JavaScript与DOM(上)

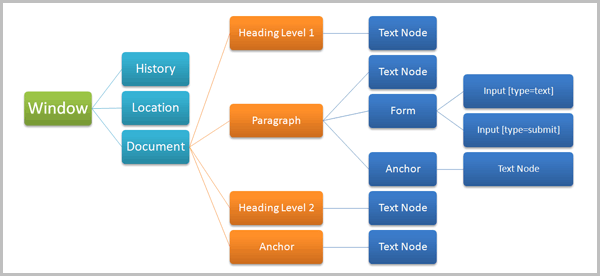
文档对象模型Document Object Model

1. window对象作为全局对象,也就是说你可以通过window来访问全局对象。
属性在对象下面以变量的形式存放,在页面上创建的所有全局对象都会变成window对象的属性。
方法在对象下面以函数的形式存放,因为左右的函数都存放在window对象下面,所以他们也可以称为方法。
Element节点在页面里展示的是一个元素,所以如果你有段落元素(
),你可以通过这个DOM节点来访问。
Text节点在页面里展示的所有文本相关的元素,所以如果你的段落有文本在里面的话,你可以直接通过DOM的Text节点来访问这个文本
Document节点代表是整个文档,它是DOM的根节点。
Web上的JavaScript
Script元素
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>JavaScript!title>head><body><script type="text/javascript">//// ]]>script>body>html>
Defer属性
连接外部脚本
<script type="text/javascript" src="my-script.js">script>
JavaScript必备
Number
// 注:使用var类声明变量var leftSide = 100;var topSide = 50;var areaOfRectangle = leftSide * topSide; // = 5000
String
var firstPart = 'Hello';var secondPart = 'World!';var allOfIt = firstPart + ' ' + secondPart; // Hello World!// +符合是字符连接符。也用于数字相加
Boolean
5 === (3 + 2); // = true// 你也可以将布尔值赋给一个变量var veryTired = true;// 这样使用if (veryTired) {// 执行代码}
Function
// 使用function操作符来声明新函数function myFunctionName(arg1, arg2) {// 函数代码}// 你也可以声明匿名函数function (arg1, arg2) {// Function code goes here.}// 运行函数很简单,直接在函数名称后面加上小括号就可以了// 或者也可以带上参数myFunctionName(); // 无参myFunctionName('foo', 'bar'); // 有参数// 也可以使用自调用(function () {// 这里自调用函数})();
Array
// 2种方式声明数组// 字面量:var fruit = ['apple', 'lemon', 'banana'];// Array构造函数:var fruit = new Array('apple', 'lemon', 'banana');fruit[0]; // 访问第1个项(apple)fruit[1]; // 访问第2个项(lemon)fruit[2]; // 访问第3个项(banana)
Object
// 2种类型定义Object对象// 字面量(大括号)var profile = {name: 'Bob',age: 99,job: 'Freelance Hitman'};// 使用Object构造函数var profile = new Object();profile.name = 'Bob';profile.age = 99;profile.job = 'Freelance Hitman';
IF/Else语句
var legalDrinkingAge = 21;var yourAge = 29;if ( yourAge >= legalDrinkingAge ) {alert('You can drink.');} else {alert('Sorry, you cannot drink.');
JavaScript操作符
// 加减乘除var someMaths = 2 + 3 + 4 - 10 * 100 / 2;// 等于if ( 2 == (5 - 3 ) { /* 代码 */ } // == 比较是否相等// 不等于if ( 2 != (5 - 3 ) { /* 代码 */ }// 严格等于(推荐)2 === 2 // 代替 2 == 22 !== 3 // 代替 2 != 3// 赋值:var numberOfFruit = 9;numberOfFruit -= 2; // 等价于 "numberOfFruit = numberOfFruit - 2"numberOfFruit += 2; // 等价于 "numberOfFruit = numberOfFruit + 2"
Loop循环
var envatoTutSites = ['NETTUTS', 'PSDTUTS', 'AUDIOTUTS', 'AETUTS', 'VECTORTUTS'];// WHILE循环var counter = 0;var lengthOfArray = envatoTutSites.length;while (counter < lengthOfArray) {alert(envatoTutSites[counter]);counter++; // 等价于counter += 1;}// FOR循环// i只是用于迭代,可以任意取名for (var i = 0, length = envatoTutSites.length; i < length; i++) {alert(envatoTutSites[i]);}
DOM正文
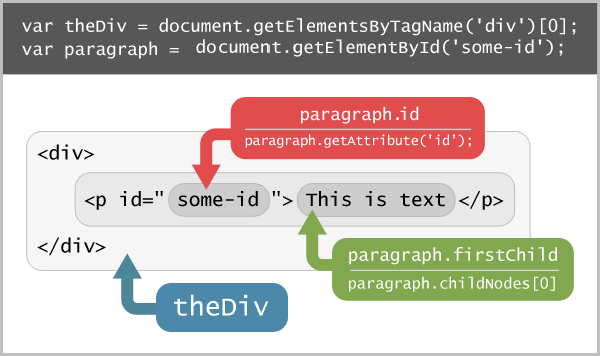
访问DOM节点
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>JavaScript!title>head><body><p id="intro">My first paragraph...p><ul><li>List item 1li><li>List item 1li><li>List item 1li><li>List item 1li><li>List item 1li>ul><script type="text/javascript">//// ]]>script>body>html>
var introParagraph = document.getElementById('intro');// 现在有了该DOM节点,这个DOM节点展示的是该信息段落
var allUnorderedLists = document.getElementsByTagName('ul');// 'getElementsByTagName'返回的是一个节点集合// - 和数组有点相似
getElementsByTagName
// 访问无序列表: [0]索引var unorderedList = document.getElementsByTagName('ul')[0];// 获取所有的li集合:var allListItems = unorderedList.getElementsByTagName('li');// 循环遍历for (var i = 0, length = allListItems.length; i < length; i++) {// 弹出该节点的text内容alert(allListItems[i].firstChild.data);}

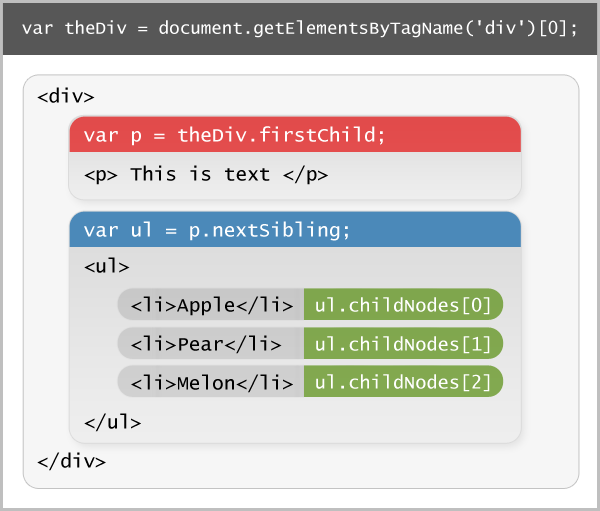
DOM穿梭
Node.childNodes: 访问一个单元素下所有的直接子节点元素,可以是一个可循环的类数组对象。该节点集合可以保护不同的类型的子节点(比如text节点或其他元素节点)。
Node.firstChild: 与‘childNodes’数组的第一个项(‘Element.childNodes[0]‘)是同样的效果,仅仅是快捷方式。
Node.lastChild: 与‘childNodes’数组的最后一个项(‘Element.childNodes[Element.childNodes.length-1]‘)是同样的效果,仅仅是快捷方式。shortcut.
Node.parentNode: 访问当前节点的父节点,父节点只能有一个,祖节点可以用‘Node.parentNode.parentNode’的形式来访问。
Node.nextSibling: 访问DOM树上与当前节点同级别的下一个节点。
Node.previousSibling: 访问DOM树上与当前节点同级别的上一个节点。

的下一个节点也不是
- ,因为
和
- 之间有一个空行的节点,一般遇到这种情况需要遍历所有的子节点然后判断nodeType类型,1是元素,2是属性,3是text节点,详细的type类型可以通过此地址:
Node.ELEMENT_NODE == 1Node.ATTRIBUTE_NODE == 2Node.TEXT_NODE == 3Node.CDATA_SECTION_NODE == 4Node.ENTITY_REFERENCE_NODE == 5Node.ENTITY_NODE == 6Node.PROCESSING_INSTRUCTION_NODE == 7Node.COMMENT_NODE == 8Node.DOCUMENT_NODE == 9Node.DOCUMENT_TYPE_NODE == 10Node.DOCUMENT_FRAGMENT_NODE == 11Node.NOTATION_NODE == 12
总结

评论
