一文解读JavaScript中的文档对象(DOM)
点击上方“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
仰天大笑出门去,我辈岂是蓬蒿人。
大家好,我是IT共享者,人称皮皮。
前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
1.文档对象(DOM)
1).Document对象
这是我们用的最普遍的一个文档对象了,专门用来操作DOM节点时用。
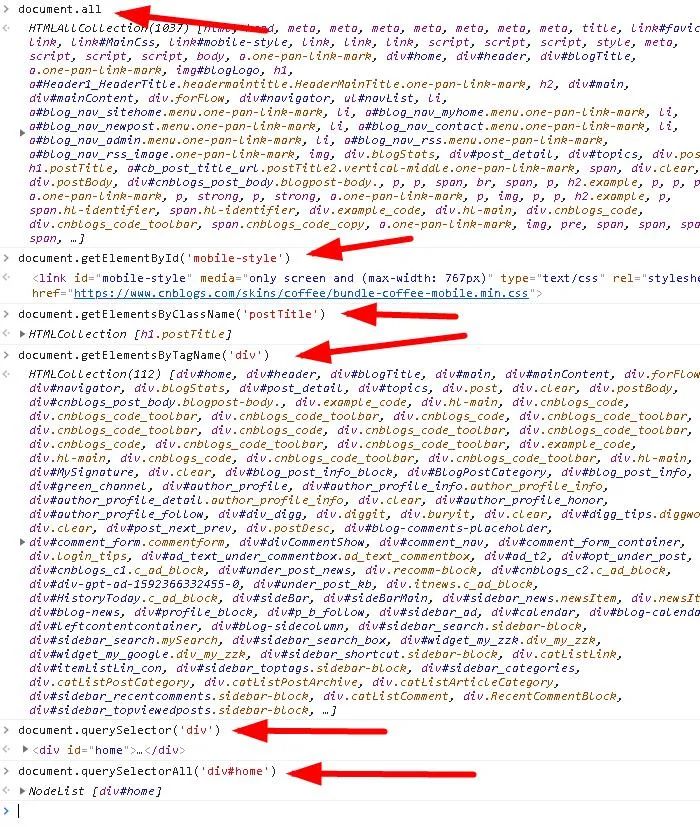
1)).获取元素
document.getElementById() #通过id查找HTML元素document.getElementsByName() #通过name查找HTML元素document.getElementsByTagName() #通过标签名查找HTML元素document.getElementsByClassName() #通过类名查找HTML元素document.querySelector(".h") #第一个类名为 "h" 的元素document.querySelectorAll("div.no, div#h") #所有class为"no"或者id为"h"的div元素document.body #获取body标签document.documentElement #获取html标签

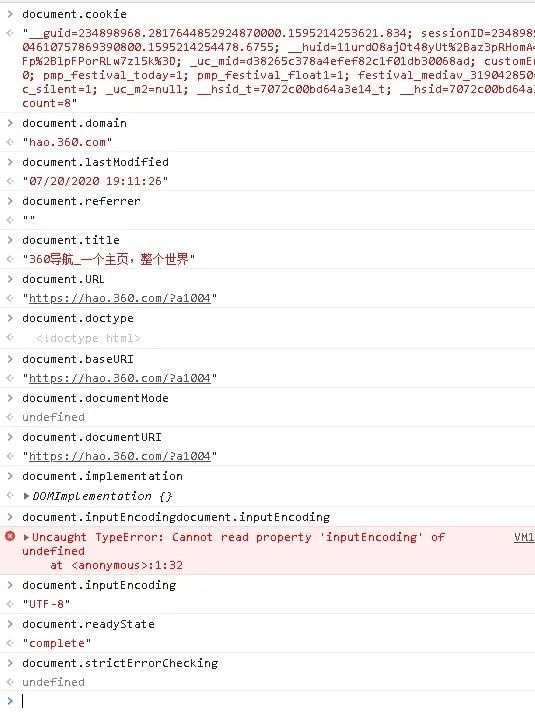
2)).获取网页内容
document.cookie #网页cookiedocument.domain #文档的域名document.lastModified #文档被最后修改的日期和时间document.referrer #载入当前文档的文档的URLdocument.title #当前文档的标题document.URL #当前文档的URLdocument.doctype #当前文档的doctypedocument.baseURI #当前文档的绝对URIdocument.documentMode #浏览器使用的模式document.documentURI #文档的URIdocument.implementation #DOM实现document.inputEncoding #文档的编码(字符集)document.readyState #文档的(加载)状态document.strictErrorChecking #是否强制执行错误检查

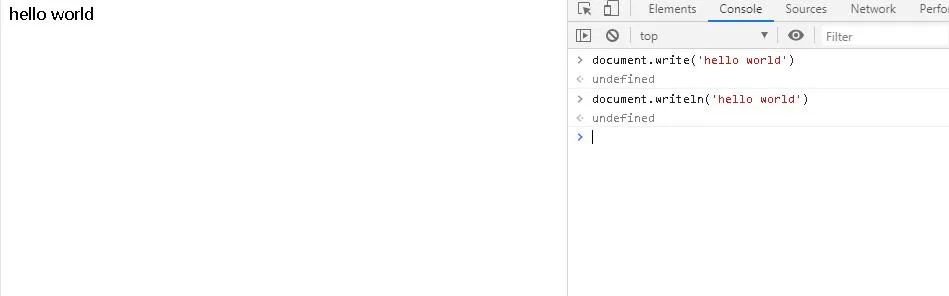
3)).文档写入
document.write('hello world') 向文档写入文本document.writeln('hello world') 向文档写入文本并换行

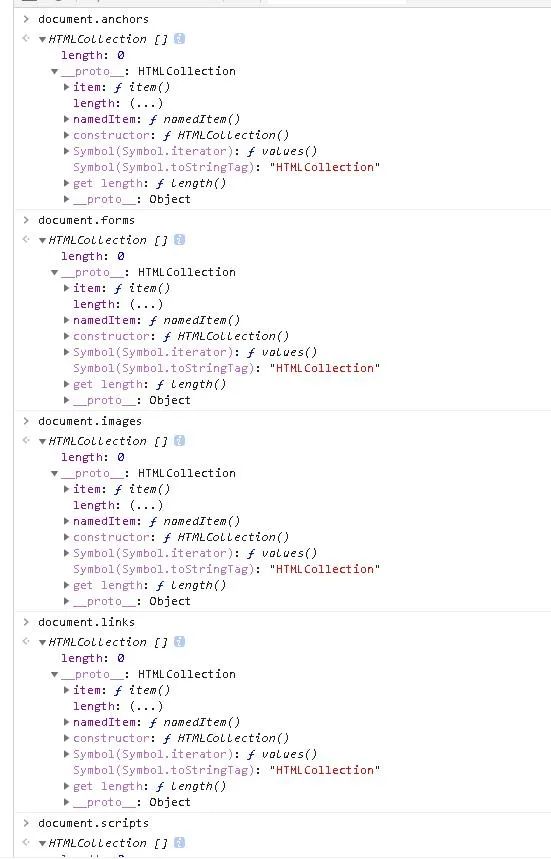
4)).获取集合
document.all #所有html元素document.anchors #所有Anchor引用document.forms #所有的表单引用document.images #所有的图片引用document.links #所有的超链接引用document.scripts #所有的脚本引用document.embeds #所有的流媒体引用

5)).获取节点
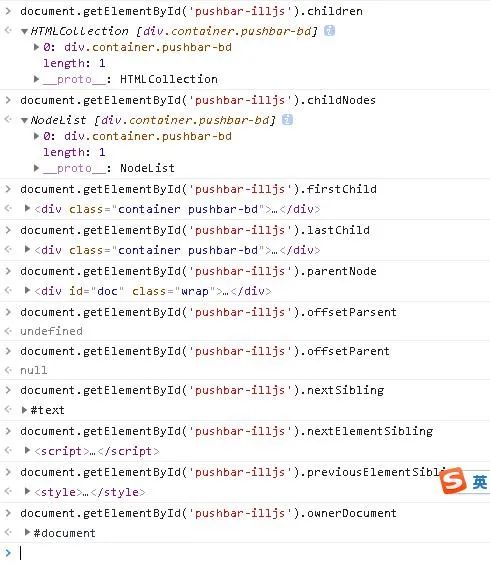
childNodes #获取子节点的集合 ,返回数组 ,并把换行和空格也当成是节点信息。children #获取子节点的集合 ,返回数组firstChild #获取第一个子元素 并把换行和空格也当成是节点信息firstElementChild #获取第一个子节点lastChild #获取最后一个子节点 并把换行和空格也当成是节点信息lastElementChild #获取最后一个子节点parentNode #获取父节点parentElement #获取父节点(IE)offsetParent #获取所有父节点 对应的值是body下的所有节点信息previousSibling #获取上一个兄弟节点 匹配字符,包括换行和空格,而不是节点previousElementSibling #获取上一个兄弟节点 直接匹配节点nextSibling #获取下一个兄弟节点 匹配字符,包括换行和空格,而不是节点nextElementSibling #获取下一个兄弟节点 直接匹配节点ownerDocument #元素的根节点

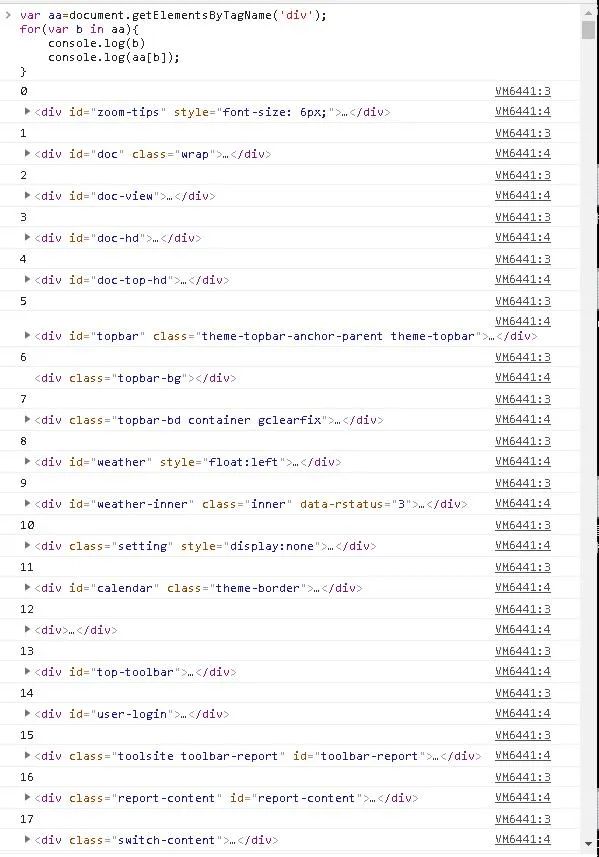
这里我们获取到了所有的Div元素,我们可以针对性的获取一个ID下的Div的子元素以及它的兄弟和父,子元素,如下:

6)).创建节点
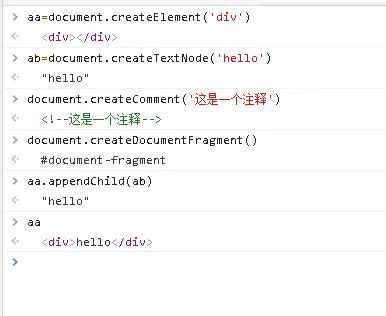
我们可以自定义节点并添加值,不过要将它添加到文档中去,所以必须添加节点,一般和下方的增加节点配套使用。
document.createElement(标签) #创建HTML元素document.createTextNode(文本) #给文档添加文本document.createComment(文本) #创建一个注释节点document.createDocumentFragment() #创建文档粉碎节点
7)).增加节点
appendChild(节点) #节点被添加到元素的末尾insertBefore(a,b) #a节点会插入b节点的前面

8)).删除节点
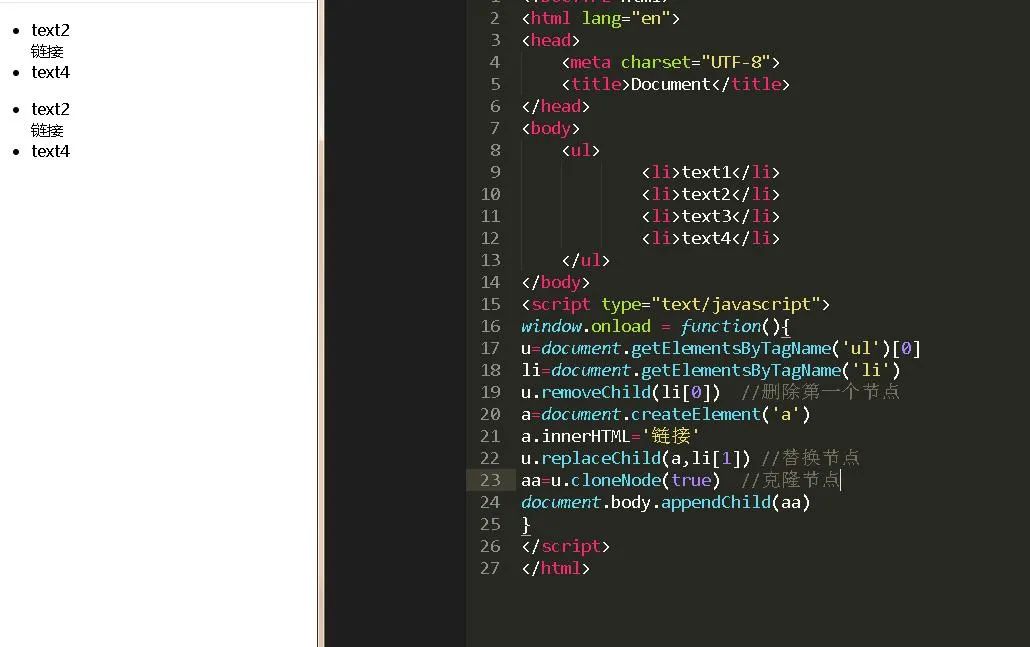
removeChild(节点名) #被移除的节点仍在文档中,只是文档中已没有其位置了9)).替换节点
replaceChild(插入的节点,被替换的节点)10)).复制节点
a.cloneChild() #复制a节点,复制出来的节点作为返回值为true时,则a元素后代也一并复制。否则,仅复制a元素本身
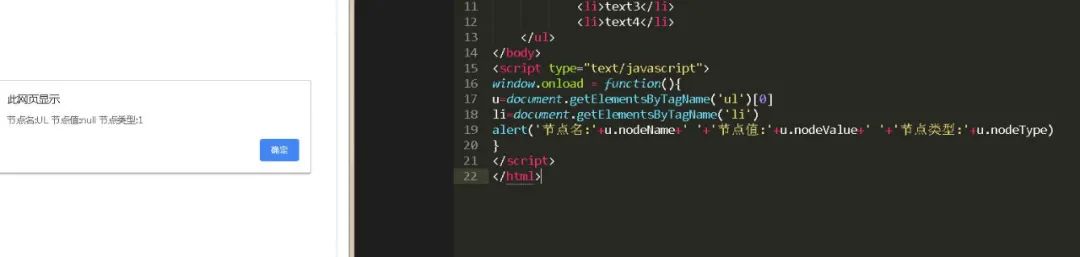
11)).节点属性
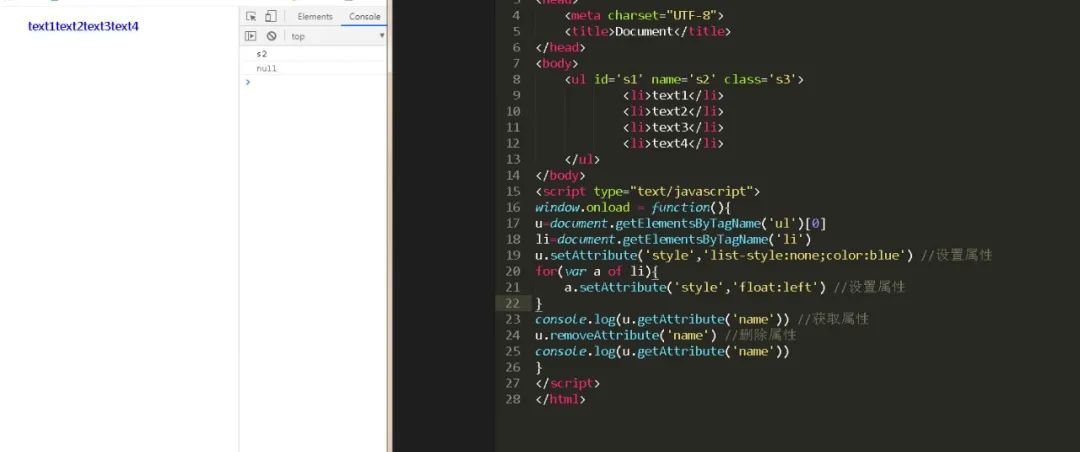
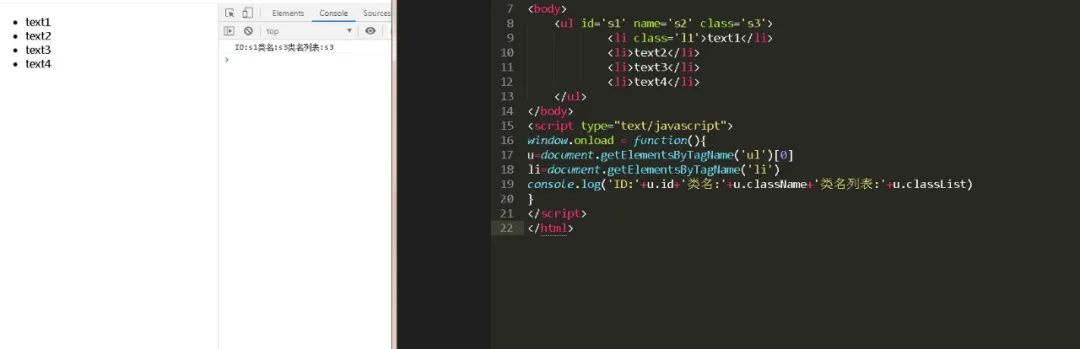
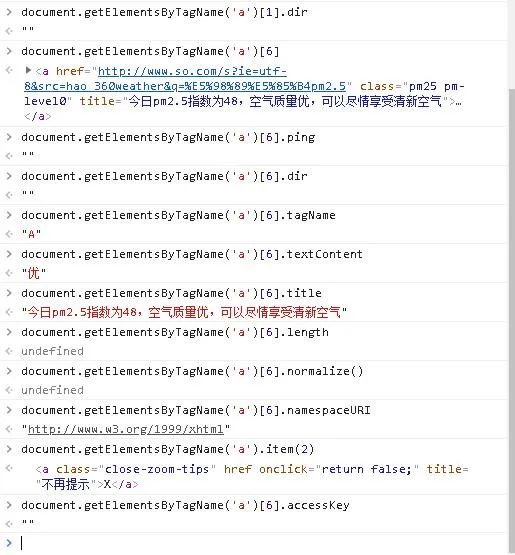
#节点类型 nodeType 有三种情况#1.元素节点 2.属性节点 3.文本节点#节点名称 nodeName#节点值 nodeValue#元素节点没节点值,为null#文本节点的节点值就是文本#属性节点的节点值就是该属性值#节点属性获取a.widtha['width']a.gerAttribute(属性名) 返回指定的属性值a.gerAttributeNode(属性名) 返回指定的属性节点节点属性设置a.width=400a['width']=400a.attributes['width']=400a.setAttribute('width',400) 添加指定的属性a.setAttributeNode(b) 添加指定的属性节点#节点属性删除a.removeChild(子节点) 从元素中移除子节点a.removeAttribute(属性) 从元素中移除指定属性a.removeAttributeNode(属性) 移除指定的属性节点,并返回被移除的节点a.id 获取当前元素的ida.className 获取当前元素的classa.classList 获取当前元素的class列表a.accessKey='w' 设置或返回元素的快捷键a.namespaceURI 返回指定节点的命名空间的 URIa.dir 设置或返回元素的内容是否可编辑a.normalize() 合并元素中相邻的文本节点,并移除空的文本节点a.tabIndex='3' 设置或返回元素的tab键控制次序a.tagName 返回元素的标签名a.textContent 设置或返回节点及其子代的文本内容a.title 设置或返回元素的标题属性a.item(num) 返回节点列表中位于指定下标的节点a.length 返回节点列表中的节点数




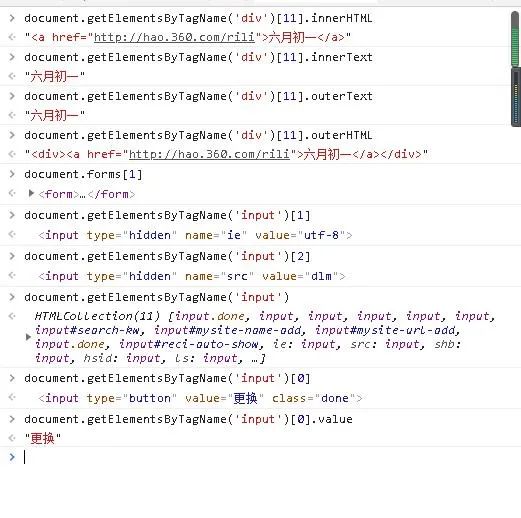
12)).获取元素文本
a.innerHTML 获取或者设置对象内的HTMLa.innerText 获取或者设置对象内的文本a.outerHTML 获取或者设置对象外的HTMLa.outerText 获取或者设置对象外的文本a.value 获取或者设置表单元素的值

总结
这篇文章主要介绍了JavaScript的文档对象。下一篇文章,我们继续介绍JavaScript,敬请期待!
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】
------------------- End -------------------
往期精彩文章推荐:
评论
