为什么她被这个产品功能搞蒙了?
我经历了这么一件事情,既有趣、也让我对产品和用户体验设计有了更原始的理解。
事情是这样的。
昨天在沙发上躺平的时候,李小姐突然问了我一个问题,她说微信出了一个新功能,你知道么?
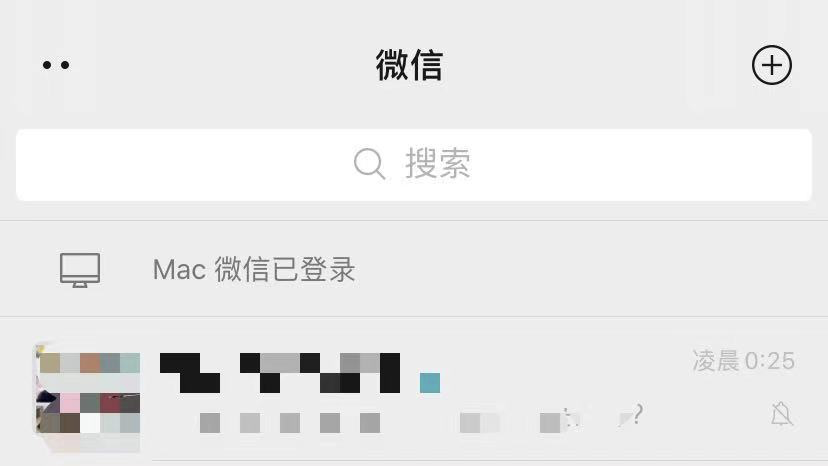
我说什么功能?她拿着手机展示给我看,原来是之前就推出的「浮窗菜单」功能。
所谓的浮窗菜单,其实就是将设置为稍后阅读的文章、网页或者文件放到一个隐藏菜单内,等处理完其他事务后可以回来继续查看,有点像电脑上的最小化操作。
进入浮窗菜单的按钮在微信首页左上角,如果你从未设置过浮窗,那么这个按钮是不会出现的。

李小姐想了下说,这个功能是干嘛用的?怎么突然多出来这么个东西?而且一点击就回到之前看过的文章里去了?
我仔细看了下她的操作,原来她只设置了一篇文章作为浮窗。所以,只要点击左上角那个按钮,就会直接打开文章本身。
接着,在打开的文章页面再次点击关闭按钮时,就会回到浮窗菜单的页面了。
经过这么一操作,李小姐直接蒙了,不断跟我吐槽这个设计真奇怪。
于是,我跟她解释了微信这个功能的产品逻辑。
「当只有一个浮窗时,点击首页左上角的按钮会直接打开文章,而不是进入浮窗菜单。如果有超过两个浮窗,才会展示浮窗菜单。但是当只设置了一个浮窗且打开后再退出时,也能回到浮窗菜单。」
当我说完上面这些时,我知道我的解释是很失败的。
原因很简单,我把功能规则的复杂性直接暴露在一个普通用户面前,不但没有帮她理解,还让她增加了认知负担。
其实用过这个功能的人会觉得很简单,但经过我这么一解释,是不是觉得顿时就复杂了很多?
其实这是一个非常好的体验设计案例,通过观察,你可以知道用户是如何基于本能去认知一个产品设计的。
首先,我从个人角度说下微信这个设计有欠缺的地方。
第一个逻辑,当用户未曾设置过浮窗时,微信首页左上角的那个菜单入口按钮是不展示的。只有设置过浮窗,该按钮才会出现。如果取消所有浮窗,该按钮又消失了。
其实这种根据触发条件若隐若现的功能逻辑对新用户建立最初认知并不友好,不了解内在逻辑的用户,可能会直接蒙圈。
一下有,一下没有,还以为是 bug。
比较好的方式是一直显示菜单入口按钮,哪怕没有浮窗,也可以显示一个默认页面告知用户这里是干嘛的,保持用户对操作路径认知的一致性和稳定性。
第二个逻辑,当用户只设置了一个浮窗时,用户点击微信首页左上角的菜单按钮直接打开文章,关闭文章时再退回浮窗菜单。而有多个浮窗时,却是先进入浮窗菜单,再选择具体打开哪篇文章。
你发现了么,其实这两个条件下,浮窗的操作逻辑是相反的。
一个是先打开文章再退回菜单,另一个是先打开菜单再进入文章,然后再退回菜单。
同样,这个设计没有保持用户对操作路径认知的一致性和稳定性。
其次,我觉得李小姐之所以第一反应没理解这个功能还有一个很大的原因,就是操作场景相对独立。
怎么理解?
作为一个普通用户,在她的操作场景下只设置了一个浮窗,然后就发现点击首页左上角按钮能直接进入文章,此时并没有建立「文章-浮窗-最小化菜单」这样的路径认知。
相反,她的理解中建立的是「文章-按钮-文章」这个路径认知。
而要完整弄明白这个逻辑,需要至少设置两个以上的浮窗并且多次体验上面提到的那两个逻辑才能完整搞懂。
所以你看,一个看起来简单的功能其实在被用户接受的过程中,并没有那么简单。
一种是功能逻辑,一种是体验设计。
从功能逻辑角度看,微信这个设计没毛病;但从体验设计角度看,我觉得还有改进空间。
经过我这么一解释,李小姐非但没弄明白这个功能的完整逻辑,还直呼这个功能没啥用。
我想了下,或许她对于「稍后阅读」并没有实际需求。这里又涉及到另一个观点:并不是每个功能被设计出来都会被所有用户使用。
在我看来,其实任何一个产品的任何一个小功能,都需要基于用户最原始的理解去设计,哪怕增加多一点认知,都会造成一定范围内的用户不理解。
在互联网产品设计越来越标准化的年代,有人说体验设计没那么重要了,原因是已经有很多现成的解决方案。
但我不这么认为。
不管是重体验的 C 端产品还是重逻辑的 B 端产品,用户体验设计永远是其中非常重要的一个环节,这是产品经理向用户交付简单认知的过程,必不可少。
你们肯定使用过各种体验差异比较大的产品,之所以有这种差异,就是用户体验设计的方法和技巧在发挥着作用。
相对来说,我觉得微信在这方面做的真的要超过绝大多数产品。
具体体现在两点,第一,微信是一个超大规模超多类型的用户范围集合;第二,微信成功地将复杂业务隐藏在简单功能之下。
对于这两点,不得不服。
最后,给你们介绍一个我之前听过的非常不错的体验设计课程。由前阿里、百度、滴滴体验设计总监相辉主讲的《用户体验设计实战课》。
先说说相辉,很多人可能知道他,可以说是体验设计圈的顶尖存在。

他有 15 年互联网用户体验设计经验,带过产品、运营、市场、品牌等团队,现在不仅在创业,还兼顾着多家上市公司的用户体验顾问。
他非常擅长从商业和设计的角度,提升产品的设计品质,打造用户体验场景。
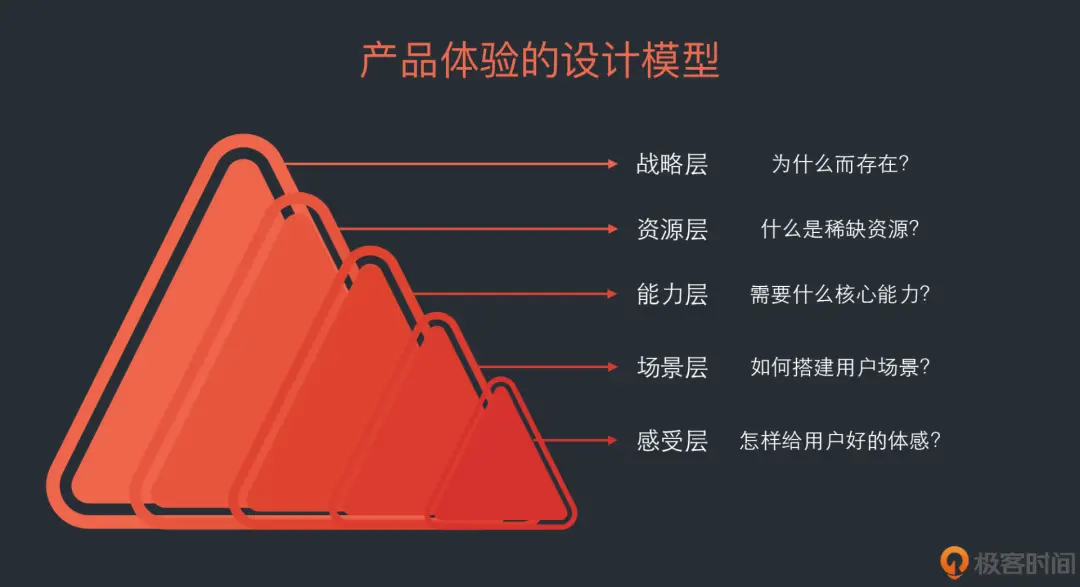
他有一个产品体验设计模型,对于概括如今互联网产品设计和体验设计有非常不错的实践指导意义。

对于很多产品来说,它们不仅是因为它们满足了我们吃饱穿暖的基本需求,还让我们获得了不一样的使用体验。
可以说未来的一切产品,都要为用户提供不一样的使用体验。只有更易用、更适应人性、更具魅力,才能更有竞争力。
做到这一点,这就要求我们在做设计时既要理解商业和技术的逻辑,还要能够洞察用户场景的需求,以此创造出更卓越的产品体验。
相辉的专栏《用户体验设计实战课》全集 35 讲,已经有 7000 多人订阅了这个专栏,口碑非常不错。
现在有个年中特惠活动,新人仅¥59.9,老用户秒杀+口令 「happy2021」 只要¥89,机会难得。
整个《用户体验设计实战课》的内容,结合了相辉在滴滴、阿里等大型互联网公司的实战案例和用户体验设计心法,对于体验设计思维和产品体验设计策略有详细的讲解。
具体的专栏内容,你可以看下课程目录,干货还是挺多的。

在这个专栏里,相辉会跟你讲解如下几方面的内容:
体验商业通识:理清体验设计与商业模型的关系,以及用户的价值和需求的底层逻辑。
认知用户:介绍最新的“用户企业”概念,以及用户的种种分层方法和理解工具。
场景服务设计、产品场景交互设计:通过具体场景设计、服务设计、产品交互设计的方法,分享策略落地的实际打法,帮你做到从架构到实操的完整性。
化体验为 IP 高效传播:分享用户体验和品牌之间的关系,它们如何联动、互相创造更大的价值,让你不仅可以做出好产品,还可以将它传送出去。
如果你是产品、运营、技术,那么你可以根据这些方法,来判断产品体验的质量、问题,以及决策改进的方向。
课程确实不错,趁着现在年中特惠,新人仅¥59.9,老用户秒杀+口令 「happy2021」 只要¥89,估计是今年最划算的价格了。
希望对你们有所帮助。

················· 唐韧出品 ·················
微信之前对于浮窗的设计方案采用的是漂浮在页面上的花瓣形式,最多 5 个。
那么,和现在的改版后方案相比,你认为哪个体验更好?
