17个面向Web 开发人员的杀手级网站,值得你收藏

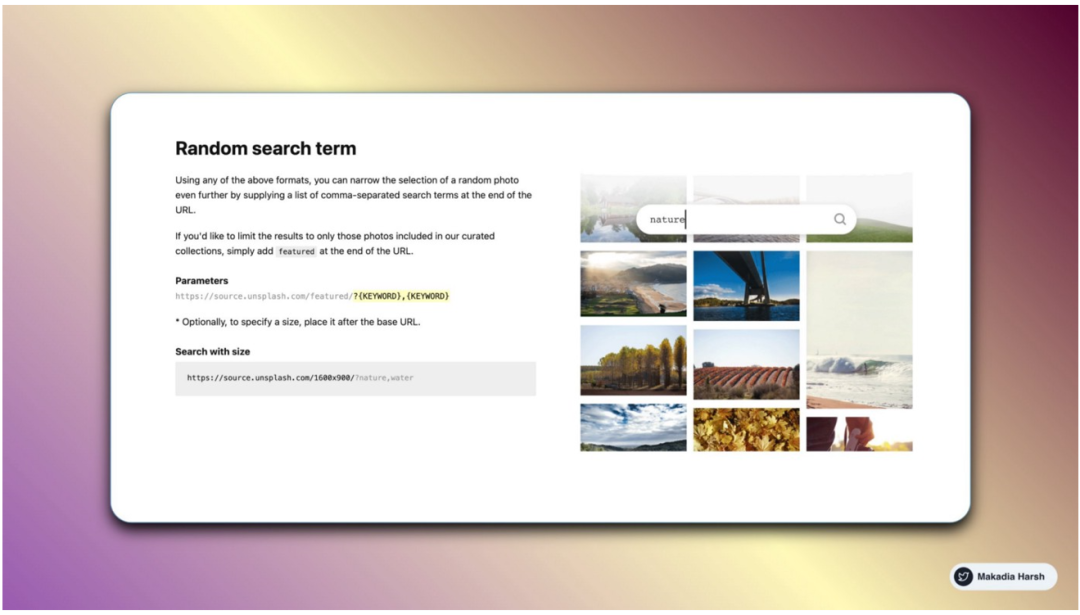
1、图片API
地址:https://source.unsplash.com/

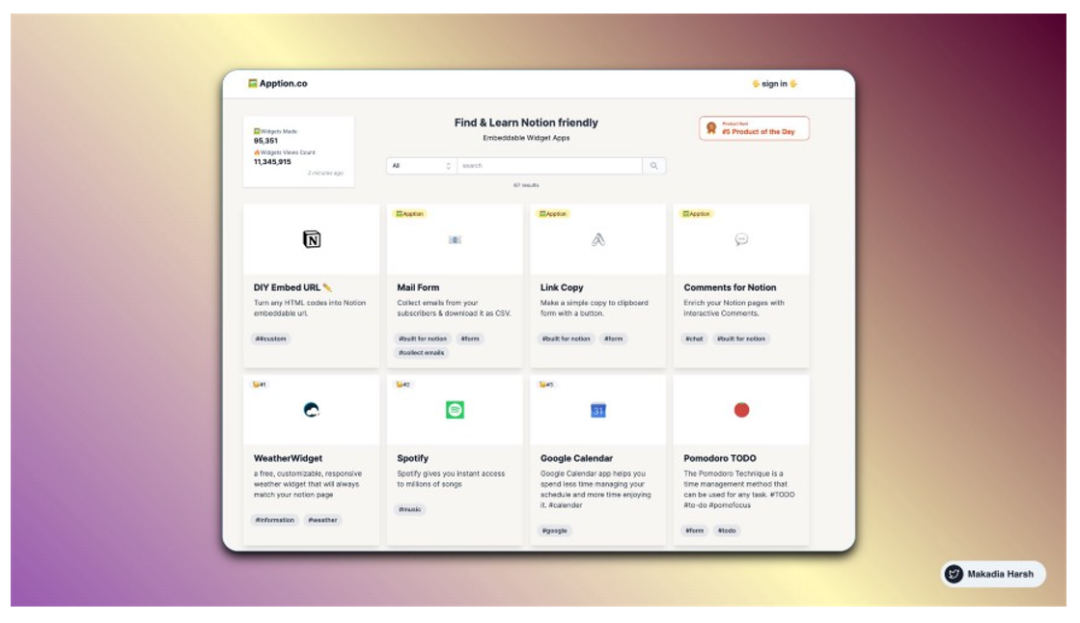
2、Notion可嵌入小部件应用程序
地址:http://apption.co/

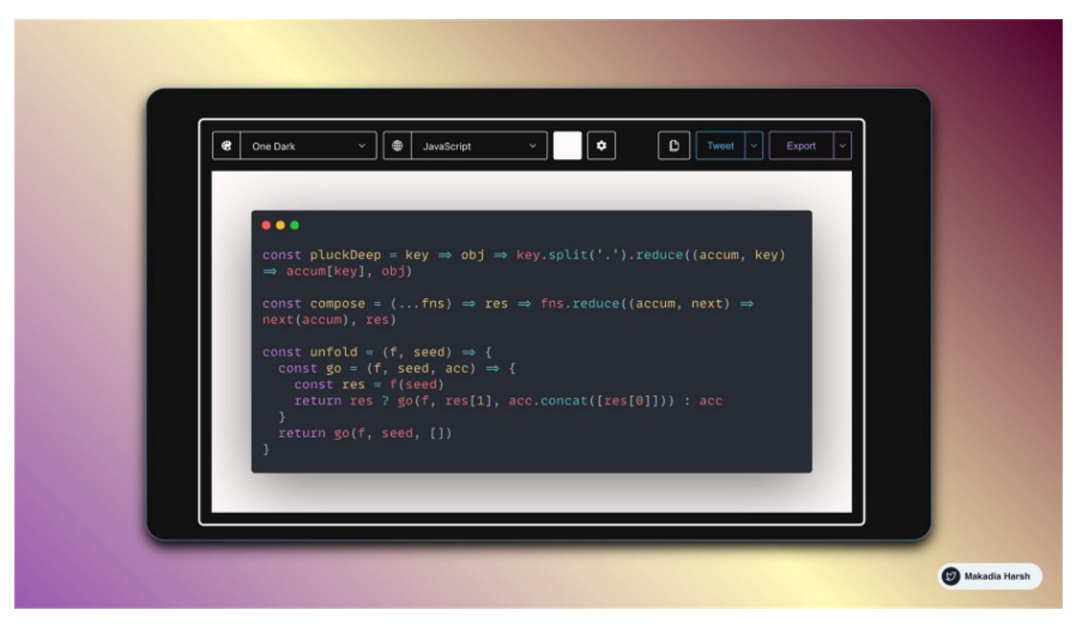
3、Carbon
地址:https://carbon.now.sh/

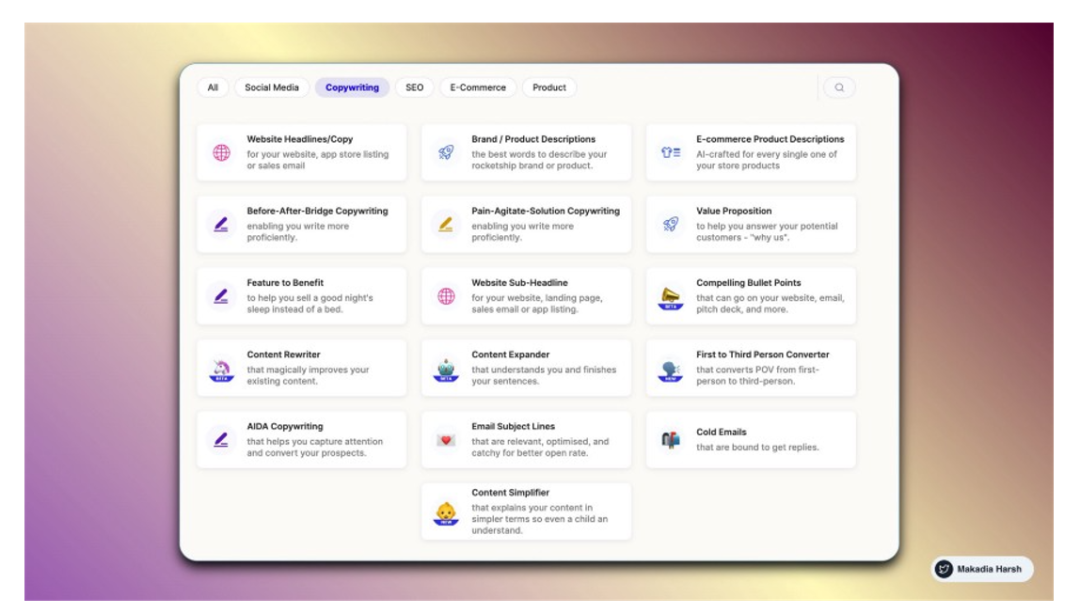
4、Peppertype
地址:https://www.peppertype.ai/

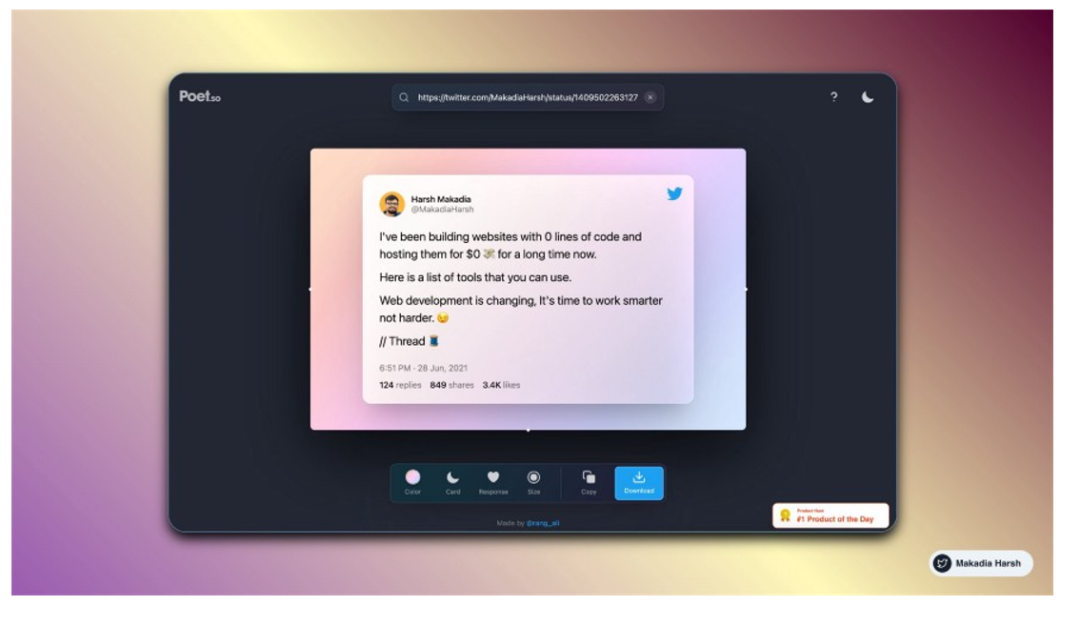
5、Poet. so
地址:https://poet.so/

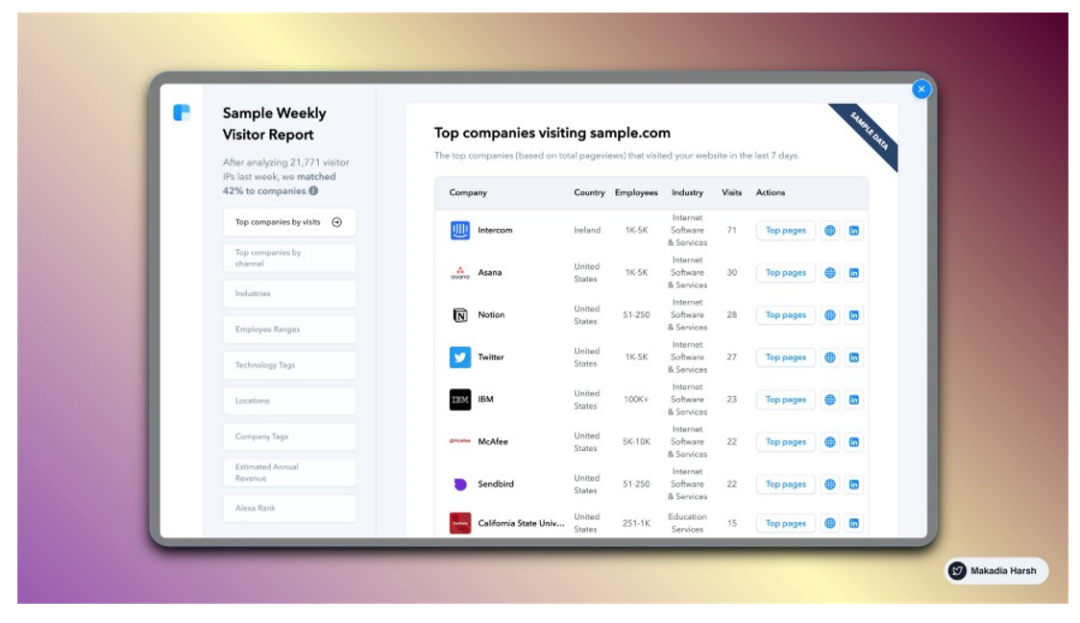
6、Weekly Visitor Report

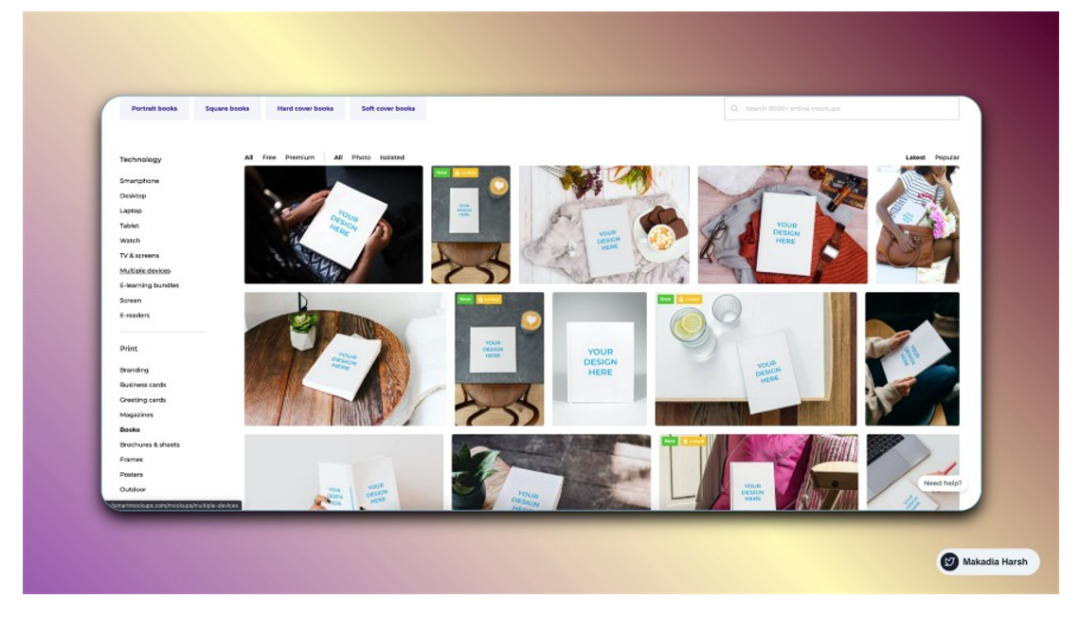
7、Smart Mockup

轻松在线创建令人惊叹的产品模型 最快的基于网络的模型工具 无需经验或技能,超级好用
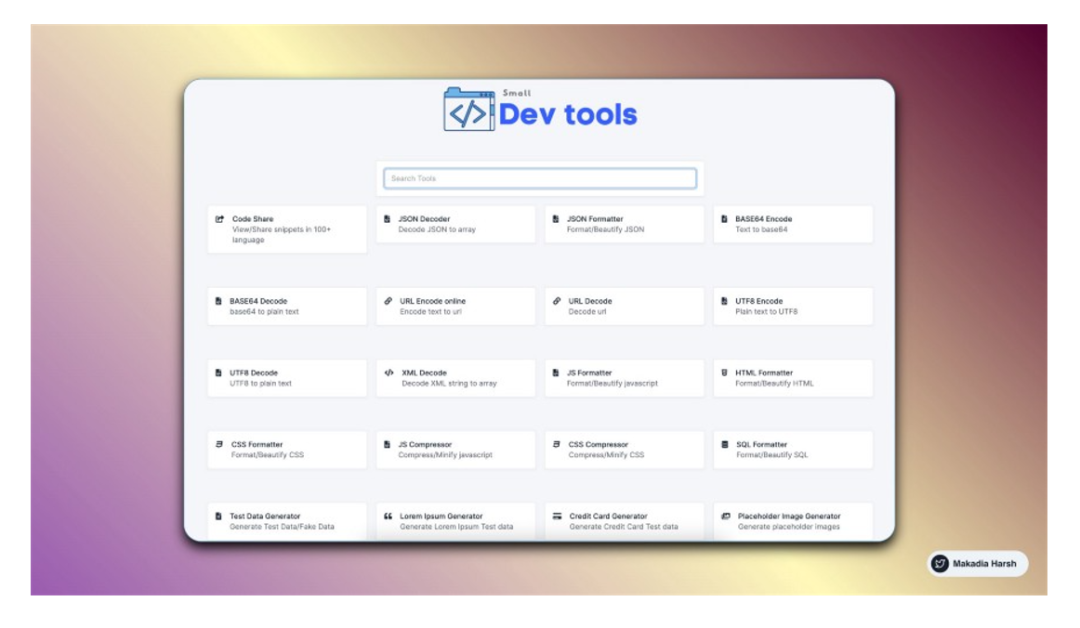
8、Small Dev tools

9、在控制台中显示漂亮的消息

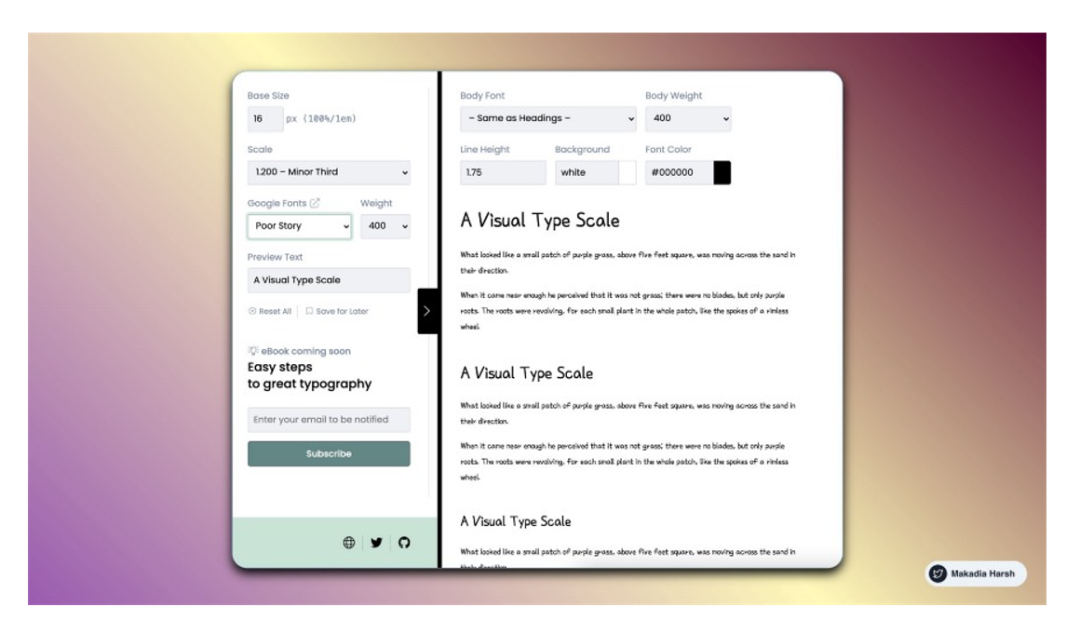
10、Type Scale

11、从图像中删除背景

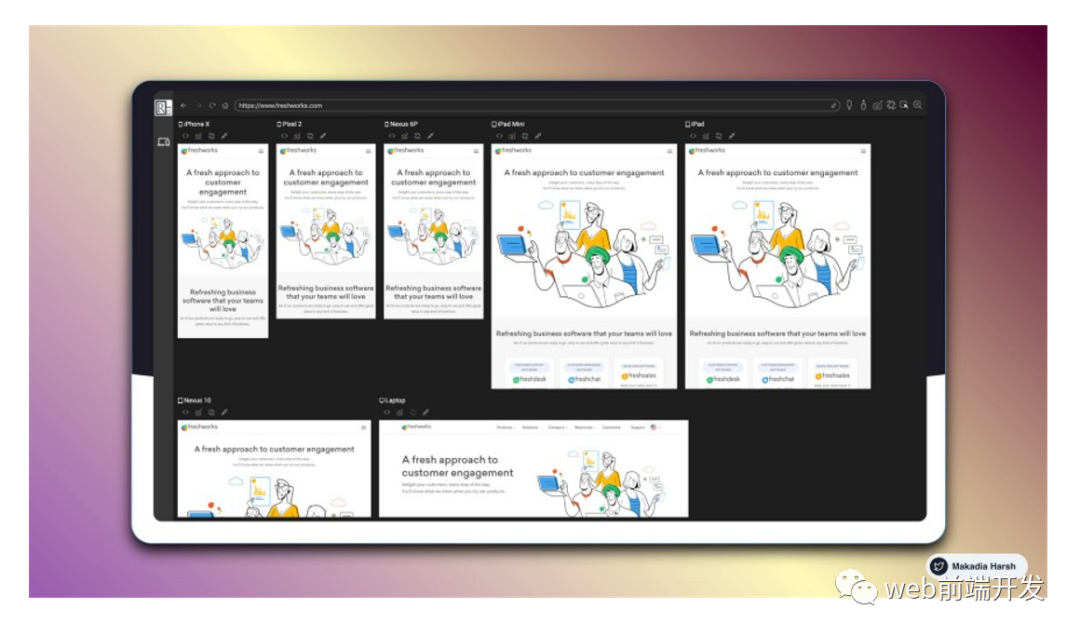
12、Responsively

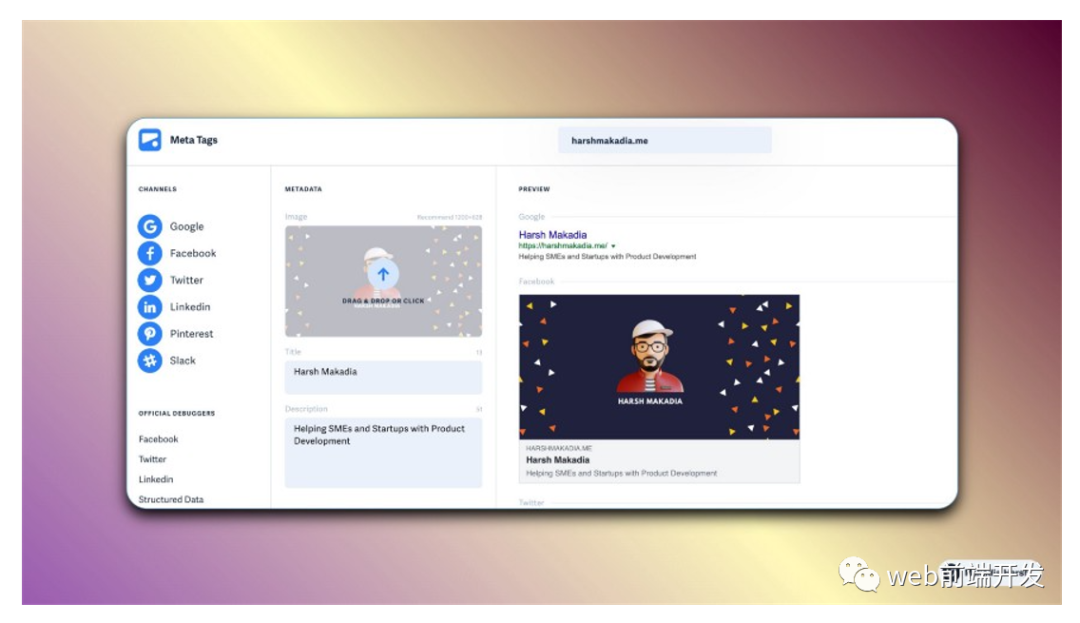
13、Metatags

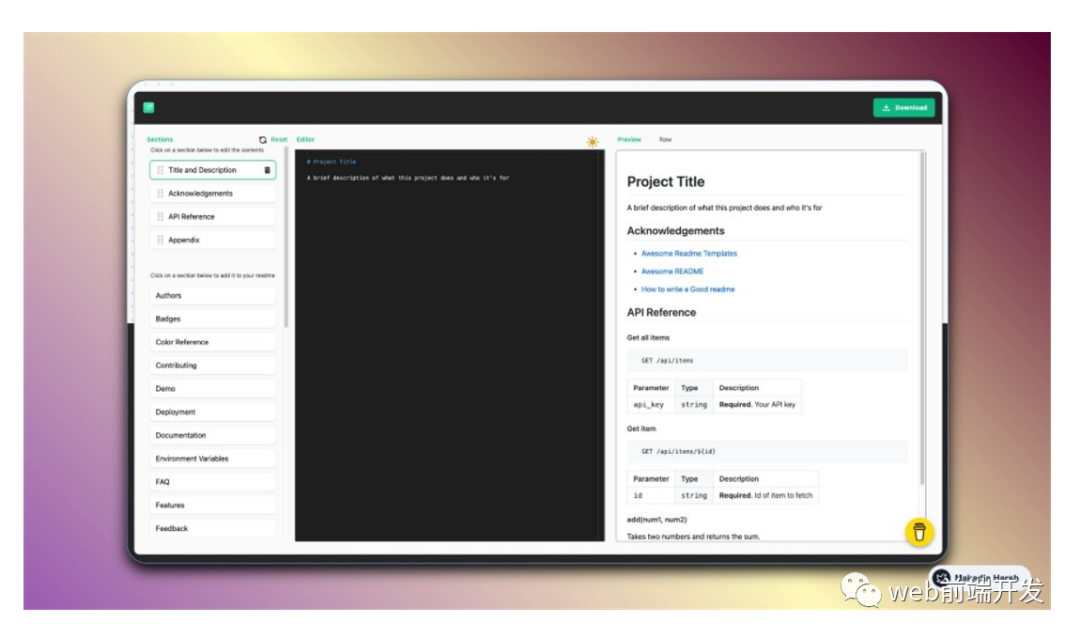
14、ReadMe

15、Storytale

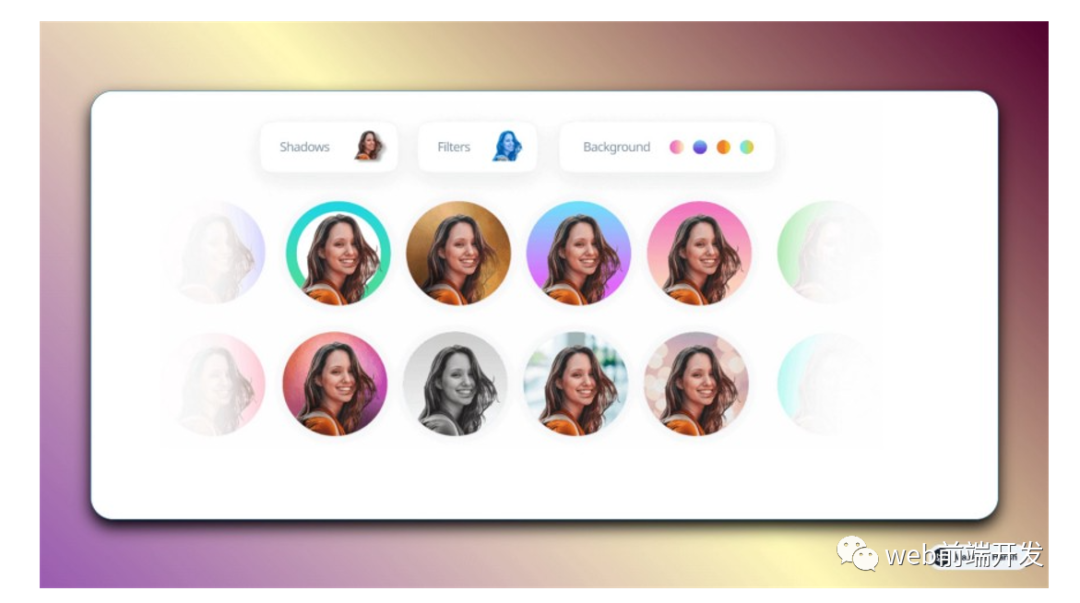
16、个人头像制作工具

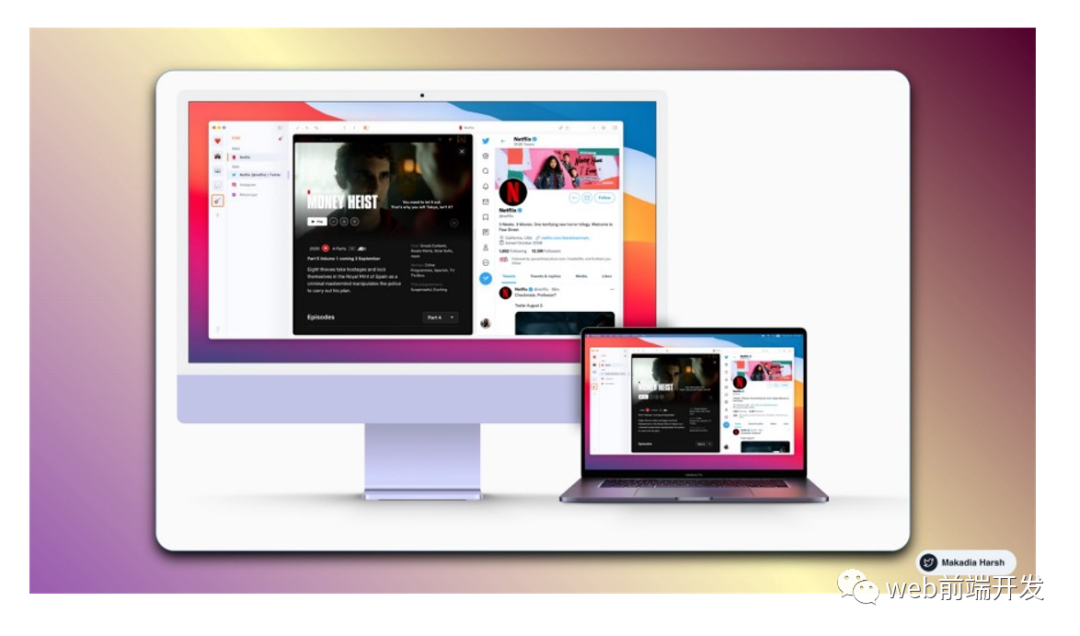
17、SigmaOS

学习更多技能
请点击下方公众号 


评论
