手把手教你实现图片懒加载

来源 | https://segmentfault.com/a/1190000024547276
// 在一开始加载的时候// 在进入可视范围内时
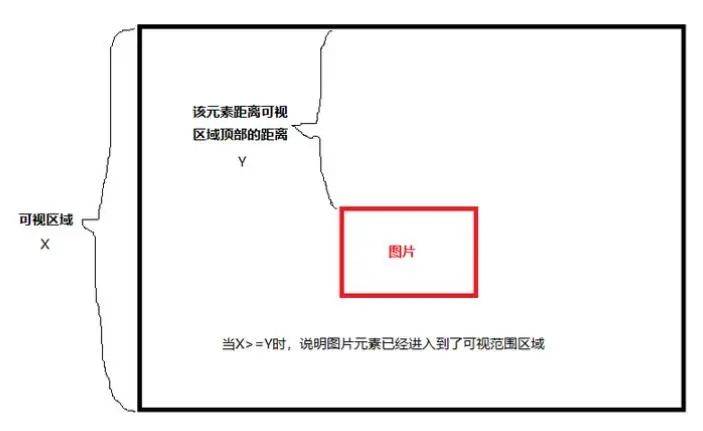
基于上面的实现思路,自己实现一个懒加载。 新建一个 index.html 中,为这些图片预置 img 标签: 在懒加载的实现中,有两个关键的数值:一个是当前可视区域的高度,另一个是元素距离可视区域顶部的高度。 当前可视区域的高度,在现代浏览器及 IE9 以上的浏览器中,可以使用window.innerHeight属性获取,在低版本的 IE 中使用document.documentElment.clientHeight 获取,这里我们兼容两种情况: 而元素距离可视区域顶部的高度,这里我们用 getBoundingClientRect()方法来获取返回元素的大小和相对于尺寸的位置,对于该 API,MDN 的解释是: 返回的属性中有一个相对于可视区域顶部的高度也就是top属性,刚好就是我们需要的元素距离顶部的距离。 这样,两个属性就都得到了。 我们利用当前可视区域的高度大于等于元素距离可视区域顶部的高度就可以确定,该元素是否已经进入到了可视范围: 先收集到页面中所有的img(也可以用class)。 获取到视图高度,计算显示的img,避免重复赋值src。 当滑动向下滑动鼠标,会触发onScroll事件(防抖),然后触发计算是否赋值src。// 在一开始加载的时候// 在进入可视范围内时实现一个懒加载










const viewHeight = window.innerHeight || document.documentElement.clientHeight;Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。

小结


