BAT 用一行代码实现了网页黑白显示

4月4日全网页面置灰,「Vue虚拟实验室」也不例外。
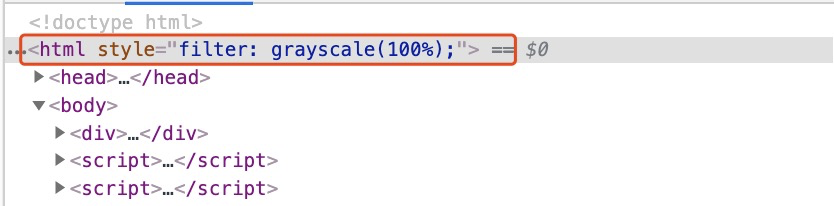
在前端最少只用“一行”代码即可搞定。那么是如何实现的呢?
我们先看看以下公司是如何实现的呢?
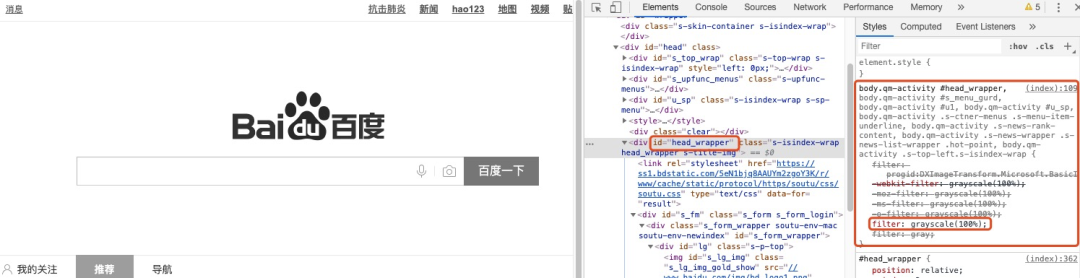
1、百度


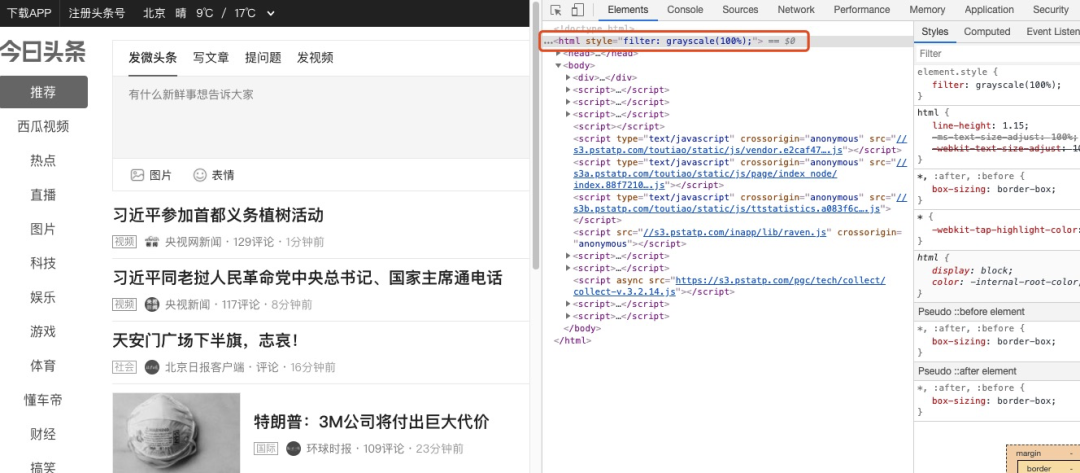
2、今日头条


3、阿里云


4、腾讯


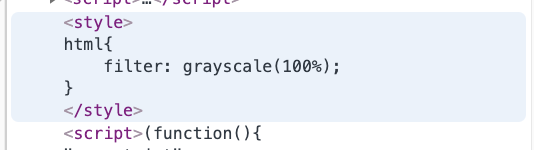
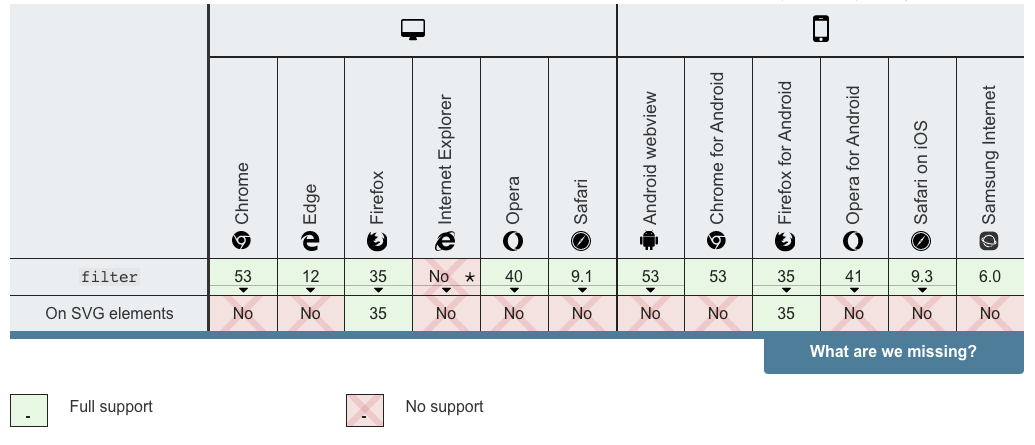
从上面的实现方式可以看到,关键技术是利用了 CSS 的 filter 技术,也就是 CSS 的滤镜功能。
我们看看 MDN 关于 filter 的描述:
filter CSS property applies graphical effects like blur or color shift to an element. Filters are commonly used to adjust the rendering of images, backgrounds, and borders.Included in the CSS standard are several functions that achieve predefined effects. You can also reference an SVG filter with a URL to an SVG filter element.大意是使用 filter 可以给 HTML 元素添加一些效果,比如模糊、颜色偏移,通常用于调整图像,背景和边框的渲染。
CSS 标准里包含了一些预定义效果的函数,你也可以通过一个URL 使用 SVG 滤镜元素(SVG filter element)。
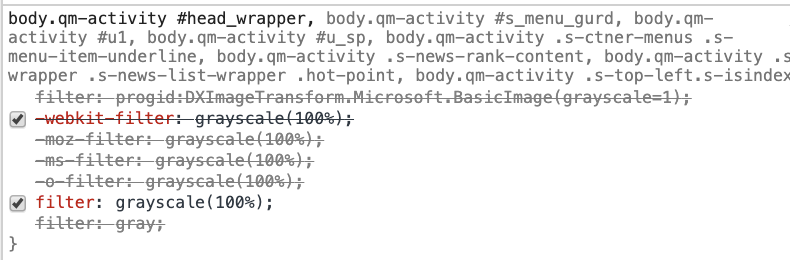
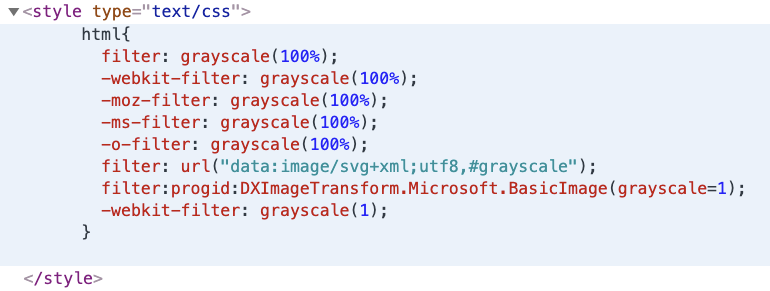
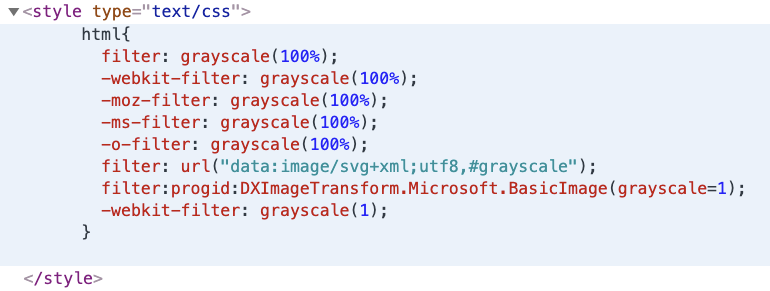
我们分析下下面这段代码:

grayscale: 函数是 CSS 预定义的函数,主要作用是将图像转换为灰度图像,通过具体的值定义转换的比例。若值为 100% 则完全转为灰度图像,值为 0% 图像无变化。
下面这些前缀都是为了适配不同的浏览器,不然会有兼容性问题:

-webkit-filter: 谷歌, Safari, 新版Opera浏览器, 以及几乎所有iOS系统中的浏览器(包括iOS 系统中的火狐浏览器); 简单的说,所有基于WebKit 内核的浏览器;
-moz-filter: 火狐浏览器;
-ms-filter: IE浏览器 和 Edge浏览器;
-o-filter: 旧版Opera浏览器;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1): 这个是个给 IE 浏览器添加滤镜的,IE 浏览器对 filter 支持的不是很好。总之,上面写了一坨代码,都是为了更好支持不同的浏览器。
参考:
https://developer.mozilla.org/zh-CN/docs/Glossary/Vendor_Prefix
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
https://blog.csdn.net/jiudihanbing/article/details/8372947
推荐阅读:众人拾柴火焰高 · Vue虚拟实验室
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
