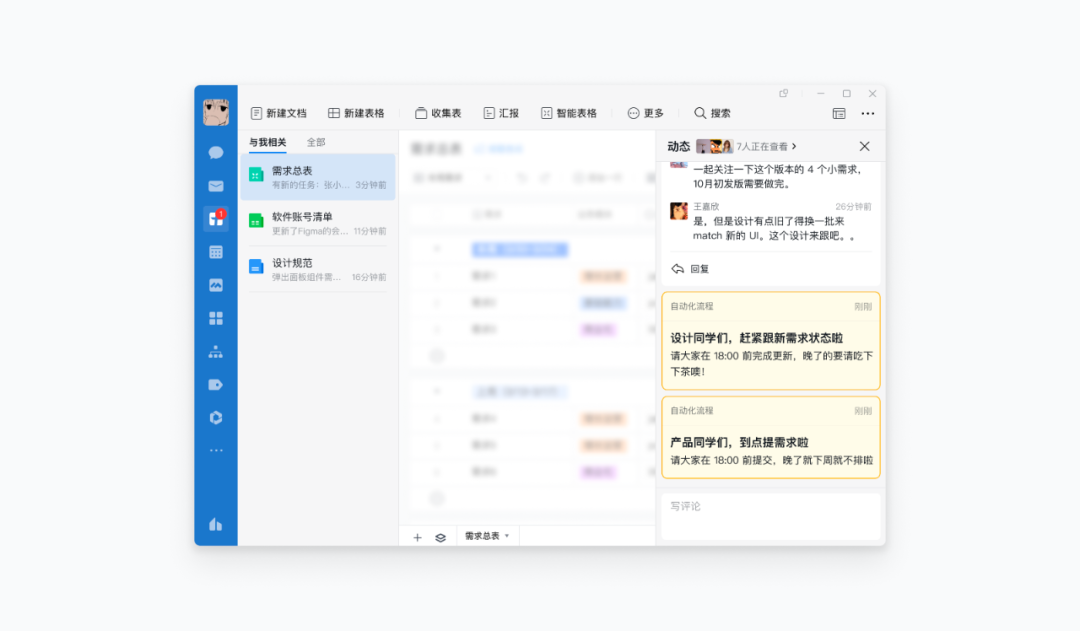
「智能表格」拥有自动化提醒功能,它可以代替设计管理者向设计师和产品经理发送各种精细化提醒,从而有效地规范表格的填写。
同时,它也能提醒设计管理者表格的填写情况。这让他无需频繁监控表格,只需在收到提醒时查看即可,真正实现从繁琐的工作中解放出来。
例如: 1. 每周五,提醒设计师更新需求状态。 2. 本周所有需求都完成时,提醒设计管理者。 3. …

💡 设置方式 第一步:在“顶部工具栏”中,点击“自动化流程”,打开自动化流程设置侧边栏。 第二步:在侧边栏中“新建流程”,设置希望想要的自动化提醒。
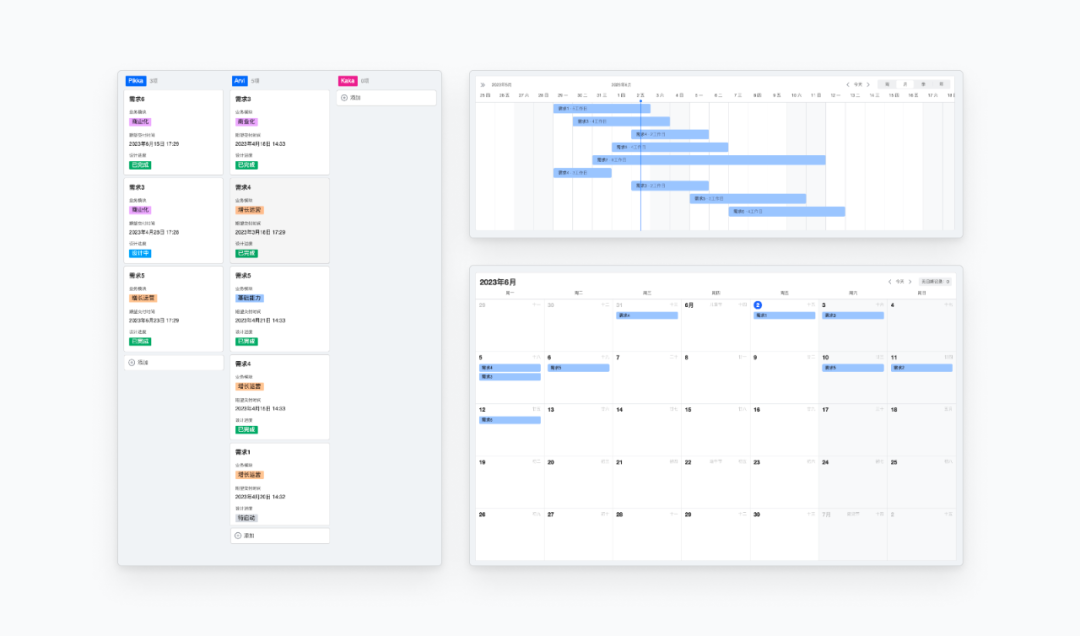
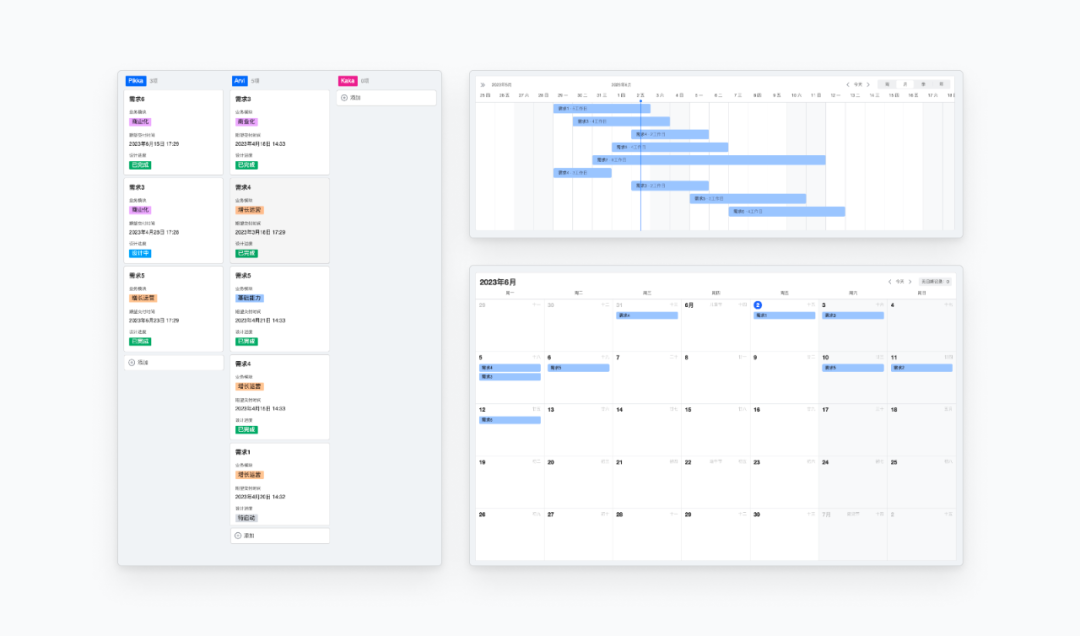
在设计管理中,我们往往需要多维度查看我们的需求,来更好地了解不同的信息。例如:用看板的方式查看设计师的需求情况,来了解其任务饱和情况。用甘特图的方式查看相关需求时间排期状况,来确保顺序衔接妥当。
虽然传统表格也能通过绘制单元格的方式,来自定义展示方式,从而达到目标效果。但考虑到后续的维护成本,基本上是不可行的。

「智能表格」能把表格数据,转换成甘特图、看板、日历等多种展示形态,他们把这能力叫做视图。我们制作了甘特视图、看板视图、日历视图,以多种维度查看需求状况,让设计需求状况变得更加清晰。

💡 设置方式 第一步:在“顶部工具栏”中,点击视图管理,展开视图管理侧边栏。 第二步:新建看板/甘特/日历/画册视图。
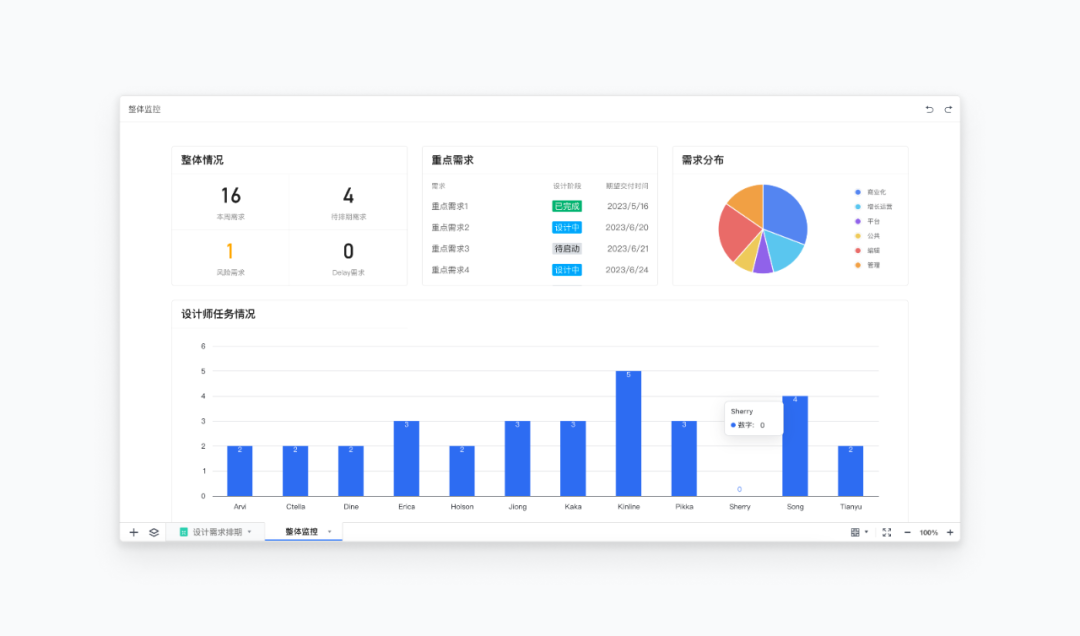
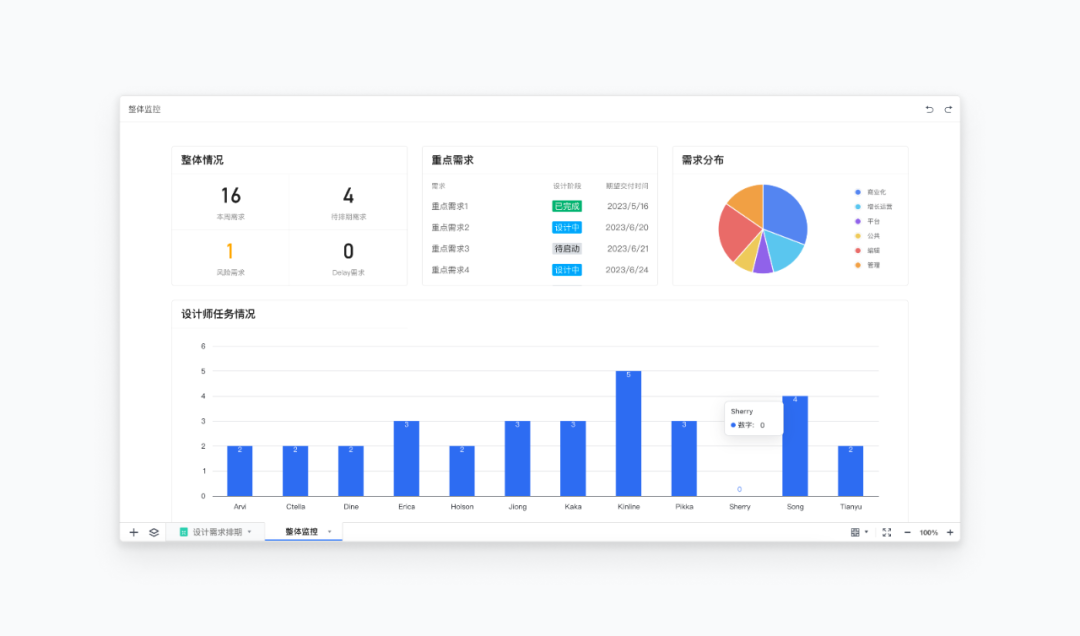
「智能表格」除了支持数据多种展现形态,能够深度挖掘数据的关键信息,并将信息汇集于一块,形成设计管理的仪表盘,让设计管理者快速查看到关键信息,而无需在茫茫大表中去仔细对比查看。这极大地提升可查看数据的效率,更好地帮助管理者了解设计团队情况。

💡 设置方式 第一步:在“顶部工具栏”中,点击“仪表盘”,即可生成仪表盘。 第二步:根据自身情况,调整仪表盘展示。

经过团队内部实践探索,「智能表格」较传统表格能够有效提升设计管理效率。但「智能表格」目前使用入口是比较深的,也存在一定的上手门槛。这里给大家介绍几种开始使用方式。
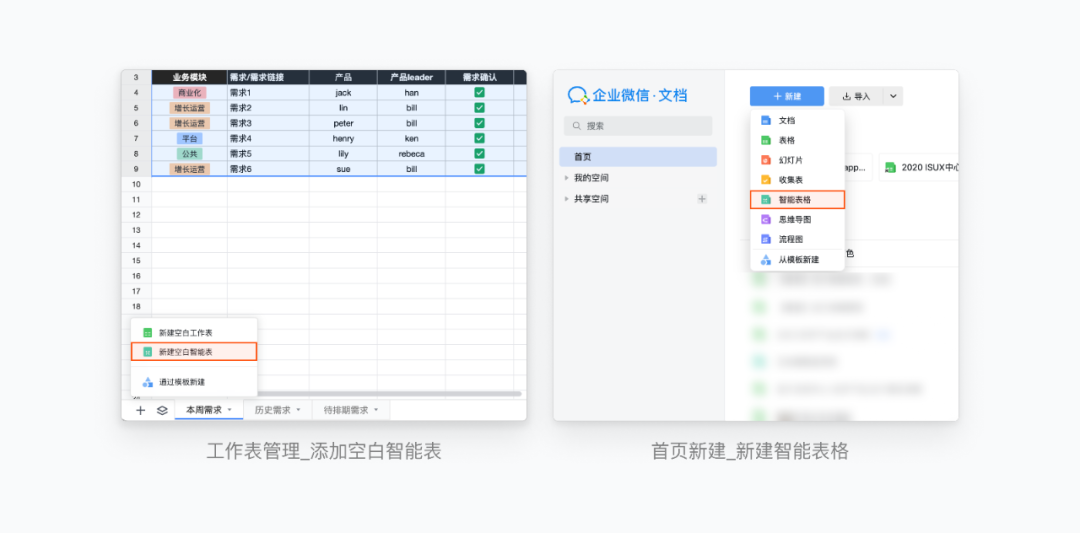
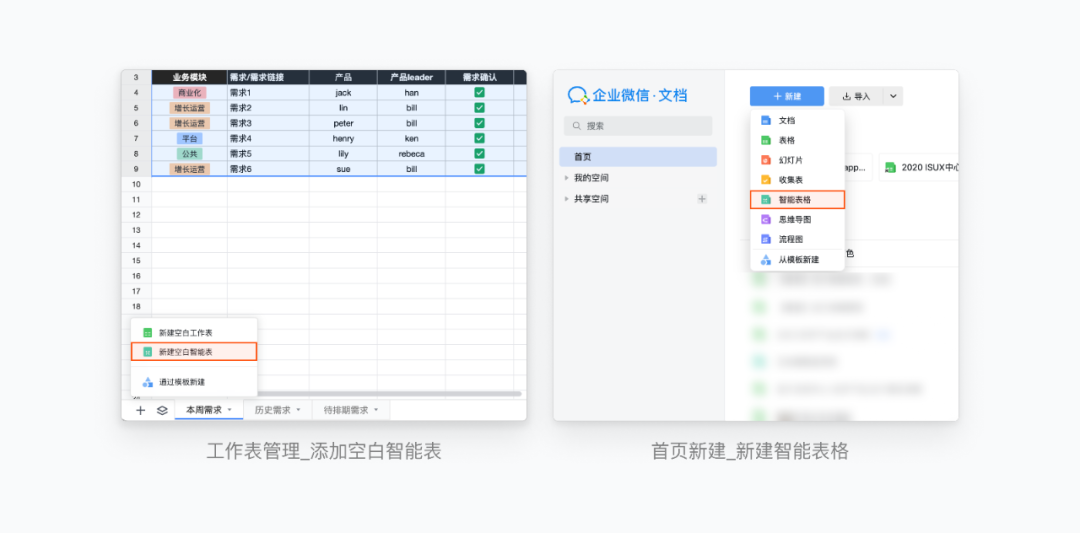
在腾讯文档-在线表格中,左下角新建工作表时,可以选择“新建空白智能表”。点击后即可创建一个空白的智能表格。这里如果使用企业微信的话,也可以在文档首页新建智能表格。

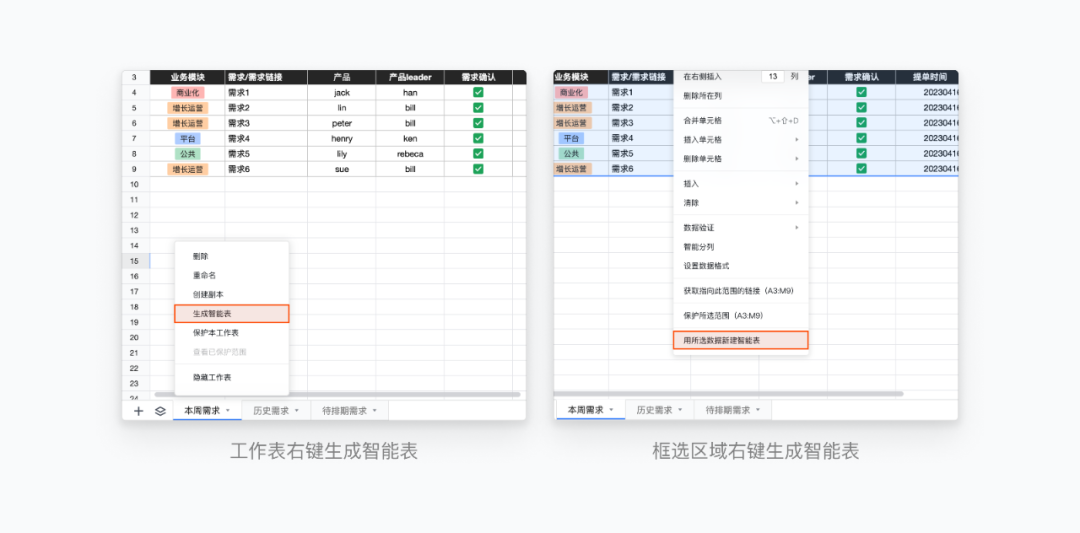
如果已经在使用在线表格做设计管理的话,可以用整个表格生成「智能表格」,也可以用局部选中数据来生成。
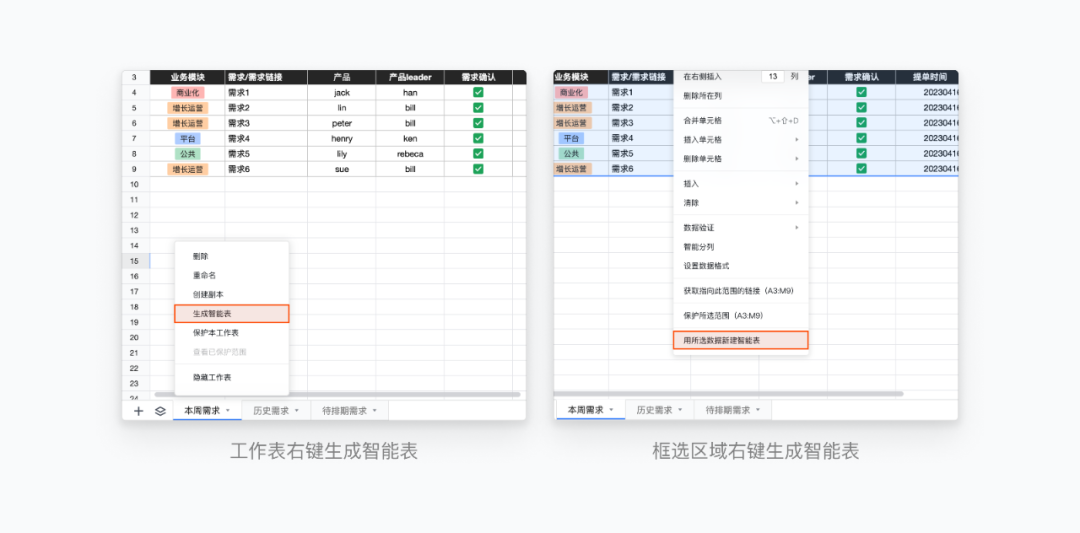
1. 整表生成:点击工作表小箭头,选择“生成智能表”。 2. 局部生成:选中需要生成的单元格区域,邮件选择“用所选区域生成智能表”。

腾讯文档的模板商城中,已经有大量的智能表格模板,这里大家可以根据自己实际情况选择。


“If you think good design is expensive, you should look at the cost of bad design.” -- Dr. Ralf Speth
正如 Ralf Speth 所言,优秀的设计是需要耗费时间的。我们应该将更多的精力放在设计的思考和创新上,这样才能创造出优秀的设计,充分发挥设计师的核心价值。
为此,我们需要选择恰当的工具,让我们从繁琐的工作中解放出来。「智能表格」在操作、协作和查看方面都拥有更好的体验,能够有效地帮助设计管理者和设计师提高工作效率,是设计管理的“新利器”。
【2】 如何 加入大厂内推群和设计交流群?不定期分 享求职面试相关资料,以及最新的内推信息。 扫描下方二维码加小编 ,进大厂内推群备注 “内推” ,进设计交流群备注 “交流”。

📢 来自 UXD笔记 的温馨提示: 因公众号消息推送机制改版,如果你没有给我们加⭐️星标,将有可能无法收到 UXD笔记 的大封面推送,导致在信息流里错过精彩内容。

这不是因为软件过于复杂,就是因为管理需求较为特殊,标准化的软件不太适用。传统表格由于其高度自由编辑,能够灵活适应场景,因此受到了大家的认可。
然而,虽然传统表格自由度高,可以搭出满意的效果,但却需要极大的维护成本,建表者必须付出大量精力来维护表格。
最近,腾讯文档推出了新型表格产品「智能表格」。在尝试使用后,我们发现它相较于传统表格,有了极大的能力提升,确实可以帮助提升设计管理效率。本文主要提供思路,探讨如何使用「智能表格」来提高设计管理效率。

「智能表格」是腾讯文档新推出的一款表格类产品。 相较于传统表格,「智能表格」 拥有更加简洁、清晰的外观界面,能减轻我们调整样式的负担,让更多精力聚焦在表格数据上。
除此之外,最为重要的是:「智能表格」在编辑、查看,以及协作方面都有极大的效率提升。这主要得益于它与传统表的核心差异:智能表格对数据有严格的规范要求,它的每列的数据格式严格规范统一。同时它对横向数据进行了关系绑定,使每一行即成为一「条」数据。

正是这样的特点,让我们设计管理效率得到了极大的提升。因为在实际场景中,每一列的内容确实需要格式规范。「智能表格」严格的列要求,能杜绝设计师们填写错误的情况,减少管理者的沟通成本。
同时,每一行的数据正是代表了每一条需求。「智能表格」不仅可对行数据进行整体操作,还能对调整行数据展现样式。例如以甘特图的样式来查看行数据,这让我们可以更便捷,更直观地阅读数据。
下面将介绍我们团队是如何使用智能表格来提升设计管理效率的。

总的来说,「智能表格」从三大方面提升了我们团队的设计管理效率:编辑效率、协作效率、查看效率。

1、编辑效率
以往在使用传统表格进行设计管理时,其中一个让我们十分头痛的问题是,表格编辑操作非常繁琐。当数据发生变动时,需要执行多个操作才能达到目标效果。而在「智能表格」则非常简单轻松,通过的两个能力就能够解决问题。
自动分组/排序/筛选,无需手动操作
为了让设计需求看上去更加清晰,我们会手动地对设计需求进行分组、排序。例如:以“本周、历史“来进行分组,“需求类型”来进行排序。
然而,当需求发生变化时,调整表格就变得非常繁琐。例如:在周五更新需求状态时,我们需要修改需求的状态,然后手动将一行行需求拖动至已完成区域。甚至为了让视觉上更好区分,还需要把它们的样式进行调整。

「智能表格」拥有自动的分组、排序、筛选能力。在设置好规则后,数据将根据规则,自动进行分组、排序、筛选。我们不再需要手动对每行数据进行操作,操作效率较以前得到很大提升。

💡 设置方式 第一步:在“顶部工具栏”中点击“分组”,打开分组设置侧边栏。 第二步:添加分组条件,并设置分组规则、排序规则。
关联引用,数据自动同步更新
为了更加细致管理自己的时间,设计师往往存在《个人任务表》。在使用传统表格时,设计师需要将《需求总表》的数据复制到自己的《个人任务表》里。当进度等信息发生变更时,又需要同时维护更新两份表格。
这不仅耗费了设计师的精力,也会影响了设计管理的质量。因为设计师很可能只记得更新自己的表格,而忘记了更新设计需求总表。这导致了设计管理者无法及时了解到设计需求进度。

「智能表格」可将两个表格之间的数据进行关联、引用。这让设计师可以在自己的《个人任务表》里关联《需求总表》中的需求,并直接引用相关信息,无需重复执行复制粘贴。
而当设计师完成任务时,可在自己的《个人任务表》中修改《需求总表》的“需求状态”,无需重新打开《需求总表》。
关联、引用极大地降级了设计师维护表格的成本,也确保了《需求总表》的信息是最新的,让设计管理者能够及时了解需求状况。

💡 设置方式 第一步:在《个人任务表》中添加一列,列类型选择“关联”,选择关联的智能表为《需求总表》。 第二步:在《个人任务表》中添加一列,列类型选择“引用”,选择刚才添加的关联列,并选择需要引用《需求总表》中的列。
2、协作效率
设计管理涉及到了产品经理、设计管理者、设计师三方角色的参与。不同角色的任务有所不同:产品经理提交需求,设计管理者分配需求,设计师更新处理需求。由此必然存在协作规则。
在使用传统表格时,我们往往把规则事项写在表头,但是收益效果并不是那么理想。设计管理者还需要时刻监管协作者的填写情况。例如:提醒产品经理把需求链接给附上,提醒设计师们更新需求的完成状态… 这消耗了设计管理者大量的精力。

「智能表格」拥有自动化提醒功能,它可以代替设计管理者向设计师和产品经理发送各种精细化提醒,从而有效地规范表格的填写。
同时,它也能提醒设计管理者表格的填写情况。这让他无需频繁监控表格,只需在收到提醒时查看即可,真正实现从繁琐的工作中解放出来。
例如: 1. 每周五,提醒设计师更新需求状态。 2. 本周所有需求都完成时,提醒设计管理者。 3. …

💡 设置方式 第一步:在“顶部工具栏”中,点击“自动化流程”,打开自动化流程设置侧边栏。 第二步:在侧边栏中“新建流程”,设置希望想要的自动化提醒。
3、查看效率
在设计管理中,我们往往需要多维度查看我们的需求,来更好地了解不同的信息。例如:用看板的方式查看设计师的需求情况,来了解其任务饱和情况。用甘特图的方式查看相关需求时间排期状况,来确保顺序衔接妥当。
虽然传统表格也能通过绘制单元格的方式,来自定义展示方式,从而达到目标效果。但考虑到后续的维护成本,基本上是不可行的。

「智能表格」能把表格数据,转换成甘特图、看板、日历等多种展示形态,他们把这能力叫做视图。我们制作了甘特视图、看板视图、日历视图,以多种维度查看需求状况,让设计需求状况变得更加清晰。

💡 设置方式 第一步:在“顶部工具栏”中,点击视图管理,展开视图管理侧边栏。 第二步:新建看板/甘特/日历/画册视图。
「智能表格」除了支持数据多种展现形态,能够深度挖掘数据的关键信息,并将信息汇集于一块,形成设计管理的仪表盘,让设计管理者快速查看到关键信息,而无需在茫茫大表中去仔细对比查看。这极大地提升可查看数据的效率,更好地帮助管理者了解设计团队情况。

💡 设置方式 第一步:在“顶部工具栏”中,点击“仪表盘”,即可生成仪表盘。 第二步:根据自身情况,调整仪表盘展示。

经过团队内部实践探索,「智能表格」较传统表格能够有效提升设计管理效率。但「智能表格」目前使用入口是比较深的,也存在一定的上手门槛。这里给大家介绍几种开始使用方式。
新建空白
在腾讯文档-在线表格中,左下角新建工作表时,可以选择“新建空白智能表”。点击后即可创建一个空白的智能表格。这里如果使用企业微信的话,也可以在文档首页新建智能表格。

旧表生成
如果已经在使用在线表格做设计管理的话,可以用整个表格生成「智能表格」,也可以用局部选中数据来生成。
1. 整表生成:点击工作表小箭头,选择“生成智能表”。 2. 局部生成:选中需要生成的单元格区域,邮件选择“用所选区域生成智能表”。

使用模板
腾讯文档的模板商城中,已经有大量的智能表格模板,这里大家可以根据自己实际情况选择。


“If you think good design is expensive, you should look at the cost of bad design.” -- Dr. Ralf Speth
正如 Ralf Speth 所言,优秀的设计是需要耗费时间的。我们应该将更多的精力放在设计的思考和创新上,这样才能创造出优秀的设计,充分发挥设计师的核心价值。
为此,我们需要选择恰当的工具,让我们从繁琐的工作中解放出来。「智能表格」在操作、协作和查看方面都拥有更好的体验,能够有效地帮助设计管理者和设计师提高工作效率,是设计管理的“新利器”。
⭕️⭕️如何领取 本期 读者资源? 先将“UXD笔记”公众号 设为⭐️星标 ,然后在后台回复以下关键词, 即可实现无套路 领取。
【1】回复 “人才” —— 领 腾讯官方出品的 2022互联网设计岗位人才报告,附行业薪资数据、企业社招和校招趋势分析。

【2】 如何 加入大厂内推群和设计交流群?不定期分 享求职面试相关资料,以及最新的内推信息。 扫描下方二维码加小编 ,进大厂内推群备注 “内推” ,进设计交流群备注 “交流”。


与 83436 位读者一起成长
📢 来自 UXD笔记 的温馨提示: 因公众号消息推送机制改版,如果你没有给我们加⭐️星标,将有可能无法收到 UXD笔记 的大封面推送,导致在信息流里错过精彩内容。
为防止走失,我们邀请你做一个小小的动作, 给 UXD笔记 微信公众号加个⭐️星标 ,方便你及时获取大厂UX知识推送。

评论
