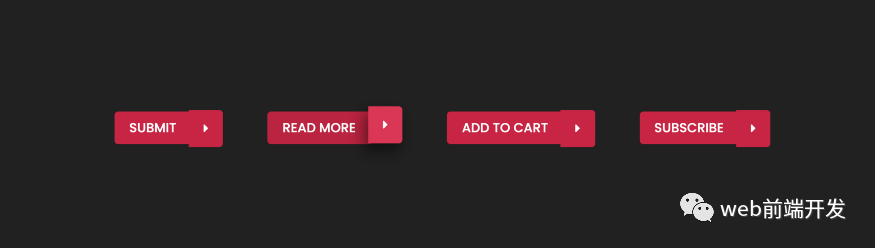
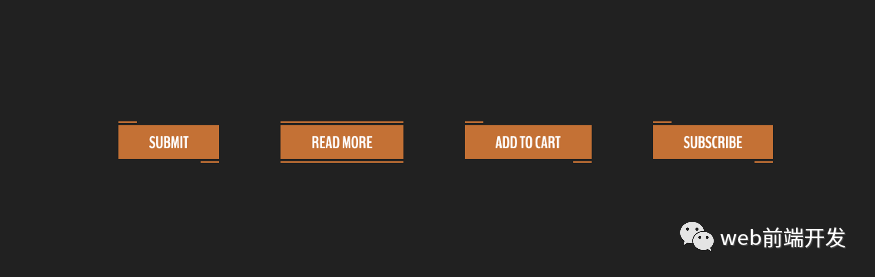
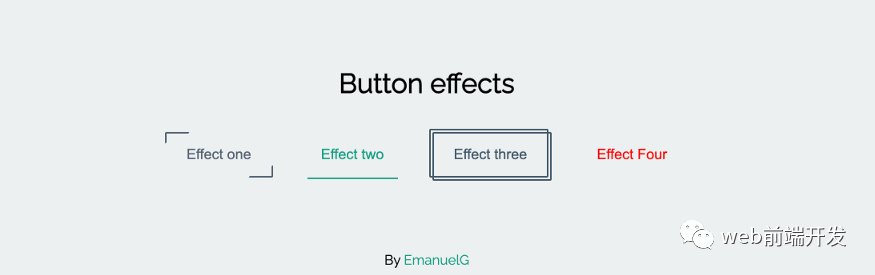
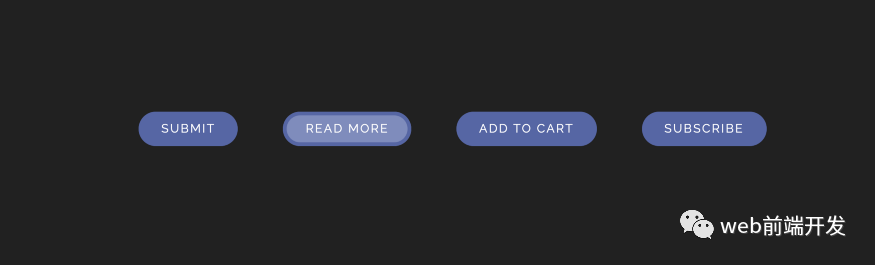
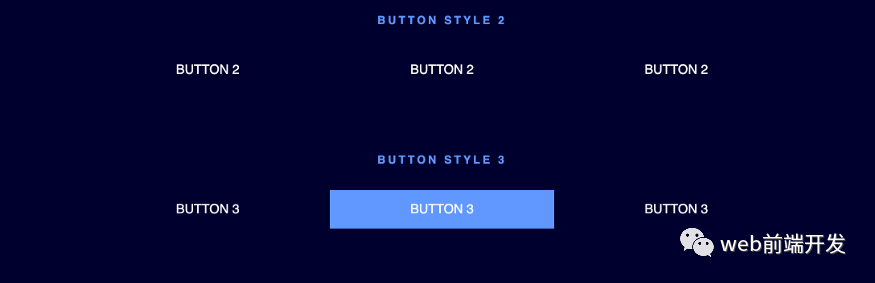
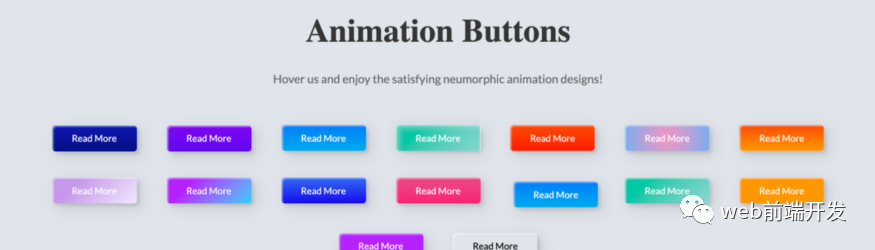
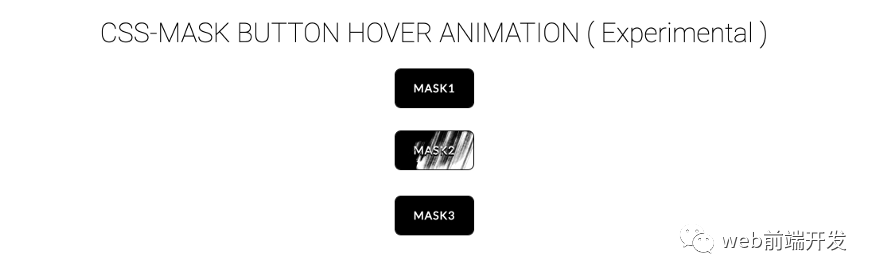
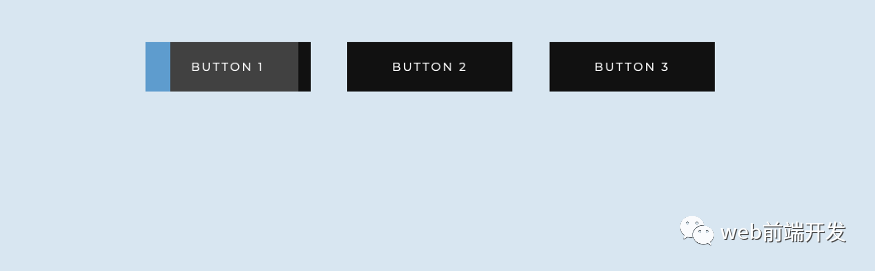
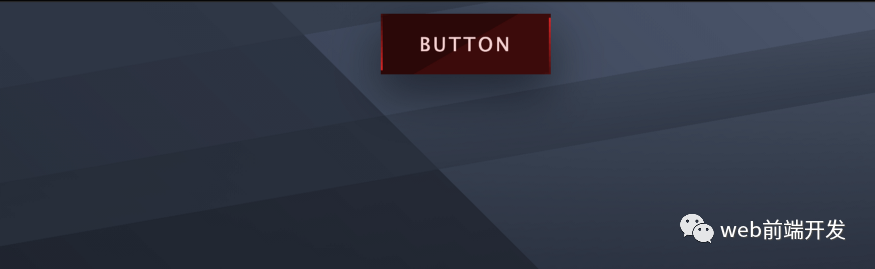
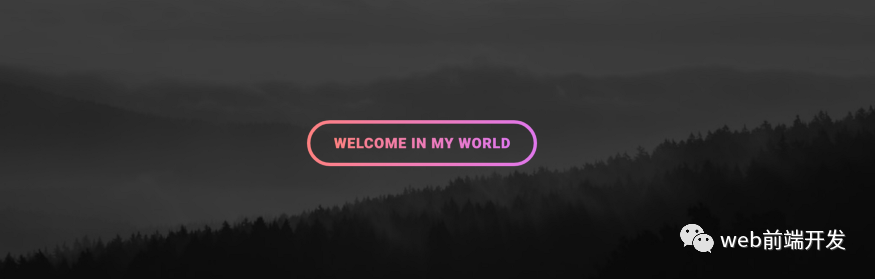
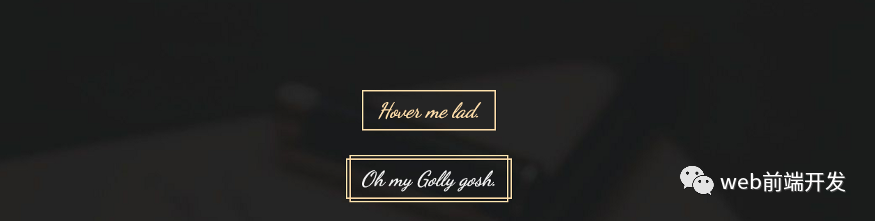
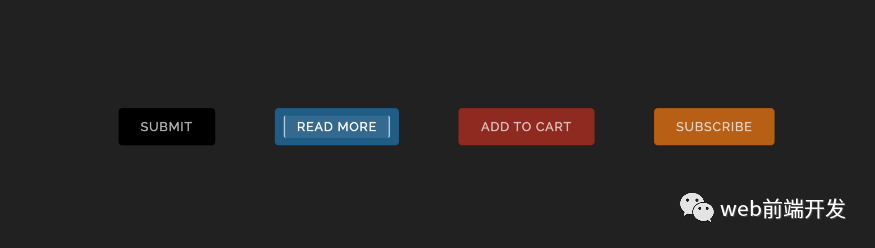
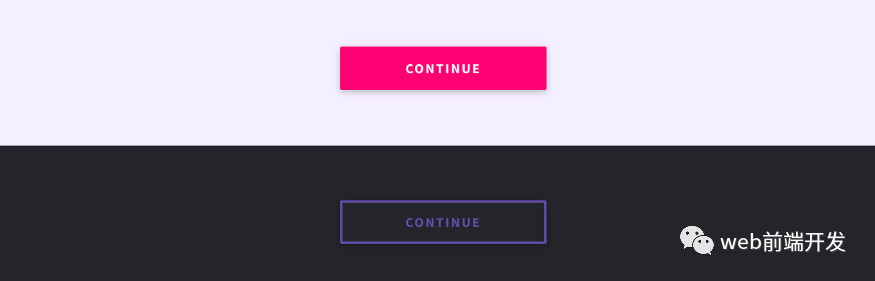
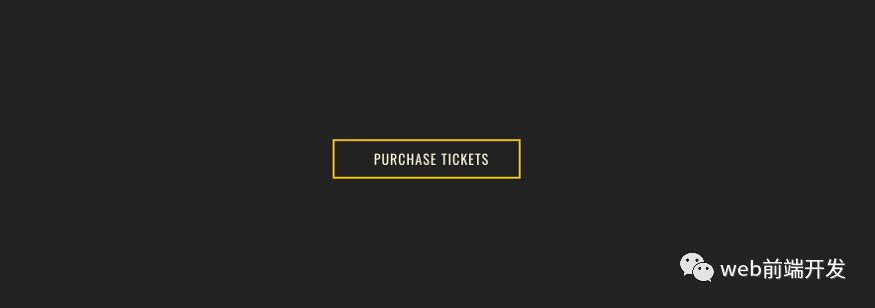
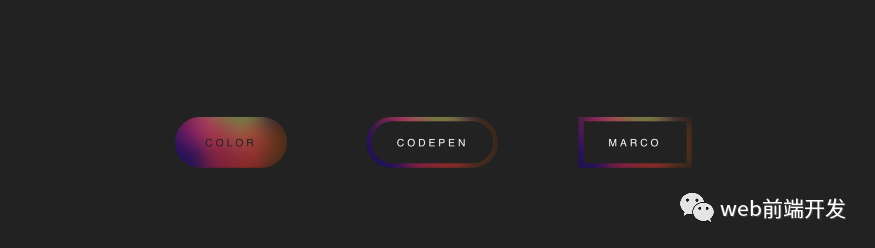
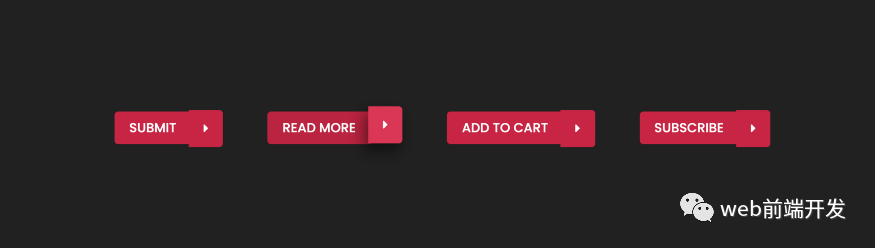
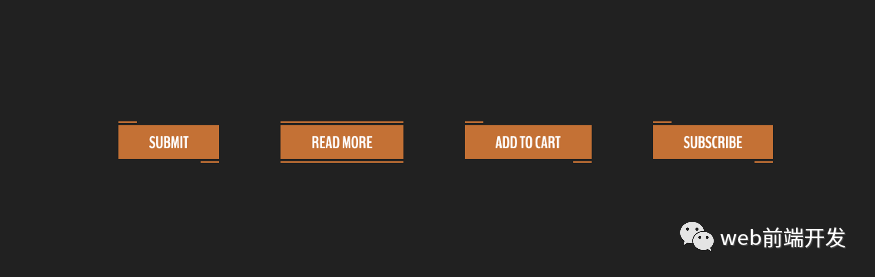
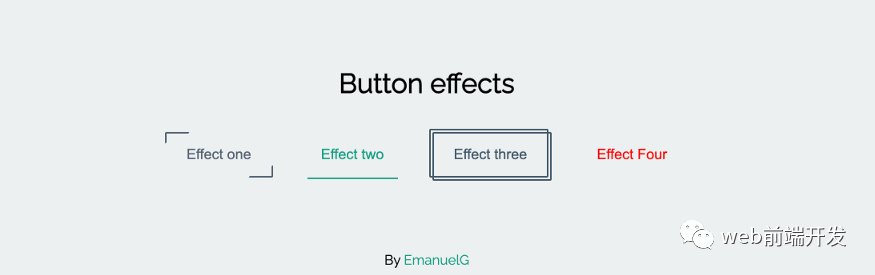
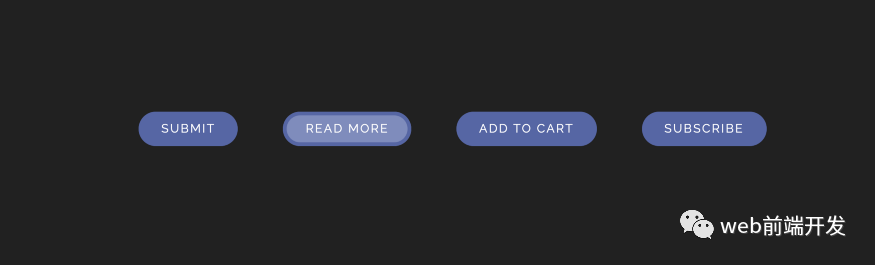
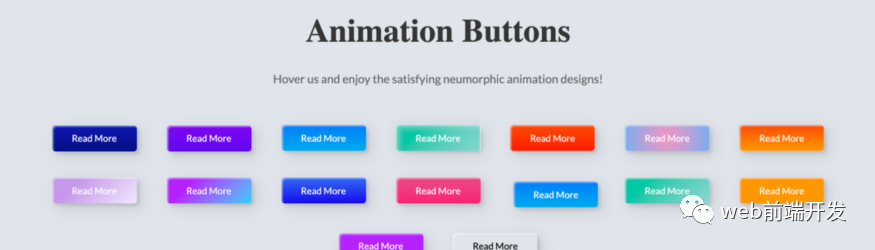
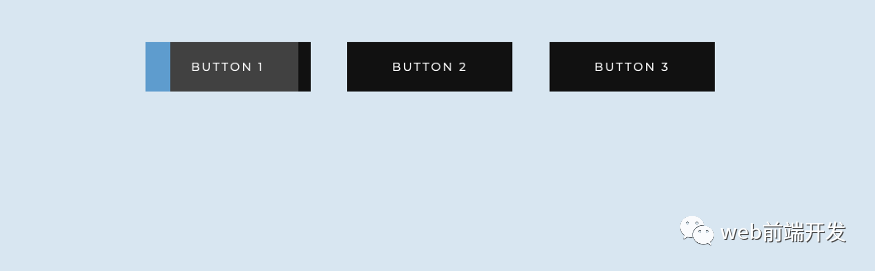
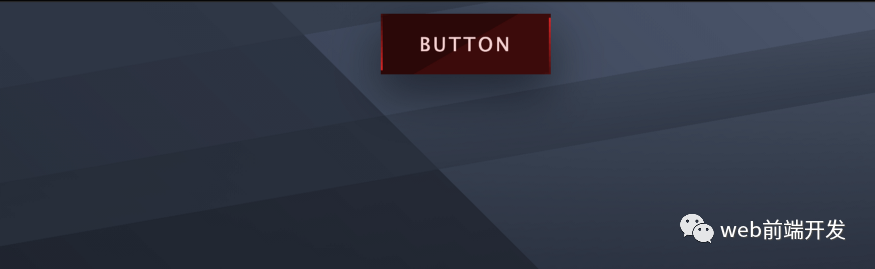
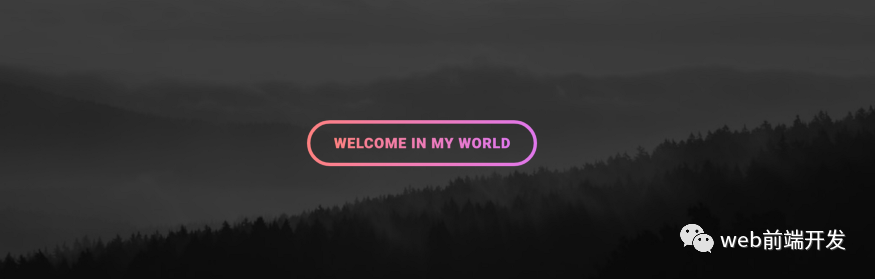
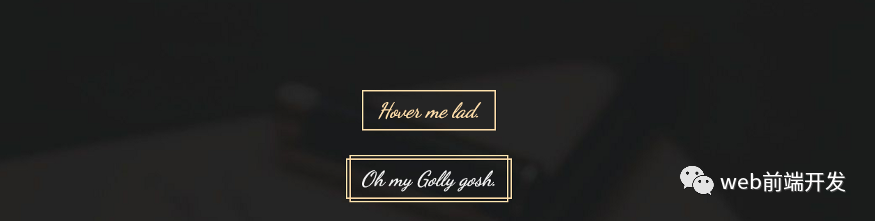
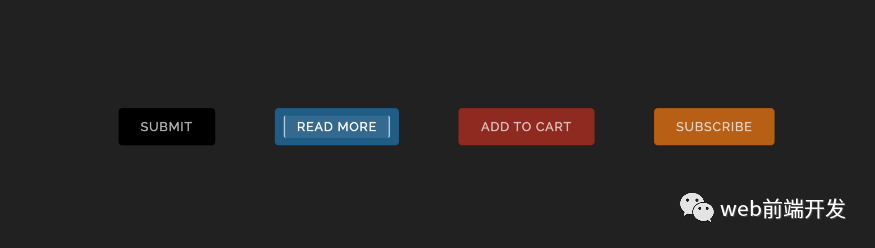
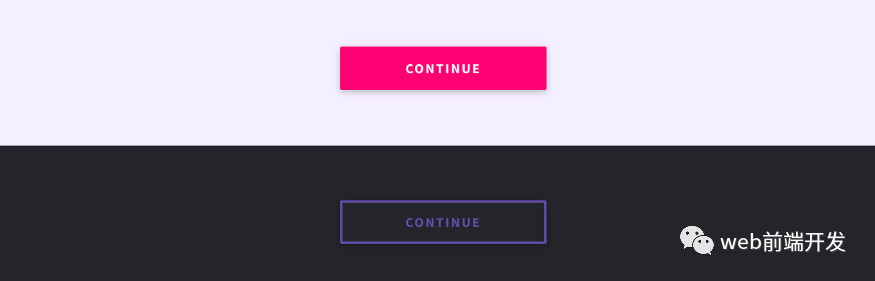
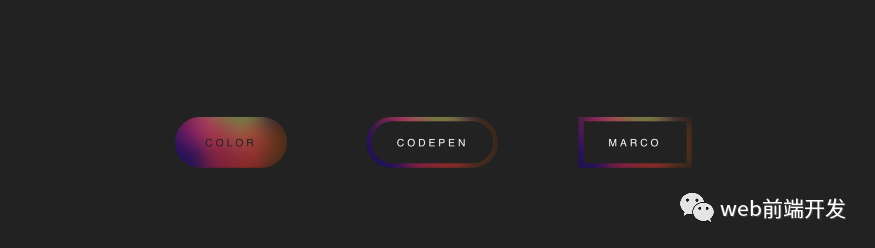
31 个 CSS Javascript 按钮悬停案例的效果

英文 | https://niemvuilaptrinh.medium.com/31-css-javascript-button-hover-effects-d536679cfbf4
翻译 | 杨小爱































学习更多技能
请点击下方公众号
![]()

评论
 下载APP
下载APP
英文 | https://niemvuilaptrinh.medium.com/31-css-javascript-button-hover-effects-d536679cfbf4
翻译 | 杨小爱































学习更多技能
请点击下方公众号
![]()
