python绘制高颜值房价与地铁线路分布图
今天教大家用plotly库绘制房价和地铁线路分布图,通过本次实例,你能够掌握地图标点、划线的基本用法
plotly的安装比较简单,直接在命令行输入:
pip install plotly然后需要在官网注册1个token,步骤如下:
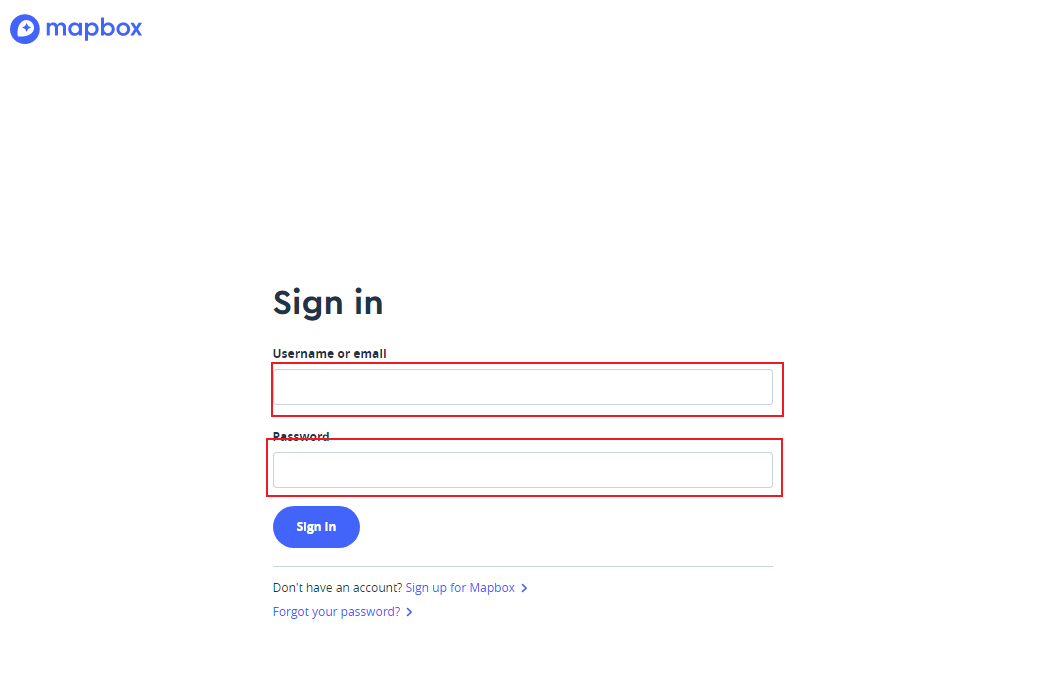
1.注册邮箱登录:

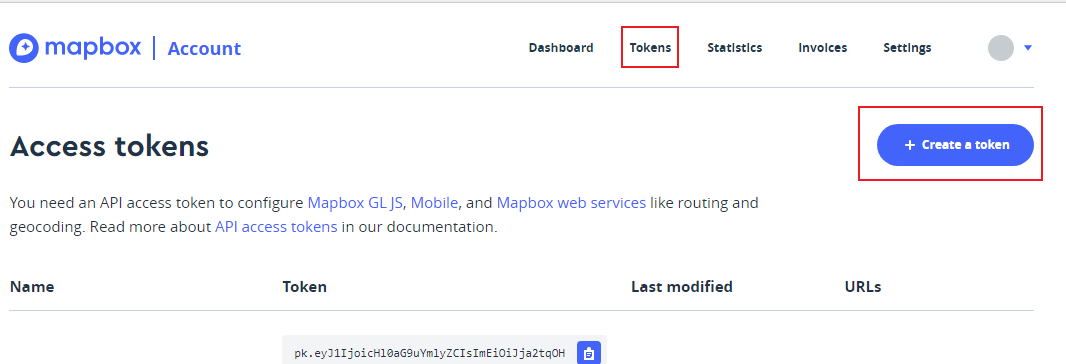
2.依次点击Token-Create a token,下方就会出现token值:

pandas读取房价数据:
import pandas as pd
data=pd.read_excel('房价汇总带经纬度.xlsx')
data

房子的经纬度的信息是我根据详细位置用python爬虫爬的,感兴趣的可以自己去试一下
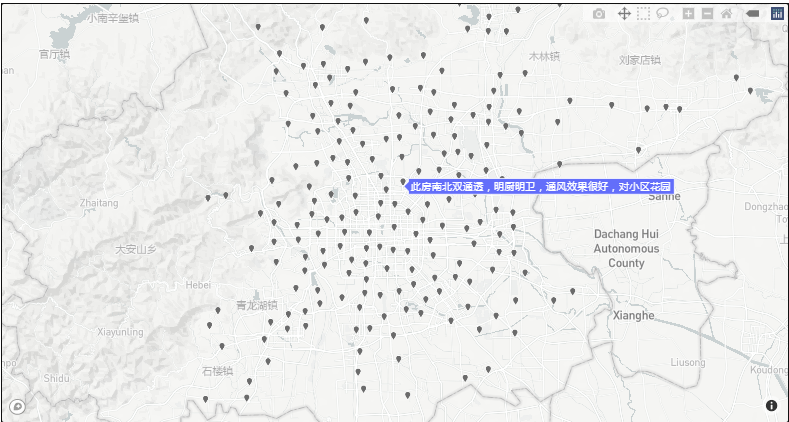
调用go.Scattermapbox()方法,绘制房价散点图:
import plotly.graph_objects as go
token='pk.eyJ1IjoicHl0aG9uYmlyZCIsImEiOiJja2tqOTBneXcwZTlyMnRzNzczNngzY2huIn0.2dImfhmc06Z8IeX6WeNamQ'
fig=go.Figure(go.Scattermapbox(
mode="markers",
lon=data.经度,
lat=data.纬度,
hovertext=data.简介, #悬停显示文本内容
hoverinfo='text',
marker_symbol='marker',
marker_size=6)) #标记大小
fig.update_layout(mapbox={
"accesstoken":token,
"center":{'lon':116.2,'lat':39.56}, #地图中心位置
'zoom':11.8},
margin={'l':0,'r':0,'t':0,"b":0} #地图边距
)

go.Scattermapbox()方法提供了多种symbol样式,网址为:
https://labs.mapbox.com/maki-icons/
但它只能呈现数据位置,表现的很单一
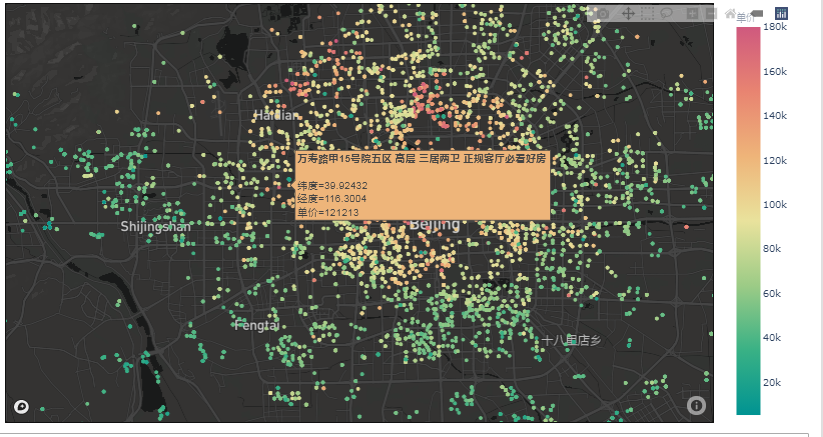
px.scatter_mapbox()则很好的解决这一问题,能够将marker的size和color与不同列的值相关联,通过数据点的位置、颜色和大小多维度地呈现数据(marker的symbol不可改变):
import plotly.express as px
import plotly.graph_objects as go
fig = px.scatter_mapbox(data,
lon = '经度', #输入经度坐标
lat = '纬度', #输入纬度
color ="单价", #对应excel的color栏,每个值代表一种颜色
hover_name ="简介",#可以对应excel里面的某一栏
size_max = 16, #上面size尺寸的最大值
color_continuous_scale = px.colors.carto.Temps
)
fig.update_layout(mapbox = {'accesstoken': token, #需要到官网注册一个token
"center":{'lon':116.2,'lat':39.56}, #指定的地图中心
'zoom': 7.48,
'style': 'dark', #显示的地图类型,有遥感地图,街道地图等类型
},
margin = {'l': 0, 'r': 0, 't': 0, 'b': 0})
fig.show() #显示地图

内置的style可以是[basic, streets, outdoors, light, dark, satellite, satellite-streets]中的任意一种,默认为'light'
最后,我又用爬虫爬了北京市地铁站点信息,代码如下:
import requests
import json
import pandas as pd
url='http://map.amap.com/service/subway?_1599997789354=&srhdata=1100_drw_beijing.json'
response=requests.get(url)
result=json.loads(response.text)
stations=[]
lats=[]
lons=[]
lines=[]
for i in result['l']:
for j in i['st']:
lines.append(i['kn'])
stations.append(j['n'])
lons.append(j['sl'].split(',')[0])
lats.append(j['sl'].split(',')[1])
dataframe=pd.DataFrame({'站名':stations,'线路':lines,'经度':lons,'纬度':lats})
dataframe
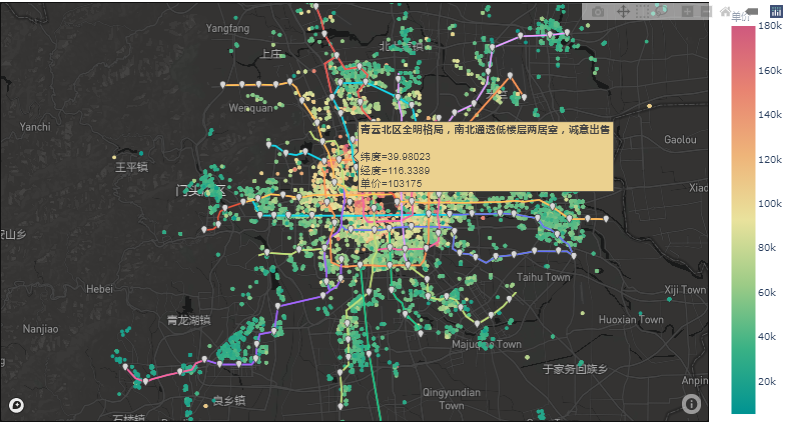
在第二张图的基础上加上地铁线路图:
lines=dataframe['线路'].unique().tolist()
for line in lines:
fig.add_traces(go.Scattermapbox(
mode="markers+lines",
lon=dataframe.loc[lambda x:x['线路']==line]['经度'],
lat=dataframe.loc[lambda x:x['线路']==line]['纬度'],
hovertext=dataframe.loc[lambda x:x['线路']==line]['站名'],
hoverinfo='text',
marker_symbol='marker',
marker_size=6,
showlegend = False))
for line in lines[1:]:
fig.add_traces(go.Scattermapbox(
mode="markers+lines",
lon=dataframe.loc[lambda x:x['线路']==line]['经度'],
lat=dataframe.loc[lambda x:x['线路']==line]['纬度'],
hovertext=dataframe.loc[lambda x:x['线路']==line]['站名'],
hoverinfo='text',
marker_symbol='marker',
marker_size=6,
showlegend = False))
fig.update_layout(mapbox={"accesstoken":token,"center":{'lon':116.2,'lat':39.56},'zoom':11.8},
margin={'l':0,'r':0,'t':0,"b":0})

大功告成,你学会了吗?
PS:公号内回复「Python」即可进入Python 新手学习交流群,一起 100 天计划!
老规矩,兄弟们还记得么,右下角的 “在看” 点一下,如果感觉文章内容不错的话,记得分享朋友圈让更多的人知道!


【代码获取方式】
评论
