作为一个产品经理,领取工作任务后做产品设计的步骤是什么?
现在在市面上学习的产品经理技能,都会要求做一款产品的产品设计至少经过下面步骤受邀任务-需求调研-竞品分析-原型设计-原型设计评审-修改初稿-开发评审-终稿通过以上8个步骤,就可以基本完成某一个功能、页面的需求了。而如今互联网团队要求速度为生命为优先、用小步快跑实现产品上线,上面提到的传统产品设计方法拥有的系列步骤看起来非常标准,达到的需求也会非常精确,但是否真的需要这么细的需求呢?
最大的自然是成本问题是是,上面的步骤背后需要时间思考和精力投入,可实际上并不会成为产品的主要路径,也不能给其增加自己可复用的履历经验。
在2015年,如果你要成为一名优秀的产品经理,至少要会写详细的PRD(需求文档),包含页面中的单元控件规则描述比如:输入字符长度、显示规则、交互操作都需要一个产品经理从头跟到尾的。
字符长度:输入框支持的最大文字长度
显示规则:输入错误、输入正确
交互操作:输入前、输入中、输入后
如今现在有非常多的开源实用组件,开发者只需要用黏贴复制即可实现上面的规则。同时稍微有一些工作经验的开发者们,都可以产品设计上即使上面的内容不阅读、不查看,也可以保证页面和功能可以用。比如一个登录注册页面,如果走上面8个步骤耗费时间可能在产品经理2天,而另外一种做法只需要大概10分钟。
简易设计是基于标准化单元组件下,适合于小步快跑的互联网团队使用。其实如今的大厂也是用若干个小团队组成的,不会投入上百号人在一个产品组上,因此大厂的同学们同样也要学会简易设计。
简易设计是我在创业过程中,管理PMTalk产品研发团队所沉淀的案例,如果你产品设计开发人员不超过10人,实际上是非常适用的。
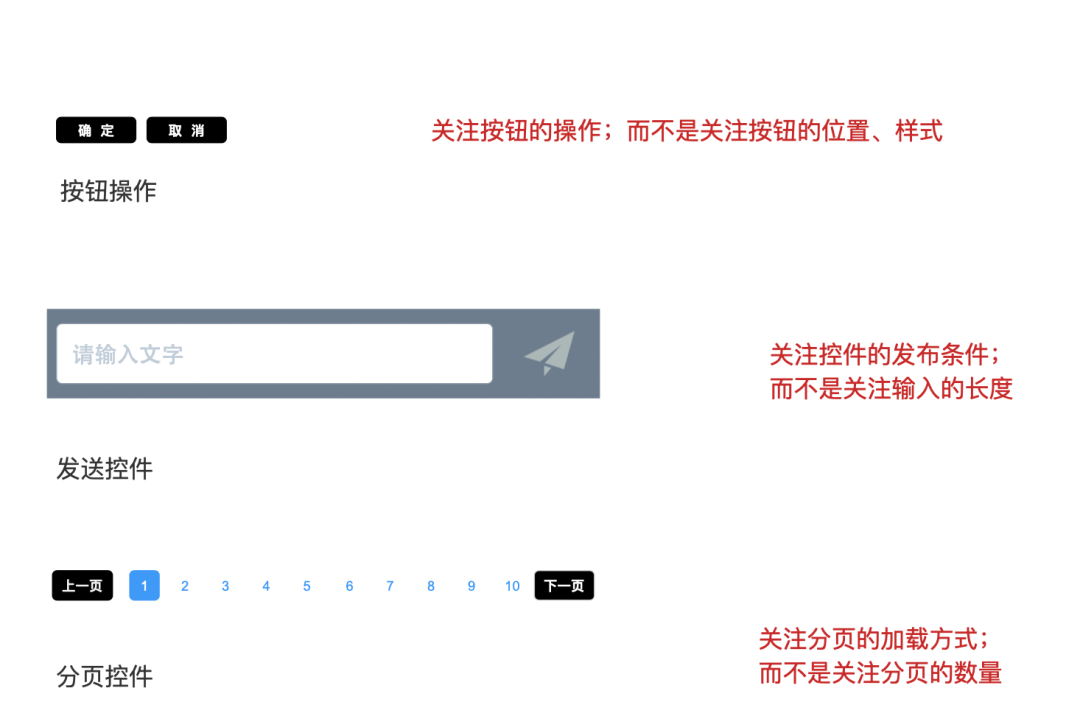
相比传统产品设计方法,简易设计重点聚焦在核心路径、关键条件、前置逻辑、页面元素、页面文案上,反而减少了用户交互操作、组件控件的规则描述。
以上我罗列了产品经理常用的单元组件,可以组件上的规则描述是可以省略的;同时不影响用户使用和开发进度。
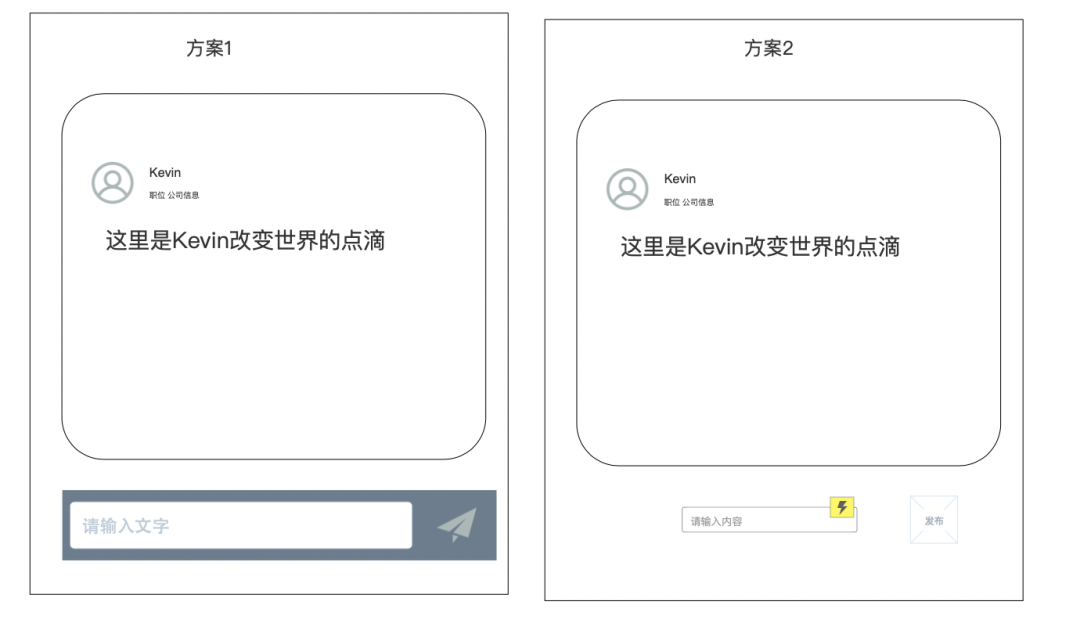
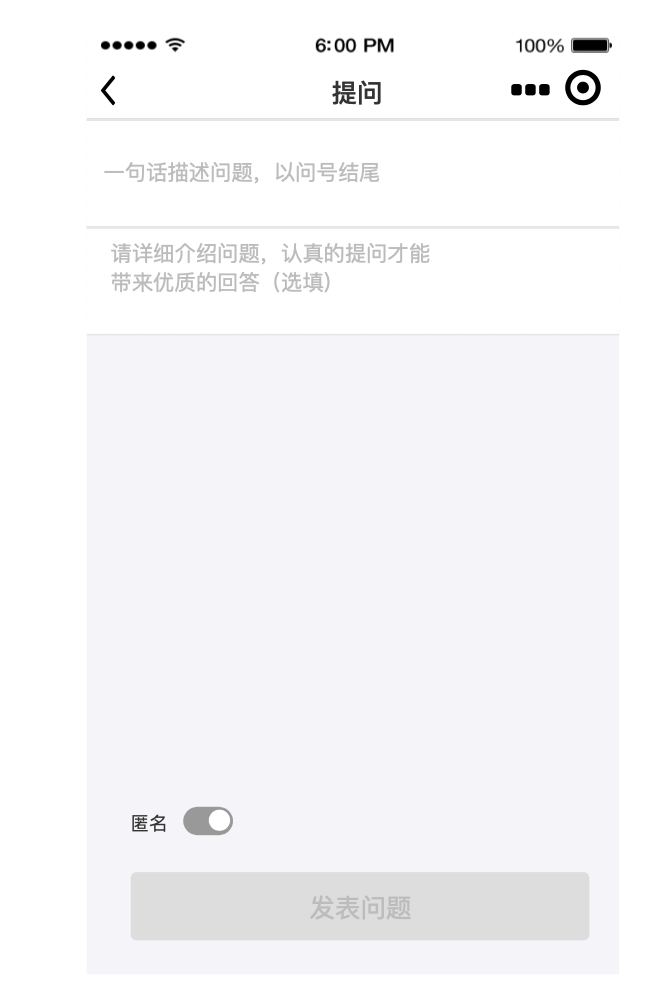
在简易设计里我们关注每个页面的字段、操作、前置条件和逻辑,但却不关注产品设计的样式和大小位置。如下是2个IM输入框线框图,在简易设计下你可以生成快速的原型设计,但前提条件是要有一定的文档和规范说明。比如下面的2张图让开发者阅读实际上是非常懵的。
在有限时间、资源背景下,对于一个产品经理重要的是产品落地或孵化。所以我们可以说当前版本的“细节不那么重要。”
传统产品设计强调次要与主要功能都不能掉下,但实际上一个互联网产品是不断迭代和优化的产物。
有一个奇怪的现象,一款好的互联网产品会被用户一次又一次的吐槽,但用户仍然不会卸载。这其实和产品提供的主要价值需求是有关系的。就像早期的微信实际上提供的细节能力、样式都是非常落后的,但用户本质上用来是可以免费的发短信、语言电话、以及后期的摇一摇打开了移动端与LBS社交,才让微信快速席卷了无数的用户。站在一个发展的眼光你就会发现,细节这个东西在产品设计上反而不是最重要的,找到每次为什么这样做以及做了之后带来的新数据增加
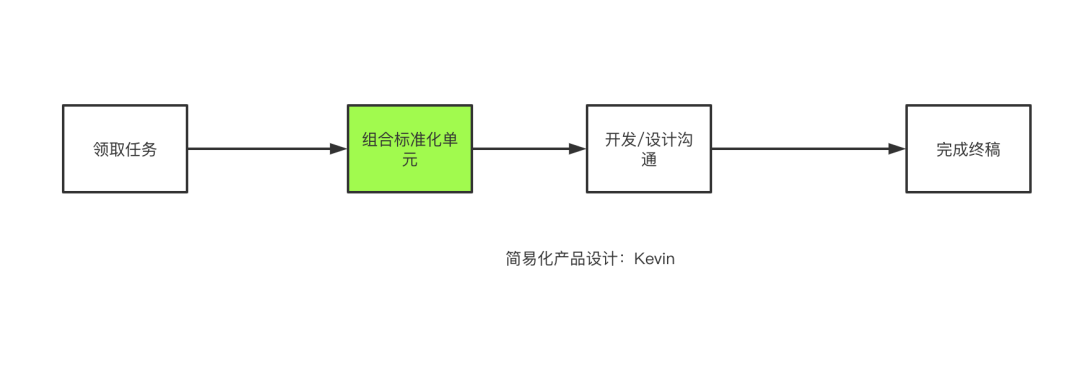
领取任务是每个产品经理的起点,上图中标绿的是组合单元化设计,是基于通用的控件进行组合。如下是我在21天小程序产品经理训练营里同学们提交的作业。在简易设计里,注重用按钮、字段、颜色(黑、灰、白)、以及固定形态导航栏。学会简易设计,是产品经理从新人到老鸟的必经之路。以上的内容我在撰写的新书《简易设计》部分章节内容,相信未来这本书包含的方法论与你相见
我创建了一个产品经理社群。加入后365天,每天体验一款APP。提升产品设计能力,同时有1300份体验报告帮助你找到竞品。
从优化&建议、商业模式、运营、功能描述、交互设计、产品定位至少6个维度,体验一款应用。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回