回顾 12 个面向 Web 开发人员的在线代码编辑器

技术编辑:芒果果丨发自 思否编辑部
SegmentFault 思否报道丨公众号:SegmentFault
什么是在线代码编辑器?
在线代码编辑器的基本使用实例
如何选择在线代码编辑器
应用程序的运行速度 免费编辑:显示多少广告 与存储库管理器集成 易于设置 语言支持 NPM支持 终端支持 大量的文字和布局设置
在线代码编辑器的核心功能
分享 布局设置 合作 制表设置 评论 结果视图 基本文件结构
零安装。你不需要下载,安装和配置 IDE 共享与协作。开始编码,然后将 URL 转发给你的同事,以便继续你的工作或帮助你调试它 零成本或很少成本。绝大多数在线代码编辑器都有免费版本,足以满足您的大多数日常任务 基于订阅的定价。每月支付在线编辑器而不是每年支付许可证费用可能非常有用。
功能有限。有些代码编辑器甚至忽略了被称为代码编辑器的基本特性。 性能问题。许多基于 web 的 ide 和代码编辑器都存在性能问题。 没有版本控制,绝大多数的在线代码编辑器没有任何 git 工具的集成。 没有互联网-没有发展。必须在线工作才能使用线代码编辑器。
审查过的代码编辑器
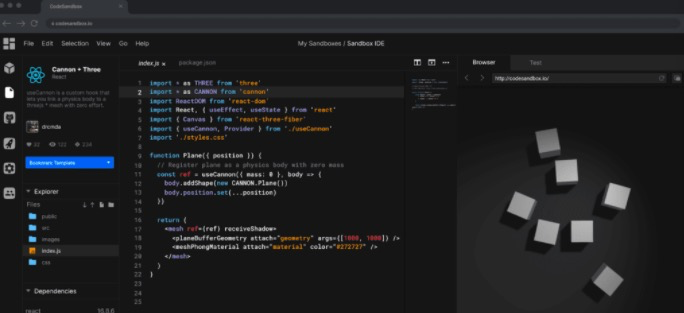
Codesandbox

该工具与 Github 集成,可以轻松创建提交和打开 PRs。开箱即用,您可以将应用程序部署到 ZEIT 或 Netlify。
测试视图 内置终端 自动运行Jest测试 热模块重新加载 项目组织 以 zip 形式导出代码 内置连接器(ESlint)
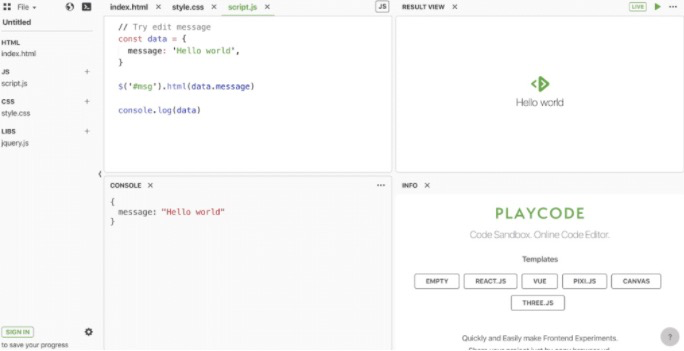
Playcode

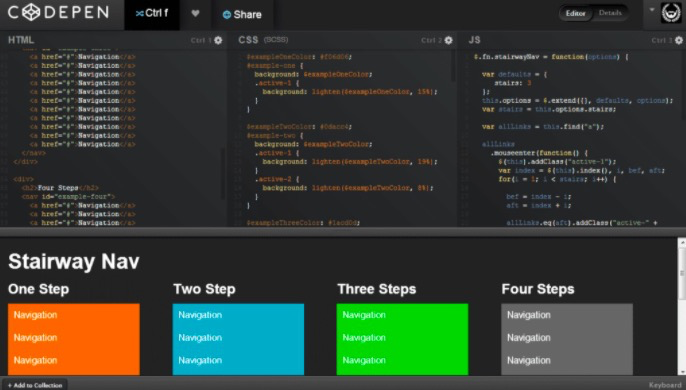
Codepen

Codepen 的最大特色是学习和发现新技术和最佳实践。浏览、工作和使用 Pens 是了解它们是如何构建和代码如何工作的一个很好的方式。
文件系统 自动完成 私人沙箱 网站设置 协作模式
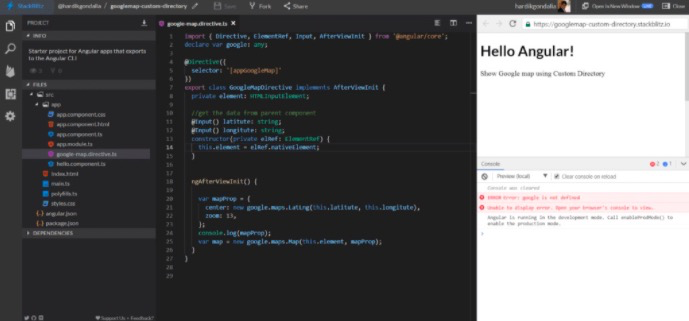
Stackblitz

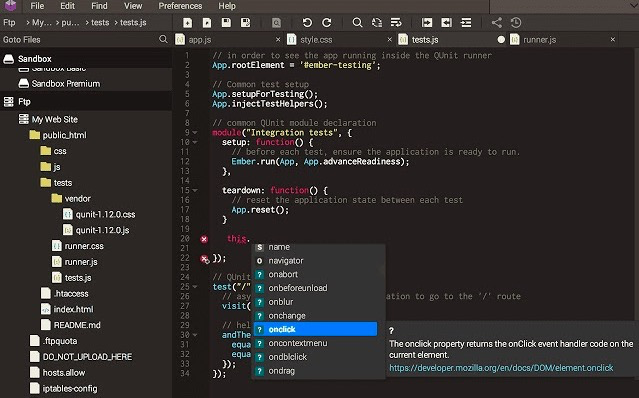
Codeanywhere

代码完成 Linting(js,CSS) 多个游标 代码美化
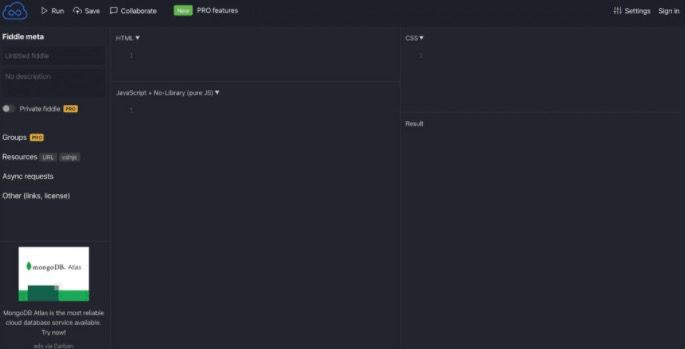
JSfiddle

在视觉上,与大多数竞争者一样,该界面分为 4 个块:一个用于编写代码的块、一个用于编辑 CSS、SCSS 或 sass 的代码,一个用于 HTML 布局的块以及一个具有可见工作结果的块。
Pure Javascript React、Preact Babel + JSX Coffee script、Vue Type script
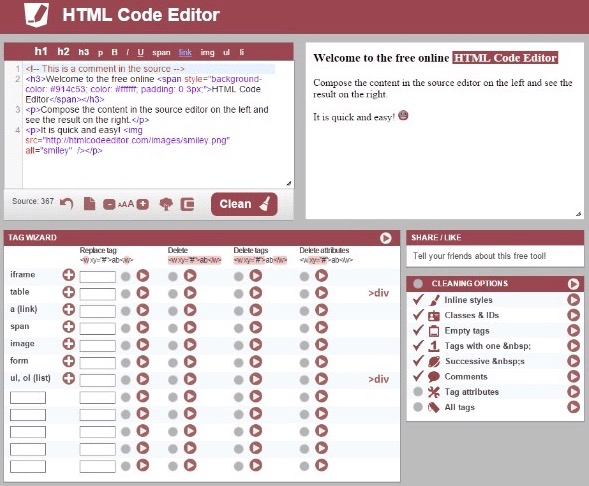
Htmlcodeeditor

自动完成 标题中的基本标记 标签向导 查找和替换标签的特性 具有多种清洁功能 这个工具的缺点是有大量的广告
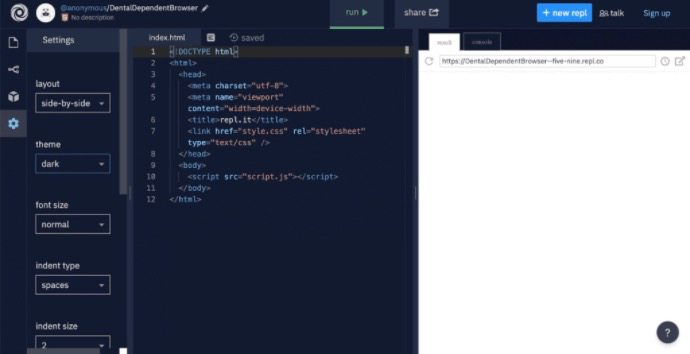
Repl.it


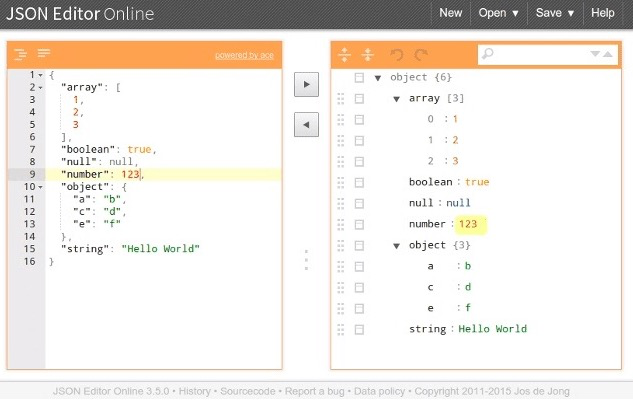
Jsoneditoronline

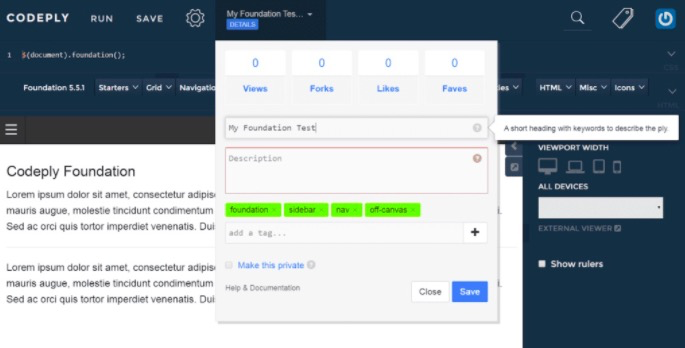
Codeply

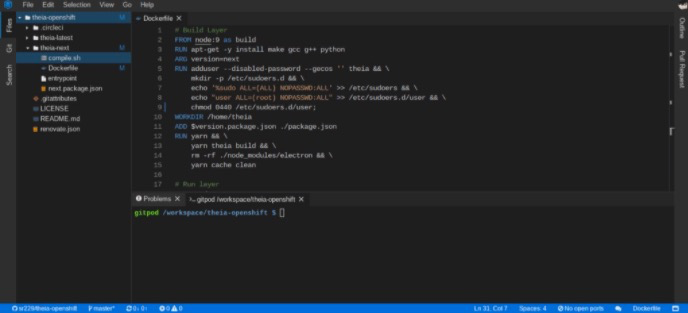
Gitpod

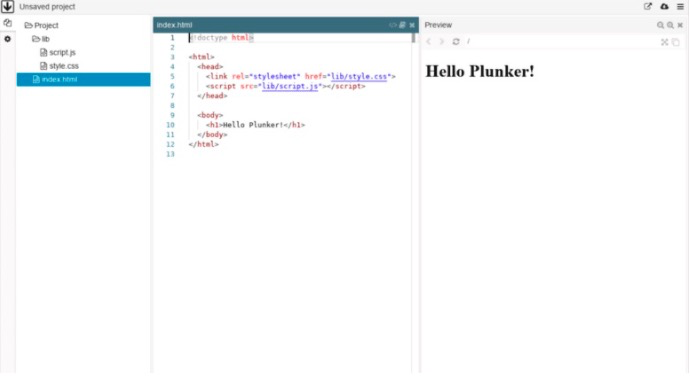
Plnkr

实时代码协作 全功能,可定制的语法编辑器 代码更改的实时预览 As-you-type 代码列表 分享、评论和分享 Plunks 在 MIT 许可下在 GitHub 上完全开源
结论:

评论
