爬虫 | JS逆向某验滑动加密分析
点击“Python编程与实战”,选择“置顶公众号”
第一时间获取 Python 技术干货!

今天给大家来分析并还原某验的 JS 加密,做过爬虫的应该都知道遇到过这个验证码,如果你还没遇到以后你会碰到的相信我
话不多说,时间宝贵,进入正题!
抓包
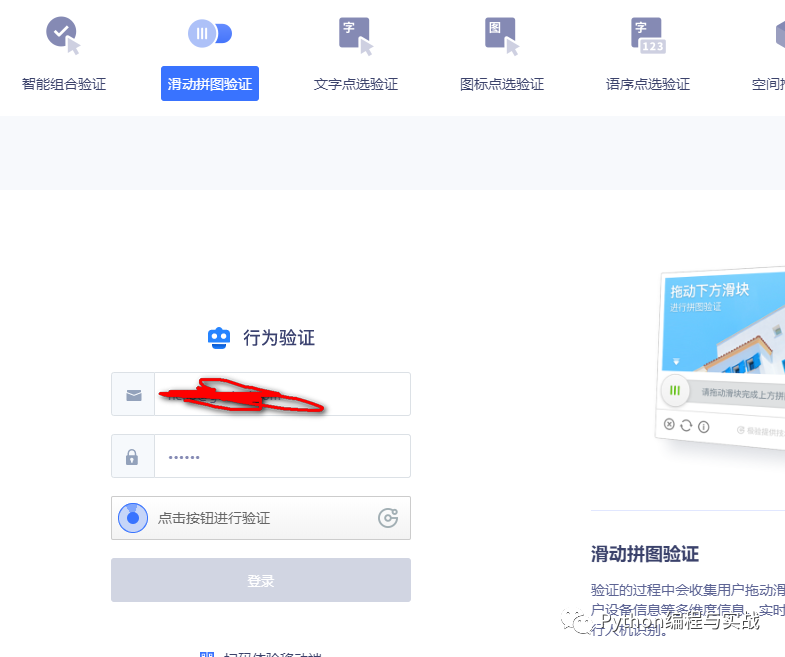
进入官网,点击选择今天的主题滑动验证,其他验证类型的加密大同小异,只要你掌握了下面的方法!

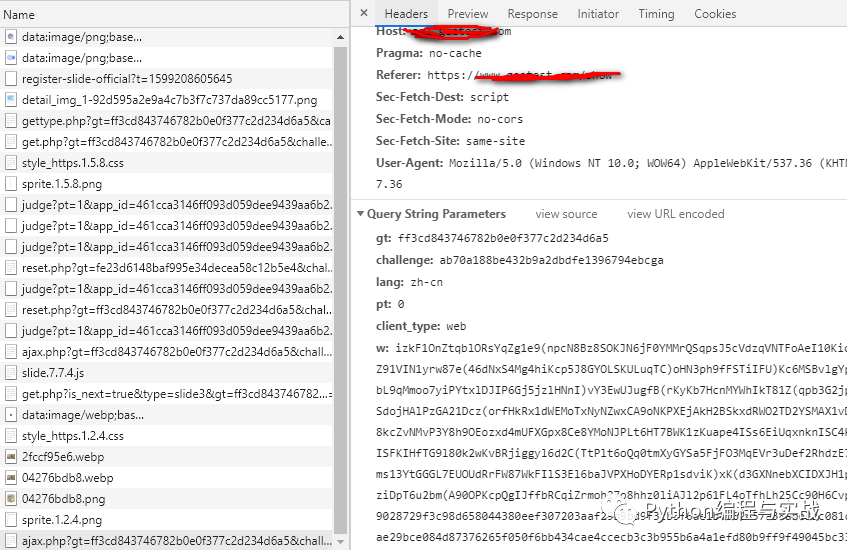
点击按钮抓包,随意拖动一下,请求数据包如下

可以看到一堆请求参数,其实你要做的就是实现 w 的加密

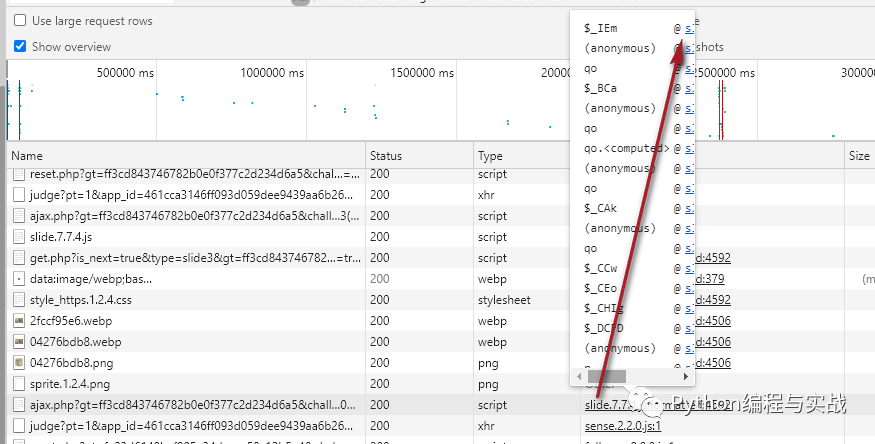
点击进去,就能看到加密的 JS 文件,为便于分析将其保存到本地。
AST 还原
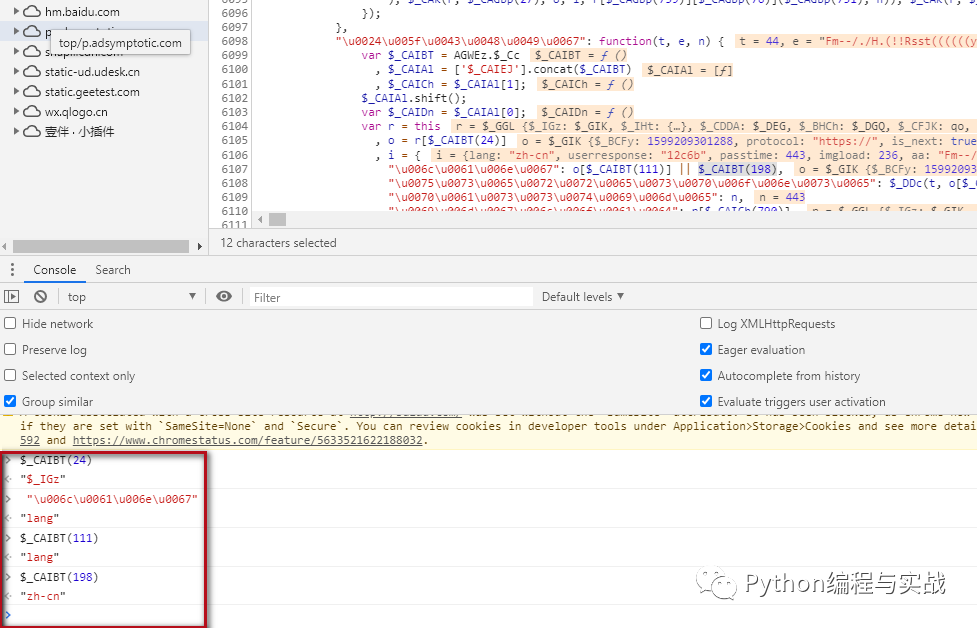
通过调试可以看到有大量的 unicode 格式的编码以及数组名称的混淆

传统解决方法是在浏览器 console 端输入就能看到它的庐山真面目,但是这种方法太麻烦了,接下来我们用 AST 来将其还原!
首先还原 unicode 编码,打开 AST 在线解析网站(https://blogz.gitee.io/ast/[1])
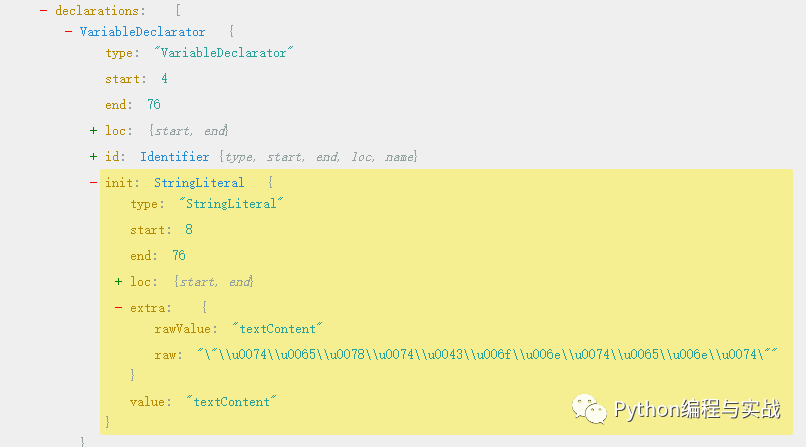
将待还原的代码放进去

可以看到只需要把 extra 属性删掉就能还原原来的值。遍历代码如下:
const parser = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const t = require("@babel/types"); //操作节点的函数,比如判断节点类型,生成新的节点等:
const generator = require("@babel/generator").default; //生成还原后的代码
const fs = require('fs');
var jscode = fs.readFileSync("./slide.js", {
encoding: "utf-8"
});
const visitor = {
StringLiteral(path) {
delete path.node.extra
}
}
let ast = parser.parse(jscode);
traverse(ast, visitor);
let {code} = generator(ast, opts = {jsescOption: {"minimal": true}});
fs.writeFile('decode_slide.js', code, (err)=>{});
注意 jscode 就是之前扣下来的 JS 代码, 最后将还原后的代码写入到 decode_slide.js 文件中
接下来是混淆数组的还原。观察调试代码,所有的数组都是基于 JS 文件中开头的大数组 KBBji.$_Co,同时将该数组赋值给很多变量,这些变量名都是随机生成的。
所以接下来我们要做的找出这些变量名称,然后将其替换成对应的字符串值!
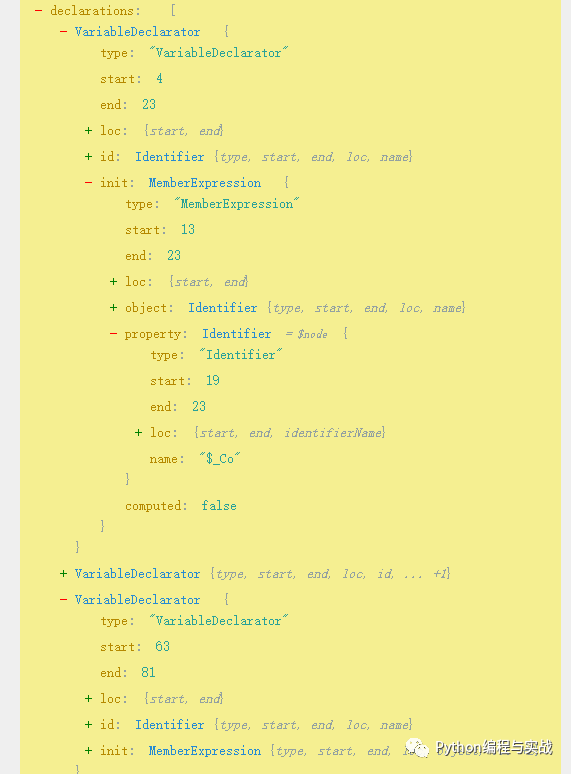
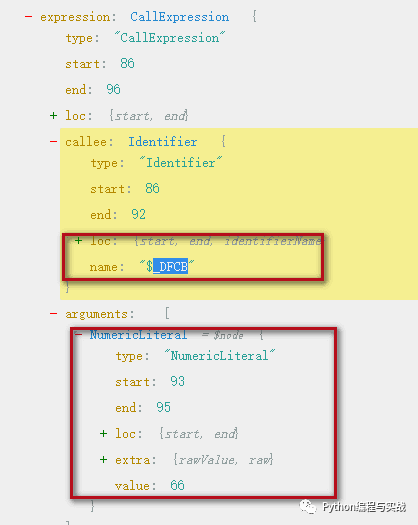
AST 在线解析一下

根据解析结果,编写相应的遍历代码
const visitor = {
VariableDeclaration(path){
const {declarations} = path.node;
if(!t.isMemberExpression(declarations[0].init))return;
if(declarations[0].init.property.name !== "$_Co")return;
if(declarations.length !==3 || declarations[0].init.property === undefined)return;
let value1 = declarations[0].id.name;
let value2 = declarations[2].id.name;
new_array.push(value1, value2);
}
};
上面就将所有的变量名找出来了,找到之后就能将所有的这种形式 $_DFCB(66) 代码还原了,这样代码就能有个直观感受!

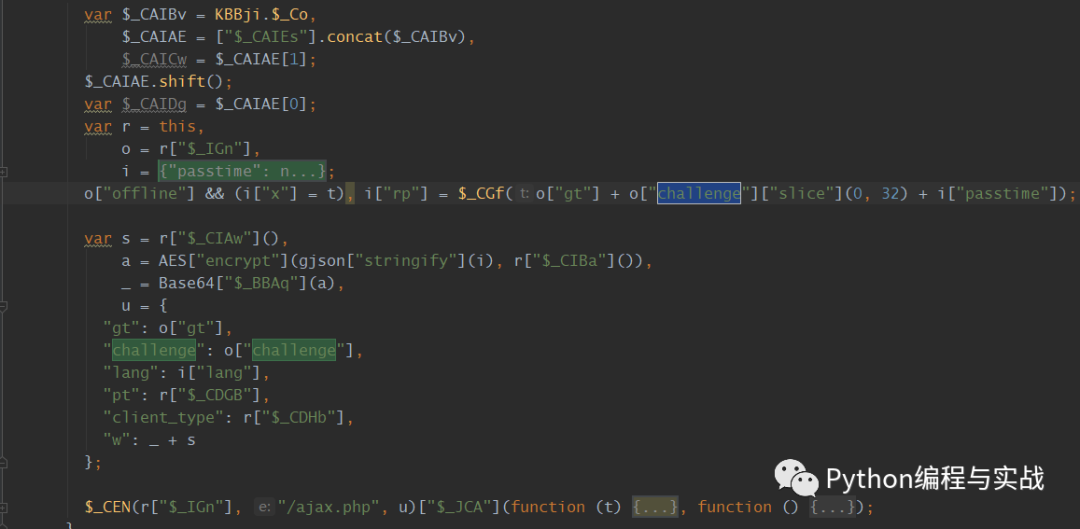
相信聪明的你很快就能写出还原的代码。经过上面几步整体还原后的代码是这样的

根据关键词很快就能搜索到加密所在位置,清晰可见!如果不还原你是搜不到的.. 还原后在网站上我们也能很快定位到加密位置,打上断点

同样的代码可读性相差多大,相信你一眼就能看到。你以为这样就完了?No!
Reres 替换
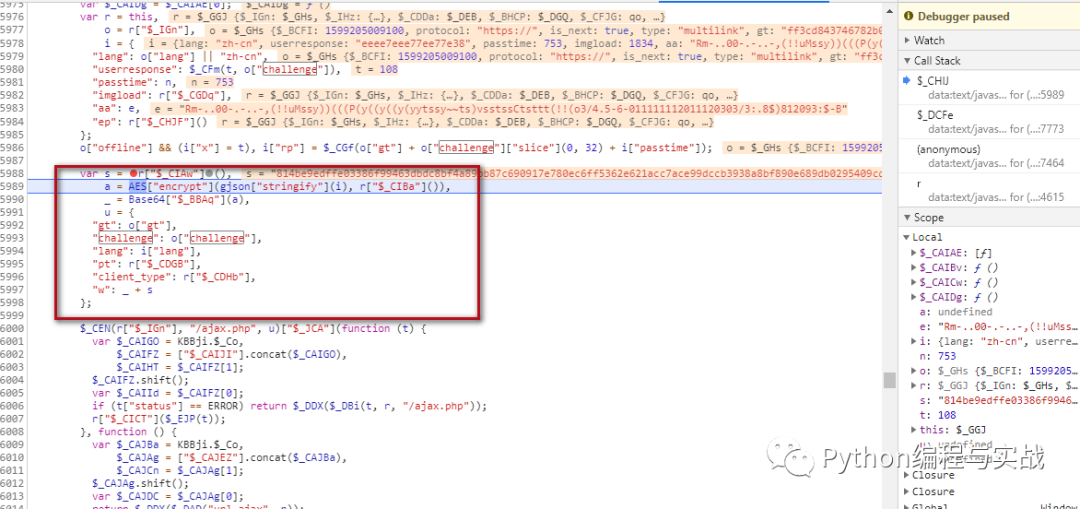
既然代码已经还原了,但是我们在网站上调试的时候还是混淆的代码,那怎么办呢?
接下来上另一个神器 Reres, 它的作用是将请求映射到本地,即你可以用本地 JS 来代替远程 JS 文件。
用法直接参考它的 github https://github.com/annnhan/ReRes[2]
好了有了这个东西,我们就能在网站上用还原后的 JS 来进行调试,太强了把!
效果如下:

tql,这下加密参数扣起来就没压力了吧!
后台回复 tql 获取相关代码!
参考资料
https://blogz.gitee.io/ast/: https://blogz.gitee.io/ast/
[2]https://github.com/annnhan/ReRes: https://github.com/annnhan/ReRes
推荐阅读
THANKS
- End -
点个“在看”必升职加薪喔!
