Python 爬虫进阶必备 | 某药品商城加密参数 ex1 加密逻辑分析
第一时间关注Python技术干货!

图源:极简壁纸
今日网站
aHR0cHM6Ly9kaWFuLnlzYmFuZy5jbi8jL2luZGV4Q29udGVudD9zZWFyY2hLZXk9JUU2JTg0JTlGJUU1JTg2JTkyJUU3JTgxJUI1Jl90PTE2MzI2MTgxODk4MzY=
这个站来自交流 4 群
发现大佬越来越多了,群里有问个站都有大佬做过了

牛哇牛哇~

加密定位
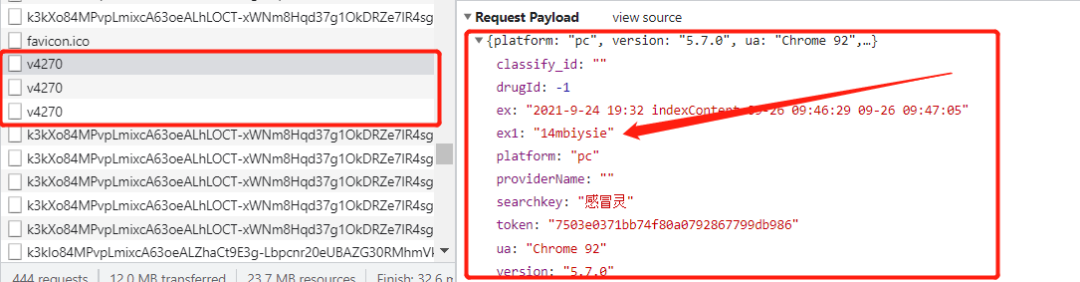
需要分析的值在下图中用红框标注

这个值每次请求都不一样,并且这个名字较短不好通过检索参数名检索到
试过通过检索ex来定位发现关联的结果也非常多,所以老老实实用 xhr 断点分析,用 js 堆栈分析也可以,但是分析的步骤差别不大

下好断点之后刷新,页面就断住了

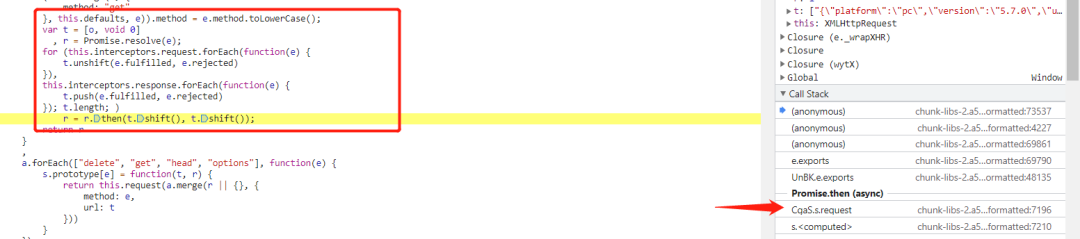
逐个分析,直到下面这个位置

可以看到这里用到了interceptors,关于这个的用法之前的很多文章都写了
大概率是在这个位置里进行的了请求的封包,所以我们断点需要打在这个位置

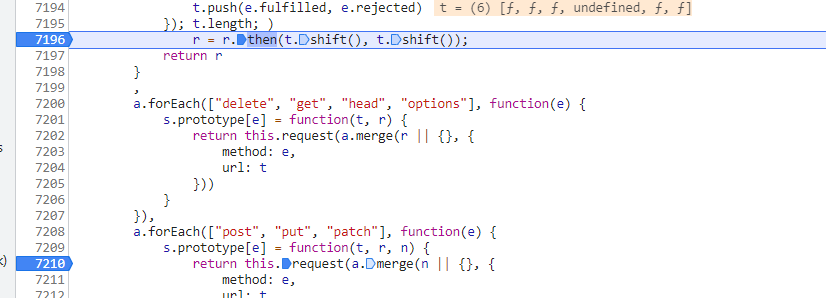
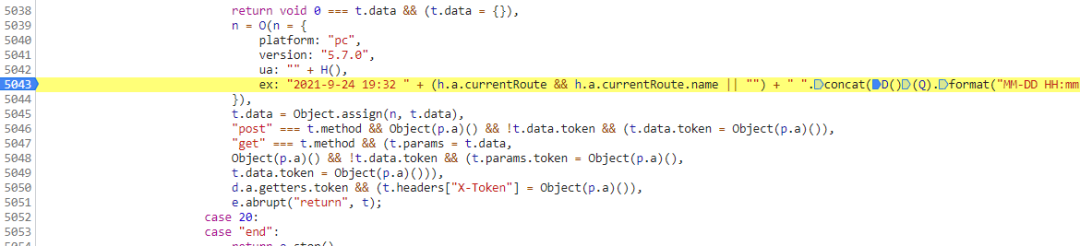
进一步分析可以看到下面这个位置

这里可以看到我们请求包中提交的其他参数,但是没有看到要分析的ex1
但是可以看到所有的参数都经过了O方法的处理,处理之后n中就生成了ex1

所以O就是加密生成的位置

“懒得一步步定位的看这里
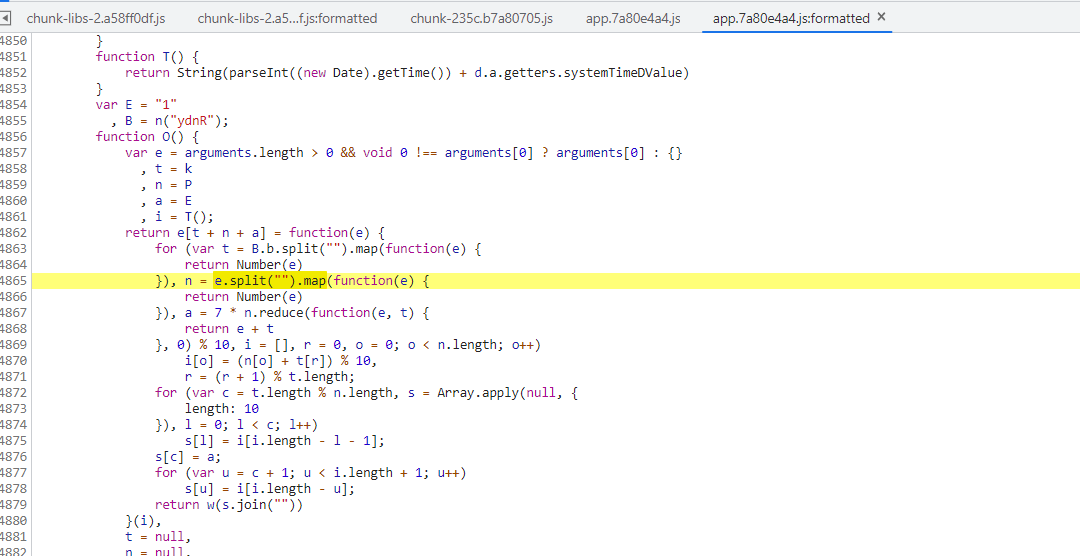
直接搜 e.split("").map
加密分析
单步到O中可以看到

这里就是参数生成的地方,传入了参数e
并且这里用到了T还有w两个方法
function O() {
var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}
, t = k
, n = P
, a = E
, i = T();
return e[t + n + a] = function(e) {
for (var t = B.b.split("").map(function(e) {
return Number(e)
}), n = e.split("").map(function(e) {
return Number(e)
}), a = 7 * n.reduce(function(e, t) {
return e + t
}, 0) % 10, i = [], r = 0, o = 0; o < n.length; o++)
i[o] = (n[o] + t[r]) % 10,
r = (r + 1) % t.length;
for (var c = t.length % n.length, s = Array.apply(null, {
length: 10
}), l = 0; l < c; l++)
s[l] = i[i.length - l - 1];
s[c] = a;
for (var u = c + 1; u < i.length + 1; u++)
s[u] = i[i.length - u];
return w(s.join(""))
}(i),
t = null,
n = null,
a = null,
e
}
之后全部都是计算
所以直接拷贝代码到编辑器里面,把参数整好,调用运行

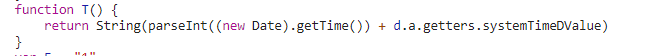
这里需要把T补齐
这里的T是一个时间戳减去了值

补齐之后再次运行报w未定义

再把s补齐
function w(e) {
for (var t = [], n = function () {
for (var e = [], t = 0; t < 36; t++)
t >= 0 && t <= 9 ? e.push(t) : e.push(String.fromCharCode(t + 87));
return e
}(); e;) {
var a = e % 36;
t.unshift(n[a]),
e = parseInt(e / 36)
}
console.log(t.join(""))
return t.join("")
}
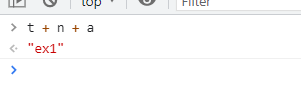
补齐之后就可以输出值了

这个参数不是很难,但是就是定位比较麻烦,并且用字符串拼接的方式完成参数赋值生成。
我是没有更新就在摸鱼的咸鱼
以上就是今天的全部内容了
收到请回复~
我们下次再见。
 对了,看完记得一键四连,这个对我真的很重要。
对了,看完记得一键四连,这个对我真的很重要。
