JavaScript与DOM(下)

介绍
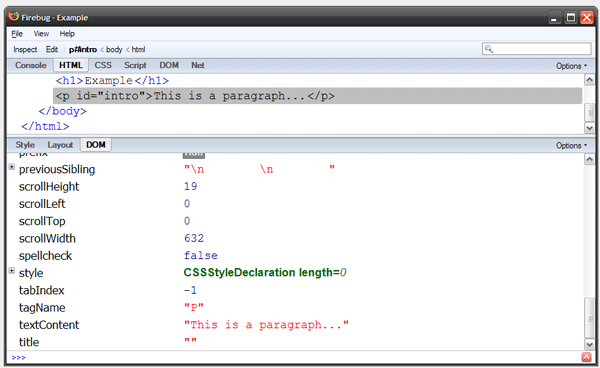
操作元素
document.getElementById('intro').style.color = '#FF0000';
var myDocument = document;var myIntro = myDocument.getElementById('intro');var myIntroStyles = myIntro.style;// 现在,我们可以设置颜色了:myIntroStyles.color = '#FF0000';
myIntroStyles.padding = '2px 3px 0 3px';myIntroStyles.backgroundColor = '#FFF';myIntroStyles.marginTop = '20px';
myIntroStyles.padding-top = '10em';// 产生语法错误:// 在JavaScript里横线-是减法操作符// 而且也没有这样的属性名称
function changeStyle(elem, property, val) {elem.style[property] = val; // 使用[]来访问属性}// 使用上述的函数:var myIntro = document.getElementById('intro');// 获取intro文本对象changeStyle(myIntro, 'color', 'red');

var myIntro = document.getElementById('intro');// 替换当前的内容myIntro.innerHTML = 'New content for the amazing paragraph!';// 添加内容到当前的内容里myIntro.innerHTML += '... some more content...';
Node节点
var myIntro = document.getElementById('intro');// 添加内容var someText = 'This is the text I want to add';var textNode = document.createTextNode(someText);myIntro.appendChild(textNode);
var myIntro = document.getElementById('intro');// 添加新连接到文本节点// 首先,创建新连接元素var myNewLink = document.createElement('a'); //myNewLink.href = 'http://google.com'; //myNewLink.appendChild(document.createTextNode('Visit Google'));// Visit Google// 将内容附件到文本节点myIntro.appendChild(myNewLink);
// 'Target'是DOM里已经存在的元素// 'Bullet'是要插入的新元素function insertAfter(target, bullet) {target.nextSibling ?target.parentNode.insertBefore(bullet, target.nextSibling): target.parentNode.appendChild(bullet);}// 使用了3目表达式:// 格式:条件?条件为true时的表达式:条件为false时的表达式
Event事件
鼠标事件
‘mousedown’ – 鼠标设备按下一个元素的时候触发mousedown事件。 ‘mouseup’ – 鼠标设备从按下的元素上弹起的时候触发mouseup事件。 ‘click’ – 鼠标点击元素的时候触发click事件。 ‘dblclick’ – 鼠标双击元素的时候触发dblclick事件。 ‘mouseover’ – 鼠标移动到某元素上的时候触发mouseover事件。 ‘mouseout’ – 鼠标从某元素离开的时候触发mouseout事件。 ‘mousemove’ – 鼠标在某元素上移动但未离开的时候触发mousemove事件。
键盘事件
‘keypress’ – 按键按下的时候触发该事件。 ‘keydown’ – 按键按下的时候触发该事件,并且在keypress事件之前。 ‘keyup’ – 按键松开的时候触发该事件,在keydown和keypress事件之后。
表单事件
‘select’ – 文本字段(input, textarea等)的文本被选择的时候触发该事件。 ‘change’ – 控件失去input焦点的时候触发该事件(或者值被改变的时候)。 ‘submit’ – 表单提交的时候触发该事件。 ‘reset’ – 表单重置的时候触发该事件。 ‘focus’ – 元素获得焦点的时候触发该事件,通常来自鼠标设备或Tab导航。 ‘blur’ – 元素失去焦点的时候触发该事件,通常来自鼠标设备或Tab导航。
其它事件
‘load’ – 页面加载完毕(包括内容、图片、frame、object)的时候触发该事件。 ‘resize’ – 页面大小改变的时候触发该事件(例如浏览器缩放)。 ‘scroll’ – 页面滚动的时候触发该事件。 ‘unload’ – 从页面或frame删除所有内容的时候触发该事件(例如离开一个页面)。
事件处理
<button id="my-button">Click me!button>
// JavaScript:var myElement = document.getElementById('my-button');// 事件处理句柄:function buttonClick() {alert('You just clicked the button!');}// 注册事件myElement.onclick = buttonClick;
<button onclick="return buttonClick()">Click me!button>
// 格式:target.addEventListener( type, function, useCapture );// 例子:var myIntro = document.getElementById('intro');myIntro.addEventListener('click', introClick, false);
// 格式: target.attachEvent ( 'on' + type, function );// 例子:var myIntro = document.getElementById('intro');myIntro.attachEvent('onclick', introClick);
function introClick() {alert('You clicked the paragraph!');}
function addEvent(elem, type, fn) {if (elem.attachEvent) {elem.attachEvent('on' + type, fn);return;}if (elem.addEventListener) {elem.addEventListener(type, fn, false);}}
function removeEvent(elem, type, fn) {if (elem.detachEvent) {elem.detachEvent('on' + type, fn);return;}if (elem.removeEventListener) {elem.removeEventListener(type, fn, false);}}
var myIntro = document.getElementById('intro');addEvent(myIntro, 'click', function () {alert('YOU CLICKED ME!!!');});
// 注意:前提是我们已经定于好了addEvent/removeEvent函数// (定义好了才能使用哦)var myIntro = document.getElementById('intro');addEvent(myIntro, 'click', oneClickOnly);function oneClickOnly() {alert('WOW!');removeEvent(myIntro, 'click', oneClickOnly);}
addEvent(myIntro, 'click', function () {alert('WOW!');removeEvent(myIntro, 'click', arguments.callee);});
关于W3C和微软模型还有其他的少许差异,比如this,在触发事件的时候函数中的this一般都是该元素上下文,,也就说this引用该元素自身,在基本事件注册和W3C模型中都没有问题,但在微软模型的实现里却可能出错,请参考如下代码:
function myEventHandler() {this.style.display = 'none';}// 正常工作,this是代表该元素myIntro.onclick = myEventHandler;// 正常工作,this是代表该元素myIntro.addEventListener('click', myEventHandler, false);// 不正常,这时候的this是代表Window对象myIntro.attachEvent('onclick', myEventHandler);
Event对象
function myEventHandler(e) {// 注意参数e// 该函数调用的时候e是event对象(W3C实现)// 兼容IE的代码e = e || window.event;// 现在e就可以兼容各种浏览器了}// 这里可以自由地绑定事件了
if (!e) {e = window.event;} // 没有else语句,因为e在其它浏览器已经定义了
function myEventHandler(e) {e = e || window.event;// 防止默认行为if (e.preventDefault) {e.preventDefault();} else {e.returnValue = false;}}
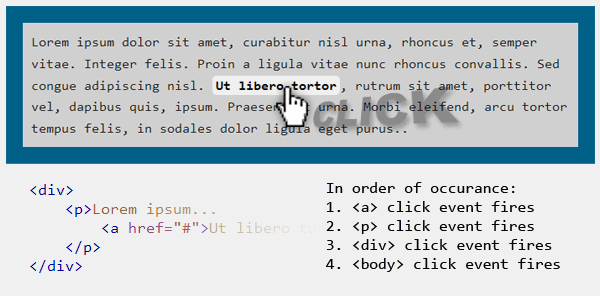
事件冒泡

这样你就可以利用该特性去处理自己的逻辑了,并且再任何时候都可以停止冒泡,比如,如果你只想冒泡到文本节点上,而不再进一步冒泡,你可以在p的click事件处理函数里丁停止冒泡:
function myParagraphEventHandler(e) {e = e || window.event;// 停止向上冒泡if (e.stopPropagation) {// W3C实现e.stopPropagation();} else {// IE实现e.cancelBubble = true;}}// 使用我们自定义的addEvent函数将myParagraphEventHandler绑定到click事件上:addEvent(document.getElementsByTagName('p')[0], 'click', myParagraphEventHandler);
var myTable = document.getElementById('my-table');myTable.onclick = function () {// 处理浏览器兼容e = e || window.event;var targetNode = e.target || e.srcElement;// 测试如果点击的是TR就触发if (targetNode.nodeName.toLowerCase() === 'tr') {alert('You clicked a table row!');}}
总结

评论
