为什么我做的设计总被吐槽不精致啊!
菜心的第245篇原创
2021年的第24篇
距离2021年小目标100篇原创还剩76篇
不知道大家有没有被说过,设计做的不精致?
拿图标举例,其实不精致的原因就是统一性没做好!
我们总说做图标要统一,但是到底要统一哪些要素?有没有一个完整的自检表呢?
以前我总结了5到6个要统一的要素,最近观察大家的练习之后,直接扩增到9个了,今天就以线形图标为例,看看我们需要统一哪9个要素!
大纲如下:
1.大小统一
2.圆角统一
3.语言统一
4.粗细统一
5.疏密统一
6.间距统一
7.比例统一
8.正负形统一
9.角度统一
1.大小统一
这个很容易理解,就是一组图标看起来大小是一致的。但是最近发现了一个比较重要的点,就是很多同学做一组练习,相邻的图标都差不太多,但是隔的比较远的图标放在一起就差很多了,比如下面这几个图标,就是逐渐变大的:

所以对于大小统一,我们必须要做到,一组图标里,任意两个图标拿出来都是大小统一的,否则就是不及格。
2.圆角统一
圆角统一也是比较好理解的点,无非就是圆角大小,像下面这两个图标:

如果圆角差很多,你很容易发现,因为都是差不多大小的矩形,但是我们很容易忽略一些细节,比如下面第一个图标的三角形,和旁边的日历相比,就过于尖锐:

这是图标里面很细的细节,所以容易被忽视,大家一定要重视。
3.语言统一
语言统一你可以理解为设计风格统一,如果一组图标里面出现了多种风格,那会显得非常不专业。
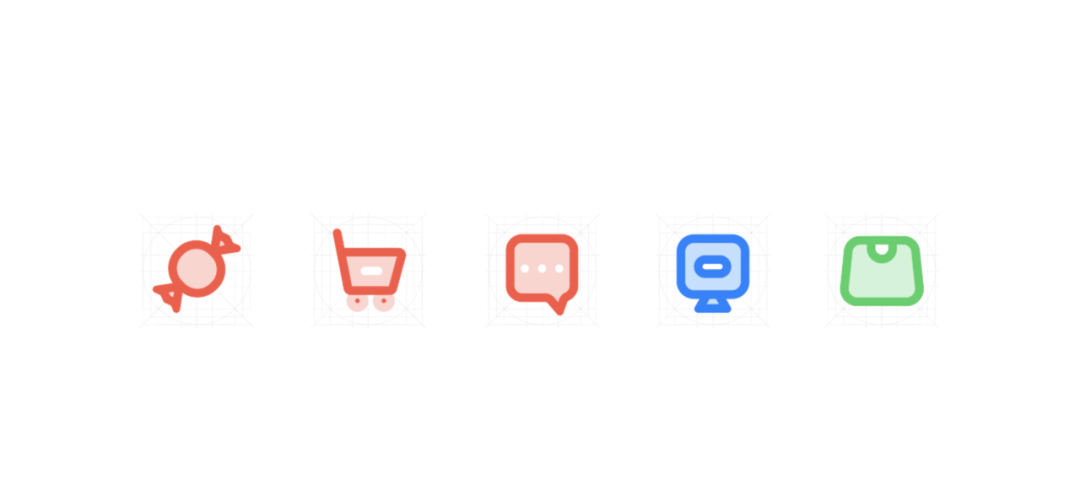
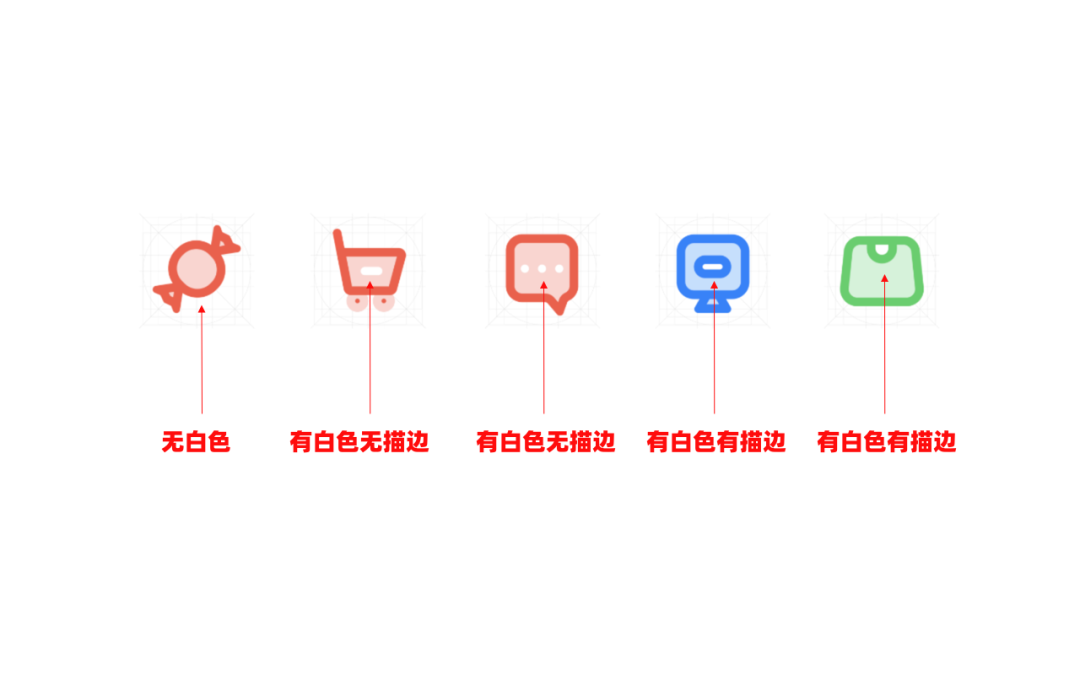
比如下面这组练习:

大体看似好像是一种语言,但仔细观察其实还是有很多细节不统一的,比如外轮廓上面有的有白色,有的没有,白色还分带描边和不带描边:

这就是在语言上不统一的案例,大家在做练习的时候,一定要想清楚你的语言是什么。
4.粗细统一
粗细统一就不用说了吧,基本就是用在线性图标线条粗的,比如像这种比较明显的粗细不一致,就不应该出现了:

这都是最最基础的问题,一般在星球里打卡超过5次还出现这种问题,那就实属不该了!
5.疏密统一
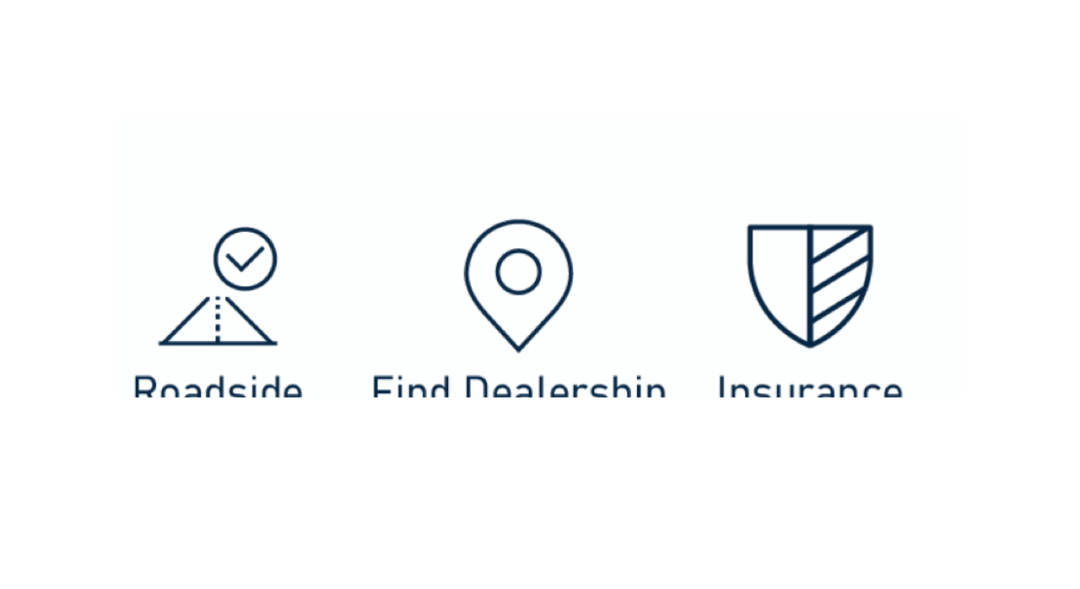
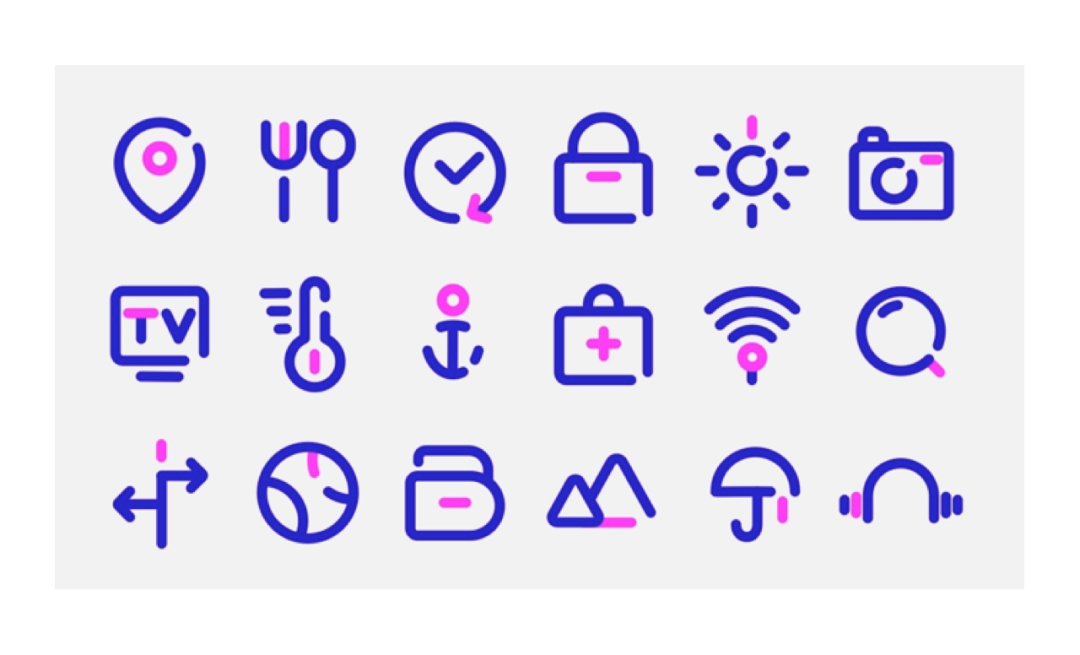
疏密统一其实是很多新人朋友容易犯的错,比如下面这一组图标:

大部分地方是比较透气疏松的,但是只有第二个比较密集,这样就会让人感觉比较突兀,整体不够和谐。
这就是疏密程度的统一性,一定要把握住节奏感,否则就会不舒服。
6.间距统一
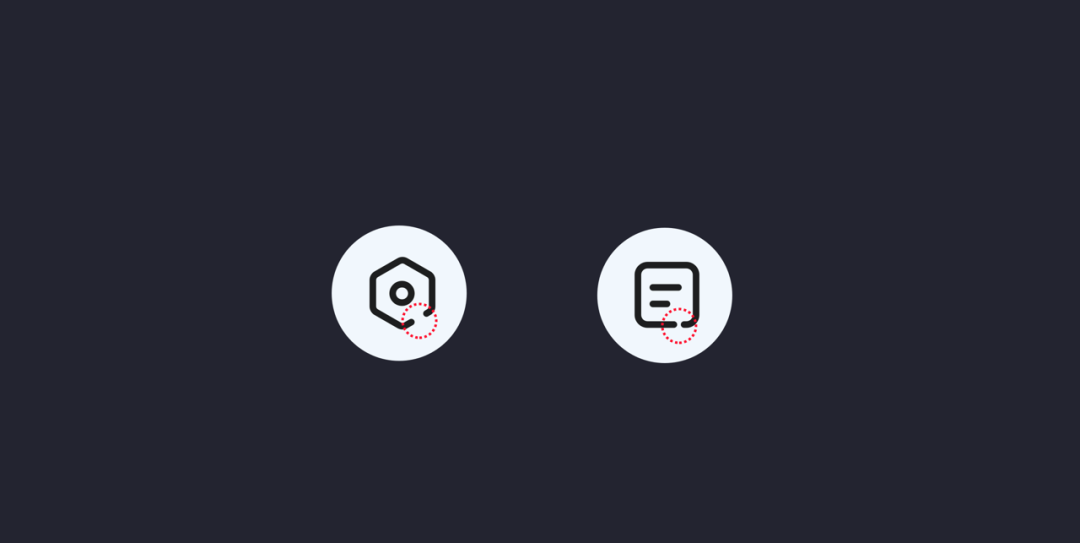
这个点一般用在断线图标上,也就是你开口大小的统一性,比如一个开很大,一个开很小:

那就证明细节没有做到位。
7.比例统一
比例可以分很多种,比如颜色比例,像下面这个原作的颜色比例就没有太统一:

在小y优化临摹之后,达到了颜色比例的平衡:

再比如之前说的一个案例,粗细线条的比例:

第一个图标,粗线与细线的比例:95:5
第二个图标,粗线与细线的比例:70:30
第三个图标,粗线与细线的比例:100:0
在这样不统一的情况下,图标是一定不会精致的。
这些都是比例统一问题出现的实际场景。
8.正负形统一
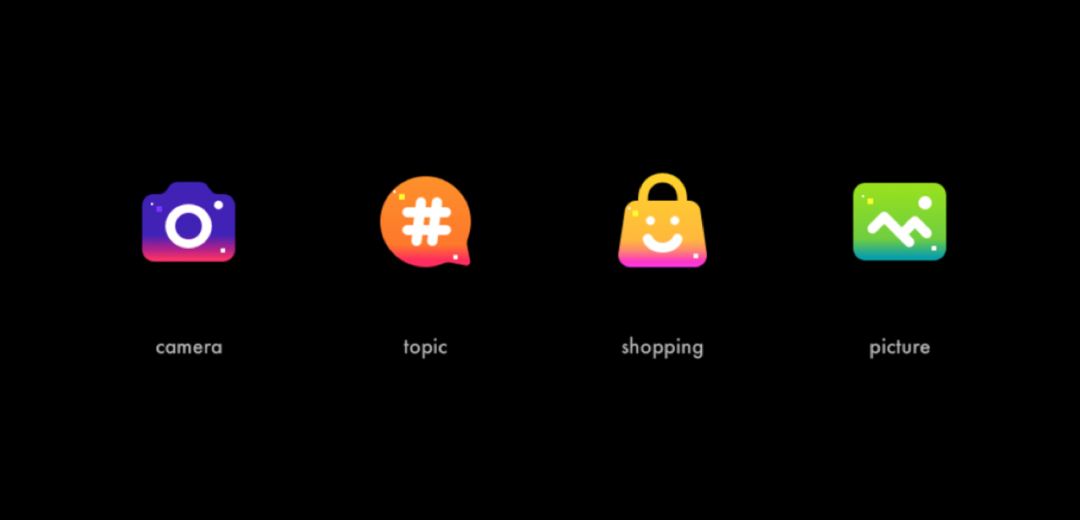
正负形也是没那么容易看出来的,举个例子,下面这组周楠做的图标,乍一看没什么问题,但是仔细一观察,其实我们会发现,白色面积的重量其实是不统一的,那个消息上面的“#”会偏重一点:

当优化之后,我们再看:

整体就会比之前统一精致很多。
9.角度统一
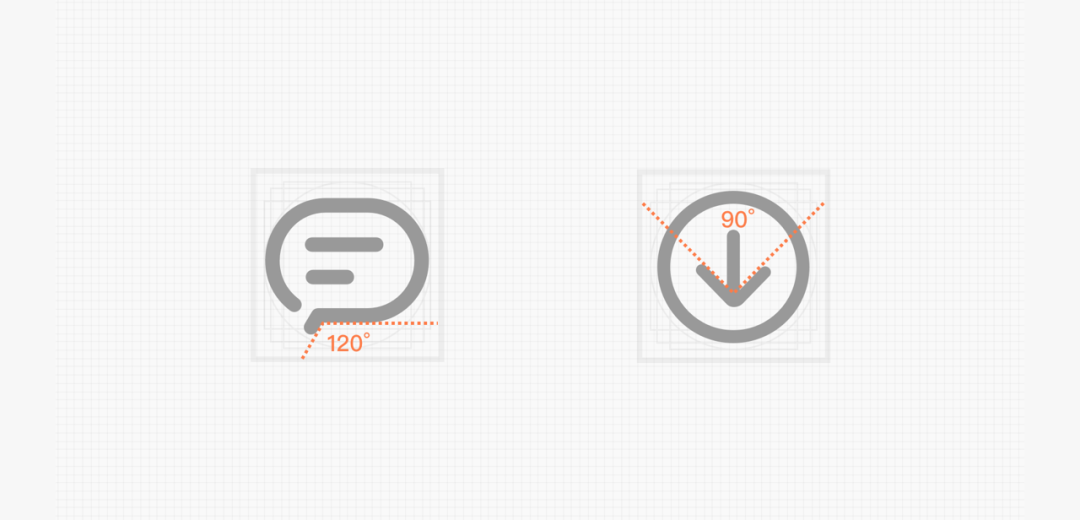
角度,也是增加图标统一感的因素之一,最常见的角度统一方式就是按照一定的倍数来制定规范,比如30度的倍数:

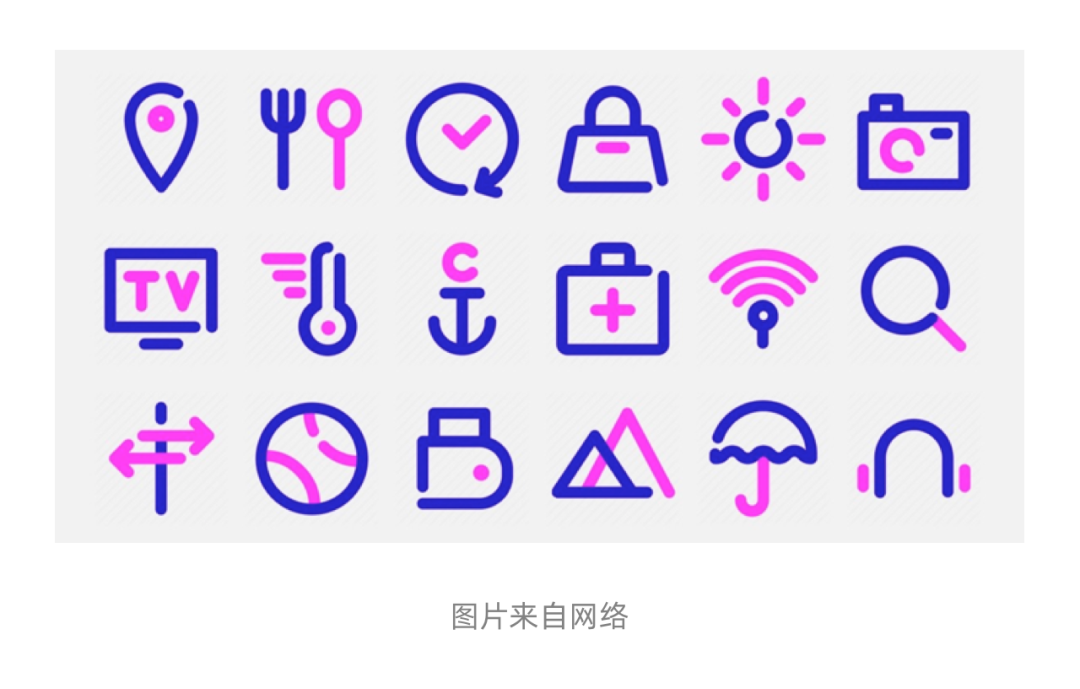
再举一个角度其他方面的例子,在做下面这组图标的时候,最初没有考虑断线的规律:

所以看久了会觉得有些凌乱,于是我将断线处定为右下角45度,如遇到圆角拐角处,可挪动靠近拐角处进行断线:

这样我们就会看到所有的图标断线位置都大致出现在右下角的地方,最终效果如下:

很大程度上提高了图标的统一性,并且在延展执行的时候节省了大量的思考时间(思考在哪里断)。
但是对于断线的位置是否一定要规定其出现的角度,我觉得不一定,也可以从其他角度考虑,但最终的目的还是让整体统一和谐,且延展性高。
总结
以上就是目前总结的9个需要统一的点,只要能把所有的统一性做好,精致一定是没问题的。
以上很多内容都是和大家一起打卡分析出来的问题,如果你也感兴趣,欢迎来一起打卡呀!

