大厂案例 | 营销大促组件如何助力业务增长













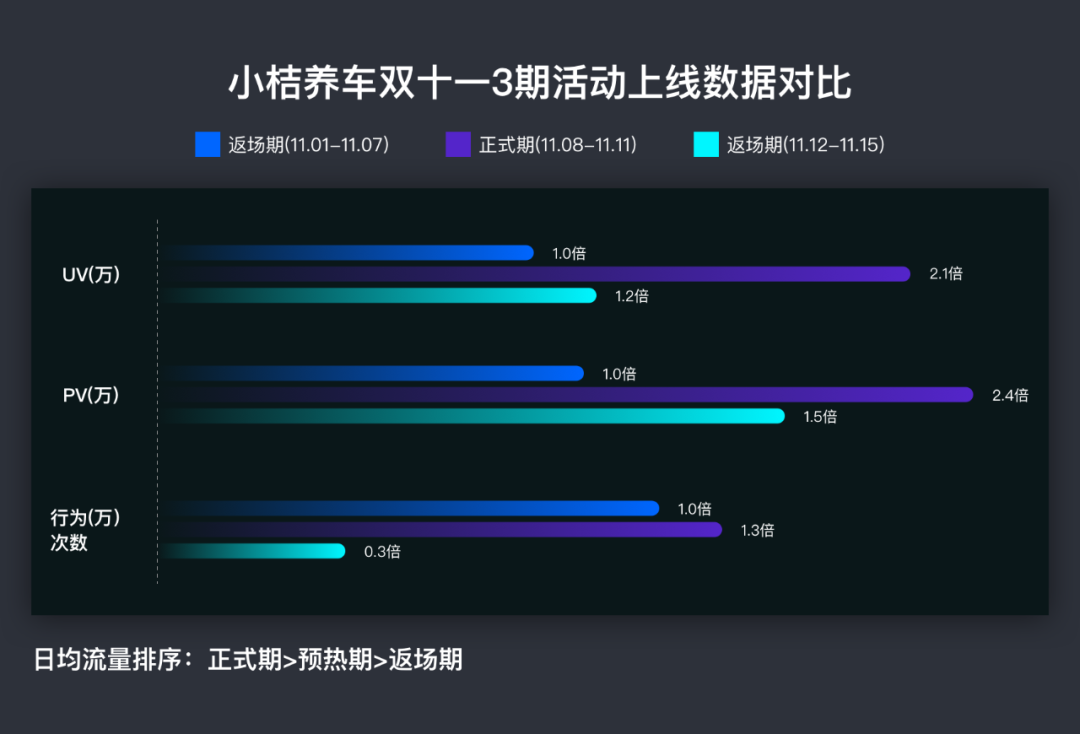
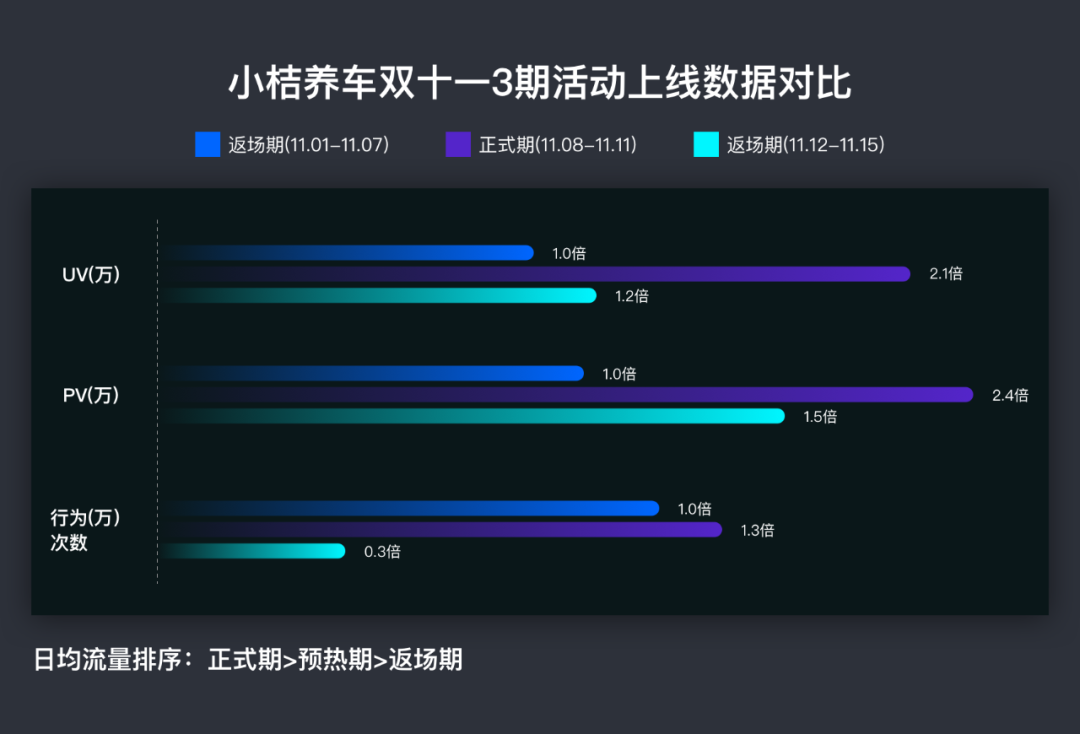
正式期参与用户访问次数占整体UV量的近百分之八十,促活增加台次的目标完成的不错;
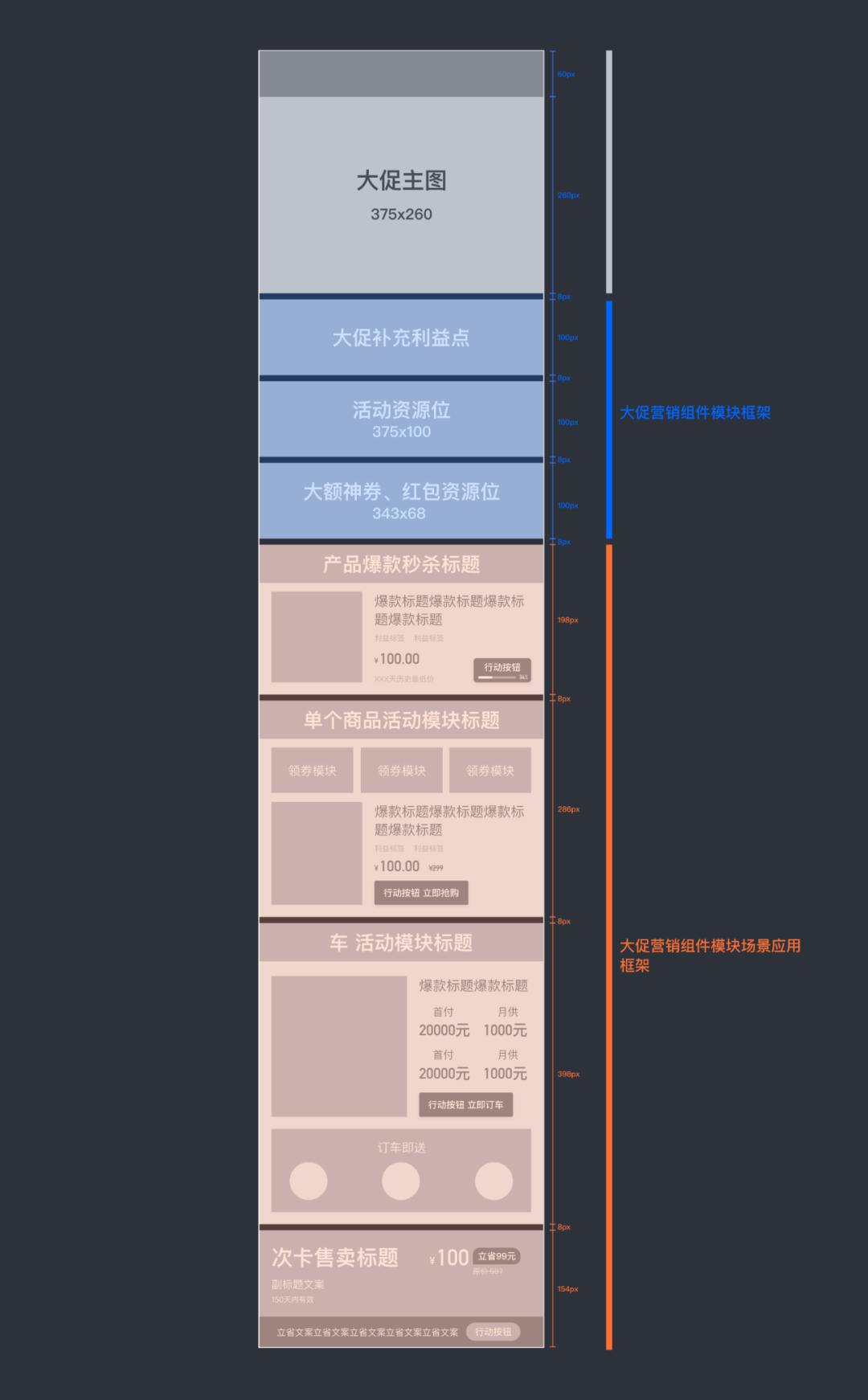
每个阶段行为次数高频 → 低频轨迹接近: 点击秒杀商品>切换秒杀场次>大额券>点击商品>普通券 >点击次卡
设计团队提出设计的利益点聚焦、明确大促节奏设计,聚焦性与识别性强,目标完成率 101.6 %,UV 数据也很不错,证明此次的设计组件大大增强页面浏览的便捷度;
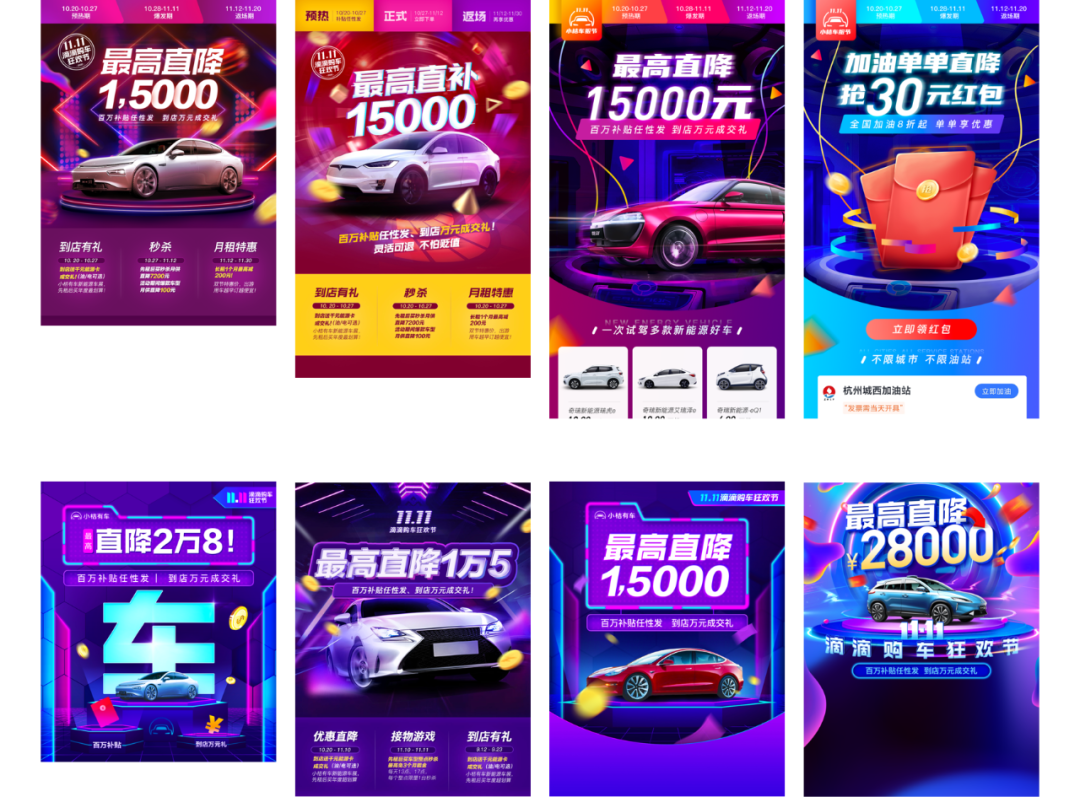
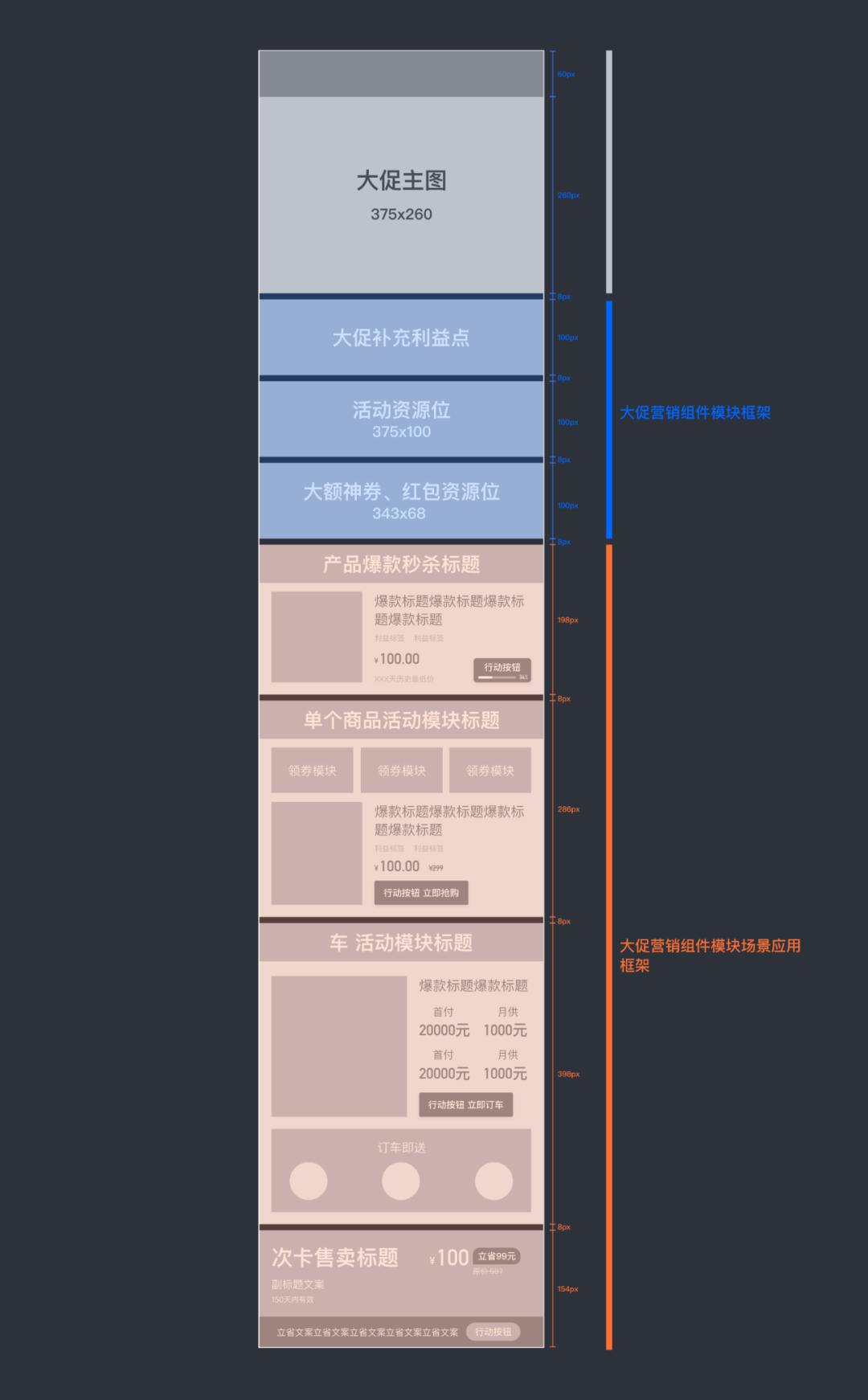
新增秒杀专区模块点击量也较高,占约4成,设计时与商品模块做区分,视觉上吸引、引导用户进行点击 。


评论
 下载APP
下载APP












正式期参与用户访问次数占整体UV量的近百分之八十,促活增加台次的目标完成的不错;
每个阶段行为次数高频 → 低频轨迹接近: 点击秒杀商品>切换秒杀场次>大额券>点击商品>普通券 >点击次卡
设计团队提出设计的利益点聚焦、明确大促节奏设计,聚焦性与识别性强,目标完成率 101.6 %,UV 数据也很不错,证明此次的设计组件大大增强页面浏览的便捷度;
新增秒杀专区模块点击量也较高,占约4成,设计时与商品模块做区分,视觉上吸引、引导用户进行点击 。