Web 开发者需要知道的 18 个杀手级网站

在日常工作中你使用的最多的网站是什么?Google?StackOverflow?
在我们的工作中有很多工具类网站可以使我们更轻松。在本文中,我们将看到 18 个十分有用的杀手级的开发者相关网站。
接下来让我来一一介绍吧!
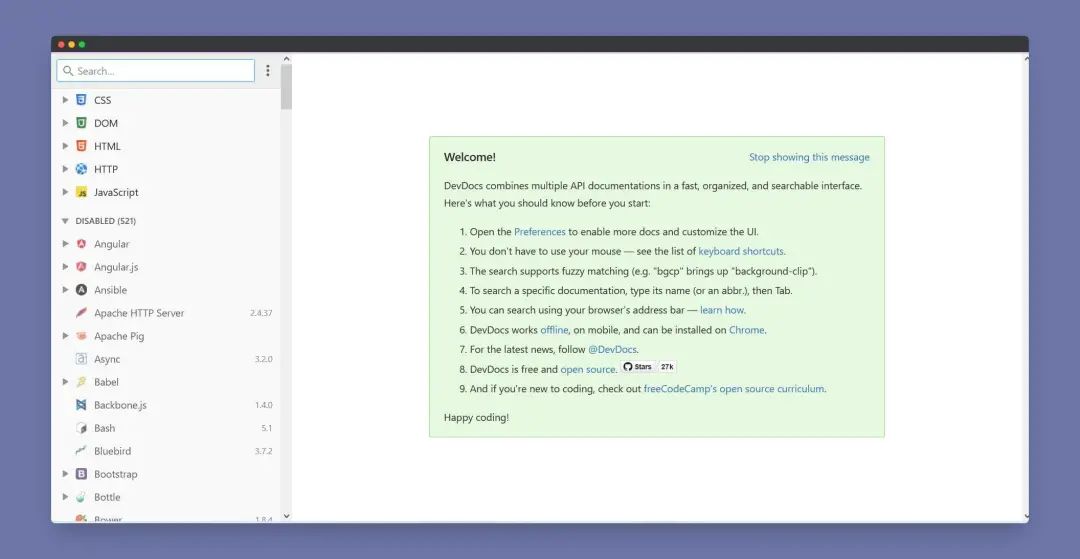
1、DevDocs
https://devdocs.io/
DevDocs 汇集了大量 API 文档。你可以在一处找到与各种编程语言、技术相关的文档。

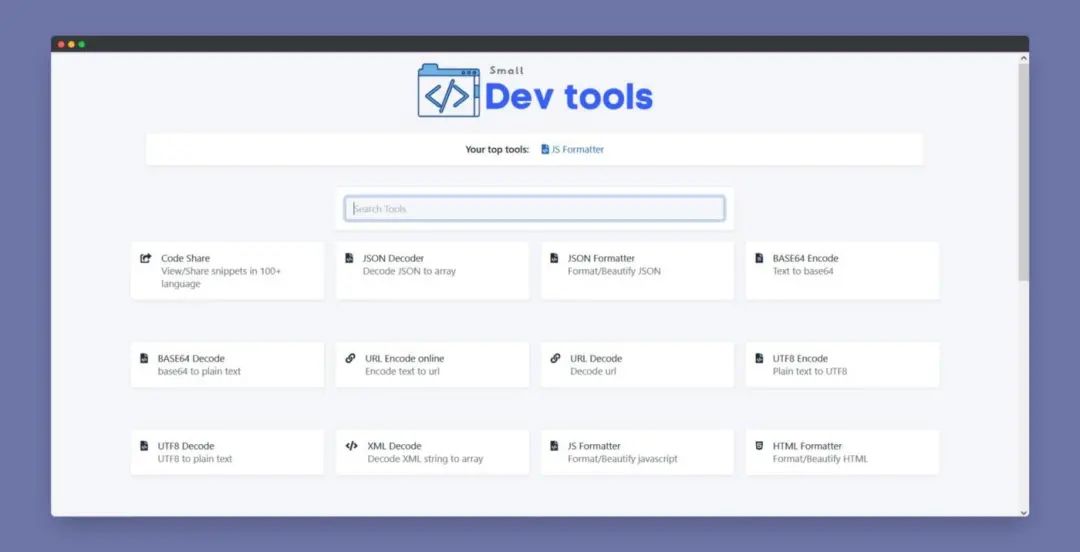
2、Small Dev Tools
https://smalldev.tools/
它提供了 20 多种常用工具,并且有着具有令人愉悦的界面。可以帮助开发人员执行常见任务,例如编码、解码、缩小、测试虚拟数据集等等。

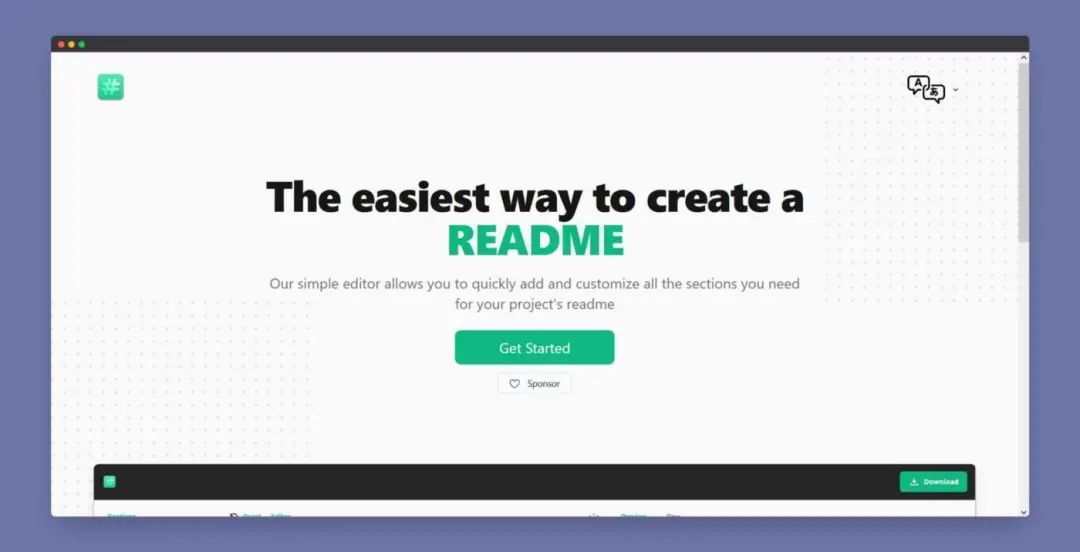
3、README.so
https://readme.so/
在几分钟内直观地创建自述文件的最简单方法

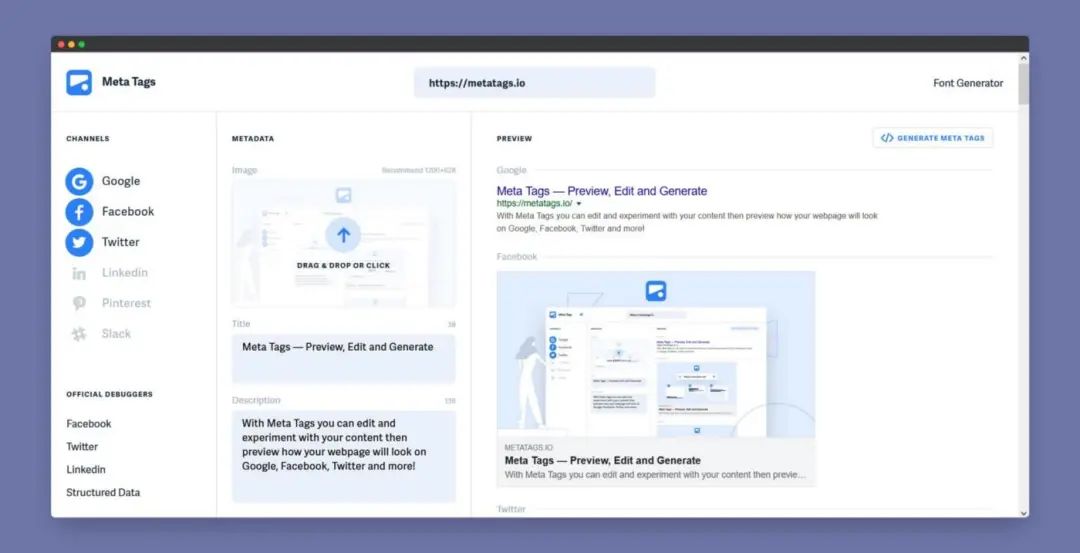
4、元标签
https://metatags.io/
MetaTags.io 是一个为网站生成和调试元标签代码的工具。你可以编辑和调试你的网页的标签,然后预览你的网页在 Google、Facebook、Twitter 等社交媒体上的外观!

5、overAPI
https://overapi.com/
对于所有开发人员来说,OverAPI 是最漂亮、最有用的网站之一。这个网站有大多数编程语言的备忘单。现在就来看看吧。

6、CSS TRICKS
https://css-tricks.com/
你可以通过从本网站学习有关 CSS 的知识,来提高你的 Web 开发技能。

7、Responsively
https://responsively.app/
这是一个开源网站,用于提高响应式 Web 应用程序开发调试速度。所有不同大小目标屏幕都在一个窗口中并排显示。减少开发调试时间!

8、Resume.io
https://resume.io/
该网站允许你创建高质量的简历。它将通过为你提供经过良好测试的模板来帮助你创建专业的简历。下次换工作记得试一试。

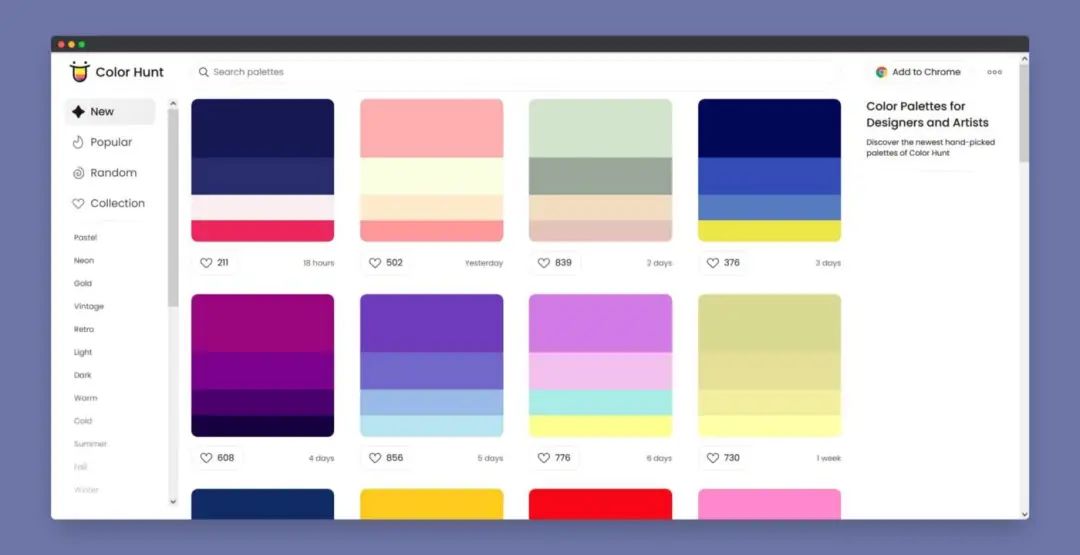
9、Color Hunt
https://colorhunt.co/
Colorhunt 网站,可让你选择生成好看的调色板。通常来说对于网页设计师非常有用。

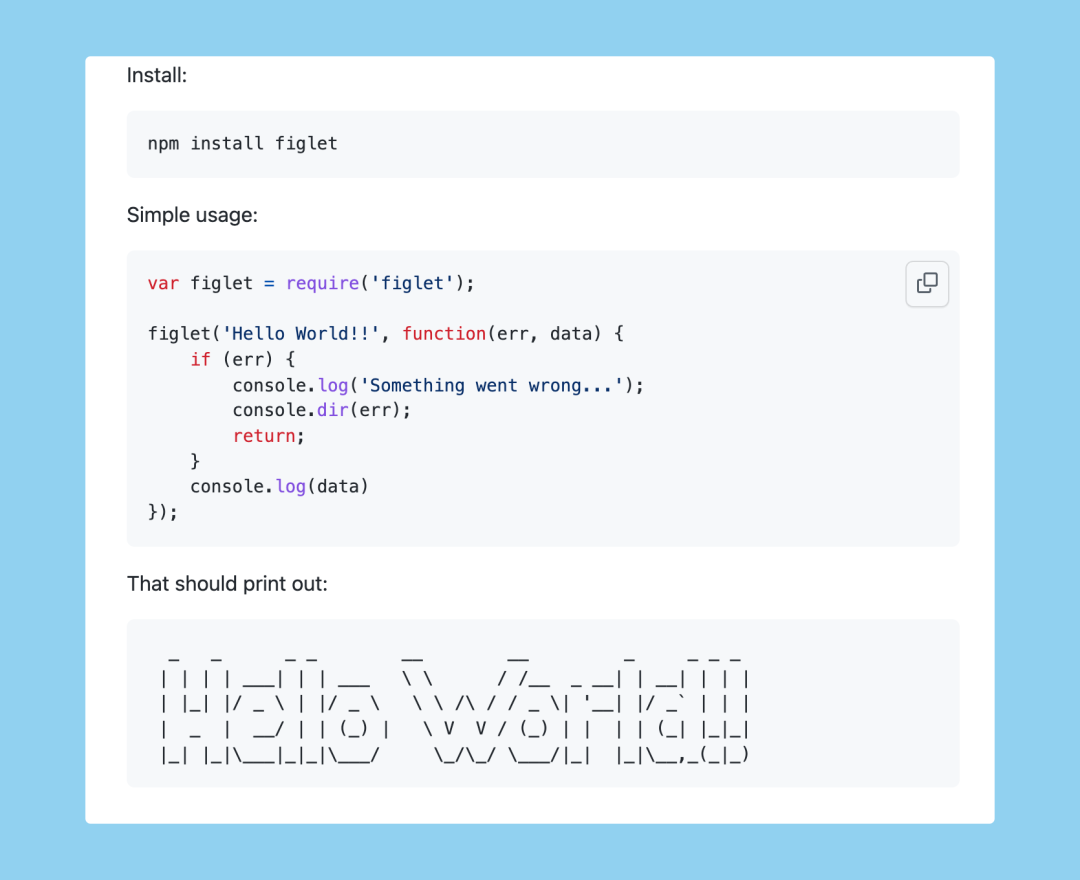
10、在控制台中打印漂亮的字符画
https://github.com/patorjk/figlet.js
Figlet 是一个用来制作文本 LOGO 的工具。

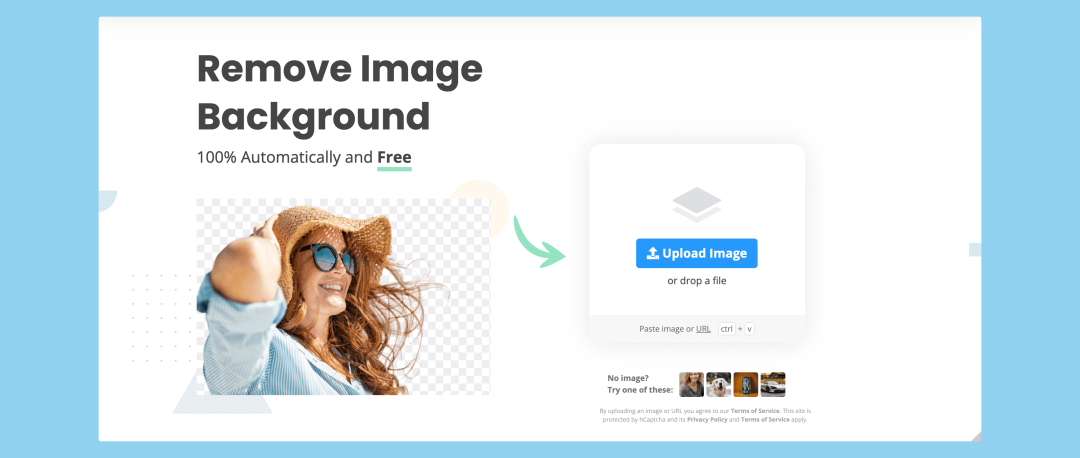
11、移除图像背景
https://www.remove.bg/
在 5 秒内自动去除背景!

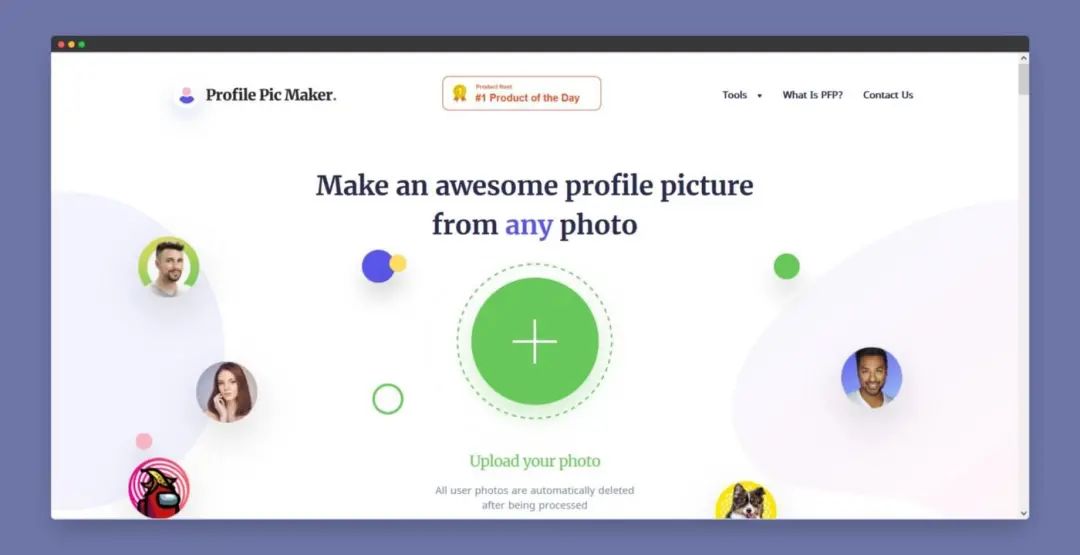
12、个人资料头像制作工具
https://pfpmaker.com/
该网站可以为你创建一个专业且美观的头像,你只需要上传任何图像,它就会编辑和增强它们。立即试一试,换个新图像吧!

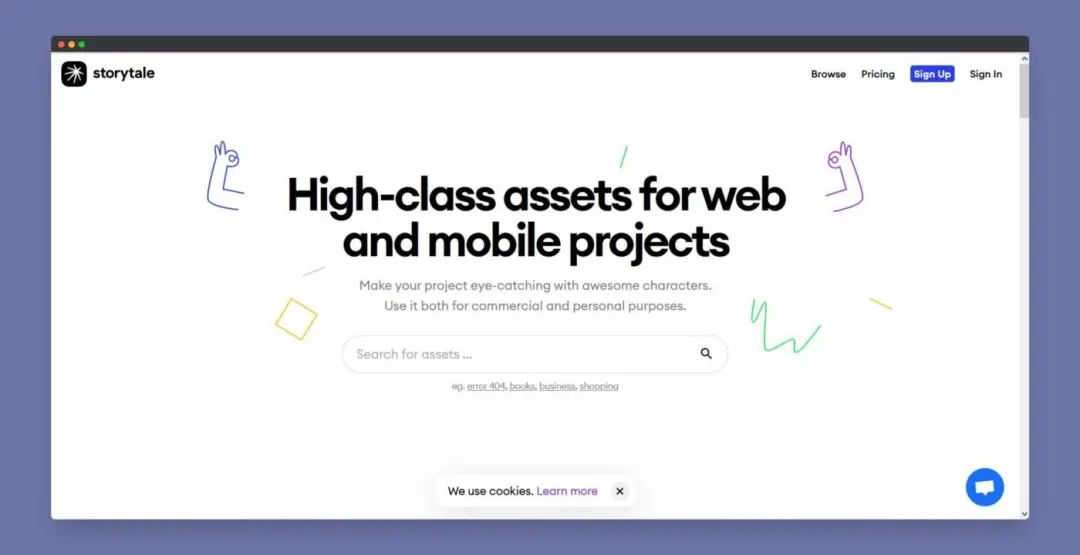
13、Storytale
https://storytale.io/
Storytale 是一个插图集合的网站,这些精美插图集可以让你的项目更加引人注目。它可以用于个人和商业用途。这是一个对网页设计师有用的网站

14、Carbon
https://carbon.now.sh/
将源代码生成精美图像用于分享,有了这个工具,以后在社交平台上分享代码就简单轻松得多了。

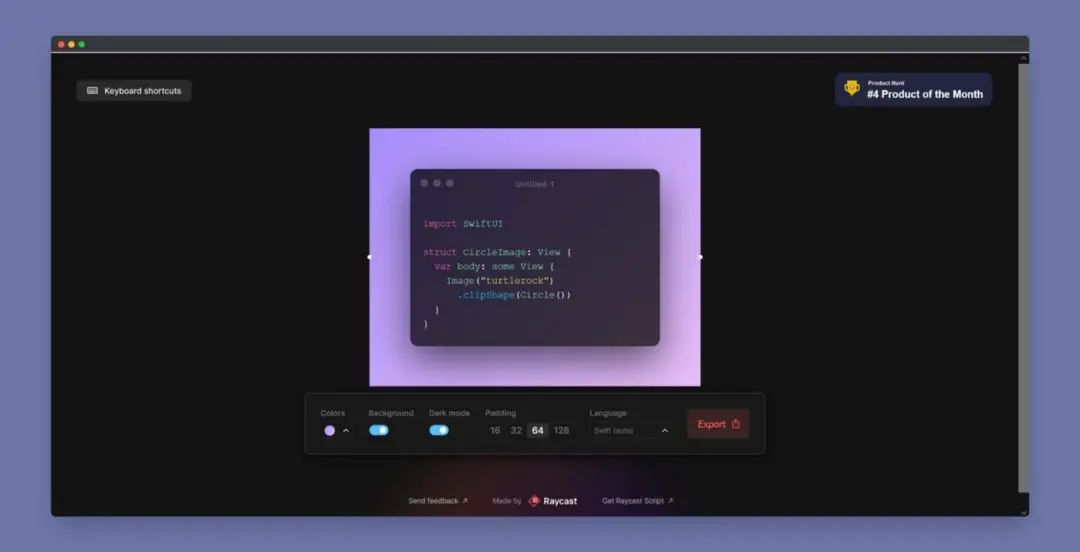
15、Say.so
https://ray.so/
这个网站也可以让你生成漂亮的代码截图。它还具有暗模式和一些针对不同编程语言的预加载主题。你还可以使用其 VS Code 扩展

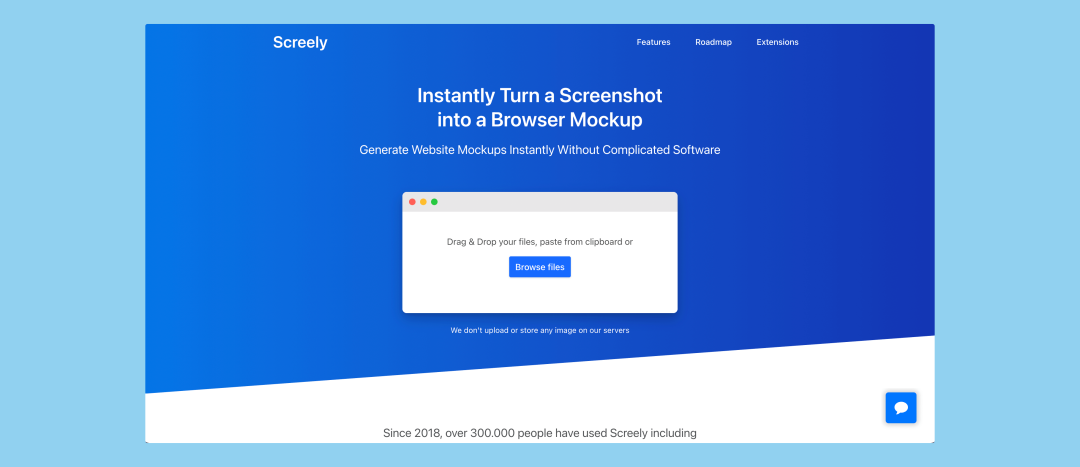
16、Screely
https://www.screely.com/
立即将屏幕截图转换为好看浏览器模型,无需复杂软件即可立即生成网站模型图

本文的所有截图由该工具生成!
17、programmer humor
https://programmerhumor.io/
即使是开发者也需要娱乐。你可以访问此网站以获取与编程和开发人员相关的各种笑话。玩得开心。

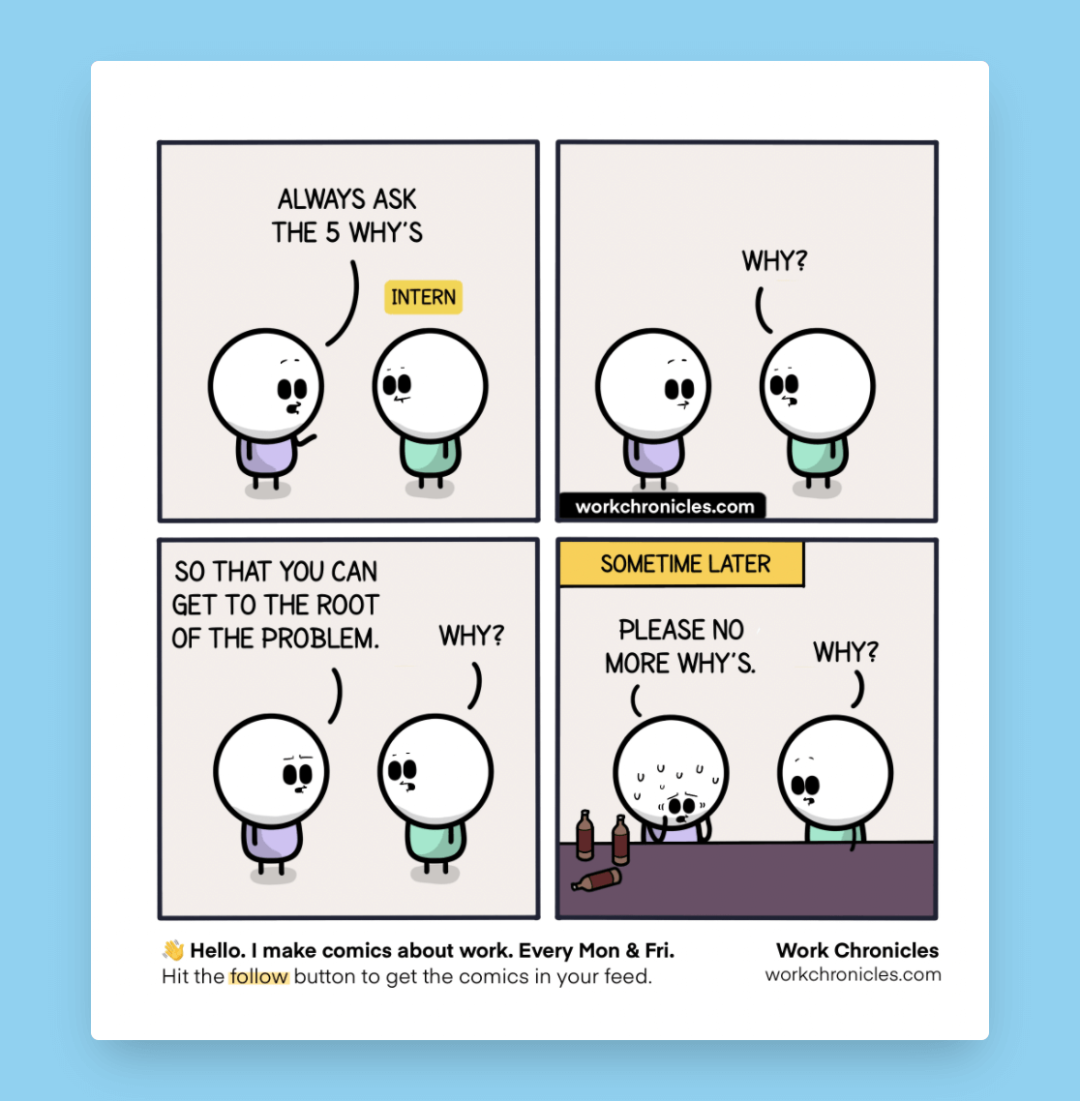
18、workchronicles
https://workchronicles.com/
与 programmer humor 类似,这个网站上也有很多有意思的工作相关的搞笑漫画

❝亲爱的读者,
感谢你的时间。我们下期再见!
如果你在评论区留下的想法,我会十分高兴。
❞
左手代码右手砖,抛砖引玉
记得点赞,分享,在看加关注哟
