图片懒加载从简单到复杂

作者 | hateonion
来源 | https://hateonion.me/posts/19jan30/
为什么要做图片的懒加载
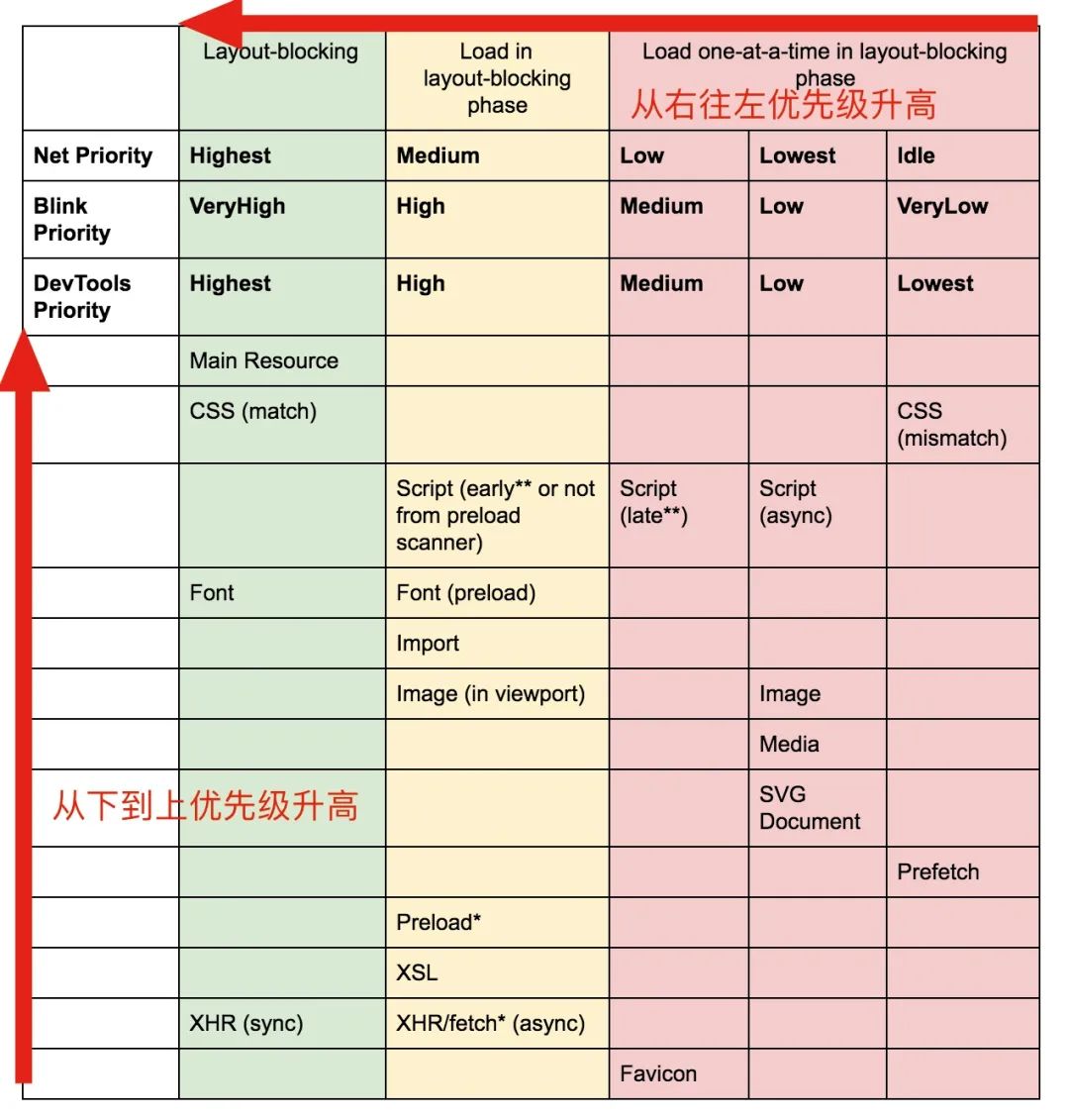
图片懒加载的原理

图片懒加载的简单实现
// index.cssimg[src] {filter: blur(0.2em);}img {filter: blur(0em);transition: filter 0.5s;}
(function lazyLoad(){const imageToLazy = document.querySelectorAll('img[src]');const loadImage = function (image) {image.setAttribute('src', image.getAttribute('src'));image.addEventListener('load', function() {image.removeAttribute("src");})}imageToLazy.forEach(function(image){loadImage(image);})})()

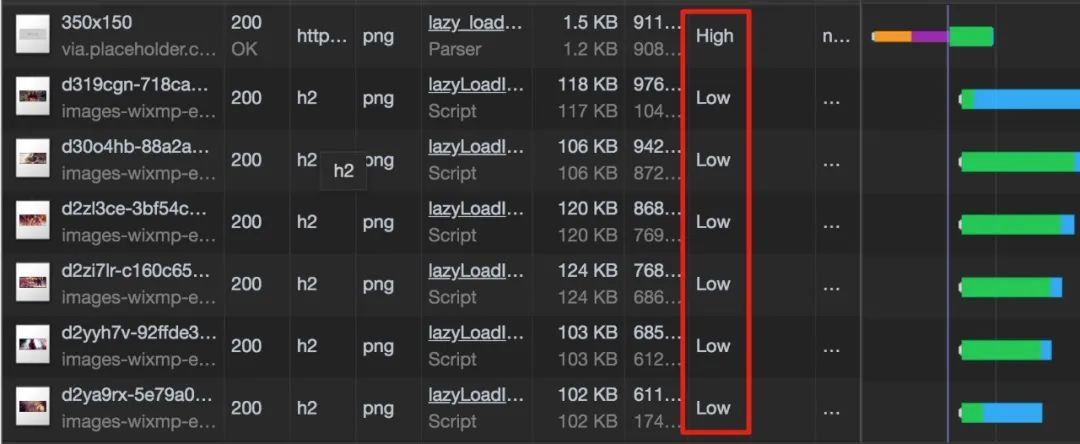
图片懒加载的进阶实现–滚动加载
(function lazyLoad(){const imageToLazy = document.querySelectorAll('img[src]');const loadImage = function (image) {image.setAttribute('src', image.getAttribute('src'));image.addEventListener('load', function() {image.removeAttribute("src");})}const intersectionObserver = new IntersectionObserver(function(items, observer) {items.forEach(function(item) {if(item.isIntersecting) {loadImage(item.target);observer.unobserve(item.target);}});});imageToLazy.forEach(function(image){intersectionObserver.observe(image);})})()
如何选择合适的Placeholder图片
图片尺寸已知
图片尺寸未知
懒加载防止布局抖动

.lazy-load__container{position: relative;display: block;height: 0;}.lazy-load__container.feature {// feature image 的高宽比设置成42.8%// 对于其他图片 比如 post图片,高宽比可能会不同,可以使用其他css class去设置padding-bottom: 42.8%;}.lazy-load__container img {position: absolute;top:0;left:0;height: 100%;width: 100%;}

像Medium一样懒加载图片
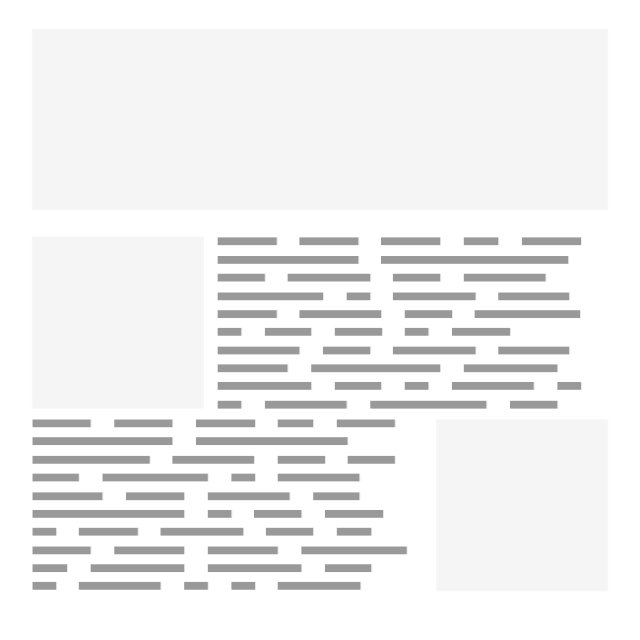
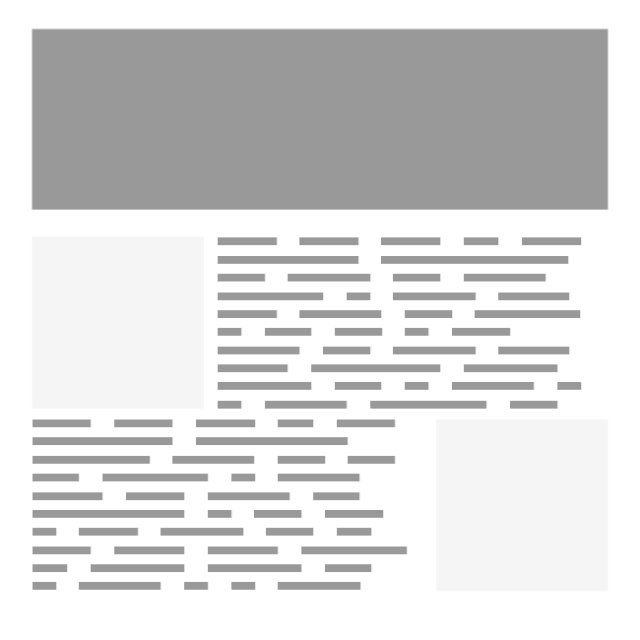
使用 aspect ratio box 创建占位元素。 在html解析时只加载一个小尺寸的图片,并且添加blur效果。 最后使用js选择性的加载真实图片。
总结
懒加载用户当前视窗中的图片可以提升页面的加载性能。 懒加载的思路是在html解析时先加载一个placeholder图片,最后再用js选择性的加载真实图片。 如果需要滚动加载可以使用 Intersection Observer 。 对于固定尺寸和不定尺寸的图片,我们可以选择不同的服务去或者placeholder图片。 对于图片尺寸不确定引起的布局抖动问题我们可以使用 aspect ratio box 来解决。
参考资料
Progressive Loading Lazy loading with responsive images and unknown height Simple image placeholders for lazy loading images How Medium does progressive image loading Sizing Fluid Image Containers with a Little CSS Padding Hack
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
程序员成长指北,回复「1」加入Node进阶交流群!「在这里有好多 Node 开发者,会讨论 Node 知识,互相学习」!3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
评论
